一、 创建项目


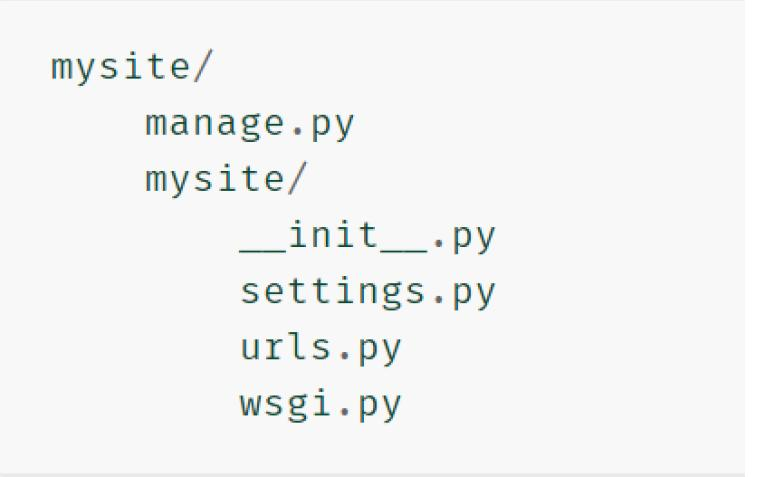
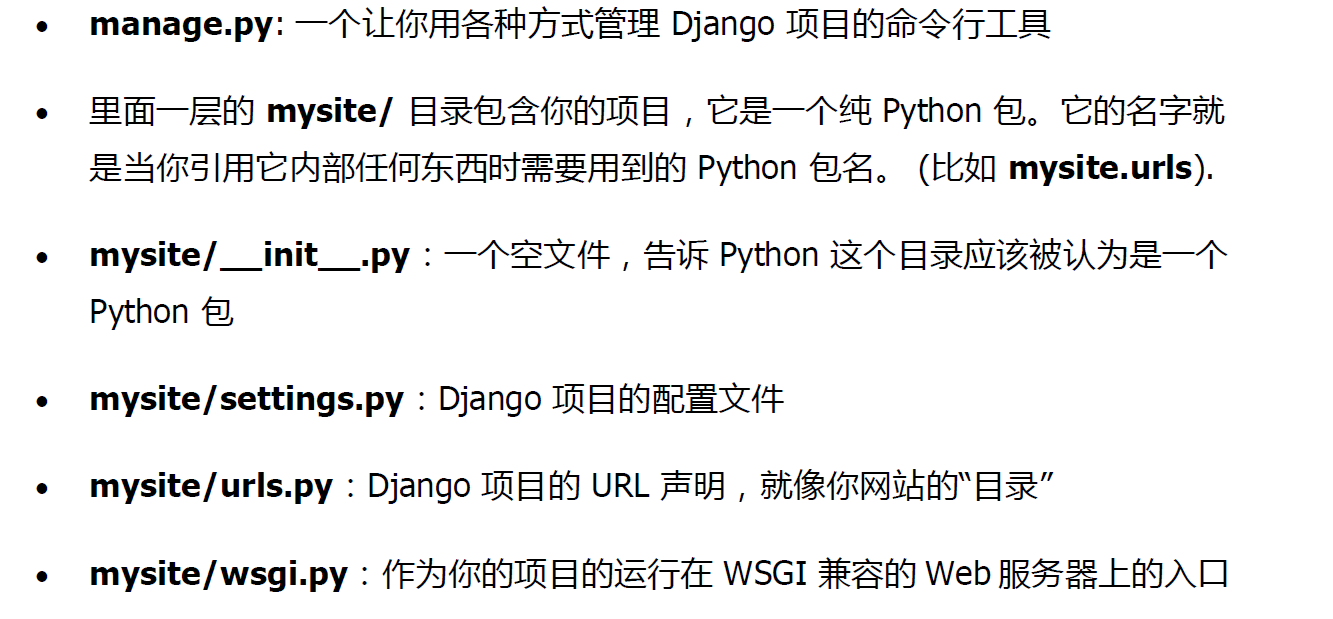
其中:

确认项目是否创建成功:
在 manage.py 目录上运行 python manage.py runserver
server 启动后,在浏览器访问 http://127.0.0.1:8000,能正常打开网页表示项目建立成功。
注意:



二、 创建应用
应用和项目有什么区别?应用是一个专门做某件事情的网络应用程序——比如博客系统等。项目则是一个网站使用的配置和应用的集合。项目可以包含很多个应用,应用也可以被很多个项目使用。我们以一个简单的图书-英雄的应用为例,简单走一遍 Django 开发的流程。
首先在 manage.py 同级目录下创建图书应用,命令如下:
python manage.py startapp booktest
创建之后便可在 manage.py 同级目录下看到一个名为 booktest 的目录,其中包含一些预先设置的 py 文件。
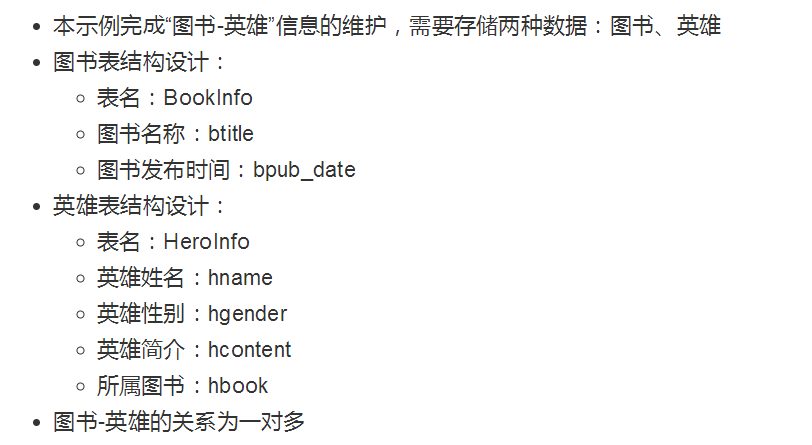
booktest 应用的设计:
三、 编写模型——Model
模型(Model)负责与数据库相关的操作。
默认数据库是 sqlite,可以通过修改 settings.py 来改变默认数据库。
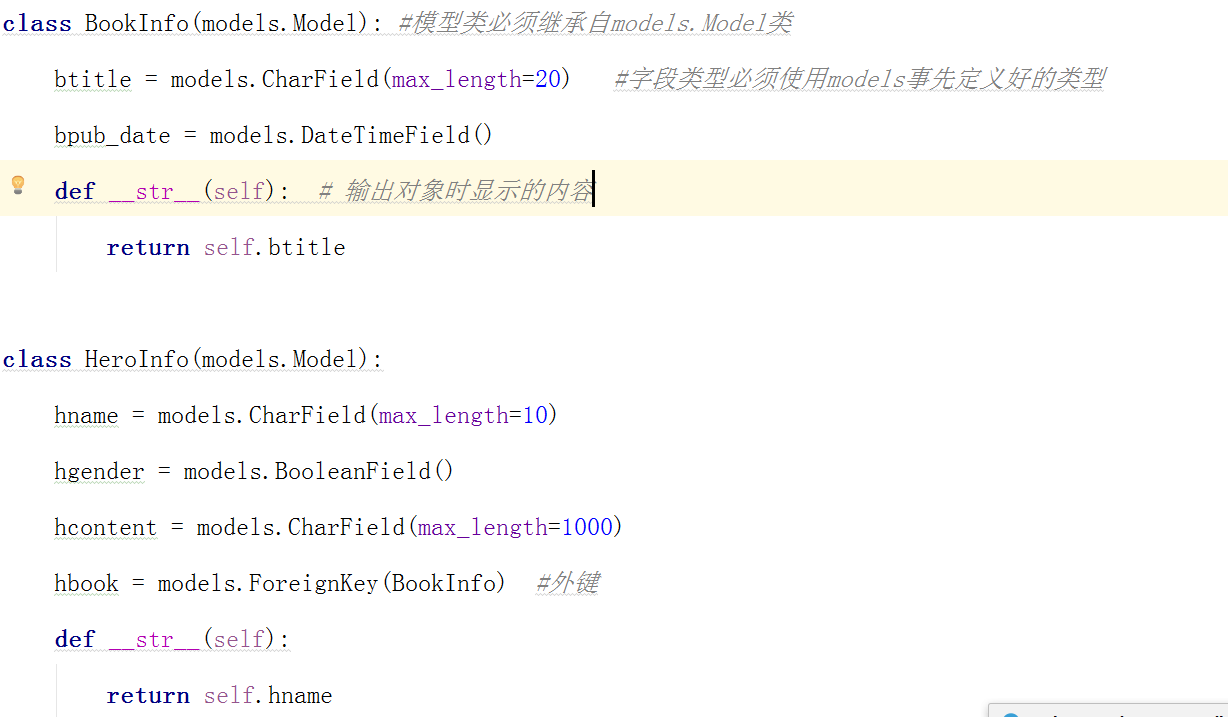
step1:编写模型类
定义模型类的目的包括:
1. 根据模型类的定义生成 sql 语句,并创建数据库表
2. 根据模型类生成对象,将对对象的各种操作映射到数据库中表格内容的变化(增删改查)


