Cordova是什么
使用前端技术 开发跨平台web App的工具
底层原理:HTML+CSS搭建页面, JS和原生交互
交互原理:Cordova插件
环境配置
安卓开发基础环境搭建的文章可以参考一下我的其他博客哇,有详细的图文
ios的话等我不忙啦发
Cordova安装 (可以根据自己需求选择安装全局还是安装自己项目文件路径)
npm install -g cordova
或者在项目路径运行cmd命令
npm install cordova

创建Cordova工程
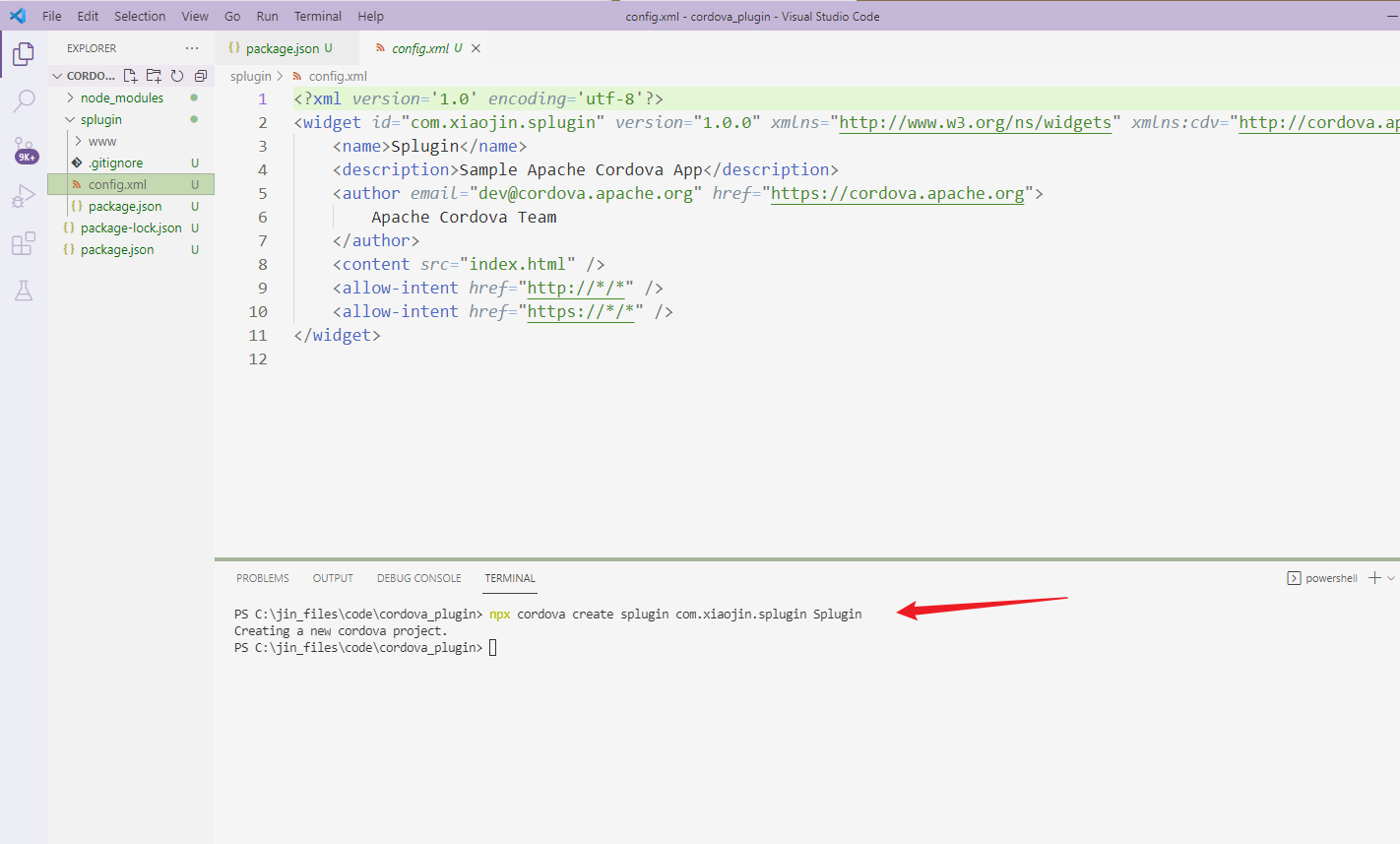
npx cordova create splugin com.xiaojin.splugin Splugin

Create命令详细解析:
- 保存路径:splugin
