前提: 相机中拍的照片放到web上不会自动识别方向,如有些竖向显示的照片放到web上横向显示。这些照片在windows上是正确显示的。但是web不会自动旋转照片到正确方向。下面我们通过两种方法来实现这件事情。
EXIF 可交换图形文件格式。是专门为数码相机的照片设定的,可以记录数据照片的属性信息和拍摄数据。

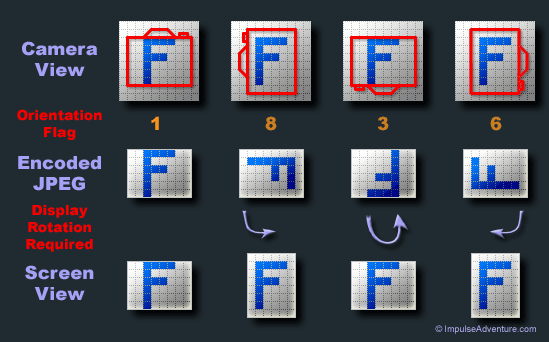
数码设备拍摄照片时,会把许多属性附加在照片文件里,这些属性构成了大家常说的 Exif 信息。访问我的相册会发现照片下也有对应的 Exif 信息。Exif 中有个 Orientation 字段,用来存放照片方向,这就是我们需要的,看下它的定义

- JS 前端解决
如何从图片中获取 Exif 信息,各个语言都有封装好的代码可以直接使用。Javascript 也不例外,国外某同学 08 年就发布了可用代码。他的做法分为两步,首先通过 Ajax 获取原始二进制,这在 firefox 和 webkit 比较好办,在 IE 下需要借助 VBScript 的帮忙;第二步是从原始数据不同位置获取相关信息。
从图片 Exif 信息中取到 Orientation 后,就可以根据它来自动旋转图片了,canvas、filter 滤镜、vml、css3 都可以实现图片的旋转。
综合上文,写了一个 demo,兼容大部分浏览器。【demo 由一个web端开发人员写的】
其实,大部分的图片查看客户端早已支持自动旋转,所以一般情况下数码设备拍的照片用电脑看,方向都是正确的。许多缩略图生成程序,也是可以指定缩放前自动旋转的(例如 ImageMagick 的 -auto-orient 参数)。
原文链接:https://imququ.com/post/how-to-auto-rotate-photo-in-css.html
exif.js https://github.com/exif-js/exif-js
主要引用了:
<script type="text/javascript" src="/Scripts/BinaryAjax.js"></script>
<script type="text/javascript" src="/Scripts/exif.js"></script>
<script type="text/javascript" src="/Scripts/rotate.js"></script>
BinaryAjax('test.jpg', function (o) {
var oExif = EXIF.readFromBinaryFile(o.binaryResponse),
orientation = oExif.Orientation;
html = [];
html.push('<ol>');
for (var key in oExif) {
var val = oExif[key];
html.push('<li>', key, ' : <em>');
html.push(val, '</em></li>');
}
html.push('</ol>');
document.getElementById('console').innerHTML = html.join('');
function () {
var img = document.getElementById('img');
switch (orientation) {
case 6:
Rotate(img, '90deg');
break;
case 3:
Rotate(img, '180deg');
break;
case 8:
Rotate(img, '270deg');
break;
}
};
});
- 通过后台代码解决
C# 代码解决图片旋转问题。
public static void rotating(Bitmap img,ref int width, ref int height, int orien) { int ow = width; switch (orien) { case 2: img.RotateFlip(RotateFlipType.RotateNoneFlipX);//horizontal flip break; case 3: img.RotateFlip(RotateFlipType.Rotate180FlipNone);//right-top break; case 4: img.RotateFlip(RotateFlipType.RotateNoneFlipY);//vertical flip break; case 5: img.RotateFlip(RotateFlipType.Rotate90FlipX); break; case 6: img.RotateFlip(RotateFlipType.Rotate90FlipNone);//right-top width = height; height = ow; break; case 7: img.RotateFlip(RotateFlipType.Rotate270FlipX); break; case 8: img.RotateFlip(RotateFlipType.Rotate270FlipNone);//left-bottom width = height; height = ow; break; default: break; } }