基本类型
一.最最基础的类型
- 布尔、数字、字符串类型
let bool:boolean = true;
let num:number = 10;
let str:string = 'hello world';
二.元组类型
- 限制长度个数、类型一一对应,ts中自己实现的,内容固定,类型固定
let tuple:[string,number,boolean] = ['zf',10,true];
// 像元组中增加数据,只能增加元组中存放的类型,就是说你只能Push进去你定义过的类型,也不可以通过索引去赋值(不可以tuple[2]=false这样写)
tuple.push('回龙观');
三.数组类型
- 声明数组中元素数据类型,两种声明方式,可参考arr3和arr4的写法
let arr1:number[] = [1,2,3];
let arr2:string[] = ['1','2','3'];
let arr3:(number|string)[] = [1,'2',3]; // 这个叫做联合类型,要记得加括号哦~
let arr4:Array<number | string> = [1,'2',3]; // 泛型方式来声明
let arr5:any[] = ['', 1, {}] // 如果是无规律的,没得办法咯~
四.枚举类型
-
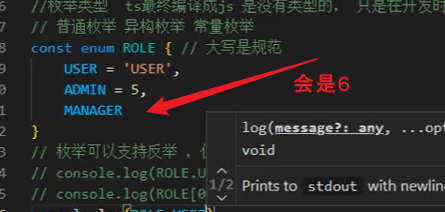
ts最终会被编译成JS,是没有类型的,枚举只是在开发时候使用
-
写好以后,经过编译,会变成一个对象
-
枚举可以支持反举,但是限于索引,会根据上一个的值进行自动推断
-
大写是规范
-
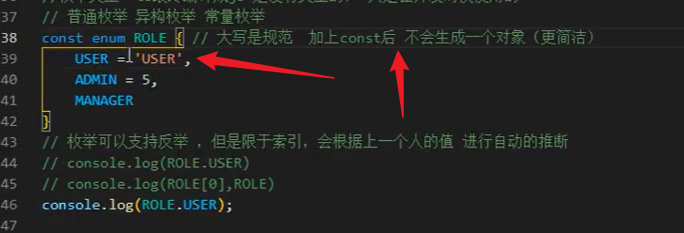
使用赋值声明(const)的话,不会生成一个对象更简洁
enum USER_ROLE {
USER, // 默认从0开始
ADMIN,
MANAGER
}
// {0: "USER", 1: "ADMIN", 2: "MANAGER", USER: 0, ADMIN: 1, MANAGER: 2}
- 可以枚举,也可以反举
// 编译后的结果
(function (USER_ROLE) {
USER_ROLE[USER_ROLE["USER"] = 0] = "USER";
USER_ROLE[USER_ROLE["ADMIN"] = 1] = "ADMIN";
USER_ROLE[USER_ROLE["MANAGER"] = 2] = "MANAGER";
})(USER_ROLE || (USER_ROLE = {}));


- 异构枚举
enum USER_ROLE {
USER = 'user',
ADMIN = 1,
MANAGER,
}
- 常量枚举
const enum USER_ROLE {
USER,
ADMIN,
MANAGER,
}
console.log(USER_ROLE.USER)// console.log(0 /* USER */);
五.any类型
- 不进行类型检测
let arr:any = ['jiagou',true,{name:'zf'}]
六.null 和 undefined
- 任何类型的子类型,如果strictNullChecks的值为true,但是tsconfig严格模式下,则不能把null 和 undefined赋值给其他类型,
let name:number | boolean;
name = null;
七.void类型
- 只能接受null,undefined。一般用于函数的返回值
let a:void;
a = undefined;
- 严格模式下不能将null赋予给void
八.never类型
- 任何类型的子类型,never代表不会出现的值。不能把其他类型赋值给never
- 出错,死循环,永远走不到的判断就是never类型
- 它也是其他类型的子类型,但是一般很少用
function error(message: string): never {
throw new Error("err");
}
function loop(): never {
while (true) { }
}
function fn(x:number | string){
if(typeof x == 'number'){
}else if(typeof x === 'string'){
}else{
console.log(x); // never
}
}
九.Symbol类型
- Symbol表示独一无二
const s1 = Symbol('key');
const s2 = Symbol('key');
console.log(s1 == s2); // false
十.BigInt类型
const num1 = Number.MAX_SAFE_INTEGER + 1;
const num2 = Number.MAX_SAFE_INTEGER + 2;
console.log(num1 == num2)// true,因为它们已经超过了最大值了,所以我们用下面的写法
let max: bigint = BigInt(Number.MAX_SAFE_INTEGER)
console.log(max + BigInt(1) === max + BigInt(2))
- number类型和bigInt类型是不兼容的