- 项目id:com.xiaojin.splugin,
默认值是io.cordova.hellocordova
安卓中的Java包名, iOS的bundleID都需要用到,此值后期可修改 - 项目name:Splugin
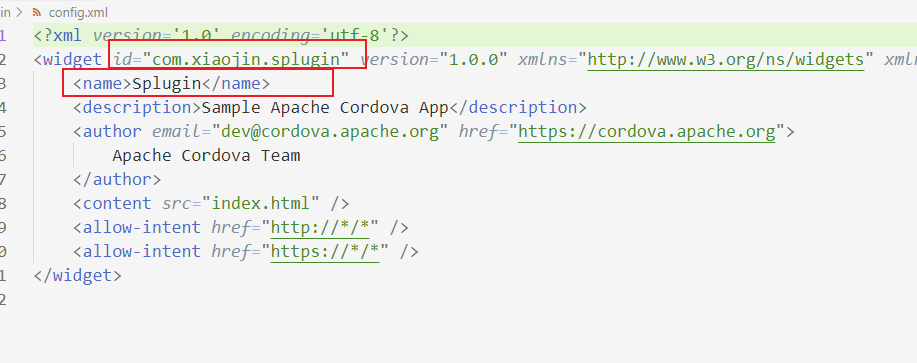
- config.xml中会看到 id和name

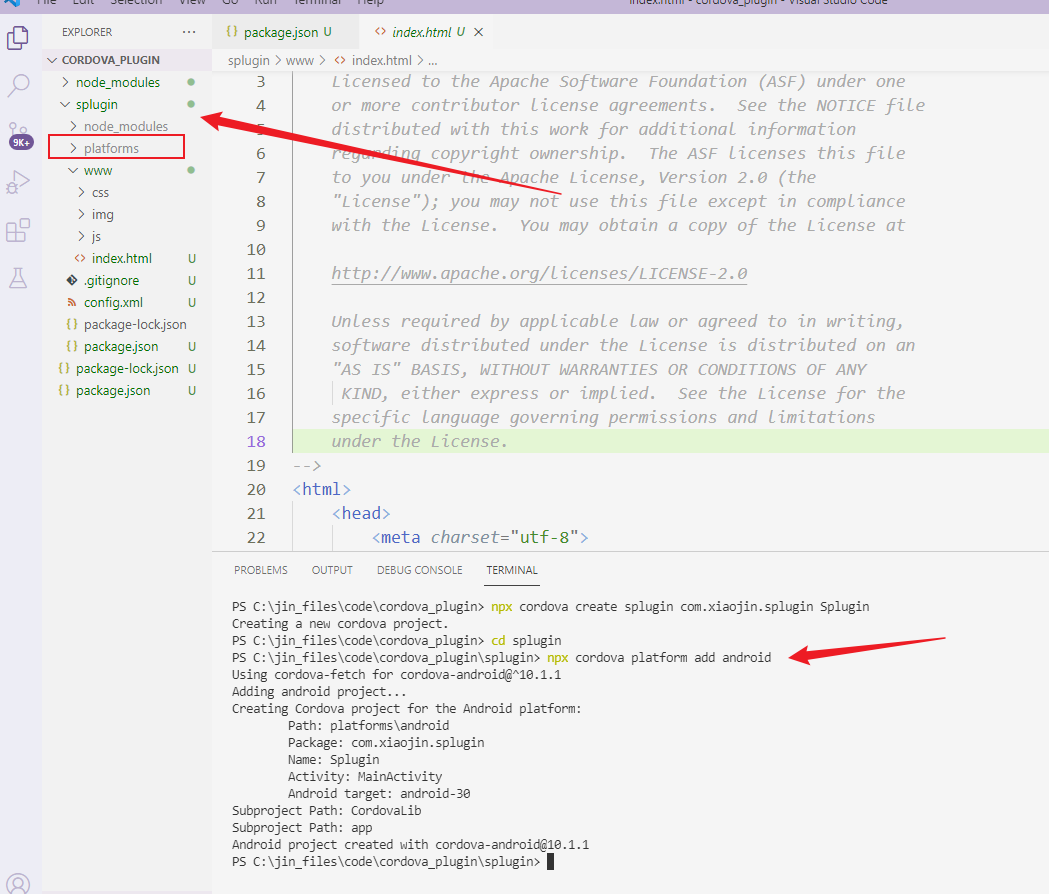
添加平台 platform
cd splugin
npx cordova platform add android


查看你添加的平台:
npx cordova platform ls

特别注意:使用CLI构建, 你不可以编辑/platforms/目录. Cordova会根据需求定期自动覆盖此目录中的文件.
