参考https://tylermcginnis.com/async-javascript-from-callbacks-to-promises-to-async-await/
闭包定义-是指有权访问另一个函数作用域中的变量的函数。
让这些变量的值始终保持在内存中。
闭包就是能够读取其他函数内部变量(局部变量)的函数
使用场景——函数作为返回值,函数作为参数传递。
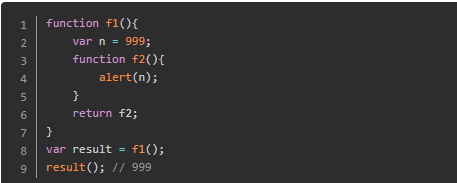
返回值

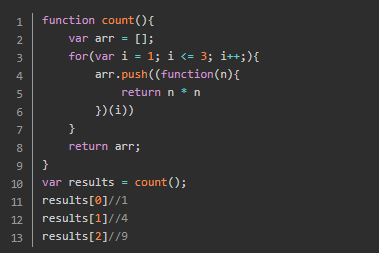
参数传递

上面的写法其实是最原始的写法,而在实际应用中,会将闭包和匿名函数联系在一起使用
形成闭包要符合这三个条件,而且三者缺一不可:
- 1、函数A内部直接或间接返回一个函数B
- 2、B函数内部使用着A函数的私有变量
- 3、A函数外部有一个变量接收B函数
闭包主要的三个特点
- 1、延长了变量的生命周期;这个特点的好处就是变量会一直存在,
- 因此也成了一个致命的缺点:就是这个函数的执行空间不会被销毁,而当一段内存空间中有一个不会被销毁的东西一直存在,就会出现内存占用,如果过多的话,还会导致内存溢出,结果引起内存泄漏。
- 2、可以访问函数内部的私有变量;利用这个特点,我们可以在函数外部访问到内部的数据。
- 3、保护私有变量;这是所有函数都具备的特点之一,普通函数的内部变量是不能在外部访问的,但是闭包空间可以。
匿名函数主要有两种常用的场景,一是回调函数,二是直接执行函数。
<script language="javascript"> var a = "a"; (function(){ var a="b"; alert(a); })(); alert(a); </script>
Function 对象是JavaScript 里面的固有对象,所有的函数实际上都是一个Function 对象。
var abc = new Function("x","y","return x*y;"); alert(abc(2,3)); // "6"
声明匿名函数---匿名函数就是没有实际名字的函数。
var abc=function(x,y){
return x+y;
}
alert(abc(2,3)); // "5"
立即执行函数:形如 (function(){})();的一类函数;
立即执行函数的两种写法
- (function(){}()); W3C 建议第一种
- (function(){})();
