HTTP缓存是WEB性能优化的重要手段
也是WEB工程师的必备知识技能
1. 缓存作用?
降低网络带宽消耗;
降低服务器压力;
降低资源下载延迟,加快页面响应速度;
2. 本文重点...
浏览器会缓存一些东西(CSS、JS、图片),那么...
缓存哪些?不缓存哪些?
缓存多长时间?何时过期?
缓存何时更新?
如何不用缓存?
F5、Ctrl+F5有何异同?
....

3. F5、Ctrl+F5有何异同?
先来感受一波浏览器缓存机制;
测试环境:IE11、Firefox、Chrome、Opera
分析工具:Fiddler
测试代码:

测试场景:

下面直接晒测试结果...
场景1:首次加载资源(浏览器无缓存)
各浏览器表现一致,从服务器端下载完整资源,响应码200。

场景2:地址栏按ENTER重新加载
各浏览器会向服务器确认自身缓存是否过期,服务器若发现资源未改变,则响应304,指示浏览器可继续使用自身缓存,无需重新下载资源。
注:IE/Firefox的请求头一样;Chrome/Opera的请求头一样;


场景3、场景4:按F5、刷新按钮
与在地址栏按ENTER类似,各浏览器会向服务器确认自身缓存是否还可以继续使用。


场景5:按Ctrl+F5
按Ctrl+F5,浏览器会放弃自身缓存,重新从服务器下载资源。


4. HTTP缓存体系
下面展开讲解
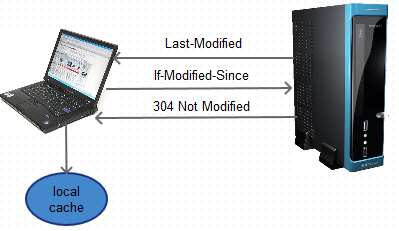
If-Modified-Since、ETag、304、412
等内容
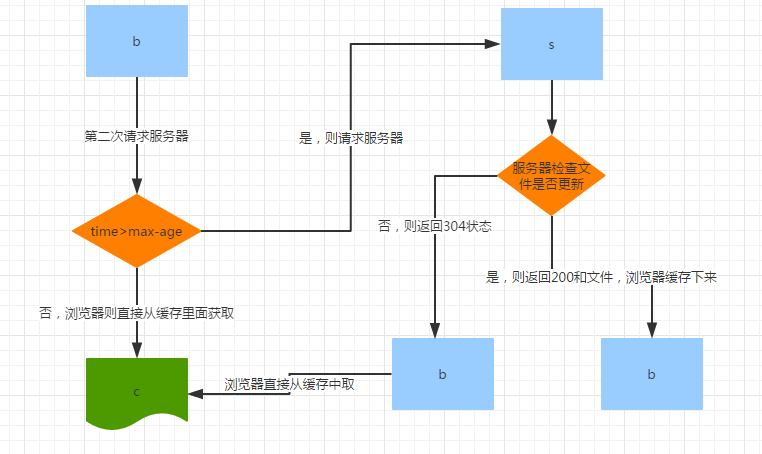
4.1. 浏览器缓存使用流程


注:GET请求才会涉及缓存问题,浏览器不会缓存POST请求;


4.2. 三大缓存策略

1. 缓存存储策略:
用于决定 HTTP 响应内容是否可被浏览器缓存。
响应首部:
Cache-Control:no-store,禁止浏览器缓存响应内容;
示例:禁止浏览器缓存CSS、JS、PNG、HTML文件


2. “新鲜度检验”策略:
HTTP可以指定缓存的过期时间,未过期的缓存是“新鲜的”,可以在不联系服务器的情况下,直接使用缓存。
响应首部:
Cache-Control:max-age=,HTTP1.1,定义缓存的最大有效期(秒);
Expires:, HTTP1.0,定义缓存过期的绝对日期;

注1:建议给JS、CSS、PNG等静态资源设定一个较大的缓存过期时间,最大限度利用缓存,减少HTTP请求量;
注2:若响应中含有Cache-Control:max-age=0或Cache-Control:no-cache或Pragma:no-cache,可使浏览器在每次使用缓存前,都去跟服务器确认缓存的可用性;
注3:请求中也可携带Cache-Control:no-cache或Pragma:no-cache,这样会迫使服务器不返回缓存文件;(浏览器的Ctrl+F5原理)
Cache-Control
HTTP1.1引入了Cathe-Control,它使用max-age指定组件被缓存多久(时间相对请求的时间),从请求开始在max-age时间内浏览器使用缓存,之外的使用请求,这样就可以消除Expires的限制。但有个缺点就是,用户不能第一时间拿到最新修改的文件。请求过程如下:

示例:使浏览器使用缓存前,必须去确认有效性;


3. “服务器再验证”策略:
“不新鲜”的缓存并不一定意味着它和服务器上的文件有差异,只意味着需要同服务器确认一下缓存是否有更新的必要。
响应首部:
Last-Modified:,文件上次修改时间;
ETag:,文件的指纹信息;
请求首部:
If-Modified-Since:,若文件从指定日期后被改过,就返回新的文件;否则只响应304,指示浏览器缓存仍可继续使用;与Last-Modified配合使用;
If-None-Match:,若与服务器端文件指纹不匹配,就返回新的文件;否则只响应304,指示浏览器缓存仍可继续使用;与ETag配合使用;

5. 412响应代表什么?
412
Precondition Failed
先决条件失败
响应示例:

响应时机:
会在缓存条件检测失败时返回412响应码,例如:

注:如何清理各浏览器缓存?
各浏览器都可通过[Ctrl+Shift+Delete]快捷键完成缓存清理。

参考:
本页来源网络,具体查看以下链接,我只是个搬运工~~
https://cloud.tencent.com/developer/news/103470
https://www.cnblogs.com/shuimuzhushui/p/9689550.html