完善博客
博客页面设计
页面概要
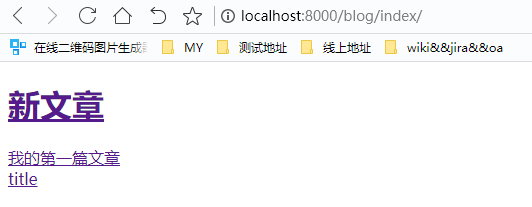
1.博客主页面
主页面内容
文章标题列表,超链接
发表博客按钮(超链接)
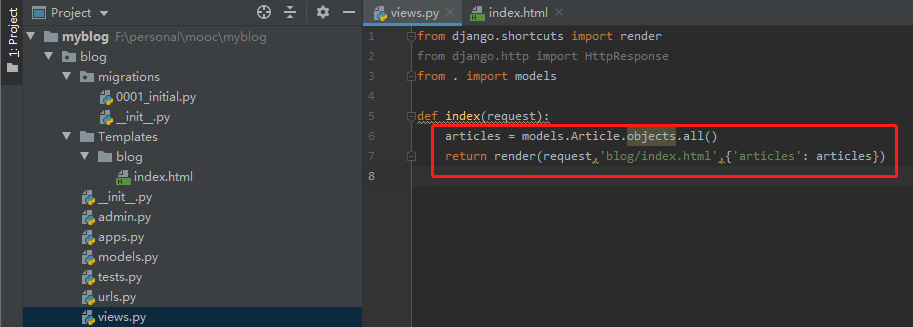
列表编写思路
取出数据库中所有文章对象
将文章对象们打包成列表,传递到前端
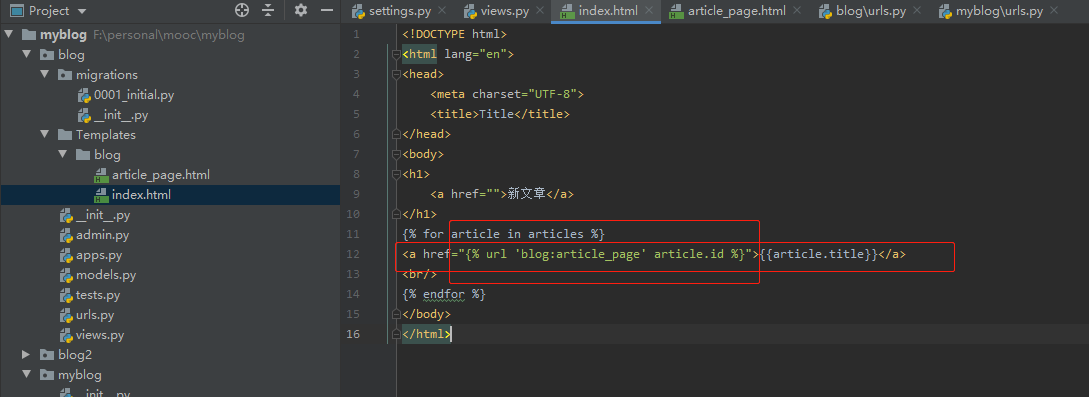
前端页面把文章以标题超链接的形式逐个列出
模板for循环
{% for XX in XXS %}
HTML语句
{% endfor %}
*模板中调用对象或者说展示数据用的两对花括号,这里是一对花括号中加了两个百分号



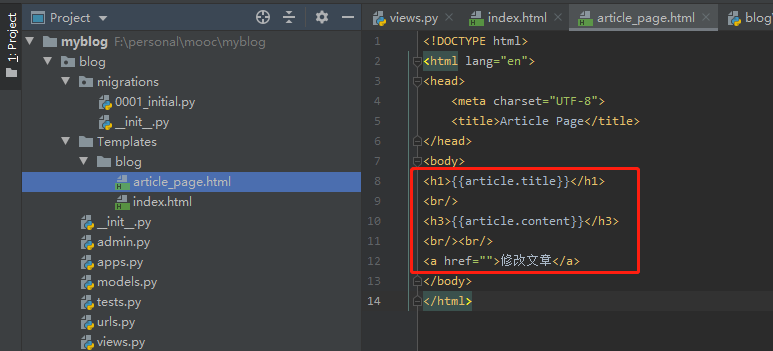
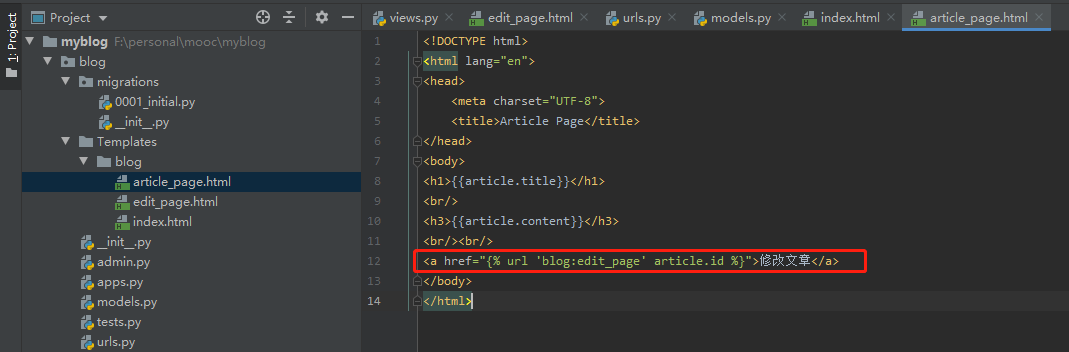
2.博客文章内容页面
页面内容
标题
文章内容
修改文章按钮(超链接)