十一.object对象类型
- object表示非原始类型
let create = (obj:object):void=>{}
create({});
create([]);
create(function(){})
联合类型
一.类型推导
- 声明变量没有赋予值时默认变量是any类型
let name; // 类型为any
name = 'zhufeng'
name = 10;
- 声明变量赋值时则以赋值类型为准
let name = 'zhufeng'; // name被推导为字符串类型
name = 10;
二.包装对象
- 我们在使用基本数据类型时,调用基本数据类型上的方法,默认会将原始数据类型包装成对象类型
let bool1:boolean = true;
let bool2:boolean = Boolean(1);
let bool3:Boolean = new Boolean(2);
- boolean是基本数据类型 , Boolean是他的封装类
三.联合类型
- 在使用联合类型时,没有赋值只能访问联合类型中共有的方法和属性
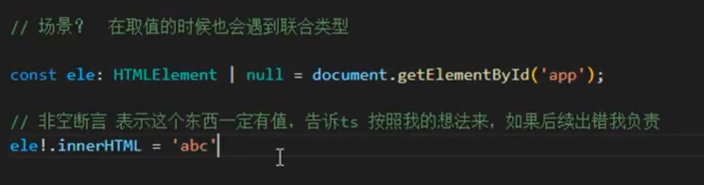
- 使用场景:在取值的时候会遇到联合类型
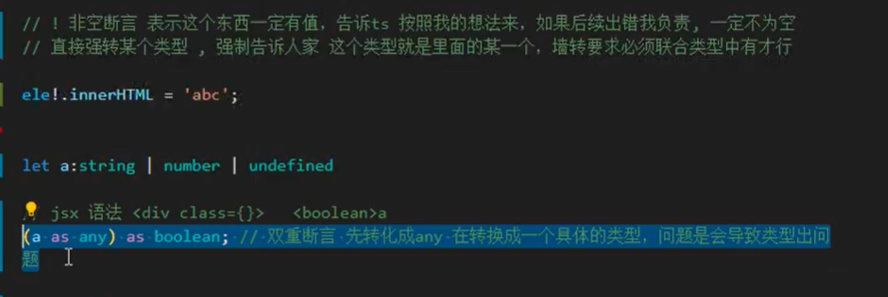
- !表示此值非空(ele!.innerHtml = ''),可做非空断言,就是你认为这个一定有,有问题了你来担责任
- 强转类型在下图
- 最常用的:ele?.style?.color 等同于 ele && ele.style && ele.style.color
- false ?? true // 表示排除null 和 undefined
let name:string | number // 联合类型
console.log(name!.toString()); // 公共方法
name = 10;
console.log(name!.toFixed(2)); // number方法
name = 'aaaaa';
console.log(name!.toLowerCase()); // 字符串方法



let ele: HTMLElement | null = document.getElementById('#app');
ele!.style.color = 'red'; // 断定ele元素一定有值
四.类型断言
- 类型断言
let name: string | number;
(name! as number).toFixed(2); // 强制
((<number>name!).toFixed(2));
-
尽量使用第一种类型断言因为在react中第二种方式会被认为是jsx语法
-
双重断言
let name: string | boolean;
((name! as any) as string);
- 尽量不要使用双重断言,会破坏原有类型关系,断言为any是因为any类型可以被赋值给其他类型
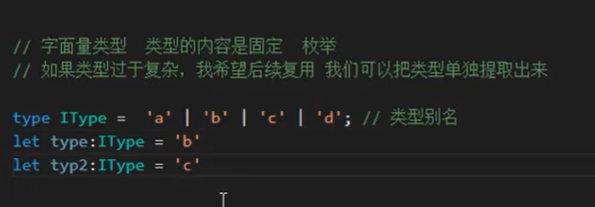
五.字面量类型
type Direction = 'Up' | 'Down' | 'Left' | 'Right';
let direction:Direction = 'Down';
- 可以用字面量当做类型,同时也表明只能采用这几个值(限定值)。类似枚举。

