<!--pages/index.wxml--> <view class='box'> <view class='title'>缓存操作</view> <!--设置view组件布局方式并添加2个按钮--> <view class='btnLayout'> <button type='primary' bindtap='setStorage'>异步存储数据</button> <button type='primary' bindtap='setStorageSync'>同步存储数据</button> </view> <!--设置view组件布局方式并添加2个按钮--> <view class='btnLayout'> <button type='primary' bindtap='getStorage'>异步获取数据</button> <button type='primary' bindtap='getStorageSync'>同步获取数据</button> </view> <!--设置view组件布局方式并添加2个按钮--> <view class='btnLayout'> <button type='primary' bindtap='getStorageInfo'>异步缓存信息</button> <button type='primary' bindtap='getStorageInfoSync'>同步缓存信息</button> </view> <!--设置view组件布局方式并添加2个按钮--> <view class='btnLayout'> <button type='primary' bindtap='removeStorage'>异步删除数据 </button> <button type='primary' bindtap='removeStorageSync'>同步删除数据</button> </view> <!--设置view组件布局方式并添加1个text组件--> <view class='storageInfo' hidden='{{hidden}}'> <text>{{msg}}</text> </view> </view>
/* pages/index.wxss */ page { /* 设置页面样式 */ text-align: center; /* 设置页面中文本的水平对齐方式为居中 */ } .btnLayout { /* 设置button组件的布局 */ display: flex; flex-direction: row; justify-content: space-around; /* 设置主轴方向组件的排列方式 */ } button { /* 设置button组件的样式 */ width: 45%; margin: 5px; } .storageInfo { /* 设置text组件所在区域的布局方式 */ margin: 20rpx 0; /* 设置上下边距为20rpx,左右边距为0 */ padding: 20rpx; /* 设置内边距 */ background-color: #f8f8f8; text-align: left; border: 1px solid seagreen; }
