1.前面的心情
每次写博客,先写心情也好,就当是小日记了吧。现在已经懒到不想动笔和纸来写日记了。近两天公司的活较少,晚上直接回来了,没有留公司。在公司看代码,不做工,就困...
哎,小辉哥家的老房子后天要拆了,时间过的真快啊,想起小时候去他家玩,鞭炮,烟花,和大辉哥一起,我们三个,快乐的吹牛快乐的小人书电视;哎时光不再,timefly...如今他孩子都多大了...
2.参考内容:
老样子,书和妹子的博客
3.主要实现:
主要是rampTexture的数据加载。
使用rampTexture:

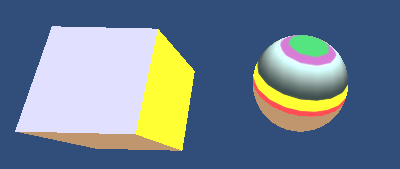
得到结果:

4.代码
我主要关注rampTexture的读取,光照数据直接忽略掉。即surf里,传入lightingBasicDiffuse接口之前,直接使用(1,1,1,1)
Shader "Custom/NewShader" {
Properties {
_RampTex("Ramp Texutre",2D)="white"{}
}
SubShader {
Tags { "RenderType"="Opaque" }
LOD 200
CGPROGRAM
#pragma surface surf BasicDiffuse
sampler2D _RampTex;
struct Input {
float2 uv_MainTex;
};
void surf (Input IN, inout SurfaceOutput o) {
float4 c;
c = float4(1,1,1,1);//直接置1
o.Albedo = c.rgb;
o.Alpha = c.a;
}
inline float4 LightingBasicDiffuse(SurfaceOutput s,fixed3 lightDir,fixed atten)
{
float difLight = max(0,dot(s.Normal,lightDir));
float3 rampColor = tex2D(_RampTex,float2(difLight,difLight)).rgb;//**纹理采样**
float4 col;
col.rgb = (rampColor);//**直接上texture数据**
col.a = s.Alpha;
return col;
}
ENDCG
}
FallBack "Diffuse"
}
5.我学到什么
(1).简单数学曲线的分析,以及绘制:
例子中halfLambert:dot后的数据A,A*0.5+0.5的曲线:https://developer.valvesoftware.com/wiki/Half_Lambert

(2)u3d纹理模式的分析:

现象,和lightDir为0的顶点显示为棕色: ;
;
首先设置了Directional Light
a.如上图问题;当设置Repeat,并用线性插值会出现这种问题;不管是二次还是三次线性插值。
float difLight = max(0.001,dot(s.Normal,lightDir));颜色逐渐趋近红色
原因:边缘插值,可能边缘数据0左侧为空数据,导致了和red中和的数据为0,哎,也是猜测的,但应该如此
当纹理寻址模式为Clamp,直接使用边缘数据,则不会出现这种问题。