django 2.0中:
hbook = models.ForeignKey(BookInfo, on_delete=models.CASCADE)
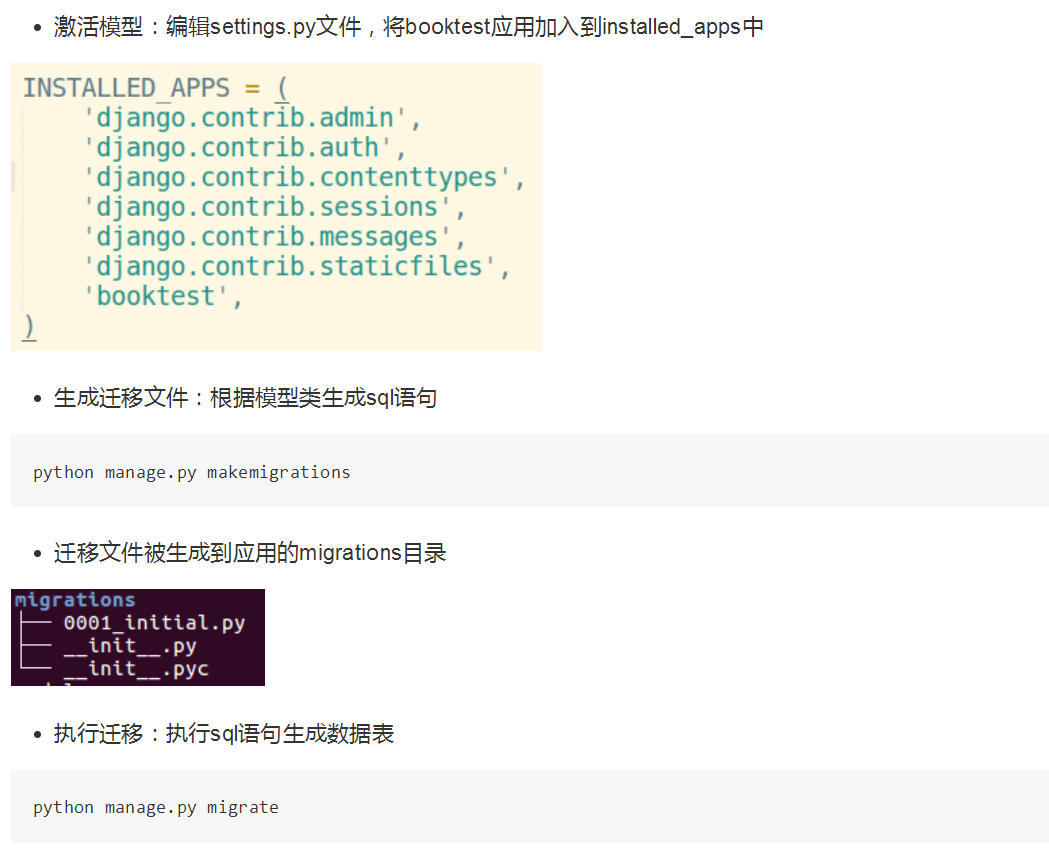
step2:生成数据库表