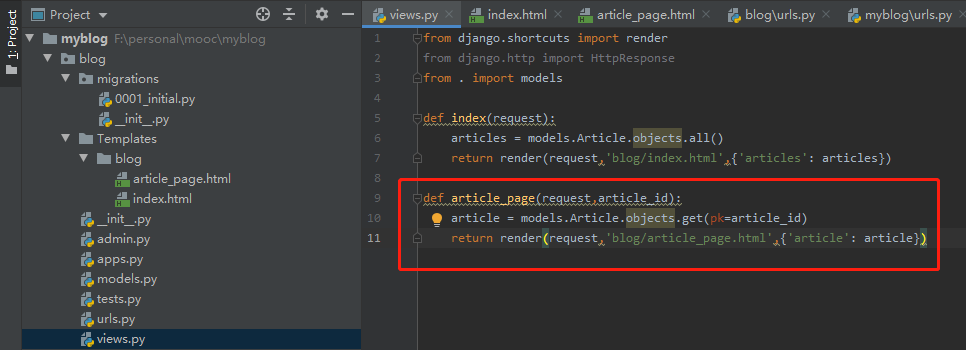
页面的编写过程
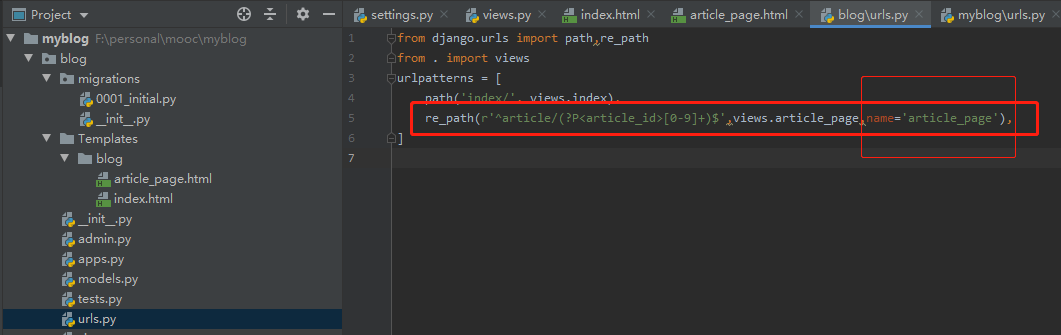
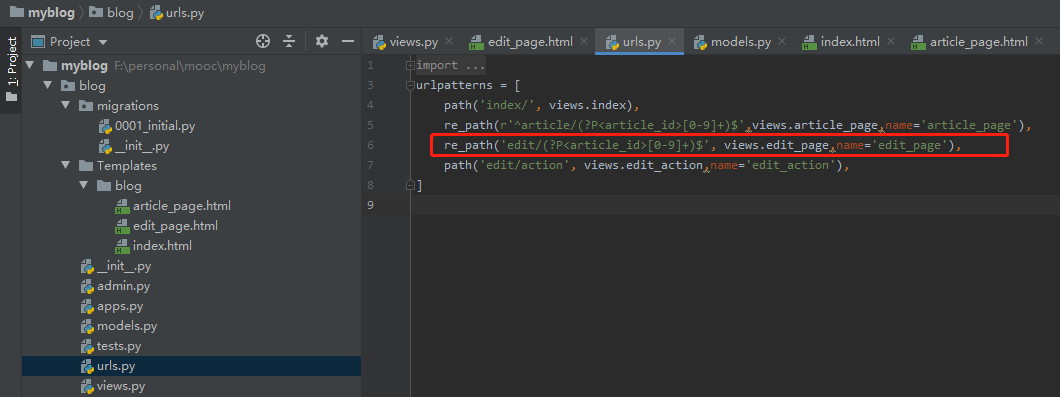
关键点:url的参数传递
首先在响应函数中添加了一个叫article_id的参数,写在request后面
然后写了一个URL正则表达式,用来匹配数字,并以article_id为组名
URL正则中的组名必须和响应函数中的参数名保持一致,否则会报错的
开发编辑页面之前,先把主页面下面两个链接补全
Django中的超链接
超链接目标地址
href后面是目标地址(html语言中,a标签里的href就是超链接的目标地址)
template中可以用“{% url ’app_name:url_name‘ param %}”
(Django,是在template中,有一种特殊的写法,url:关键字,单引号里面的是目标地址,冒号前是应用的命名空间的名称,冒号后是链接名,param:地址的参数,就像article_id这种参数,写在url后面,以这种形式体现出来)
其中app_name和url_name都在ur配置文件l中配置
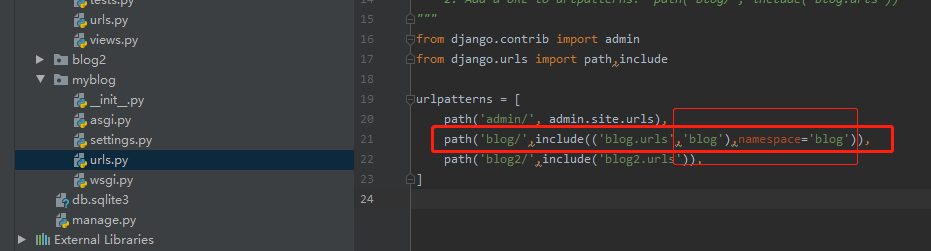
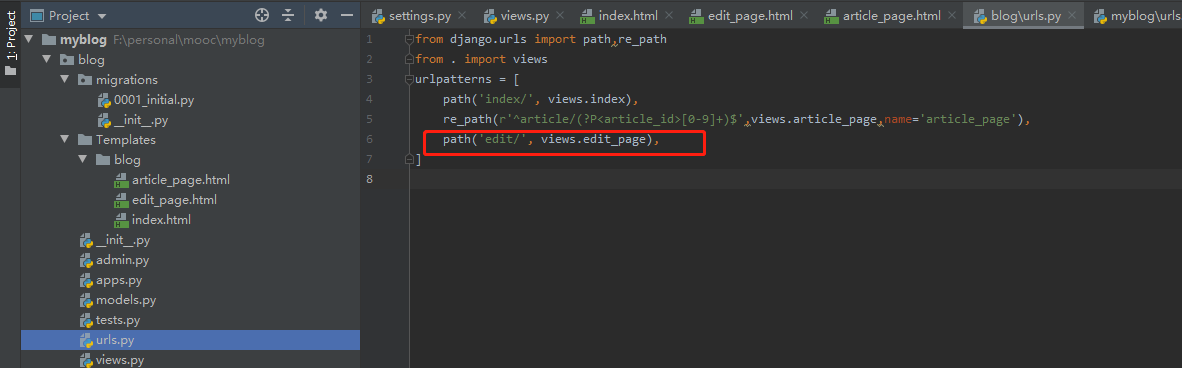
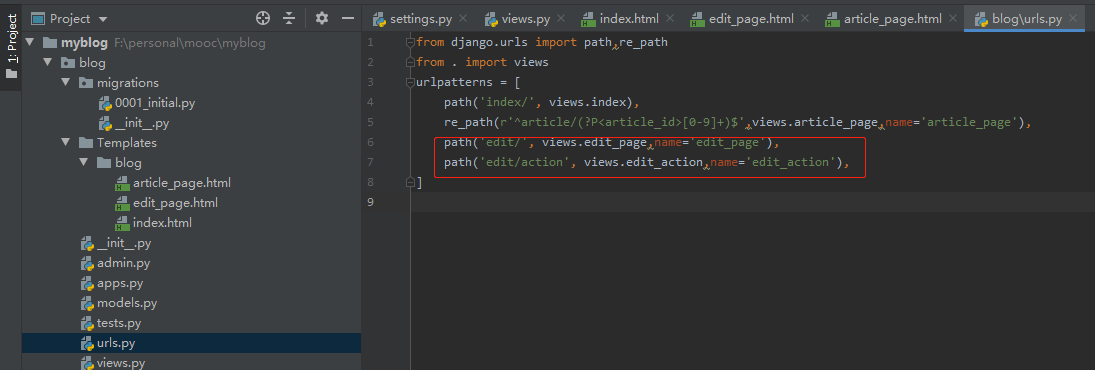
再配URL
url函数的名称参数
根urls,写在include()的第二个参数位置,namespace=’blog‘
应用下则写在url()的第三个参数位置,name = 'article'
主要取决于是否使用include引用了另一个url配置文件