// pages/index.js Page({ data: { msg: '', //设置文本显示的初始信息为空 hidden: true //案例运行时隐藏文本显示区 }, Student: function(id, name, Chinese, Math, English) { //定义类的构造函数 this.id = id; //将函数参数id(学号)赋值给对象属性id this.name = name; //将函数参数name(姓名)赋值给对象属性name this.Chinese = Chinese; //将函数参数Chinese(语文成绩)赋值给对象属性Chinese this.Math = Math; //将函数参数Math(数学成绩)赋值给对象属性Math this.English = English; //将函数参数English(英语成绩)赋值给对象属性English }, loadStudents: function() {//自定义函数 var Students = new Array(); //创建学生数组 var stu1 = new this.Student('1', 'TOM', 95, 87, 72); //创建对象实例赋值给stu1 var stu2 = new this.Student('2', 'Kevin', 75, 97, 79); //创建对象实例赋值给stu2 Students.push(stu1); //将stu1加入学生数组 Students.push(stu2); //将stu2加入学生数组 return Students; //返回学生数组 }, ///////////////////////////////////////////////////////// setStorage: function() { //定义异步存储数据的函数 var that = this wx.setStorage({ //调用异步存储数据函数,只有一个对象类型的参数,在该参数当中提供了如下属性和方法 key: '高一', //本地缓存中指定的 key data: this.loadStudents(), //需要存储的内容。 success: function() { that.setData({ hidden: false, //设置文本区可见 msg: '异步存储数据成功!' //设置text组件显示的信息 }) } }) }, setStorageSync: function() { //定义同步存储数据的函数 var that = this; wx.setStorageSync('高二', this.loadStudents()); //同步存储数据 that.setData({ hidden: false, msg: '同步存储数据成功!' }); }, getStorage: function() { //定义异步获取缓存数据函数 var that = this; wx.getStorage({ //异步获取缓存数据,一旦获取成功,数据就存到res里了 key: '高一', success: function(res) { var length = res.data.length; //获取学生数量 if (length > 1) { that.setData({ hidden: false, msg: '异步获取缓存数据成功,学生1为:' + ' 学号:' + res.data[length - 2].id + ' 姓名:' + res.data[length - 2].name + ' 语文成绩:' + res.data[length - 2].Chinese + ' 数学成绩:' + res.data[length - 2].Math + ' 英语成绩:' + res.data[length - 2].English }) console.log(res.data) } }, fail: function() { that.setData({ hidden: false, msg: '异步获取缓存数据失败!' }) } }) }, getStorageSync: function() { //定义同步获取缓存数据的函数 var that = this; try { var value = wx.getStorageSync('高二'); //同步获取缓存数据,异步获取第一个学生数据,同步获取第二个学生数据 var length = value.length; if (length > 1) { that.setData({ hidden: false, msg: '同步获取缓存数据成功,学生2为:' + ' 学号:' + value[length - 1].id + ' 姓名:' + value[length - 1].name + ' 语文成绩:' + value[length - 1].Chinese + ' 数学成绩:' + value[length - 1].Math + ' 英语成绩:' + value[length - 1].English }) console.log(value); } } catch (e) { that.setData({ hidden: false, msg: '同步获取缓存数据失败!' }) console.log(e); } }, getStorageInfo: function() { //定义异步获取缓存信息的函数 var that = this; wx.getStorageInfo({ //异步获取缓存信息 success: function(res) { that.setData({ hidden: false, msg: '异步获取缓存信息成功!' + ' 已使用空间:' + res.currentSize + ' 最大空间为:' + res.limitSize }) console.log(res) }, fail: function() { that.setData({ hidden: false, msg: '异步获取缓存信息失败!' }) } }) }, getStorageInfoSync: function() { //定义同步获取缓存信息的函数,同步的话出现意外都是通过try..catch..执行代码 var that = this; try { var res = wx.getStorageInfoSync() //同步获取缓存信息 that.setData({ hidden: false, msg: '同步获取缓存信息成功!' + ' 已使用空间:' + res.currentSize + ' 最大空间为:' + res.limitSize }) console.log(res) } catch (e) { //发生异常时的处理 that.setData({ hidden: false, msg: '同步获取缓存信息失败!' }) console.log(e) } }, removeStorage: function() { //异步删除缓存数据 var that = this; wx.removeStorage({ //异步删除缓存数据 key: '高一', success: function(res) { that.setData({ hidden: false, msg: '异步删除缓存数据成功!' }) console.log(res.data) }, fail: function() { that.setData({ hidden: false, msg: '异步删除缓存数据失败!' }) } }) }, removeStorageSync: function() { //定义同步删除缓存数据函数 var that = this; try { wx.removeStorageSync('高二'); //同步删除缓存数据 that.setData({ hidden: false, msg: '同步删除缓存数据成功!' }) } catch (e) { //发生异常时的处理 that.setData({ hidden: false, msg: '同步删除缓存数据失败!' }) console.log(e) } } })
换行





利用API函数实现对数据缓 存的操作,包括同步和异步缓存数据、获取 缓 存数据及其信息、删除缓存数据等操作
异步和同步缓存数据
异步和同步获取缓存数据
异步和同步获取缓存信息
异步和同步删除缓存数据
异步和同步清空缓存
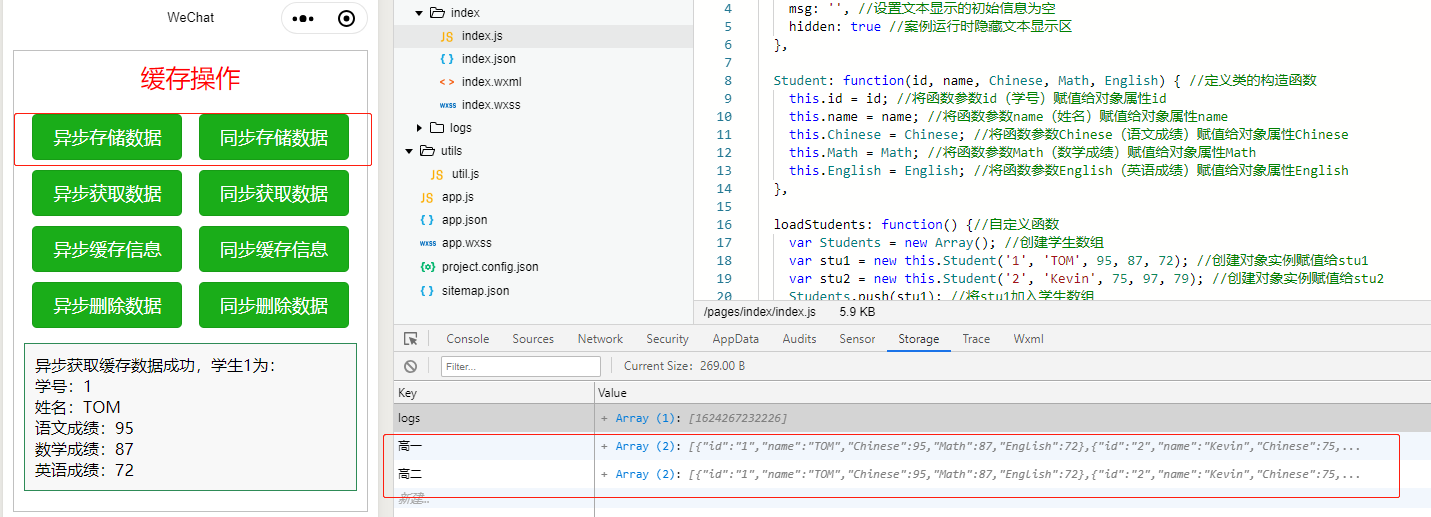
异步缓存数据
wx.setStorage(Object object)
用于将数据存储在本地缓存中指定的 key 中。
数据存储生命周期跟小程序本身一致。
单个 key 允许存储的最大数据长度为 1MB, 所有数据存储上限为 10MB。
| 属性 | 必填 | 说明 |
| key | 是 | 本地缓存中指定的 key |
| data | 是 | 需要存储的内容 |
| success | 否 | 接口调用成功的回调函数 |
| fail | 否 | 接口调用失败的回调函数 |
| complete | 否 | 接口调用结束的回调函数 |
同步缓存数据
wx.setStorageSync(string key, any data) 是 wx.setStorage()的同步版本。参数key为本地缓存 中指定的key,data为需要存储的内容。
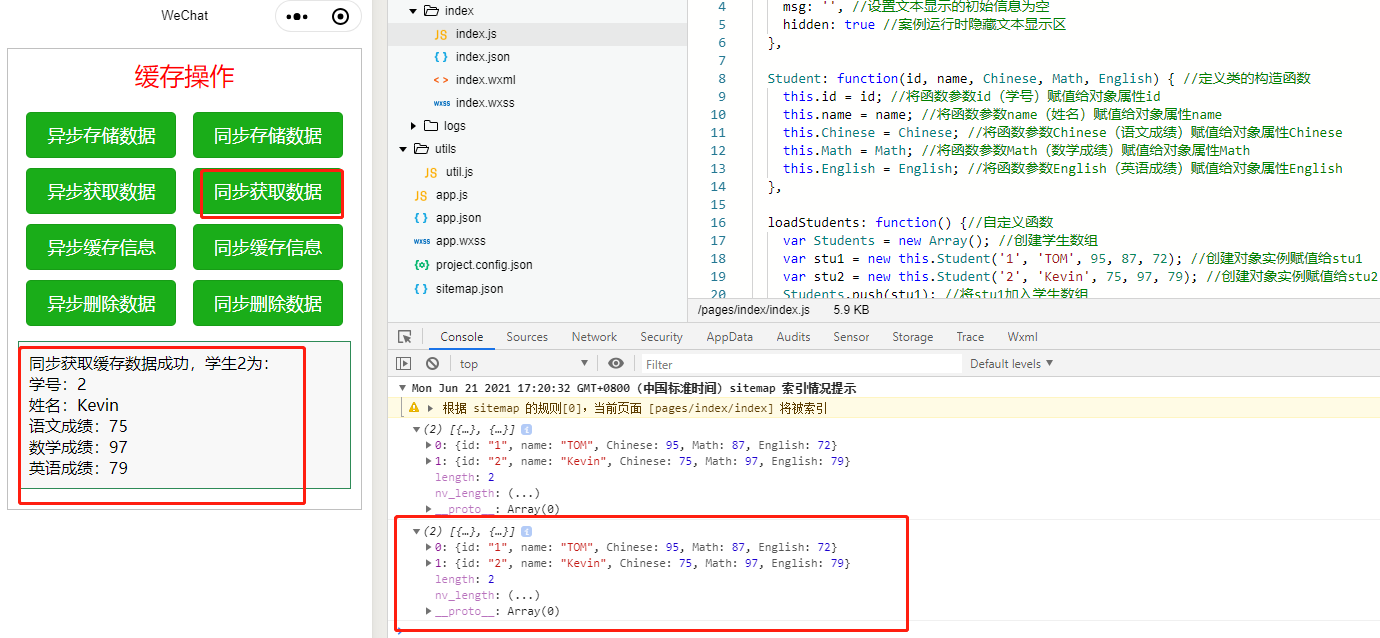
异步和同步获取缓存数据
wx.getStorage(Object object)。从本地缓存中异步 获取指定 key 的内容。
any wx.getStorageSync(string key)。wx.getStorage() 的同步版本,参数 key表示本地缓存中指定的 key, 函 数返回值为key对应的内容。
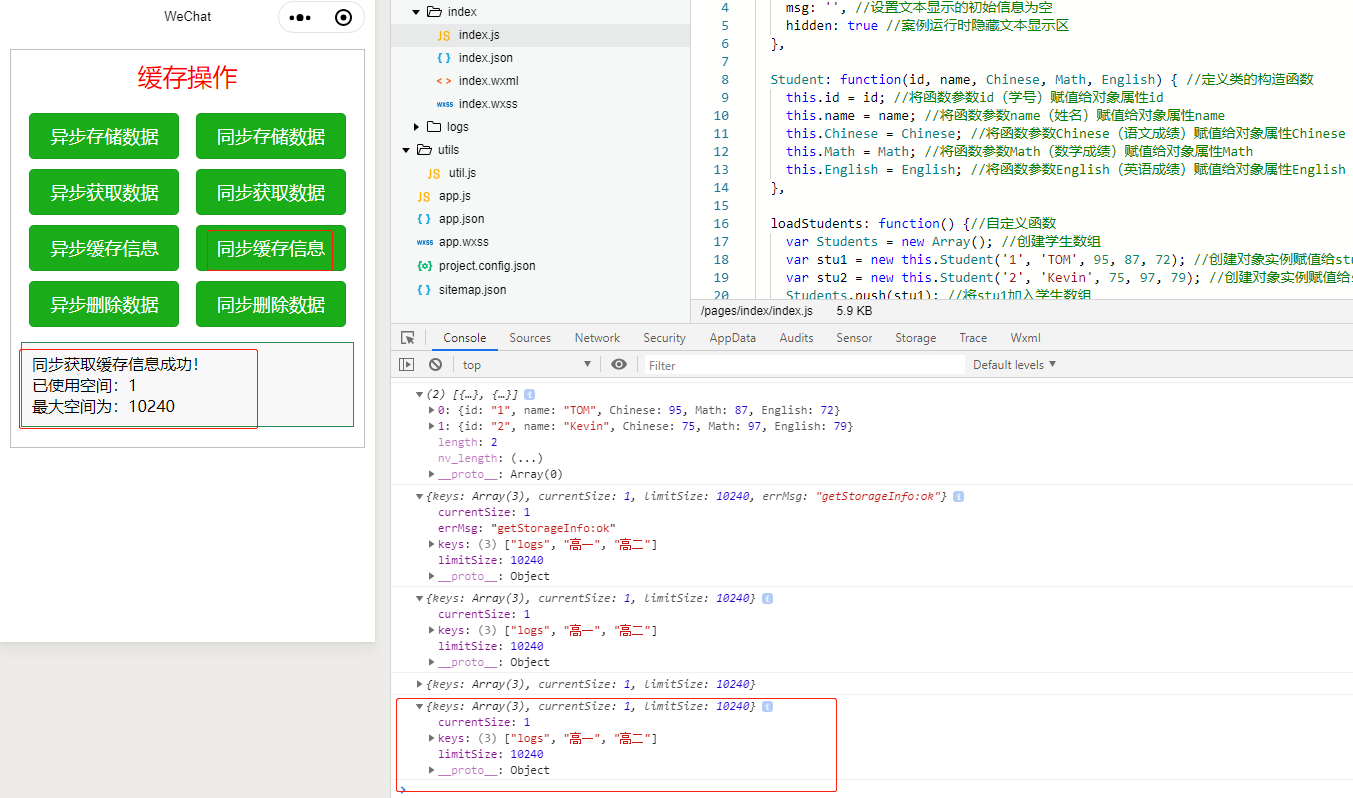
异步获取缓存信息
wx.getStorageInfo(Object object)用于异步获取当前 缓存信息。其参数属性包括success回调函数,该回调函 数的参数属性如下:
| 属性 | 说明 |
| keys | 当前 storage 中所有的 key |
| currentSize | 当前占用的空间大小, 单位 KB |
| limitSize | 限制的空间大小,单位 KB |
异步和同步删除缓存数据
wx.removeStorage(Object object)用于异步删除本地 缓存中指定key对应的数据。
wx.removeStorageSync(string key)用于同步删除本地 缓存中指定key对应的数据。
异步和同步清空缓存
wx.clearStorage(Object object)用于清空本地数据缓存。
wx.clearStorageSync()是wx.clearStorage() 的同步版本