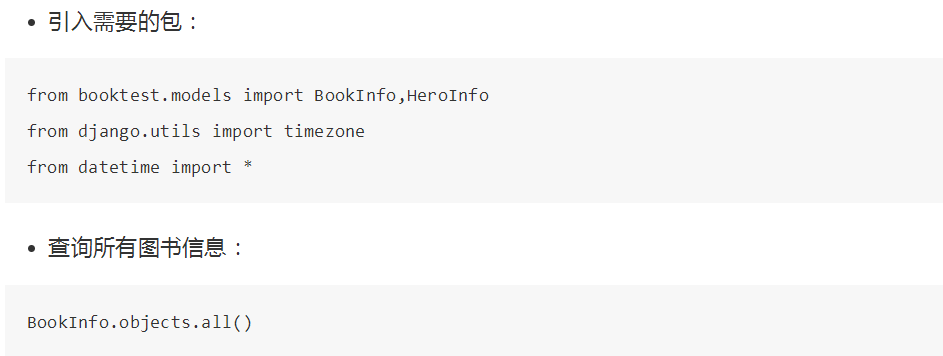
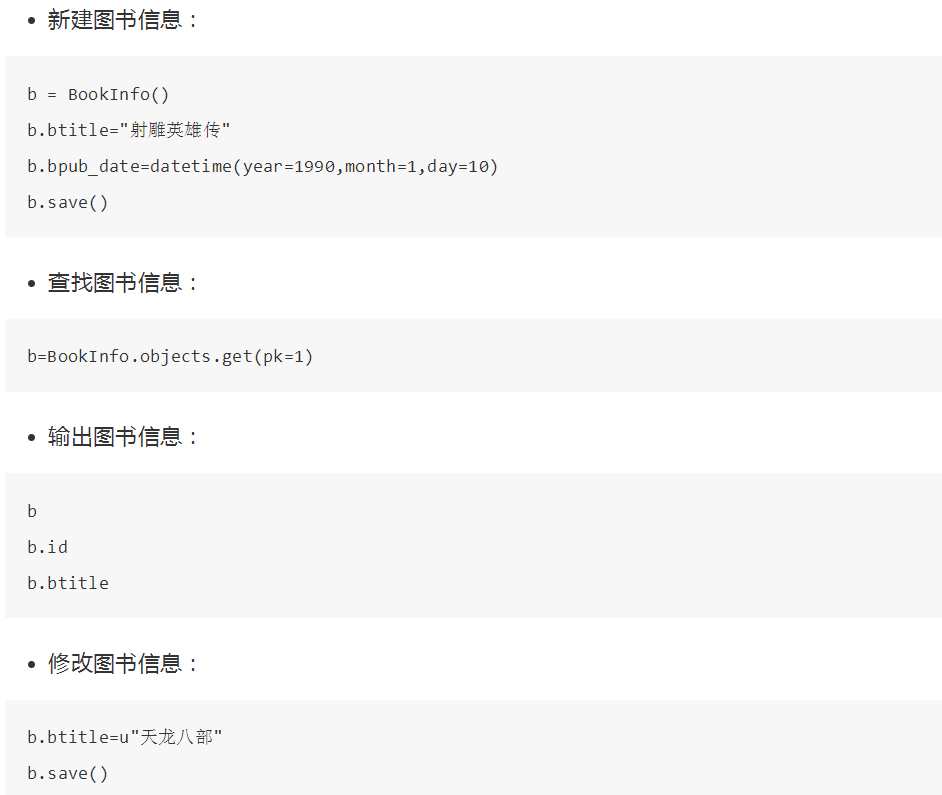
step3: 测试数据