函数类型
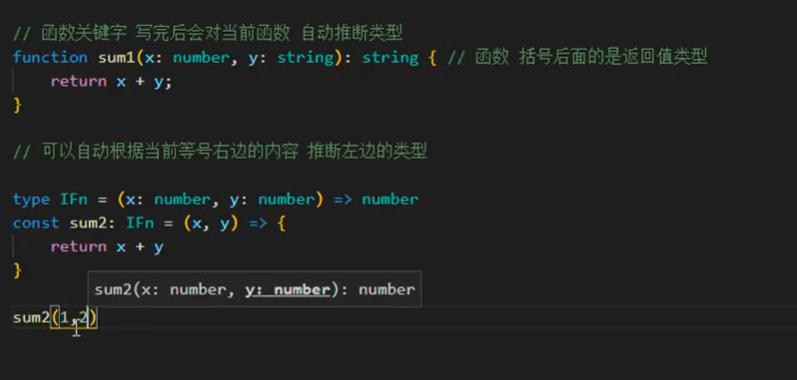
一.函数的两种声明方式
- 通过function关键字来进行声明
function sum(a: string, b: string):string {
return a+b;
}
sum('a','b')
-
可以用来限制函数的参数和返回值类型
-
通过表达式方式声明
type Sum = (a1: string, b1: string) => string;
let sum: Sum = (a: string, b: string) => {
return a + b;
};

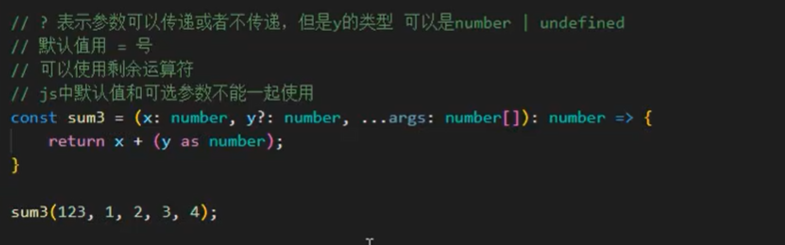
二.可选参数
let sum = (a: string, b?: string):string => {
return a + b;
};
sum('a'); // 可选参数必须在其他参数的最后面
三.默认参数
let sum = (a: string, b: string = 'b'): string => {
return a + b;
};
sum('a'); // 默认参数必须在其他参数的最后面
四.剩余参数
const sum = (...args: string[]): string => {
return args.reduce((memo, current) => memo += current, '')
}
sum('a', 'b', 'c', 'd')

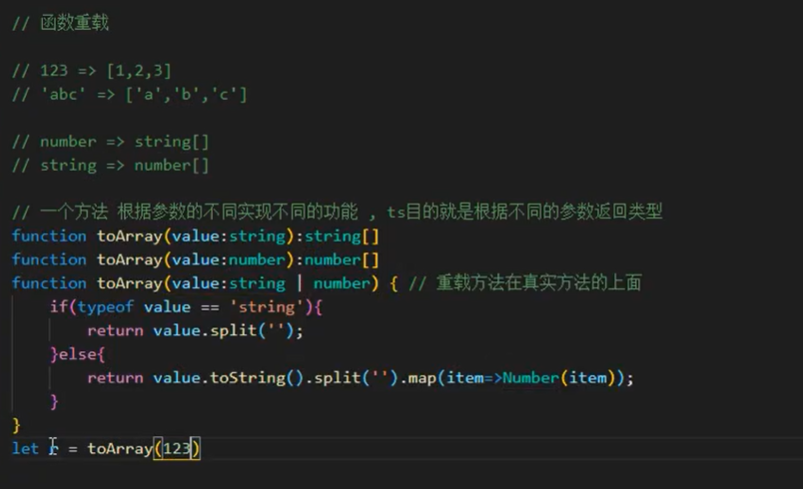
五.函数的重载
function toArray(value: number): number[]
function toArray(value: string): string[]
function toArray(value: number | string) {
if (typeof value == 'string') {
return value.split('');
} else {
return value.toString().split('').map(item => Number(item));
}
}
toArray(123); // 根据传入不同类型的数据 返回不同的结果
toArray('123');