使用虚拟机
运行项目
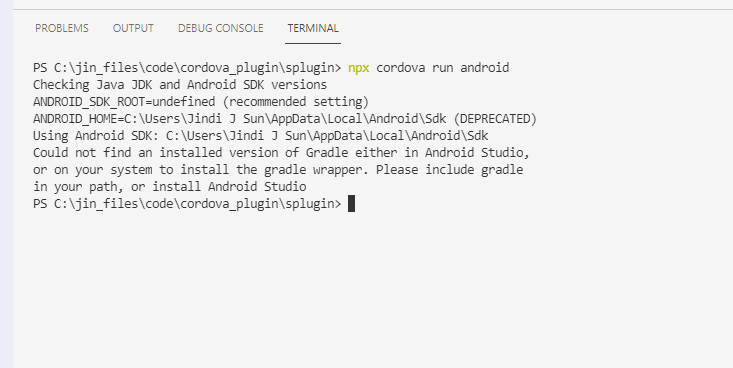
npx cordova run android
遇到报错(如果你没有遇到就跳过哦)
ANDROID_SDK_ROOT=undefined (recommended setting)
ANDROID_HOME=C:\Users\Jindi J Sun\AppData\Local\Android\Sdk (DEPRECATED)
Using Android SDK: C:\Users\Jindi J Sun\AppData\Local\Android\Sdk
Could not find an installed version of Gradle either in Android Studio,
or on your system to install the gradle wrapper. Please include gradle
in your path, or install Android Studio

解决报错
