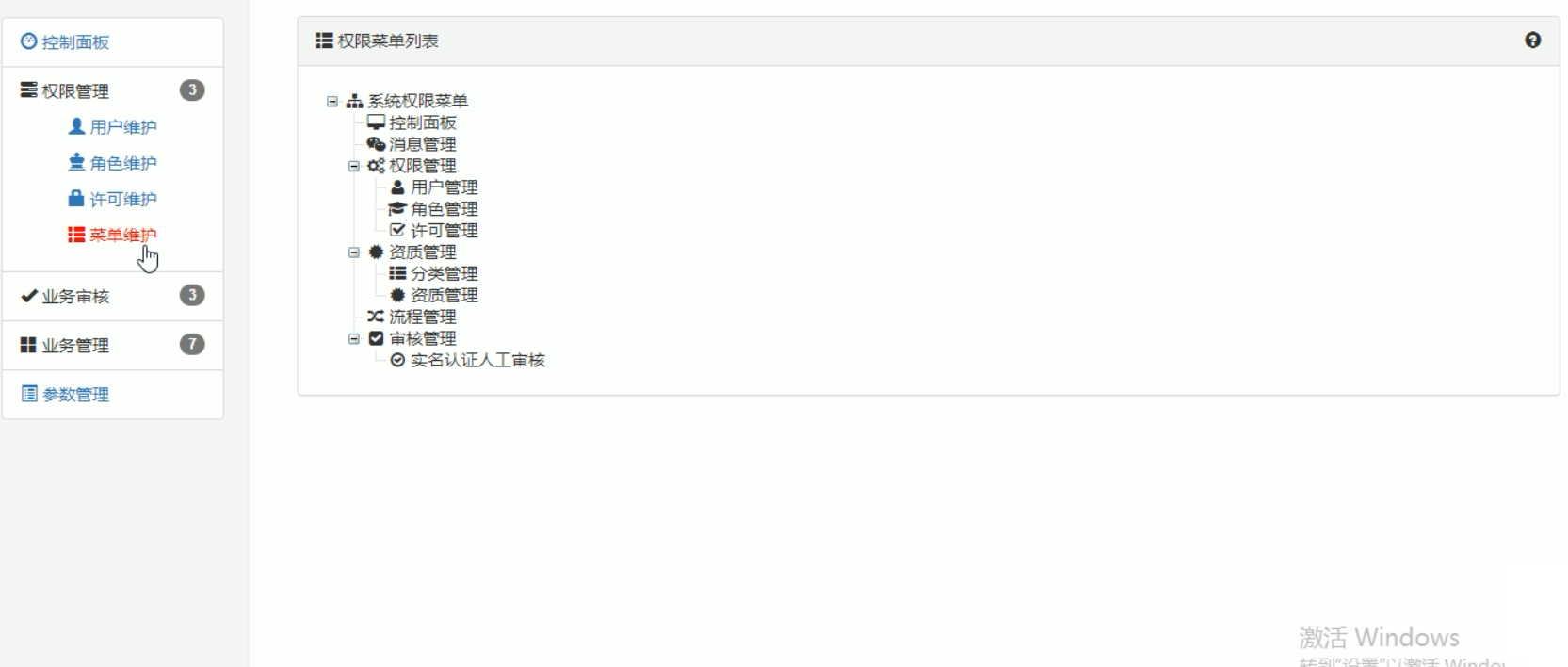
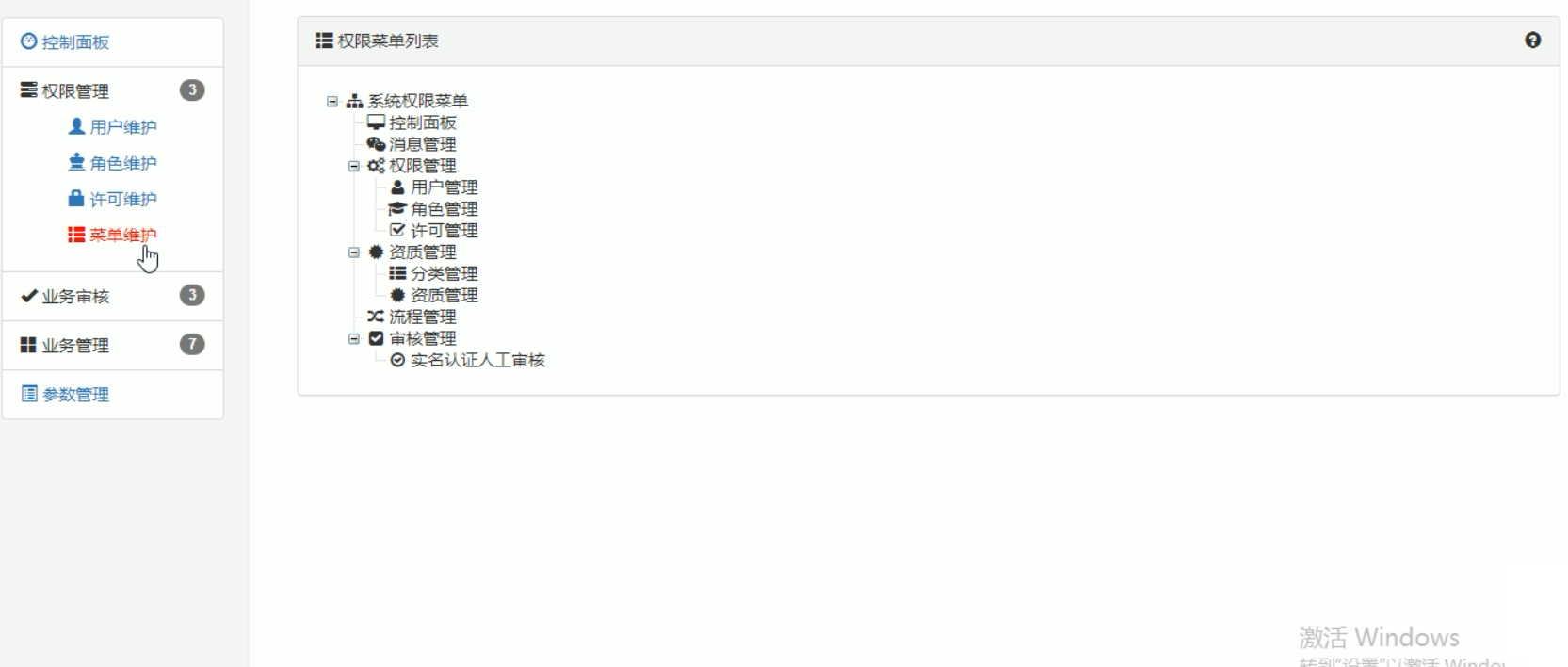
菜单模块

Controller
package com.atguigu.atcrowdfunding.controller;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.DeleteMapping;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import com.atguigu.atcrowdfunding.bean.TPermission;
import com.atguigu.atcrowdfunding.service.TPermissionService;
@Controller
@RequestMapping("/permission")
public class PermissionController {
@Autowired
TPermissionService permisionService;
@GetMapping("/index")
public String index() {
return "permission/index";
}
@ResponseBody
@GetMapping("/listAllPermissionTree")
public List<TPermission> getAllPermissions() {
return permisionService.getAllPermissions();
}
@ResponseBody
@PostMapping("/add")
public String addPermission(TPermission permission) {
permisionService.savePermission(permission);
return "ok";
}
@ResponseBody
@DeleteMapping("/delete")
public String deletePermission(Integer id) {
permisionService.deletePermission(id);
return "ok";
}
@ResponseBody
@PostMapping("/edit")
public String editPermission(TPermission permission) {
permisionService.editPermission(permission);
return "ok";
}
@ResponseBody
@GetMapping("/get")
public TPermission getPermission(Integer id) {
return permisionService.getPermissionById(id);
}
}
service
package com.atguigu.atcrowdfunding.service.impl;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.atguigu.atcrowdfunding.bean.TPermission;
import com.atguigu.atcrowdfunding.bean.TPermissionMenuExample;
import com.atguigu.atcrowdfunding.mapper.TPermissionMapper;
import com.atguigu.atcrowdfunding.mapper.TPermissionMenuMapper;
import com.atguigu.atcrowdfunding.mapper.TRolePermissionMapper;
import com.atguigu.atcrowdfunding.service.TPermissionService;
@Service
public class TPermissionServiceImpl implements TPermissionService {
@Autowired
TPermissionMapper permissionMapper;
@Autowired
TRolePermissionMapper rolePermissionMapper;
@Autowired
TPermissionMenuMapper permissionMenuMapper;
@Override
public List<TPermission> getAllPermissions() {
return permissionMapper.selectByExample(null);
}
@Override
public void savePermission(TPermission permission) {
permissionMapper.insertSelective(permission);
}
@Override
public void deletePermission(Integer id) {
permissionMapper.deleteByPrimaryKey(id);
}
@Override
public void editPermission(TPermission permission) {
permissionMapper.updateByPrimaryKeySelective(permission);
}
@Override
public TPermission getPermissionById(Integer id) {
return permissionMapper.selectByPrimaryKey(id);