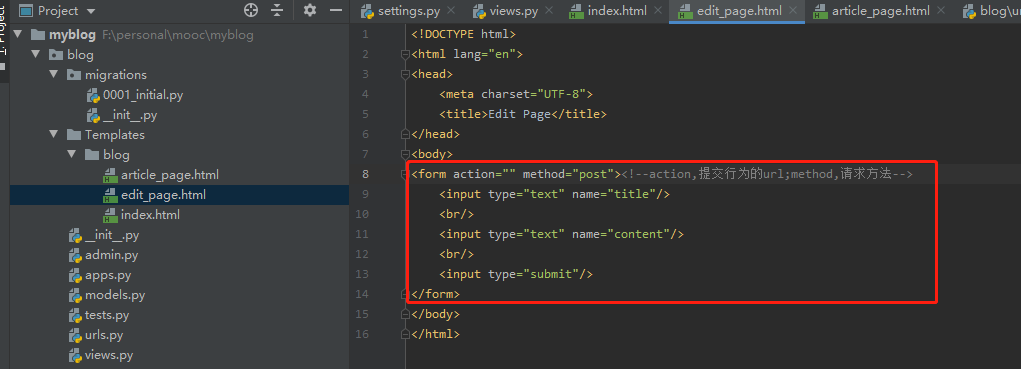
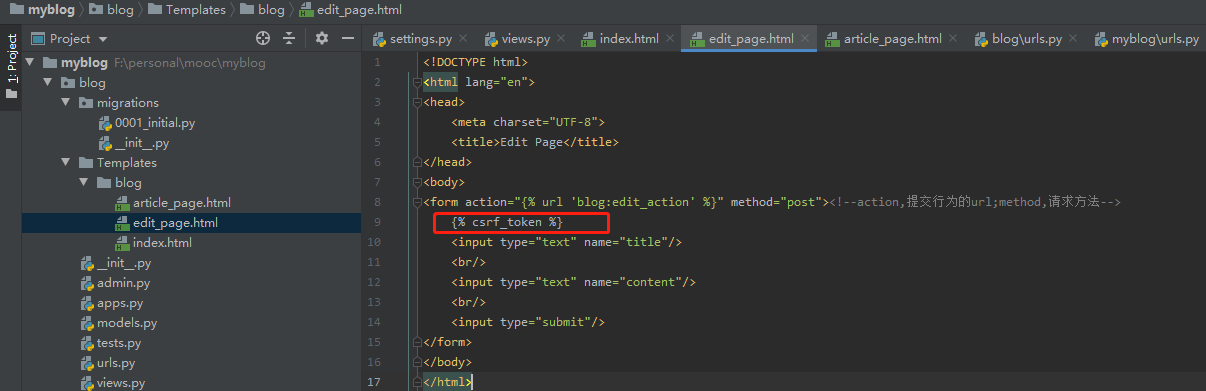
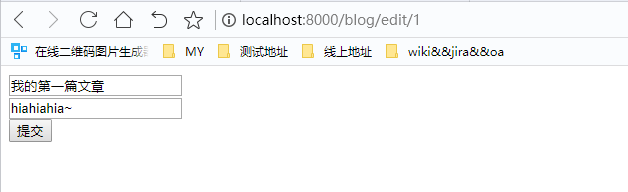
3.博客撰写页面
页面内容
标题编辑栏
文章内容编辑区域
提交按钮
