一、安装node.js
从node官网下载并安装node,安装步骤很简单,只要一路“next”就可以了。
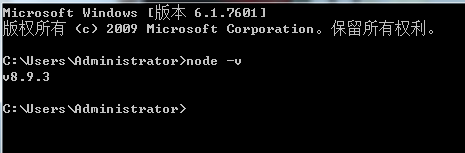
安装完成后,打开命令行工具输入命令node -v,如下图,如果出现对应版本号,就说明安装成功了。

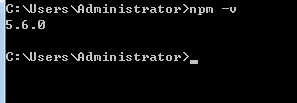
我们所需要的npm包管理器,是集成在node中的,所以,直接输入npm -v就会如下图所示,显示出npm的版本信息。

到这里node的环境已经安装完了,npm包管理工具也有了,但是由于npm的有些资源被墙,为了更快更稳定,所以我们需要切换到淘宝的npm镜像——cnpm。
二、安装cnpm
点击进入淘宝的cnpm网站,里面有详细的配置方法。
或者直接在命令行输入:
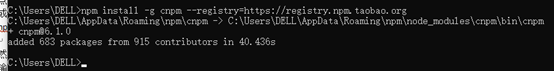
npm install -g cnpm --registry=https://registry.npm.taobao.org

然后等待,安装完成。
输入cnpm -v,可以查看当前cnpm版本,这个和npm的版本还是不一样的。

使用cnpm的方法就是,需要用到npm的地方直接使用cnpm替换就可以了
三、vue安装
安装vue-cli脚手架构建工具
vue-cli 提供一个官方命令行工具,可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目:
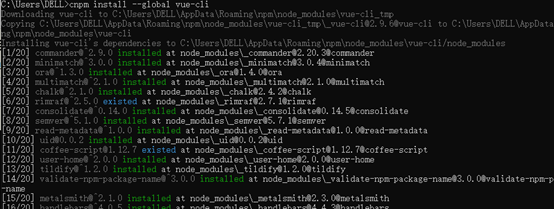
全局安装 vue-cli 输入
cnpm install --global vue-cli
或者
cnpm
install vue-cli -g

四、创建一个基于 webpack 模板的新项目
要创建项目,首先我们要选定目录,然后再命令行中把目录转到选定的目录。可以使用:
vue init webpack my-project

需要注意的是项目的名称不能大写,不然会报错。
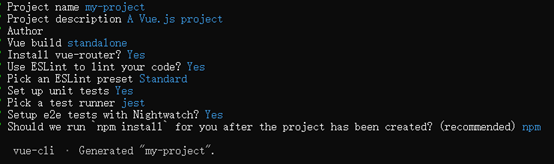
Project name (my-project) # 项目名称(我的项目)
Project description (A Vue.js project) # 项目描述一个Vue.js 项目
Author 作者(你的名字)
Install vue-router? (Y/n) # 是否安装Vue路由,也就是以后是spa(但页面应用需要的模块)
Use ESLint to lint your code? (Y/n) # 使用 ESLint 到你的代码? (Y [ yes ] / N [ no ])
Pick an ESLint preset (Use arrow keys) # 选择一个预置ESLint(使用箭头键)
Setup unit tests with Karma + Mocha? (Y/n) # 设置单元测Karma + Mocha? (Y/ N)
Setup e2e tests with Nightwatch? (Y/n) # 设置端到端测试,Nightwatch? (Y/ N)
当然这些都看你自己个人的情况,我这里是全选了是。
初始化一个项目,进入你这个项目的目录
cd my-project
cnpm install 初始化
五、运行项目
cnpm run dev
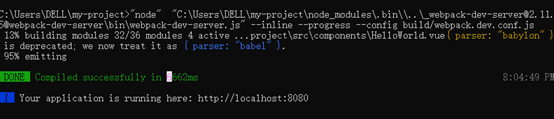
运行这一步只要出现下面就成功了
然后在浏览器输入 http://localhost:8081就可以了

安装vue-router
npm install vue-router --save
安装vuex
npm install vuex --save
安装axios
npm install axios --save
文件目录结构
|-- build // 项目构建(webpack)相关代码 | |-- build.js // 生产环境构建代码 | |-- check-version.js // 检查node、npm等版本 | |-- utils.js // 构建工具相关 | |-- vue-loader.conf.js // webpack loader配置 | |-- webpack.base.conf.js // webpack基础配置 | |-- webpack.dev.conf.js // webpack开发环境配置,构建开发本地服务器 | |-- webpack.prod.conf.js // webpack生产环境配置 |-- config // 项目开发环境配置 | |-- dev.env.js // 开发环境变量 | |-- index.js // 项目一些配置变量 | |-- prod.env.js // 生产环境变量 | |-- test.env.js // 测试脚本的配置 |-- src // 源码目录 | |-- components // vue所有组件 | |-- router // vue的路由管理 | |-- App.vue // 页面入口文件 | |-- main.js // 程序入口文件,加载各种公共组件 |-- static // 静态文件,比如一些图片,json数据等 |-- test // 测试文件 | |-- e2e // e2e 测试 | |-- unit // 单元测试 |-- .babelrc // ES6语法编译配置 |-- .editorconfig // 定义代码格式 |-- .eslintignore // eslint检测代码忽略的文件(夹) |-- .eslintrc.js // 定义eslint的plugins,extends,rules |-- .gitignore // git上传需要忽略的文件格式 |-- .postcsssrc // postcss配置文件 |-- README.md // 项目说明,markdown文档 |-- index.html // 访问的页面 |-- package.json // 项目基本信息,包依赖信息等