}
@Override
public void assignPermissionToMenu(Integer mid, List<Integer> perIdArray) {
// 1、删除之前菜单对应的权限
TPermissionMenuExample example = new TPermissionMenuExample();
example.createCriteria().andMenuidEqualTo(mid);
permissionMenuMapper.deleteByExample(example);
// 2、插入提交过来的新的权限集合
permissionMenuMapper.insertBatch(mid, perIdArray);
}
@Override
public List<TPermission> getPermissionByMenuid(Integer mid) {
return permissionMapper.getPermissionByMenuid(mid);
}
}
Mapper
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper
3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper
namespace="com.atguigu.atcrowdfunding.mapper.TPermissionMapper">
<resultMap id="BaseResultMap"
type="com.atguigu.atcrowdfunding.bean.TPermission">
<id column="id" jdbcType="INTEGER" property="id" />
<result column="name" jdbcType="VARCHAR"
property="name" />
<result column="title" jdbcType="VARCHAR"
property="title" />
<result column="icon" jdbcType="VARCHAR"
property="icon" />
<result column="pid" jdbcType="INTEGER" property="pid"
/>
</resultMap>
<!-- List<TPermission> listPermissionByAdminId(Integer
adminId); -->
<select id="listPermissionByAdminId"
resultMap="BaseResultMap">
SELECT DISTINCT t_permission.* from t_permission
join t_role_permission
on t_permission.id =
t_role_permission.permissionid
join t_role
on t_role_permission.roleid = t_role.id
join t_admin_role
on t_role.id = t_admin_role.roleid
join t_admin
on t_admin_role.adminid = t_admin.id
where t_admin.id = #{adminId}
</select>
页面
<%@ page language="java" contentType="text/html;
charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c"
uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,
initial-scale=1">
<meta name="description" content="">
<meta name="author" content="">
<%@ include file="/WEB-INF/jsp/common/css.jsp" %>
<style>
.tree li {
list-style-type: none;
cursor:pointer;
}
table tbody tr:nth-child(odd){background:#F4F4F4;}
table tbody td:nth-child(even){color:#C00;}
</style>
</head>
<body>
<jsp:include
page="/WEB-INF/jsp/common/top.jsp"></jsp:include>
<div class="container-fluid">
<div class="row">
<jsp:include
page="/WEB-INF/jsp/common/sidebar.jsp"></jsp:include>
<div class="col-sm-9 col-sm-offset-3 col-md-10
col-md-offset-2 main">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title"><i
class="glyphicon glyphicon-th"></i> 数据列表</h3>
</div>
<div class="panel-body">
<ul id="treeDemo" class="ztree"></ul>
</div>
</div>
</div>
</div>
</div>
<!-- 添加数据,模态框 -->
<div class="modal fade" id="addModal" tabindex="-1"
