iframe原因定位不到元素
现在的项目后台基本都是上左右结构,要出现这个结构效果,需要使用到了iframe标签;
我们先说说iframe在java中使用的方法;
driver.switchTo().parentFrame();//子frame切回到父frame
driver.switchTo().frame();//切入frame中
driver.switchTo().defaultContent();//从frame中切回主文档
想要定位iframe并切进去,可以通过如下代码:
driver = webdriver.Firefox(); driver.switch_to.frame(0) # 1.用frame的index来定位,第一个是0 driver.switch_to.frame("frame1") # 2.用id来定位 driver.switch_to.frame("myframe") # 3.用name来定位 driver.switch_to.frame(driver.find_element_by_tag_name("iframe")) # 4.用WebElement对象来定位
通常采用id和name就能够解决绝大多数问题。但有时候frame并无这两项属性,则可以用index和WebElement来定位:
- index从0开始,传入整型参数即判定为用index定位,传入str参数则判定为用id/name定位
- WebElement对象,即用find_element系列方法所取得的对象,我们可以用tag_name、xpath等来定位frame对象
举个例子来切入iframe

用xpath定位,传入WebElement对象:
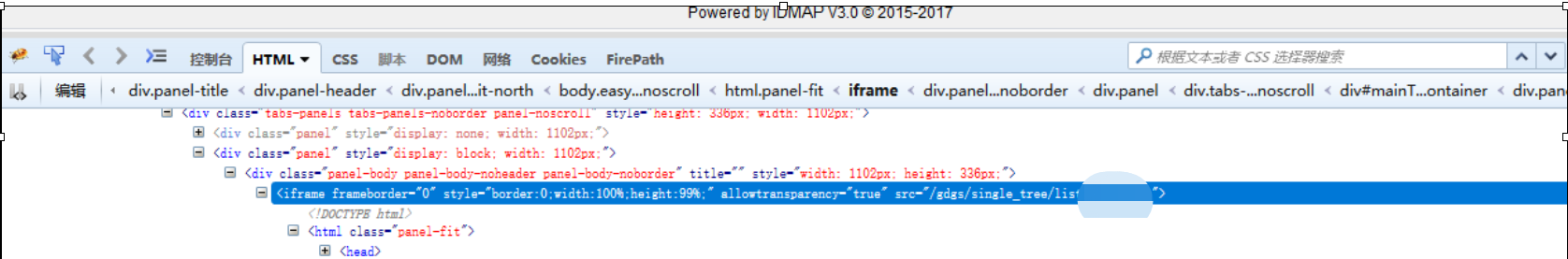
driver.switchTo().frame(driver.findElement(By.xpath(("//iframe[contains(@src,'/gdgs/single_tree/list')]"))));
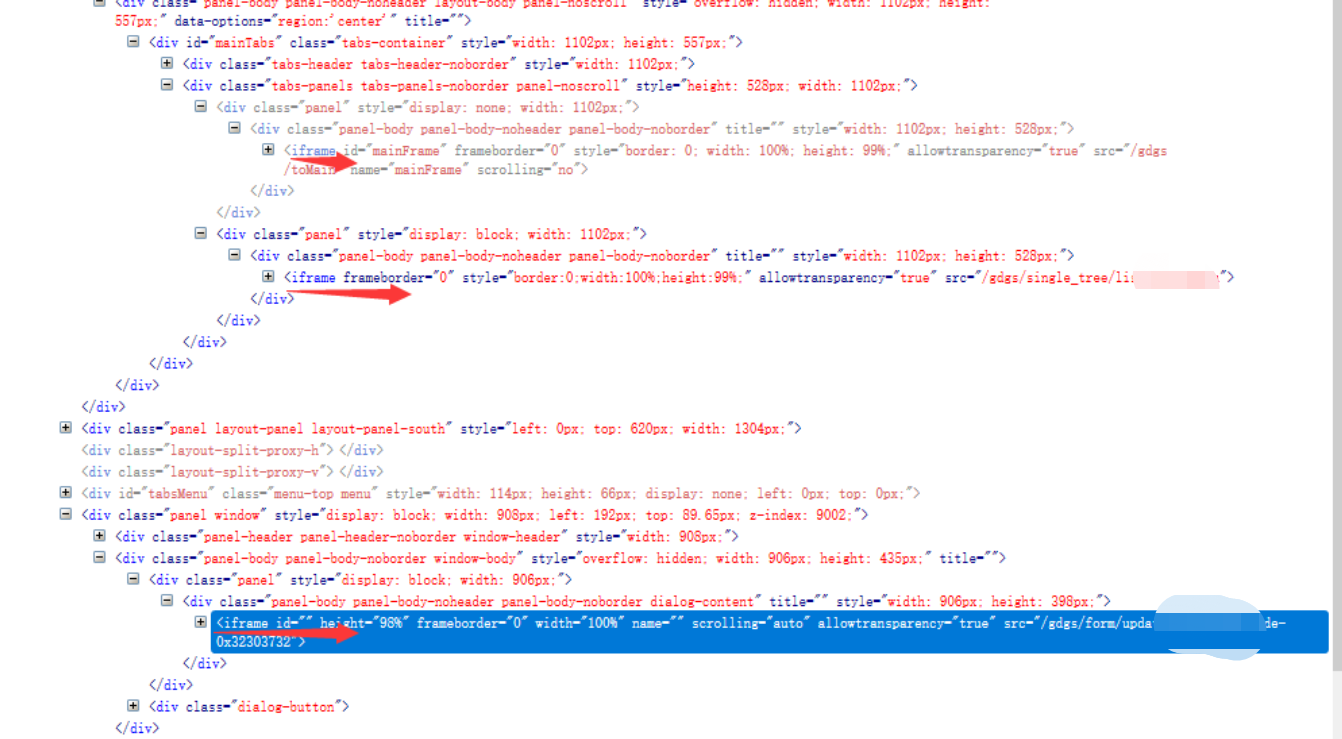
当我们遇到页面有三个iframe,在iframe间切换时,该怎么做呢?

当我切入菜单<iframe src="//iframe[contains(@src,'/gdgs/single_tree/list">这个iframe时,我的实现是这样的
driver.switchTo().frame(driver.findElement(By.xpath(("//iframe[contains(@src,'/gdgs/single_tree')]"))));
但是现在我想进入update 这个iframe,我先需要回到主页面,使用
driver.switchTo().defaultContent();
再进入update,发现不可以,原因是:我们需要等待,浏览器还没来得及做出反应;
Thread.sleep(2000);
总而言之,在进行iframe切入时,我们最好设置等待,才能正确切入iframe,看到效果,操作我们想要操作的元素。