综合运用input组件和多级条件渲染wx:if实现成绩等级的判断
<!--index.wxml-->
<view class='box'>
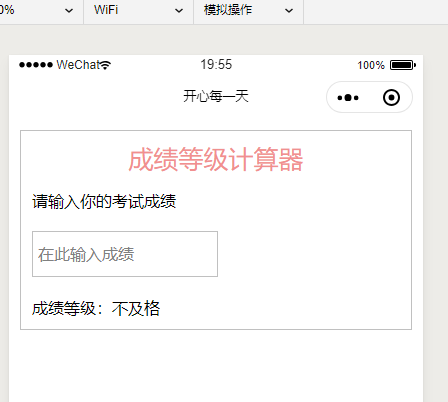
<view class='title'>成绩等级计算器</view>
<view>请输入你的考试成绩</view>
<input bindblur='scoreInput' placeholder='在此输入成绩' placeholder-style="margin-left: 5px"></input>
<view wx:if='{{score>100||score<0}}'>成绩输入有误!</view>
<view wx:elif='{{score>90}}'>成绩等级:优秀</view>
<view wx:elif='{{score>80}}'>成绩等级:良好</view>
<view wx:elif='{{score>70}}'>成绩等级:中等</view>
<view wx:elif='{{score>60}}'>成绩等级:及格</view>
<view wx:else>成绩等级:不及格</view>
</view>
/*index.wxss */
input {
margin-top: 20px; /* 上外边距 */
margin-bottom: 20px; /* 下外边距 */
50%; /* 宽度 */
height: 80rpx; /* 高度 */
border: 1px solid silver; /* 边框线为1px,实线,银灰色 */
}
//index.js
Page({
data: {
score: 0 //score初始值
},
scoreInput: function (e) {
this.setData({
score: e.detail.value // 修改score的值为input组件中的输入值,e是失去焦点事件,事件针对的对象是e.detail,e.detail相当于input组件
})
}
})