role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close"
data-dismiss="modal" aria-label="Close"><span
aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">添加许可</h4>
</div>
<div class="modal-body">
<div class="form-group">
<label for="name">许可名称</label>
<input type="hidden" name="pid">
<input type="text" class="form-control"
id="name" name="name" placeholder="请输入许可名称">
</div>
<div class="form-group">
<label for="icon">许可图标</label>
<input type="text" class="form-control"
id="icon" name="icon" placeholder="请输入许可图标">
</div>
<div class="form-group">
<label for="title">许可标题</label>
<input type="text" class="form-control"
id="title" name="title" placeholder="请输入许可标题">
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default"
data-dismiss="modal">关闭</button>
<button id="savePermission" type="button"
class="btn btn-primary">保存</button>
</div>
</div>
</div>
</div>
<!-- 修改数据,模态框 -->
<div class="modal fade" id="updateModal" tabindex="-1"
role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close"
data-dismiss="modal" aria-label="Close"><span
aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">修改许可</h4>
</div>
<div class="modal-body">
<div class="form-group">
<label for="name">许可名称</label>
<input type="hidden" name="id">
<input type="text" class="form-control"
id="name" name="name" placeholder="请输入许可名称">
</div>
<div class="form-group">
<label for="icon">许可图标</label>
<input type="text" class="form-control"
id="icon" name="icon" placeholder="请输入许可图标">
</div>
<div class="form-group">
<label for="icon">许可标题</label>
<input type="text" class="form-control"
id="title" name="title" placeholder="请输入许可标题">
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default"
data-dismiss="modal">关闭</button>
<button id="updatePermission" type="button"
class="btn btn-primary">修改</button>
</div>
</div>
</div>
</div>
<%@ include file="/WEB-INF/jsp/common/js.jsp" %>
<script type="text/javascript">
$(function(){ // ready事件,当前页面被浏览器加载完成时触发的事件。
$(".list-group-item").click(function(){
if ( $(this).find("ul") ) {
$(this).toggleClass("tree-closed");
if ( $(this).hasClass("tree-closed") )
{
$("ul", this).hide("fast");
} else {
$("ul", this).show("fast");
}
}
});
initTree();
});
function initTree(){
var setting = {
check:{
enable:true
},
data: {
simpleData: {
enable: true,
pIdKey: "pid"
},
key: {
url: "xxUrl",
name:"title"
}
},
view: {
addDiyDom: addDiyDom,
addHoverDom: addHoverDom, //显示按钮
removeHoverDom: removeHoverDom
//移除按钮
}
};
//1.加载数据
$.get("${PATH}/permission/listAllPermissionTree",function(result){