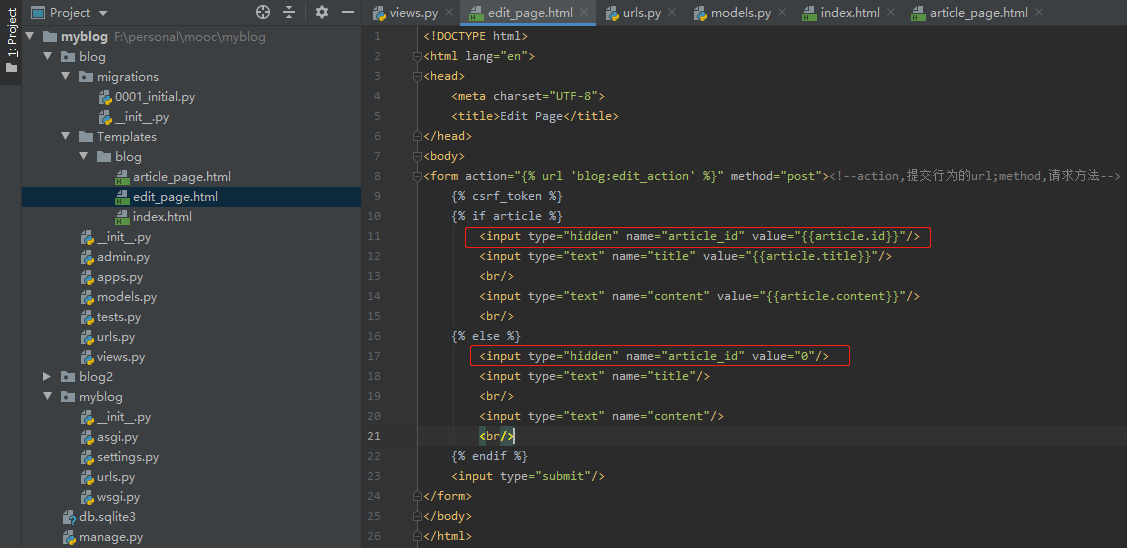
一个编辑页面,涉及到了两个响应函数,一个是页面本身的响应函数,另一个是表单提交的目的地,也就是aciton的响应函数
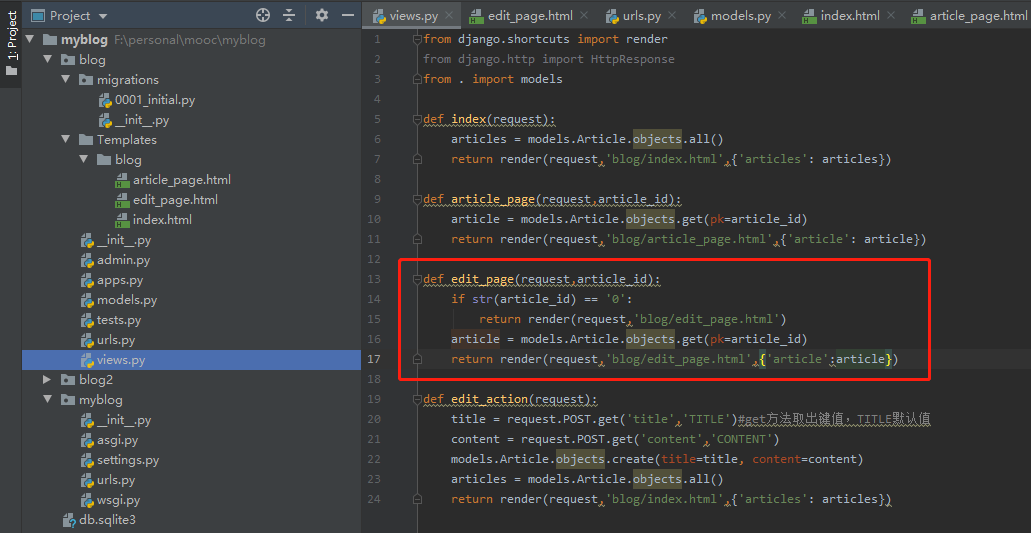
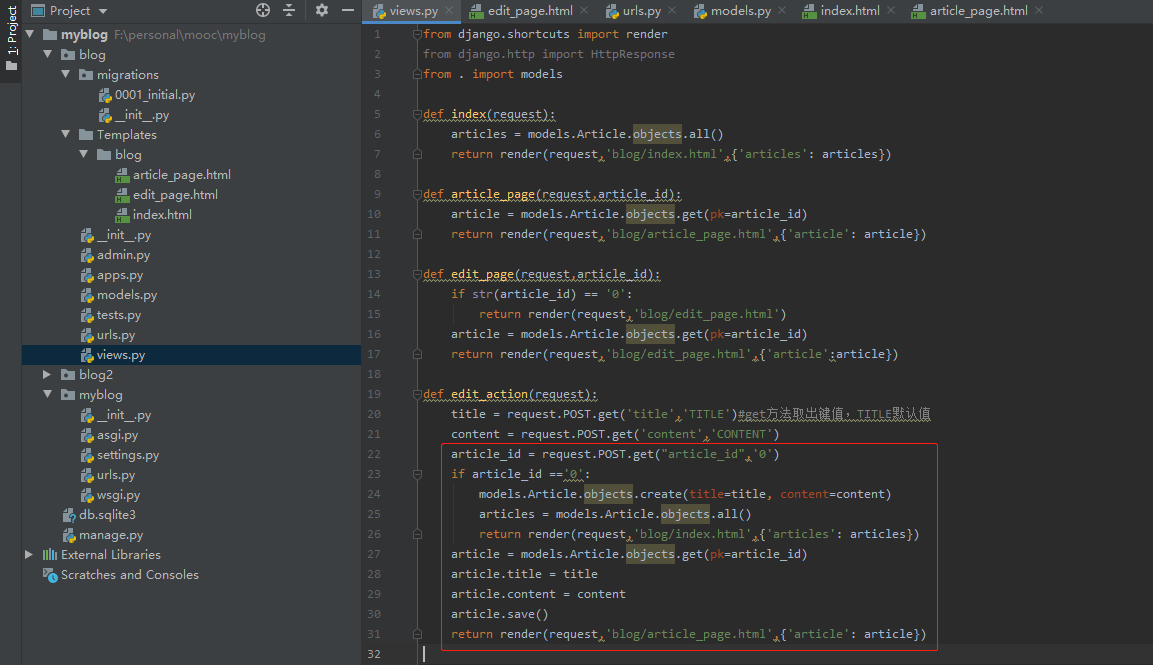
页面本身的响应函数