- 添加环境变量 ANDROID_SDK_ROOT 变量值同 ANDROID_HOME
- 以管理员身份重新打开vscode,重新执行 npx cordova run android

添加插件进行JS 和 原生交互
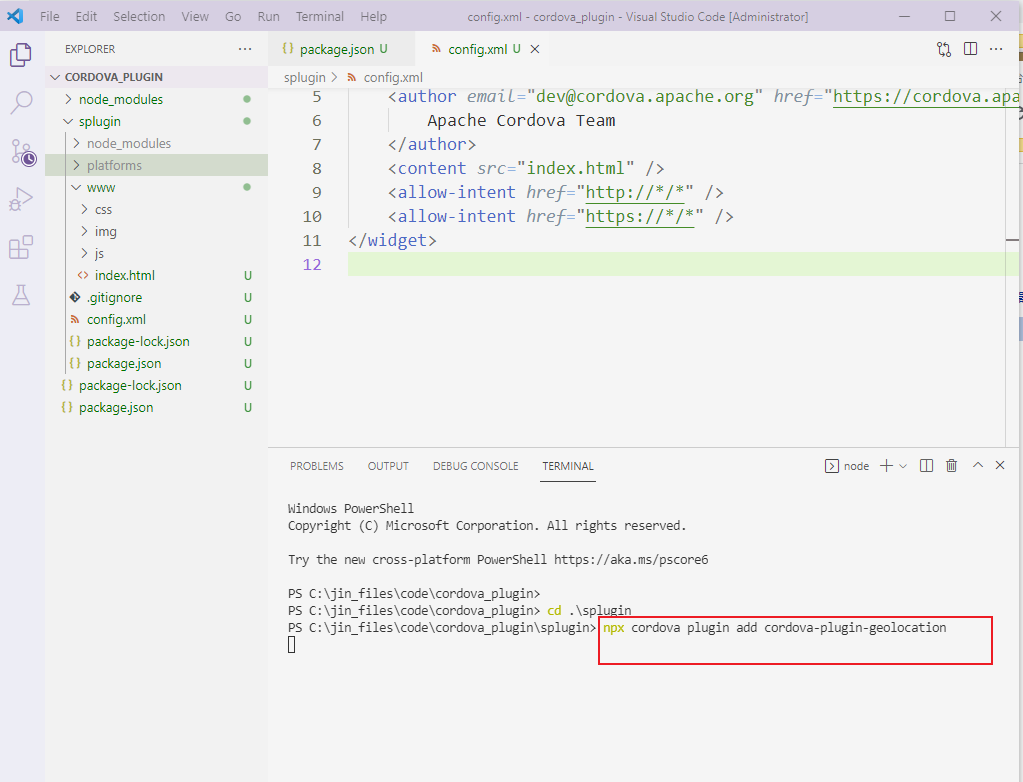
安装插件
npx cordova plugin add cordova-plugin-geolocation

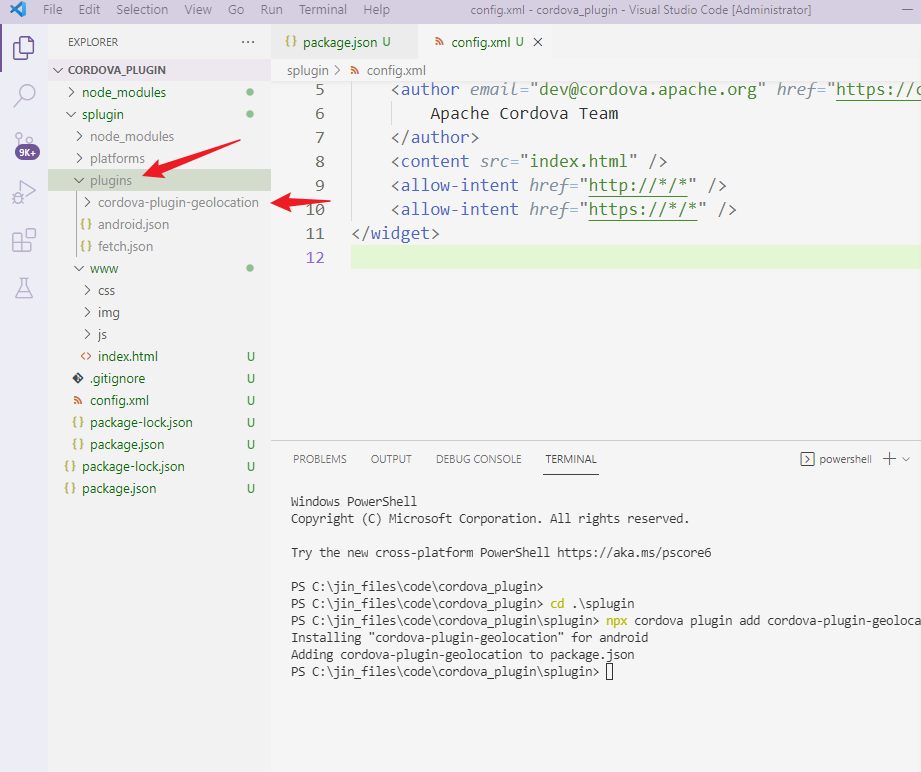
安装插件成功

用代码来进行交互
- \splugin\www\index.html
<button id="getPosition">点击获取位置</button>
- \splugin\www\js\index.js
document.addEventListener('deviceready', onDeviceReady, false);
function onDeviceReady() {
// Cordova is now initialized. Have fun!