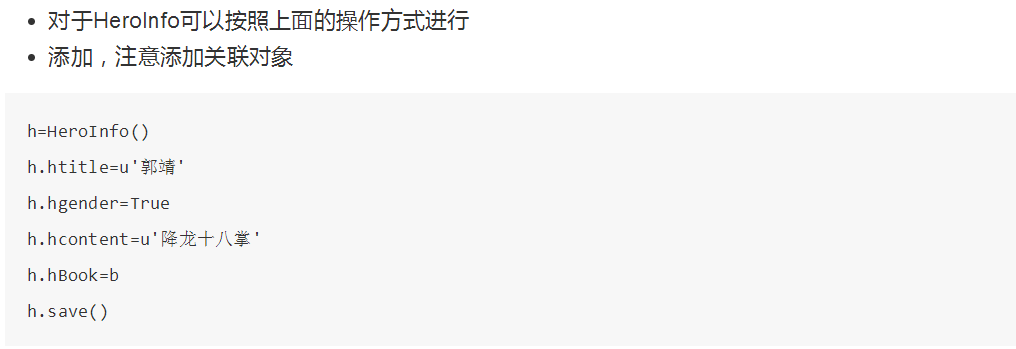
step4: 关联对象的操作



四、 创建后台管理站点——Admin
一般一个站点分为“内容发布”和“公共访问”两部分。内容发布的部分负责添加、修改、删除内容,开发这些重复的功能是一件单调乏味、缺乏创造力的工
作。为此,Django 会根据定义的模型类完全自动的生成管理模块
step1:创建一个管理员用户
运行命令: python manage.py createsuperuser
根据提示输入用户名,邮箱以及密码启动服务器,访问 http://127.0.0.1:8000/admin,输入用户名、密码即可进入管理站点,,默认可以对 groups、
users 进行管理。
step2: 管理界面本地化
编辑 settings.py,设置语言和时区

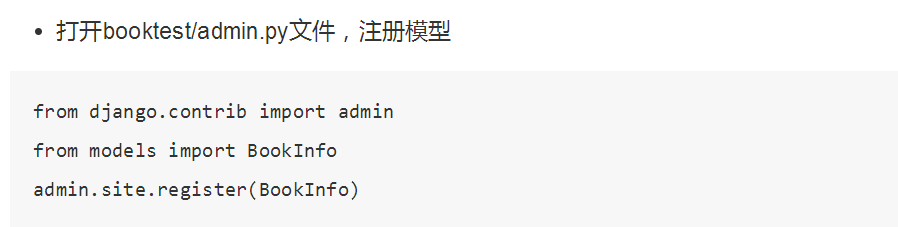
step3: 向 admin 注册 booktest 的模型,以便对其进行管理

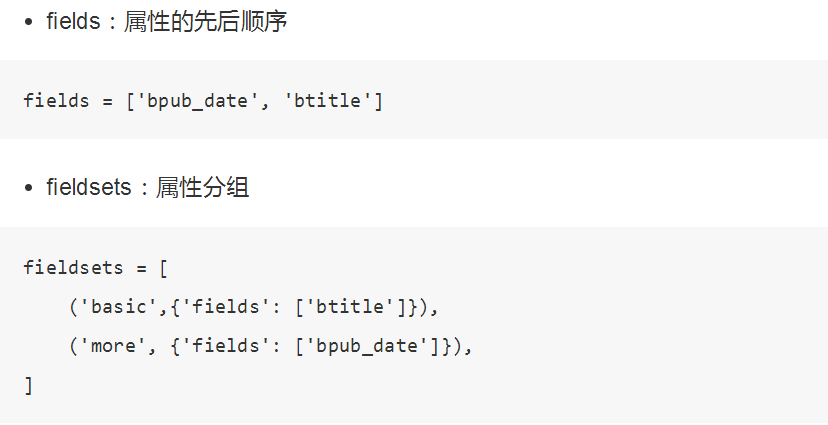
step4: 自定义管理界面

列表页的定制:

添加、修改页的定制:

五、 编写视图——View
视图对 web 请求进行回应。视图的本质是一个函数,定义在 views.py 中。它接收request 对象作为第一个参数,request 中包含了请求的信息。
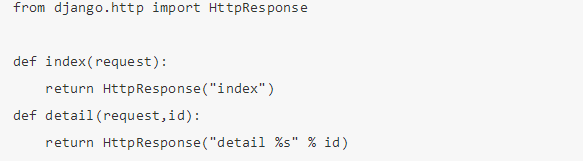
step1: 编写视图函数