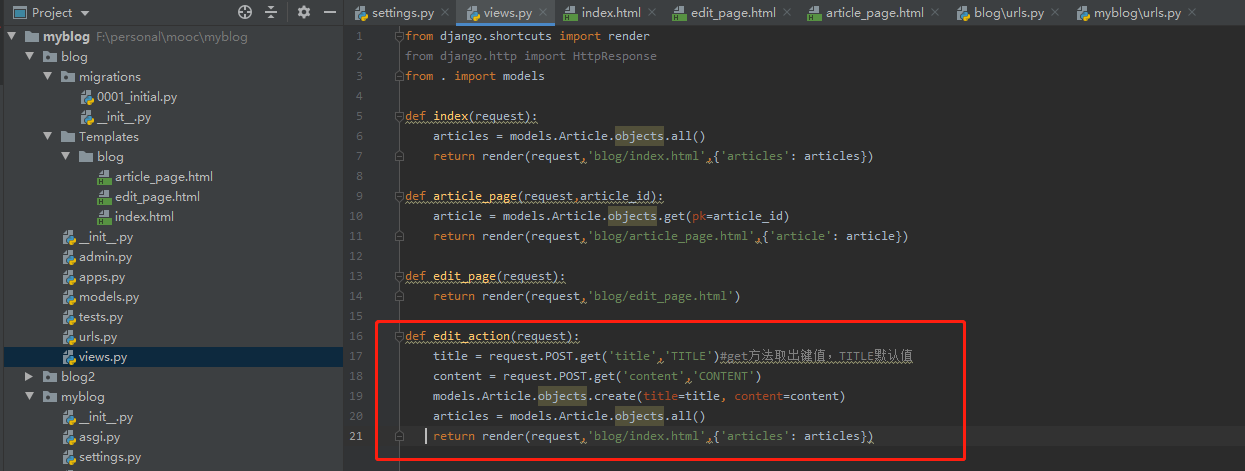
编辑响应函数
我们在表单里填写的内容,浏览器通过http请求将他们传递到后台的时候,这些数据都会被写在这个请求中,因此,我们的后台代码接收表单的数据的过程,实际上就是接收http请求中夹带的数据的过程,
通过http请求传递过来的数据,就放在request对象里(响应函数中的request参数),http请求分为get,post等方法,因此,request对象对不同的请求方法分别创建了各自的字典,用于存储他们的数据,
request.POST['参数名'],request.POST用于存储post请求的字典,里面存放的键值对就是前端传递过来的数据
取得了数据之后,就要把数据存储到数据库中了,Django中由于有model的存在,因此,我们所有和数据库的操作都是和模型类在做交互
使用request.POST['参数名']获取表单数据
models.Article.objects.create(title,content)创建对象




