我想,是时候纠正一定时期以来的误区了,那就是html中的js如何获取flash的swf对象,并与as3交互。
按照官方的写法应该是在 Internet Explorer 中返回 object 标签的 id 属性,或者在 Netscape 中返回 embed 标签的 name 属性(AS3 API手册)。
function thisMovie(movieName) { if (navigator.appName.indexOf("Microsoft") != -1) { return window[movieName]; } else { return document[movieName]; } }
但这种写法是有问题的,特别是后期的Firefox,如果object里面内嵌embed标签,它一定是返回embed对象(这个对象是function形式),而embed是无法取得as3的addcallback方法的。因此网上有很多人在叫ff里面js无法与as3交互,事实并非如此。
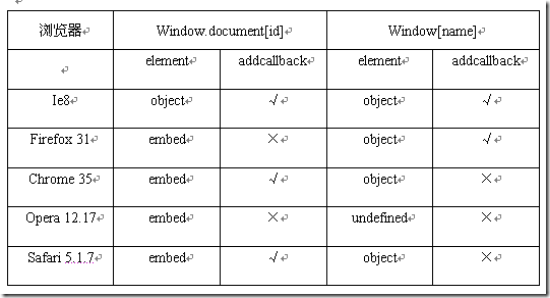
我对几个浏览器经过测试后,发现它们对window[id]与document[name]的兼容性如下
使用html代码:
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" id="ExternalInterfaceExample" width="500" height="375" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab"> <param name="movie" value="ExternalInterfaceExample.swf" /> <param name="quality" value="high" /> <param name="bgcolor" value="#869ca7" /> <param name="allowScriptAccess" value="sameDomain" /> <embed src="ExternalInterfaceExample.swf" quality="high" bgcolor="#869ca7" width="500" height="375" name="ExternalInterfaceExample" align="middle" play="true" loop="false" quality="high" allowScriptAccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer"> </embed> </object>
注:ie8是升级以后的版本。
可以看到,使用document[id]所有浏览器都可以取得swf对象,但ff与opera不能取得as3向外暴露的方法。而使用window[name]则chrome/opera/safari不能取得as3的addcallback方法。如果兼容这两种方法opera还是不能取得as3的方法(其实并非Opera无法取得embed元素,而是这两种写法不凑效,如果使用$("embed[name='swfImg']")[0]一样是可以获取swf对象的,只是无法action交互)。里面最大的亮点是ie,无论使用哪种方法都能取得对象并与as3交互,为什么呢?因为ie8以下的浏览器并不认识embed标签,在html中插入embed会被其忽略(ie9以上的浏览器未测试)。
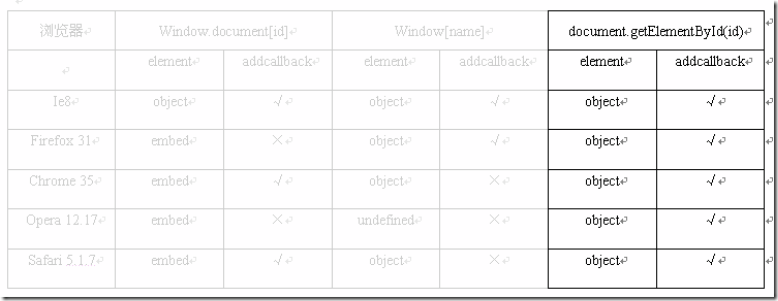
如果使用我们常用的document.getElementById呢,结果非常诧异
结果表明:所有浏览器都能取得object标签对象,并且都能取得as3暴露的addcalback方法。
我们再来看第一表中的浏览器,能够取得Embed标签的是firefox/chrome/opera/safari浏览器,这几种浏览器都是更新换代非常快,平滑升级的现代浏览器。既然它们都支持object标签,因此无须考虑是否需要嵌入Embed对象。
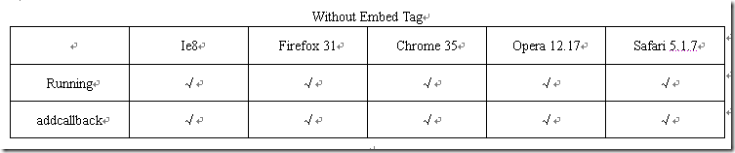
如果把Embed标签去掉,写法变成
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" id="ExternalInterfaceExample" width="500" height="375" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab"> <param name="movie" value="ExternalInterfaceExample.swf" /> <param name="quality" value="high" /> <param name="bgcolor" value="#869ca7" /> <param name="allowScriptAccess" value="sameDomain" /> </object>
使用getElementById获取swf,并与之交互,结果
实际上,Embed标签并非html 4.01的标准标签,但很多浏览器都支持,只是支持的程度不同。在html5中,Embed已经成为了一种标准,它可以嵌入视频、音频和Flash,但在ipad等一些设备中是无法播放Flash的(Object标签也不行)。
所以,如果不考虑浏览器向前兼容的话,只管使用object嵌入Flash就行了,获取Flash元素、交互的话document.getElementById足已。
需要注意的是,flash player版本升级玛14以后,它的classid也会影响js与as3的交互,如果使用错误的classid可能无法正常读取swf,因此,最好的办法就是去掉classid,经试验classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"已经无法在新版本flash play中使用。
<object id="ExternalInterfaceExample" width="500" height="375" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab"> <param name="movie" value="ExternalInterfaceExample.swf" /> <param name="quality" value="high" /> <param name="bgcolor" value="#869ca7" /> <param name="allowScriptAccess" value="sameDomain" /> </object>
去掉classid暂时未发现有任何影响。