console.log('Running cordova-' + cordova.platformId + '@' + cordova.version);
document.getElementById('deviceready').classList.add('ready');
// 添加获取位置代码
document.getElementById('getPosition').addEventListener('click', getPosition)
}
function getPosition() {
var options = {
enableHighAccuracy: true,
maximumAge: 10000,
}
navigator.geolocation.getCurrentPosition(onSuccess, onError, options)
function onSuccess(position) {
alert('经纬度:'+ position.coords.longitude)
}
function onError(err) {
alert('出错啦'+ err.message)
}
}
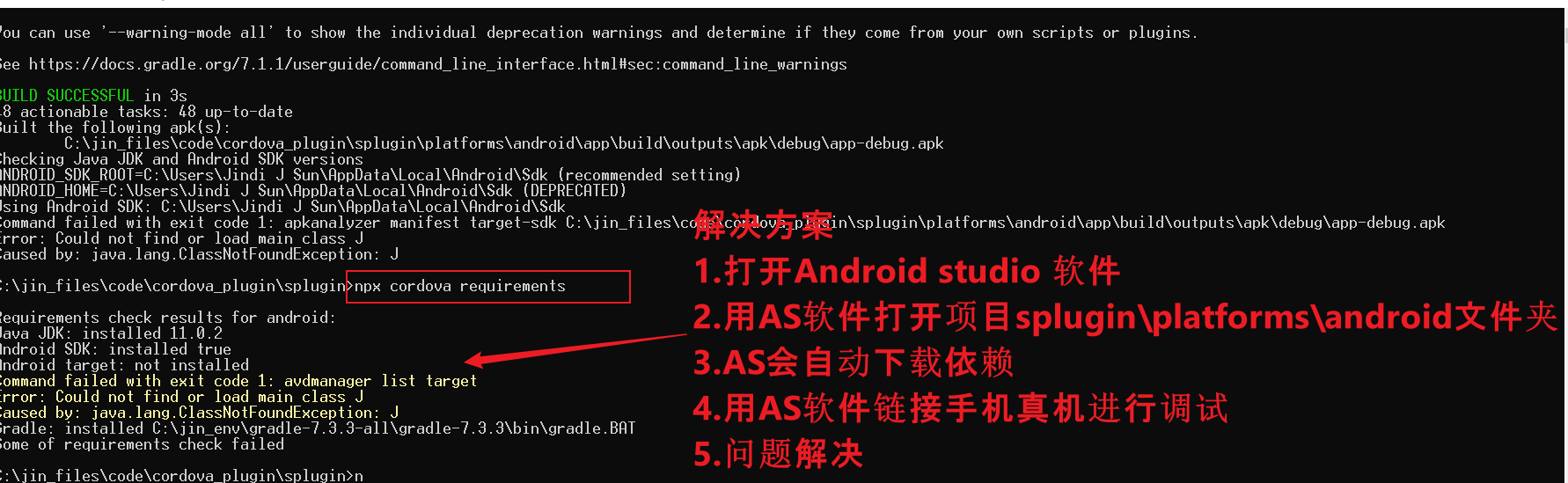
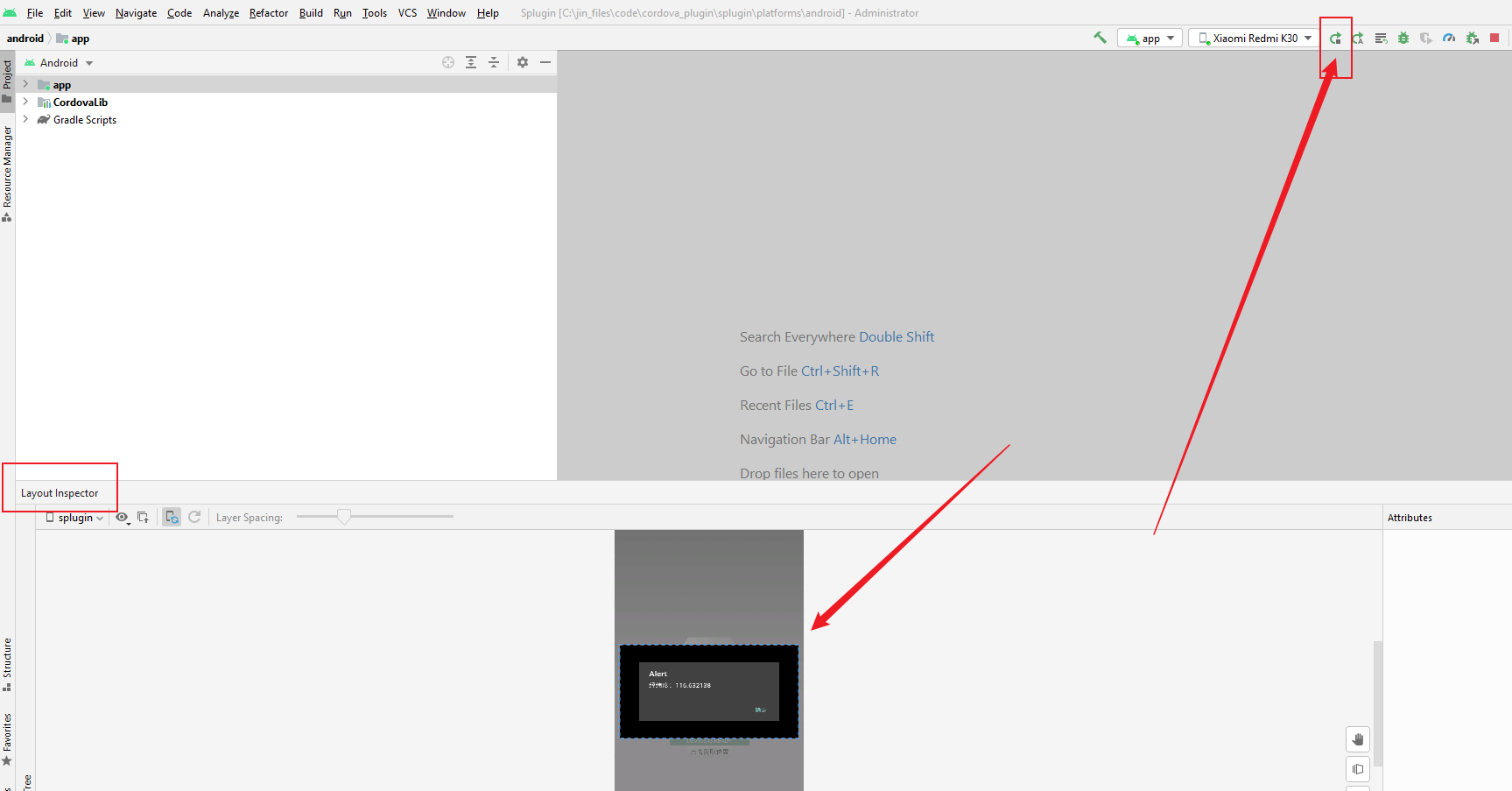
使用真机调试--更加详细的调试请移步此文--cordova第三方插件的创建,修改以及调试指南---真机调试,浏览器调试

