使用 wx:if=“{{condition}}” 来判断是否需要渲染代码块
使用<block/>将多个组件包装起来,并在上边使用 wx:if 控制属性
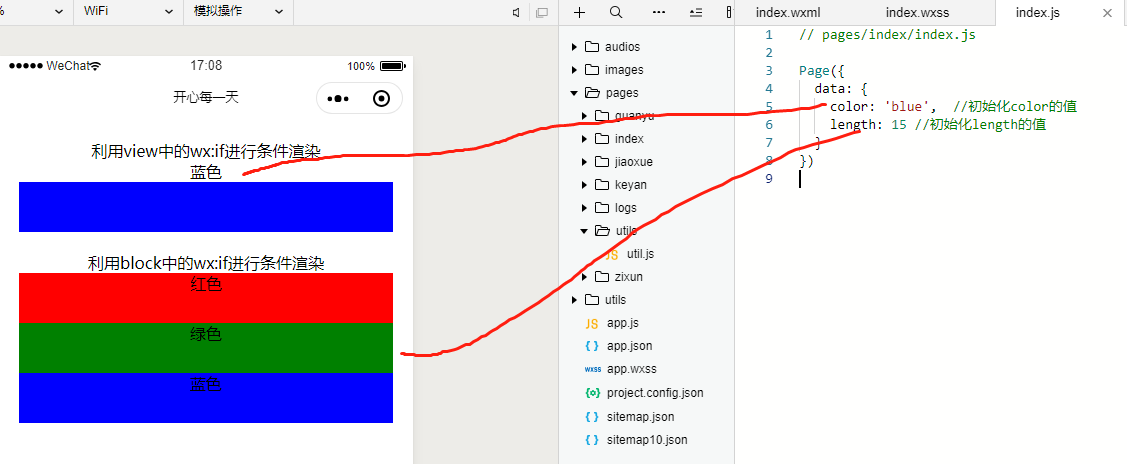
<!--pages/index/index.wxml--> <view style='margin:20px;text-align:center;'> 利用view中的wx:if进行条件渲染 <view wx:if="{{color=='red'}}">红色</view> <view wx:elif="{{color=='green'}}">绿色</view> <view wx:elif="{{color=='blue'}}">蓝色</view> <view wx:else>其他颜色</view> <view class='view-item' style="background-color:{{color}}"></view> </view> <view style='margin:20px;text-align:center;'> 利用block中的wx:if进行条件渲染 <block wx:if="{{length > 10}}"> <view class='view-item bc-red'>红色</view> <view class='view-item bc-green'>绿色</view> <view class='view-item bc-blue'>蓝色</view> </block> </view>
/* pages/index/index.wxss */ .view-item { width: 100%; height: 50px; } .bc-red { background-color: red; } .bc-green { background-color: green; } .bc-blue { background-color: blue; }
// pages/index/index.js Page({ data: { color: 'pink', //初始化color的值 length: 5 //初始化length的值 } })


wx:if
在框架中,使用 wx:if=“{{condition}}” 来判断是否需要渲染该代码块,例如: <view wx:if="{{condition}}">True</view>
也可以用 wx:elif 和 wx:else 来添加一个 else 块, 例如:
<view wx:if="{{length > 5}}">1</view> 如果length值>5时,显示1
<view wx:elif="{{length > 2}}">2</view>如果length值>2时,显示2
<view wx:else>3</view> 否则显示3
block wx:if
因为 wx:if 是一个控制属性,需要将它添加到一个标签 上。如果要一次性判断多个组件标签,可以使用一个 <block/> 标签将多个组件包装起来,并在上边使用 wx:if 控制属性。
例如:
<block wx:if="{{true}}">
<view>view1</view>
<view>view2</view>
</block>
注意:<block/> 并不是一个组件,它仅仅是一个包装元素,不会在页面中做任何渲染,只接受控制属性。