var zNodes = result;
zNodes.push({id:0,title:"系统权限",icon:"glyphicon glyphicon-asterisk"});
$.fn.zTree.init($("#treeDemo"),setting,zNodes);
var treeObj =
$.fn.zTree.getZTreeObj("treeDemo");
treeObj.expandAll(true);
});
}
function addDiyDom(treeId,treeNode){
$("#"+treeNode.tId+"_ico").removeClass();
$("#"+treeNode.tId+"_span").before('<span
class="'+treeNode.icon+'"></span>');
}
function addHoverDom(treeId,treeNode){
var aObj = $("#" + treeNode.tId + "_a");
aObj.attr("href", "javascript:;");
if (treeNode.editNameFlag ||
$("#btnGroup"+treeNode.tId).length>0) return;
var s = '<span id="btnGroup'+treeNode.tId+'">';
if ( treeNode.level == 0 ) {
s += '<a class="btn btn-info
dropdown-toggle btn-xs"
style="margin-left:10px;padding-top:0px;" href="#"
onclick="addBtn('+treeNode.id+')" > <i
class="fa fa-fw fa-plus rbg "></i></a>';
} else if ( treeNode.level == 1 ) {
s += '<a class="btn btn-info
dropdown-toggle btn-xs"
style="margin-left:10px;padding-top:0px;" href="#"
onclick="updateBtn('+treeNode.id+')" title="修改权限信息"> <i class="fa fa-fw fa-edit rbg "></i></a>';
if (treeNode.children.length == 0) {
s += '<a class="btn btn-info
dropdown-toggle btn-xs"
style="margin-left:10px;padding-top:0px;" href="#"
onclick="deleteBtn('+treeNode.id+')" > <i
class="fa fa-fw fa-times rbg "></i></a>';
}
s += '<a class="btn btn-info
dropdown-toggle btn-xs"
style="margin-left:10px;padding-top:0px;" href="#"
onclick="addBtn('+treeNode.id+')" > <i
class="fa fa-fw fa-plus rbg "></i></a>';
} else if ( treeNode.level == 2 ) {
s += '<a class="btn btn-info
dropdown-toggle btn-xs"
style="margin-left:10px;padding-top:0px;" href="#"
onclick="updateBtn('+treeNode.id+')" title="修改权限信息"> <i class="fa fa-fw fa-edit rbg "></i></a>';
s += '<a class="btn btn-info
dropdown-toggle btn-xs"
style="margin-left:10px;padding-top:0px;" href="#"
onclick="deleteBtn('+treeNode.id+')" > <i
class="fa fa-fw fa-times rbg "></i></a>';
}
s += '</span>';
aObj.after(s);
}
function removeHoverDom(treeId,treeNode){
$("#btnGroup"+treeNode.tId).remove();
}
//=========添加 开始=========================================================================================================================
function addBtn(id) {
$("#addModal").modal({
show:true,
backdrop:'static',
keyboard:false
});
$("#addModal
input[name='pid']").val(id);
}
$("#savePermission").click(function() {
var pid = $("#addModal
input[name='pid']").val();
var name = $("#addModal
input[name='name']").val();
var icon = $("#addModal
input[name='icon']").val();
var title = $("#addModal
