一、文件下载:
MySQL:官网:https://www.mysql.com/downloads/(现在最新的是5.7版)
下载路径:"Downloads" ==>> "Community" ==>> "MySQL Community Server" ==>>"Looking for previous GA versions?" ==>> 选择版本下载
Navicat Premium:下载:官网:https://www.navicat.com.cn/download/navicat-premium(按自己所在平台下载)
个人分享文件下载:(包括mysql-5.7.26-winx64、Navicat Premium12 X64(内含注册机))

链接: https://pan.baidu.com/s/1ksqDzEb-ak9GZE0W5jMcGg 提取码: 3rhs
二、安装与配置:(本文仅粗略介绍windows平台下的安装与配置过程)
MySQL:
1.解压 2.配置环境变量 3.配置my.ini文件 [mysqld] port = 3306 basedir=C:/software/mysql-5.7.21-winx64 # 解压后文件的路径 datadir=C:/software/mysql-5.7.21-winx64/data max_connections=200 character-set-server=utf8 default-storage-engine=INNODB sql_mode=NO_ENGINE_SUBSTITUTION,STRICT_TRANS_TABLES [mysql] default-character-set=utf8 4.执行安装 cd 解压后的文件路径 mysqld -install # 初始化Mysql数据库,并生成root用户 mysqld --initialize-insecure --user=mysql 5.启动服务 net start mysql 6.修改默认密码 方法一:(不建议使用cmd命令来改密码) mysqladmin -u root -p password 新密码 方法二: Navicat Premium 12 中修改
(进一步的配置可以查看这里:https://www.cnblogs.com/suguangti/p/10845458.html中的第二部分配置使用)
Navicat Premium 12:
1、运行安装包,安装路径自己选,默认也行。
2、Navicat Premium 12中文版破解教程
①、Navicat Premium 12安装完成,不要立即打开
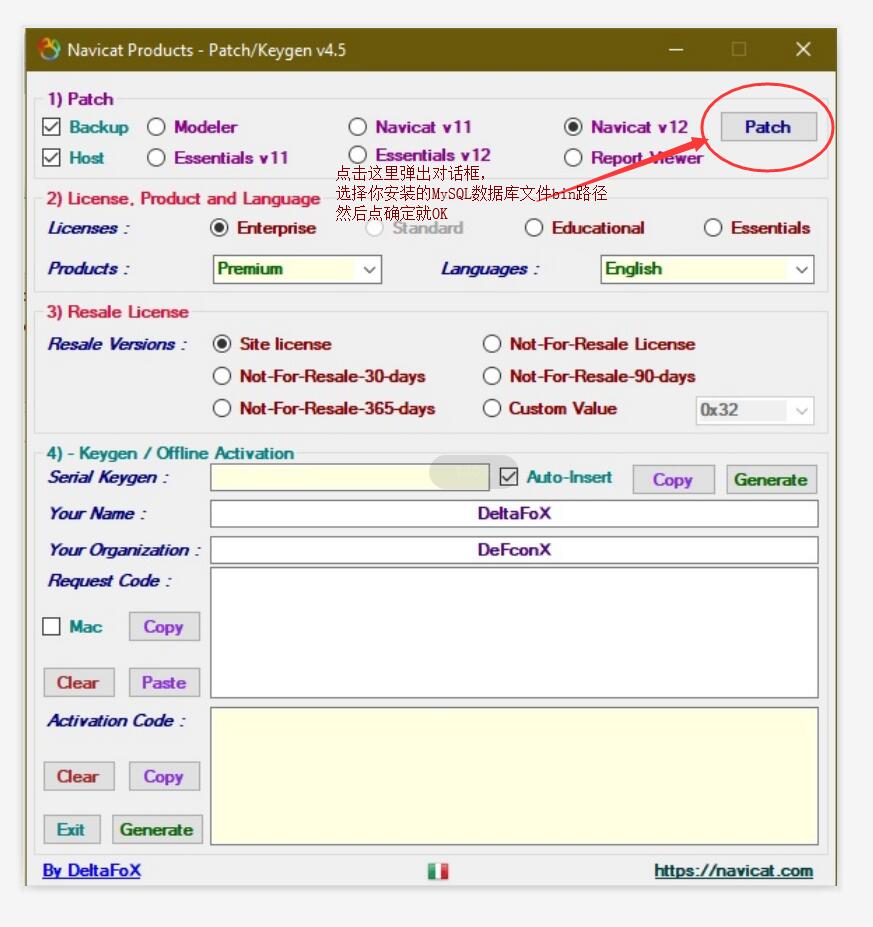
②、打开Navicat_Keygen_Patch_v4.5_By_DFoX.exe,不用点任何修改选项
③、关闭注册机,打开Navicat Premium 12 ===>注册===>注册界面
此时再打开Navicat_Keygen_Patch_v4.5_By_DFoX.exe,点击中间靠右的‘Genarate’按钮,生成一个注册码,点旁边的Copy
将注册码复制到Navicat Premium 12注册界面的填写注册码出,点击激活,弹出窗口,点击手动激活
④、在手动激活界面将请求码复制,粘贴到Navicat_Keygen_Patch_v4.5_By_DFoX.exe中的request code 处,点击下面的‘Genarate’
会生成一个激活码,Activation Code,点击其下的Copy,去Navicat Premium 12 手动激活界面激活码粘贴处粘贴进去,就能激活成功。
至此,Navicat Premium 12破解完毕。
