
div的样式:【宽度 :100像素、height:高度100px、background:背景颜色红色】

内嵌的形式:用<style type="text/css></style>把样式(div;id; third) 样式圈在里面。注意要嵌在页面<head></head>的里面。#号id名称(third) 寻找id:third
样式圈在里面。注意要嵌在页面<head></head>的里面。#号id名称(third) 寻找id:third

外部的形式:单独的样式文件。<link>标签


除了可以通过id 的样式寻找,还可以通过p标签进行元素名寻找。


第三种形式可以通过 class 筛选元素; 通过 (。)筛选 common ;可以有重复的名字
 通过属性去寻找名为(aa.thml)文件
通过属性去寻找名为(aa.thml)文件
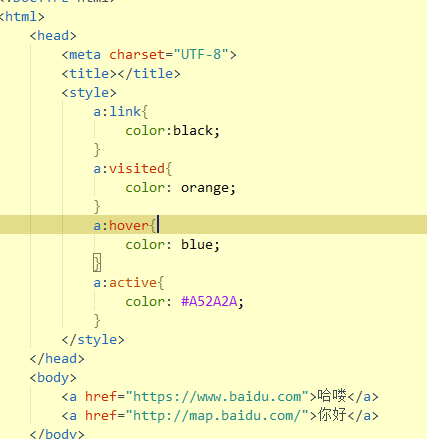
伪类:


标签的四个伪类元素;a:link{color#颜色} 未访问的链接
a:visited{color#颜色} 已访问的链接
a:hover{color#颜色}鼠标划过时出现的颜色
a: active{color#颜色}鼠标点击时出现的颜色
样式:

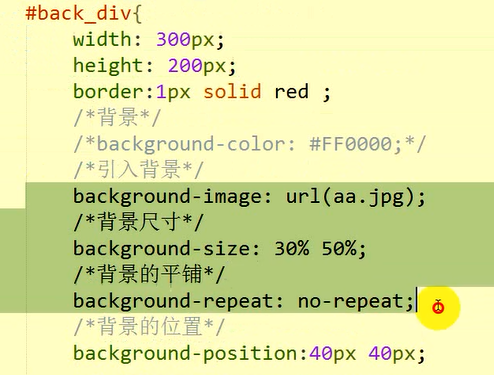
id为back_div的样式: border :1px solid red;是边框
background-color:blue; 是背景颜色
background-image:url(图片) 是引入图片
background-size:30% 50% 是背景尺寸
background-repeat:背景平铺方式 no-repeat 是不平铺
background-position:40% 40%;背景的位置



名为font_div的样式:font-size 字体大小
font-style:italic 字体倾斜
font-weight :bolder 字体粗细
text-decoration:line-tuough 删除线
underline 下划线
overline 上划线
none 去掉下划线
color : 字体颜色
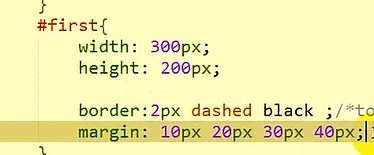
边框边距:

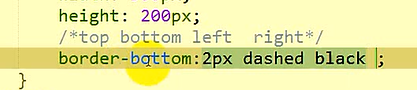
margin外面距: 代表 上、右 、下、左。顺时针方向。
dashed: 虚线
solid :实线

Border-bottom:2px dashed black :代表只保留下虚边框
top :代表只保留上表框 (依次)
格式与布局

positi :fixed :固定
absolute 绝对定位 (就像小广告)
relative : 相对定位(相对于自身应该出现的位置)
right:距离右边的距离
top: 距离上边的距离
left:距离左边的距离
botton: 距离下边的距离
Z-index分层:需要在前面使用position 才会右效果