input[name='title']").val();
$.ajax({
type:"post",
url:"${PATH}/permission/add",
data:{
pid:pid,
name:name,
icon:icon,
title:title
},
beforeSend:function(){
return true;
},
success:function(result){
if("ok" == result){
layer.msg("保存成功",{time:1000},function(){
$("#addModal").modal('hide');
$("#addModal
input[pid='pid']").val("");
$("#addModal
input[name='name']").val("");
$("#addModal
input[icon='icon']").val("");
$("#addModal
input[title='title']").val("");
initTree();
});
}else{
layer.msg("保存失败");
}
}
});
});
//=========添加 结束=========================================================================================================================
//=========修改 开始=========================================================================================================================
function updateBtn(id) {
$.get("${PATH}/permission/get",{id:id},function(result){
console.log(result);
$("#updateModal").modal({
show:true,
backdrop:'static',
keyboard:false
});
$("#updateModal
input[name='id']").val(result.id);
$("#updateModal
input[name='name']").val(result.name);
$("#updateModal
input[name='icon']").val(result.icon);
$("#updateModal
input[name='title']").val(result.title);
});
}
$("#updatePermission").click(function(){
var id = $("#updateModal
input[name='id']").val();
var name = $("#updateModal
input[name='name']").val();
var icon = $("#updateModal
input[name='icon']").val();
var title = $("#updateModal
input[name='title']").val();
$.ajax({
type:"post",
url:"${PATH}/permission/edit",
data:{
id:id,
name:name,
icon:icon,
title:title
},
beforeSend:function(){
return true;
},
success:function(result){
if("ok" == result){
layer.msg("修改成功",{time:1000},function(){
$("#updateModal").modal('hide');
initTree();
});
}else{
layer.msg("修改失败");
}
}
});
});
//=========修改 结束=========================================================================================================================
//=========删除 开始=========================================================================================================================
function deleteBtn(id){
layer.confirm("您确定要删除吗?",{btn:['确定','取消']},function(index){
$.post("${PATH}/permission/delete",{id:id},function(result){
if("ok"==result){
layer.msg("删除成功",{time:1000},function(){
initTree();
});
}else{
layer.msg("删除失败");
}
});
layer.close(index);
},function(index){
layer.close(index);
});
}
//=========删除 结束=========================================================================================================================
</script>
</body>
</html>