如果通过post方法提交表单,那么必须在前端页面加一句{% crsf_token %} ,csrf是csrf的一个标记,用于防范csrf,csrf是跨站请求伪造,针对网站的一种攻击行为



补全新文章链接

修改文章的页面
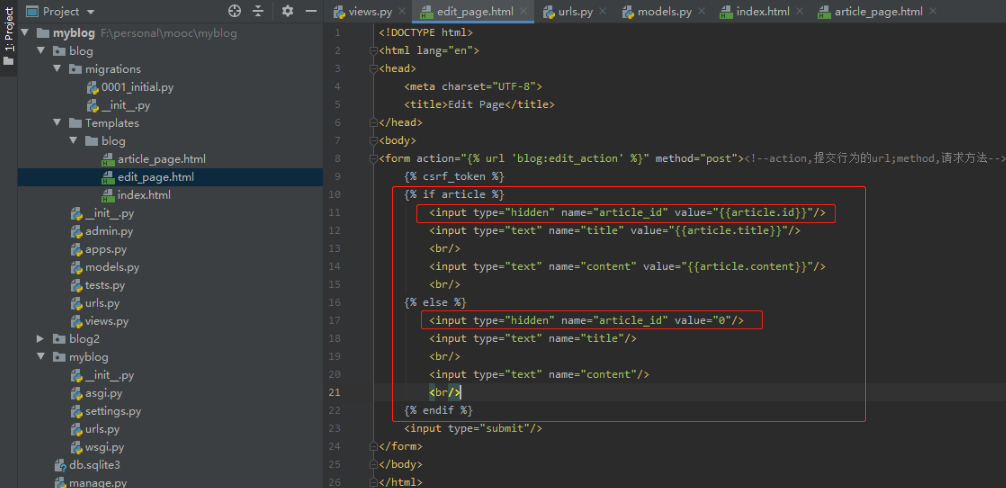
修改文章编辑页面和新文章编辑页面区别
思路
新文章为空,修改文章有内容
修改文章页面有文章对象
文章的ID







编辑页面搞定之后,接下来处理edit_action 依然可以通过采用url传递文章id的办法来做,但这里用另一种方法:同样也是传id到后台,但不需要再去修改url以及响应函数的参数
做法:把article_id放在一个隐藏的input标签的value里,在上下各添加一个

修改后台响应函数,在edit_aciton这里获取这个id,然后做下判断,当article_id不为0的时候,就要取出article对象,然后再给title,content分别赋值
赋值操作:只要直接给对象的属性赋值,再执行save方法就可以了,所有针对数据的操作,都是针对对象的操作
修改数据
article.title = title
article.save()





补充小技巧一:
Templates过滤器
什么是过滤器?
写在模板中,属于Django模板语言
可以修改模板中的变量,从而显示不同的内容
怎么使用过滤器?
{{value|filter}}
例:{{list_nums|length}}
过滤器可叠加:{{value|filter1|filter2|...}}

用过滤器后


补充小技巧二:
Django Shell
什么是Django Shell?
它是一个Python的交互式命令行程序
它自动引入了我们的项目环境
我们可以使用它与我们的项目进行交互(可以在这里通过代码的方式和项目进行交互)
如何使用Django Shell
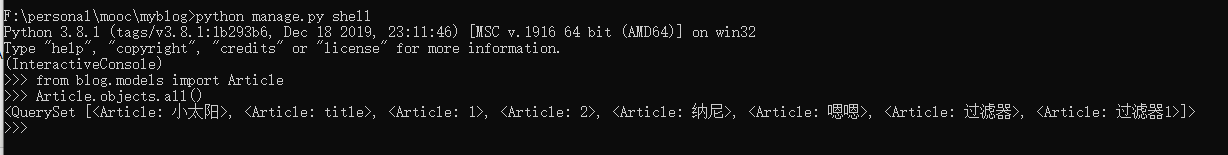
python manage.py shell
from blog.models import Article
Article.objects.all()

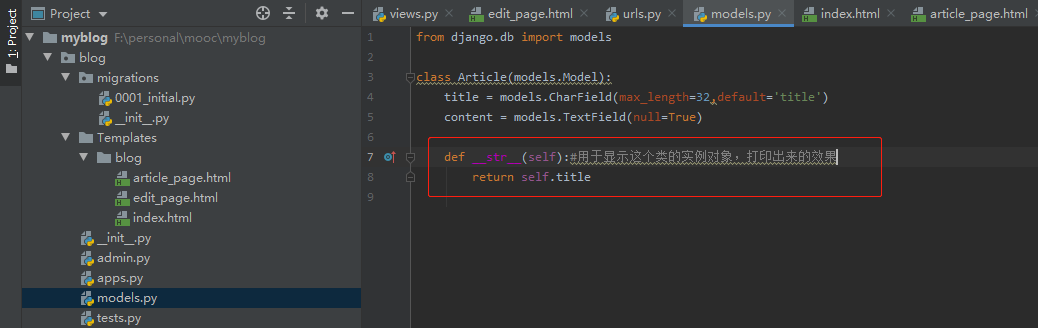
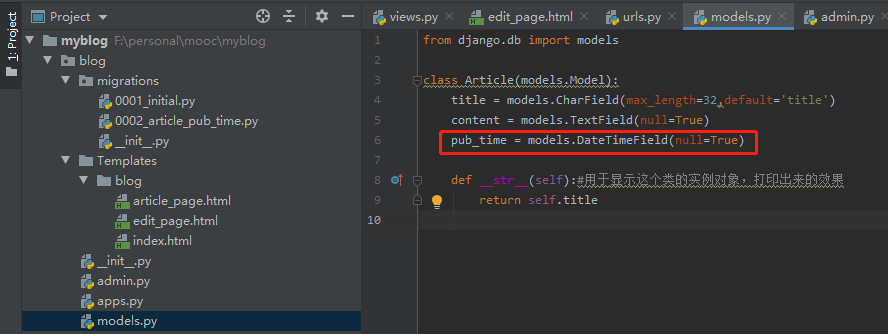
之所以显示标题,因为在models中给Article类添加了一个__str__方法,用于显示这个类的对象