step2: 配置 URL 路由
用户的请求到达服务器后,Django 使用正则表达式匹配请求的 URL,先去项目下的urls.py 中进行匹配,找到二级路由继续进行匹配,一旦匹配成功,则调用相应的视图。
注意:只匹配路径部分,即除去域名、参数等
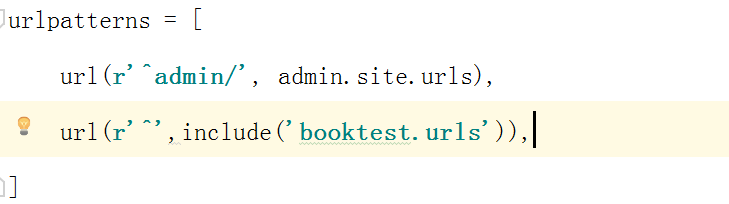
1. 在项目(mysite)的 urls.py 中配置 bookset 的 urls 的路由

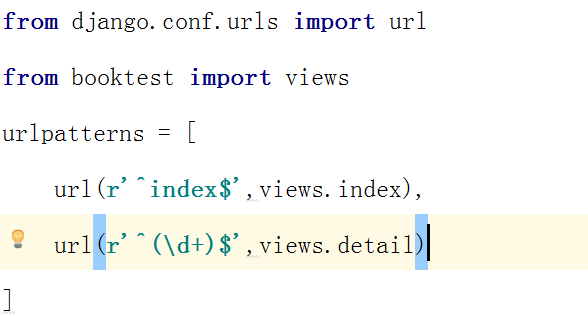
2. 在 bookset 的 urls.py 中调用视图

启动 server,访问 http://127.0.0.1:8000 便可看到 index 函数中的输出信息。
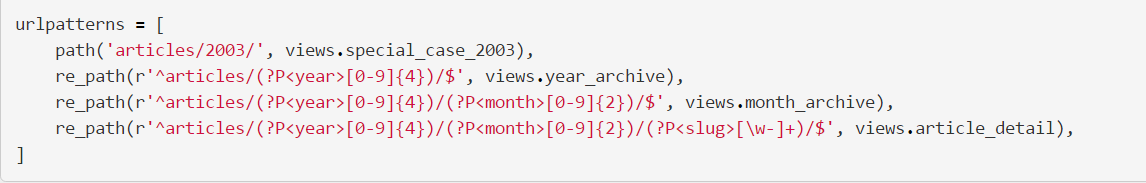
注意: Django2.0 开始路由的配置发生了变化,开始使用 path()函数,但它依然向老版本兼容。而这个兼容的办法,就是用 re_path()方法代替
path()方法。re_path()方法在骨子里,根本就是以前的 url()方法。

后面的章节中,你只需要使用 from django.urls import re_path 正确导入 re_path()方法,并用它替换 url()方法就可以了。
六、 编写模板——Template
模板是 html 页面,可以根据视图中传递的数据填充值。
step1: 创建 templates 目录
在项目目录下创建 templates 目录,并在 templates 目录中继续创建 booktest 目录。templates 下可以添加多个模板,以应用为单位进行组织。
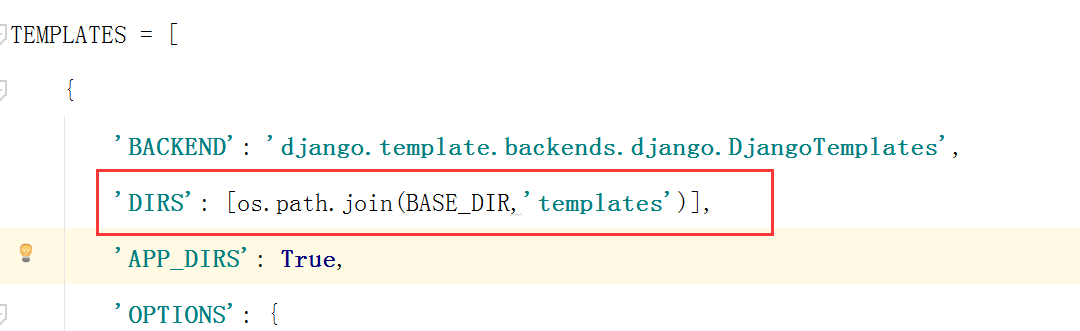
step2: 修改 settings.py 文件,设置 TEMPLATES 的 DIRS 值

