Kalendae.js一句话介绍
<<Kalendae.js是一款强大的日期多控件(插件),支持日期的单选、日期的多选、日期的范围选择案例
Kalendae.js如何使用
下载

<link rel="stylesheet" href="./build/kalendae.css" type="text/css">
<script type='text/javascript' src='./build/kalendae.standalone.js'></script>
<!-- 这里不引入min.js是因为在后面要修改js -->
在页面使用:新建一个demo.html
①直接使用:
<!-- 单选 -->
<div class="auto-kal"></div>
<!-- 多选 -->
<div class="auto-kal" data-kal="mode:'multiple'"></div>
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="./build/kalendae.css" type="text/css">
<script type='text/javascript' src='./build/kalendae.standalone.js'></script>
<title>KalendaeDemo</title>
</head>
<body>
<p>1直接展示(单选)</p>
<div class="auto-kal"></div>
<p>1.1直接展示(多选)</p>
<div class="auto-kal" data-kal="mode:'multiple'"></div>
</body>
</html>
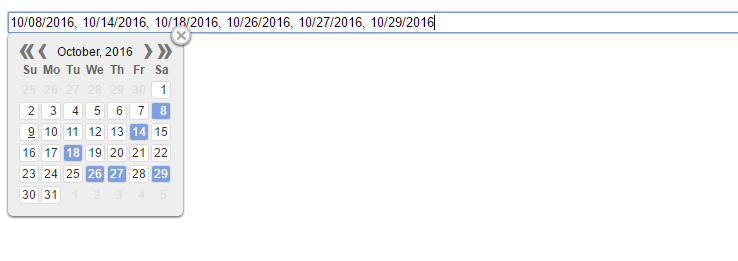
②输入框使用
<!-- 单选 -->
<input type="text" class="auto-kal">
<!-- 多选 -->
<input type="text" class="auto-kal" data-kal="mode:'multiple'">
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="./build/kalendae.css" type="text/css">
<script type='text/javascript' src='./build/kalendae.standalone.js'></script>
<title>KalendaeDemo</title>
</head>
<body>
<p>2输入框使用(单选):</p>
<input type="text" class="auto-kal">
<p>2输入框使用(多选):</p>
<input type="text" class="auto-kal" data-kal="mode:'multiple'" style=" 100%;">
</body>
</html>
demo.html完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="./build/kalendae.css" type="text/css">
<script type='text/javascript' src='./build/kalendae.standalone.js'></script>
<title>KalendaeDemo</title>
</head>
<body>
<p>1直接展示(单选)</p>
<div class="auto-kal"></div>
<p>1.1直接展示(多选)</p>
<div class="auto-kal" data-kal="mode:'multiple'"></div>
<p>2输入框使用(单选):</p>
<input type="text" class="auto-kal">
<p>2输入框使用(多选):</p>
<input type="text" class="auto-kal" data-kal="mode:'multiple'" style=" 100%;">
</body>
</html>
显示效果:


Kalendae.js的个性化配置
日期中文显示
默认显示的样式是英文的,用户不友好,可以在kalendae.standalone.js里面进行编辑,设置Locale.prototype
修改月份显示效果:
/*修改_months属性和_monthsShort属性*/
_months : '1月_2月_3月_4月_5月_6月_7月_8月_9月_10月_11月_12月'.split('_')
_monthsShort : '1月_2月_3月_4月_5月_6月_7月_8月_9月_10月_11月_12月'.split('_')
最终是这样子的:
/*_months : 'January_February_March_April_May_June_July_August_September_October_November_December'.split('_'),*/
_months : '1月_2月_3月_4月_5月_6月_7月_8月_9月_10月_11月_12月'.split('_'),
months : function (m) {
return this._months[m.month()];
},
/*_monthsShort : 'Jan_Feb_Mar_Apr_May_Jun_Jul_Aug_Sep_Oct_Nov_Dec'.split('_'),*/
_monthsShort : '1月_2月_3月_4月_5月_6月_7月_8月_9月_10月_11月_12月'.split('_'),
monthsShort : function (m) {
return this._monthsShort[m.month()];
},
修改“星期”显示效果:
修改_weekdays 、_weekdaysShort 和_weekdaysMin
最终代码:
//星期显示样式
_weekdays : '星期日_星期一_星期二_星期三_星期四_星期五_星期六'.split('_'),
weekdays : function (m) {
return this._weekdays[m.day()];
},
_weekdaysShort : '周日_周一_周二_周三_周四_周五_周六'.split('_'),
weekdaysShort : function (m) {
return this._weekdaysShort[m.day()];
},
_weekdaysMin : '日_一_二_三_四_五_六'.split('_'),
weekdaysMin : function (m) {
return this._weekdaysMin[m.day()];
},
修改年月显示效果:
titleFormat:'MMMM, YYYY年',
最终效果:

指定的div使用Kalendae
前面都是通过指定class来使用kalendae,可以通过JavaScript代码指定容器使用kalendae。
修改Kalendae.prototype的titleFormat
<div id="datepk"></div>
<script type="text/javascript">
/*使用方式:
new Kalendae(指定容器,配置);
配置属性注解:
months属性表示日历显示几个月,值:1、2、3.....;默认值:1
mode属性表示显示的是单选还是多选还是范围,值:'single'、'multiple'、'range';默认值:'single'
subscribe属性表示绑定kalendea指定的事件,支持的事件有change、date-clicked、view-changed
*/
new Kalendae(document.getElementById("datepk"), {
months:12,
mode:'multiple',
selected: selected,
subscribe: {
'change': function(date){
str = this.getSelected();
console.log(this.getSelected());
}
}
});
</script>
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="./build/kalendae.css" type="text/css">
<script type='text/javascript' src='./build/kalendae.standalone.js'></script>
<title>KalendaeDemo</title>
</head>
<body>
<p>3指定div使用(多选):</p>
<div id="datepk" style=" 100%;"></div>
</body>
<script type="text/javascript">
new Kalendae(document.getElementById("datepk"), {
months:12,
mode:'multiple',
selected: selected,
subscribe: {
'change': function(date){
str = this.getSelected();
console.log(this.getSelected());
}
}
});
</script>
</html>
转载 https://blog.csdn.net/qq_38245537/article/details/78247267