有什么用?
可以使用Django shell来进行一些调试工作
测试未知的方法

补充小技巧三:
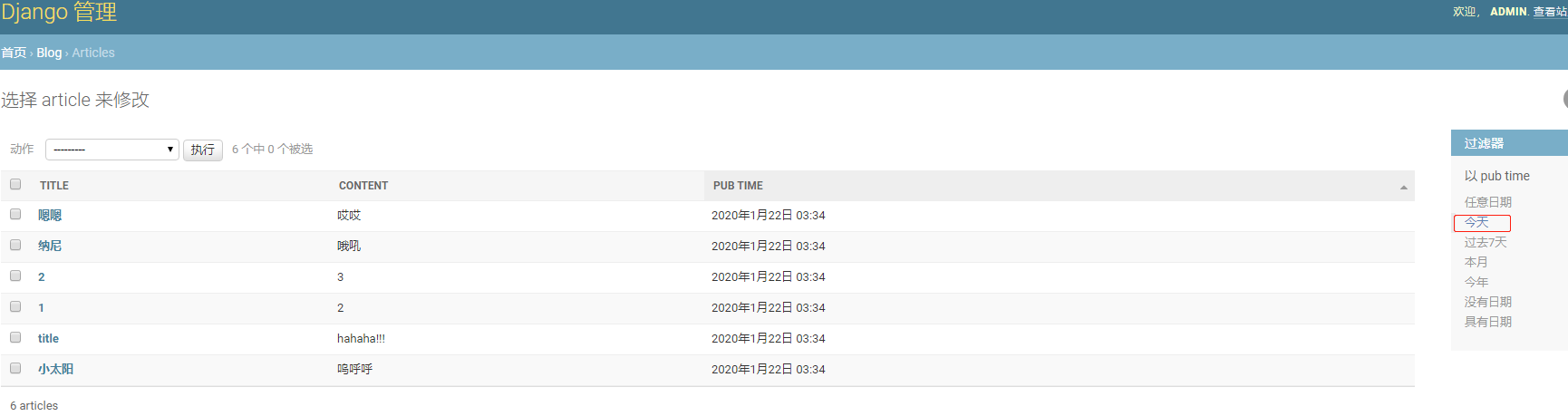
Admin增强
如果要显示更多的分类,第一列显示标题,第二列显示内容等等

当前的Article类是通过admin.site.register(Article)直接注册到后台管理系统的

如果想要显示更多的分类,第一列显示标题,第二列显示内容等等,需要改变现在的注册方式
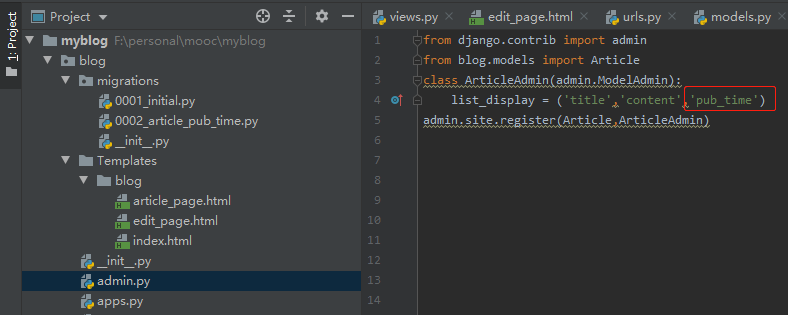
创建admin配置类
创建admin配置类class ArticleAdmin(admin.ModelAdmin)
注册:admin.site.register(Article,ArticleAdmin),把Artile和配置类绑定在一起

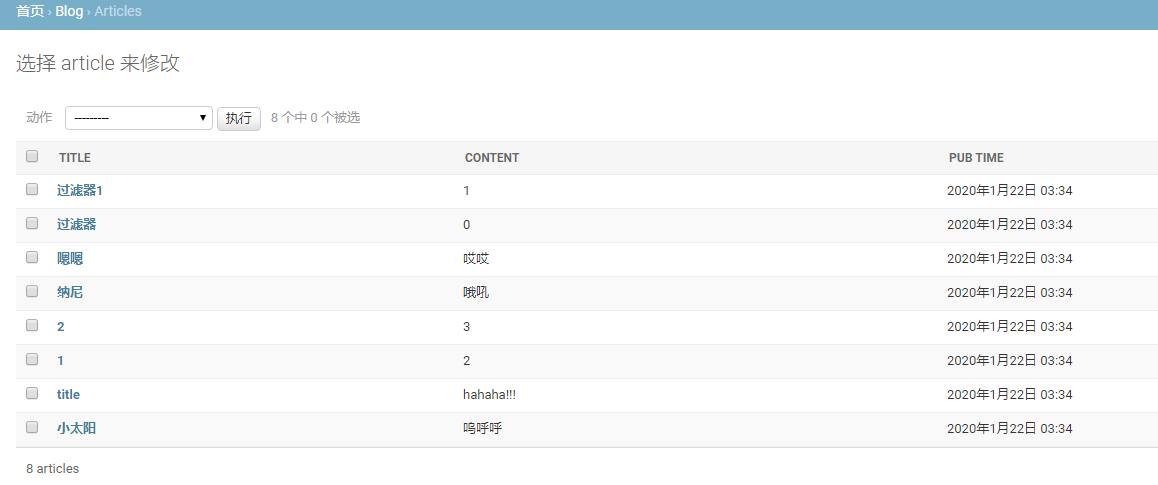
显示其他字段
在刚才的配置类中加上一条属性
list_display = ('title','content')
list_display同时支持tuple和list,建议使用tuple,不可变的,安全一些
这里的字段名必须是字符串,和models里的字段名要一模一样