step3: 定义 index.html
在 templates\booktest 下创建 index.html
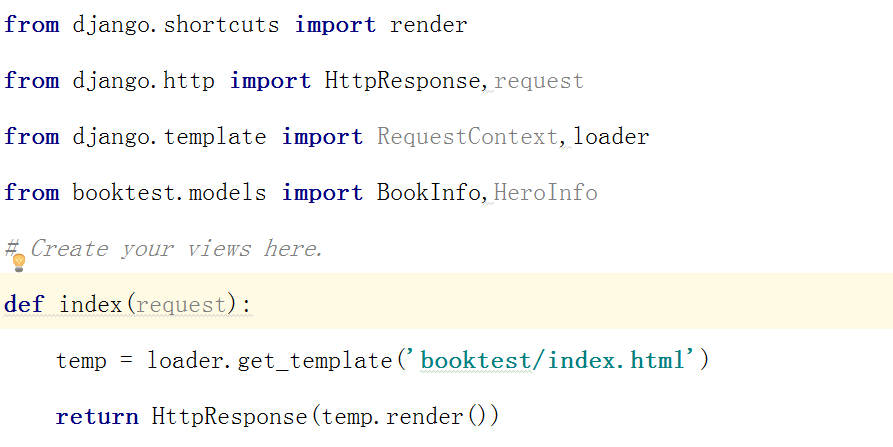
step4:编辑 views.py,在方法中调用模板

这时,启动 server,访问 127.0.0.1:8000 便可看到 index.html 显示的内容
step5: 在模板中显示数据
视图(V)从模型(M)中获得数据,通过上下文传递给模板(T),模板进行处理。
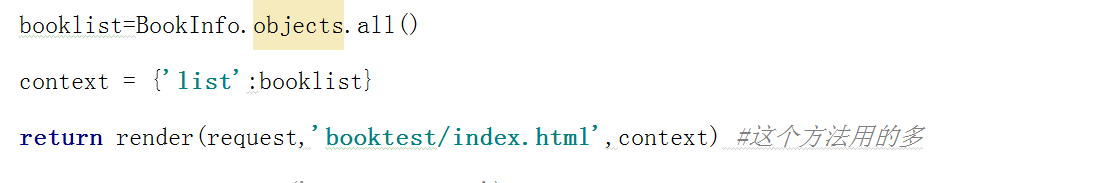
在 views.py 的 index 方法中改写:

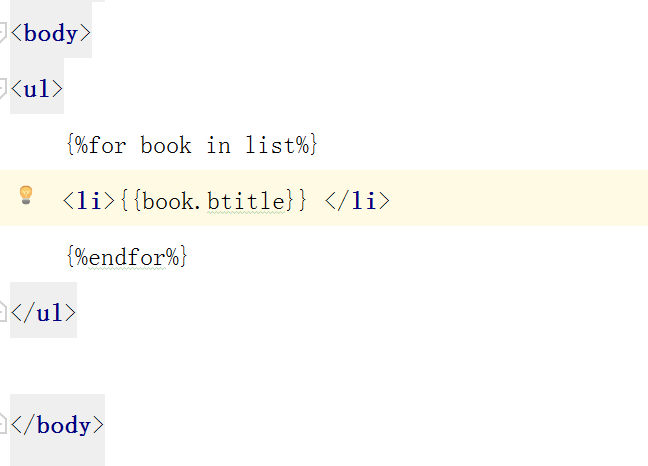
在 index.html 中接收传进的 context,并做处理。
在模板中访问视图传递的数据的两种方式:
1.{{输出值}} , 该输出值可以是变量,也可以是对象.属性
2.{%执行代码段%}

运行 server,便可看到 book 的名字信息。
七、 总结
流程:
1.设计
模型类(数据表,字段,类型)
视图中的方法
视图中方法对应的 url,url 路由
2.编写模型,使用简单 API 与数据库交互
3.使用 Django 的后台管理功能维护数据
4.编写视图,接收用户请求,通过模型获得数据,并将数据传递给模板
5.调用模板,接收并处理视图传递的数据,最终呈现给用户