出现场景:
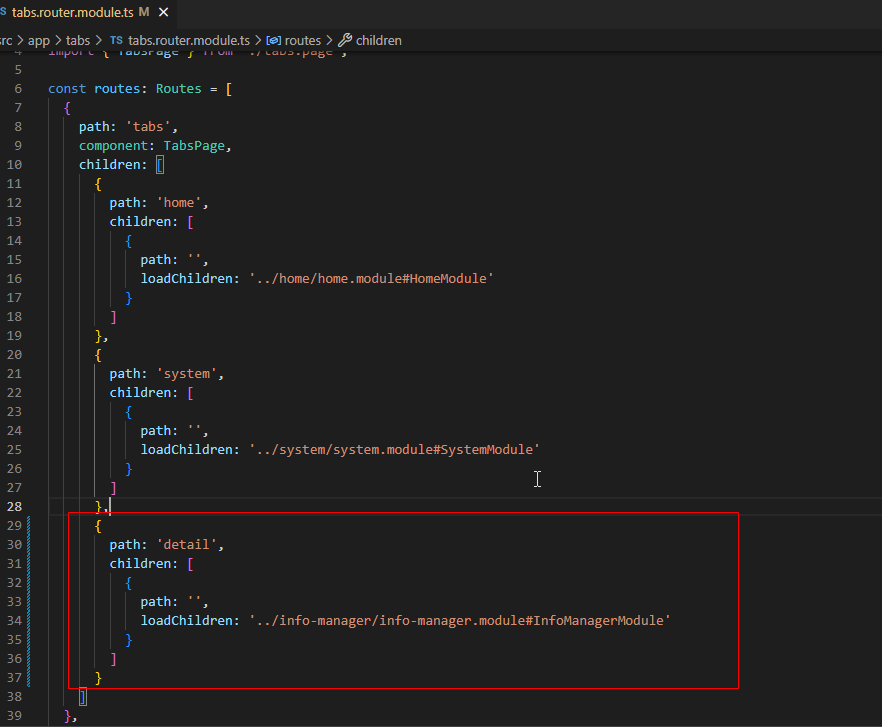
将一个非tab页的路由model定义在了tab的子路由中如下:

当从tab页跳转至该路由下的也页面,页面只会渲染一次(即只会调用ngOnInit一次),此后再次进入该子页都不会再渲染且不会调用ngOnInit事件
后面查阅资料说是在 Ionic 中,tab 渲染成功后,只要应用不重启,tab 就不会销毁,ngOnInit() 就不会重新运行,
对应的猜想在tab路由中定义的子路由页面也只会渲染一次
解决方法:
方式一:
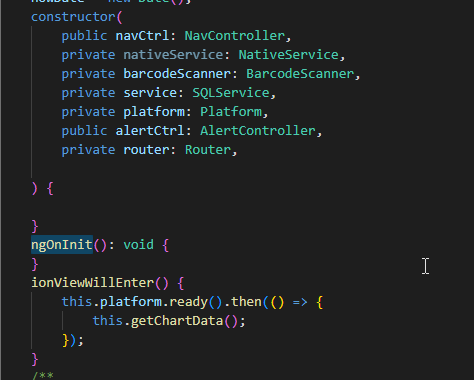
如果仅仅只是需要每次进入页面调用一些方法处理,不涉及初始化组件的操作可以使用ionic的生命周期函数ionViewWillEnter() ,将原来在ngOnInit中的处理挪至该函数中处理即可
注:ionViewWillEnter()可以直接使用,不需要像ngOnInit需要继承使用

方式二:
针对需要初始化页面的情况,可以将该页面的路由声明至其他的tab路由中(取消自身的路由模块),如本次的home或者system的RoutingModule(组件也要声明至对应的module中)都可,视具体的情况而定。