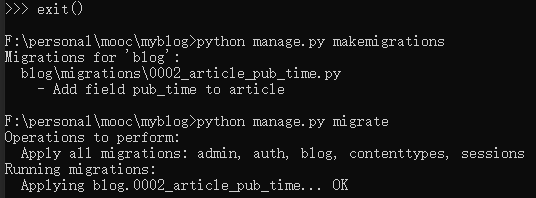
python manage.py makemigrations
python manage.py migrate

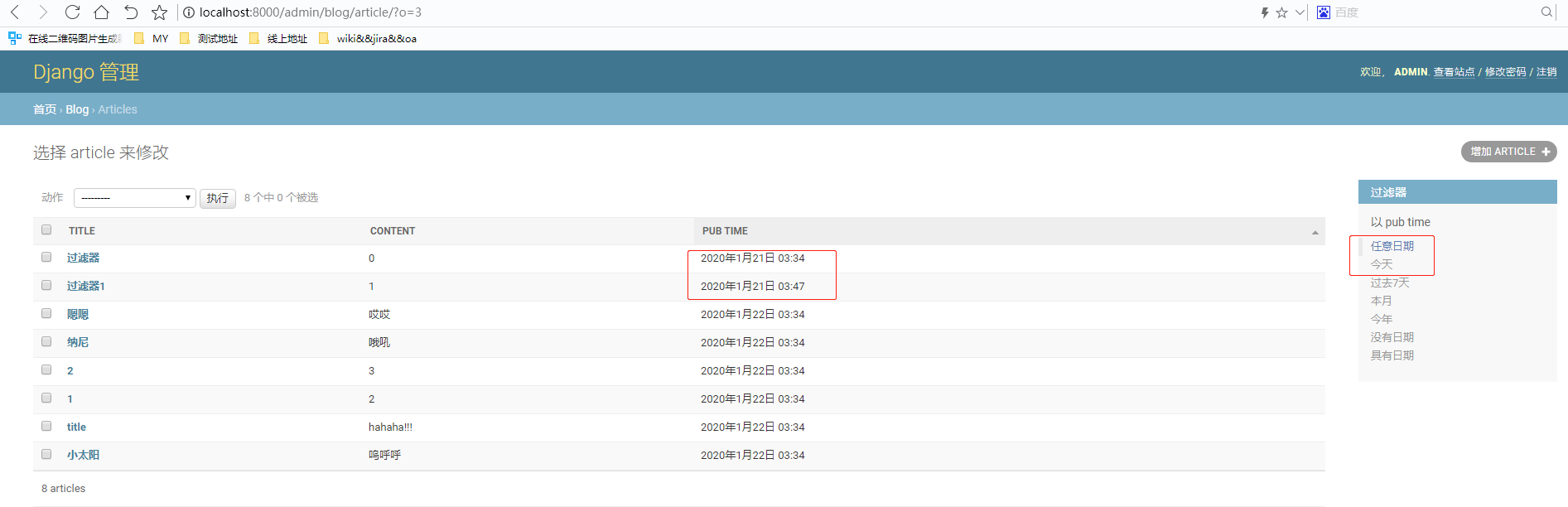
过滤器
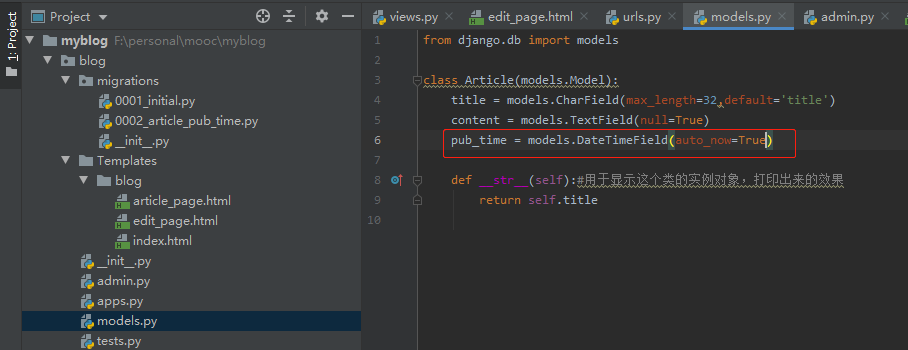
list_filter = ('pub_time',)



官方文档
https://docs.djangoproject.com/en/3.0/ref/contrib/admin/