运行成功


自定义插件,首先你需要一定原生能力
下载创建插件的命令行工具
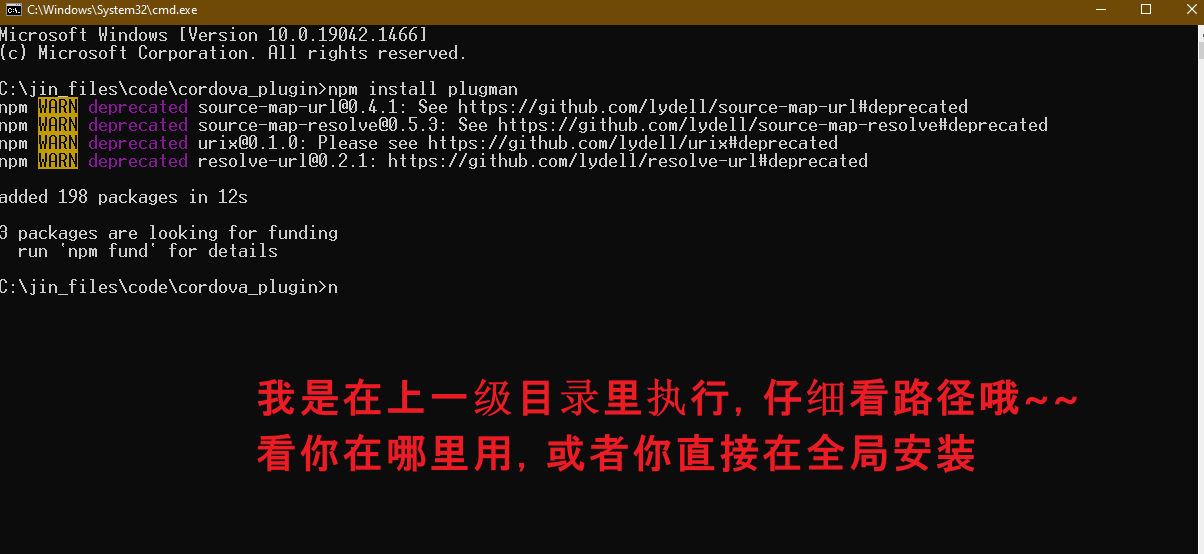
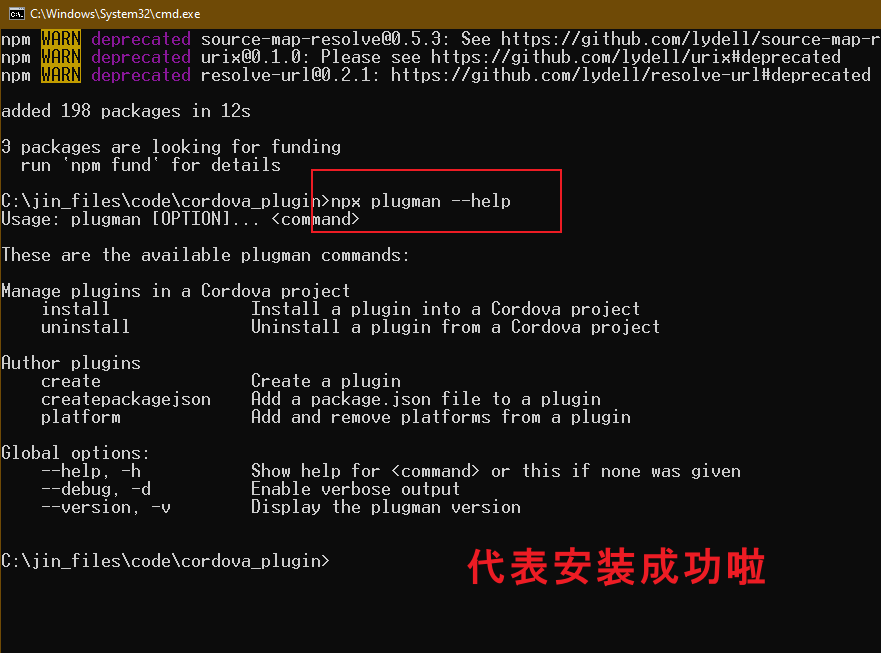
npm install plugman


创建插件
npx plugman create --name [插件名] --plugin_id [插件ID] --plugin-version [插件版本】
我这里用这个命令 plugin_id 和 plugin_version是可以自己写的哦
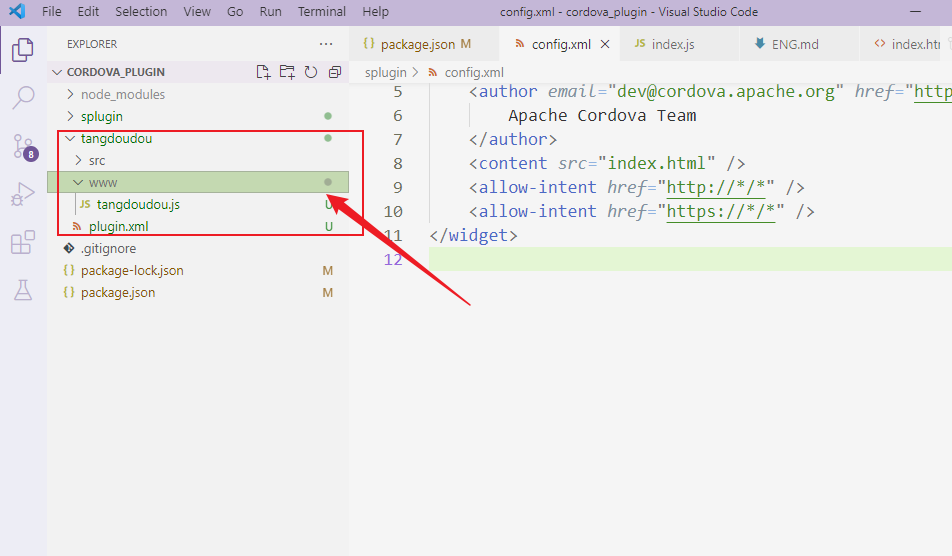
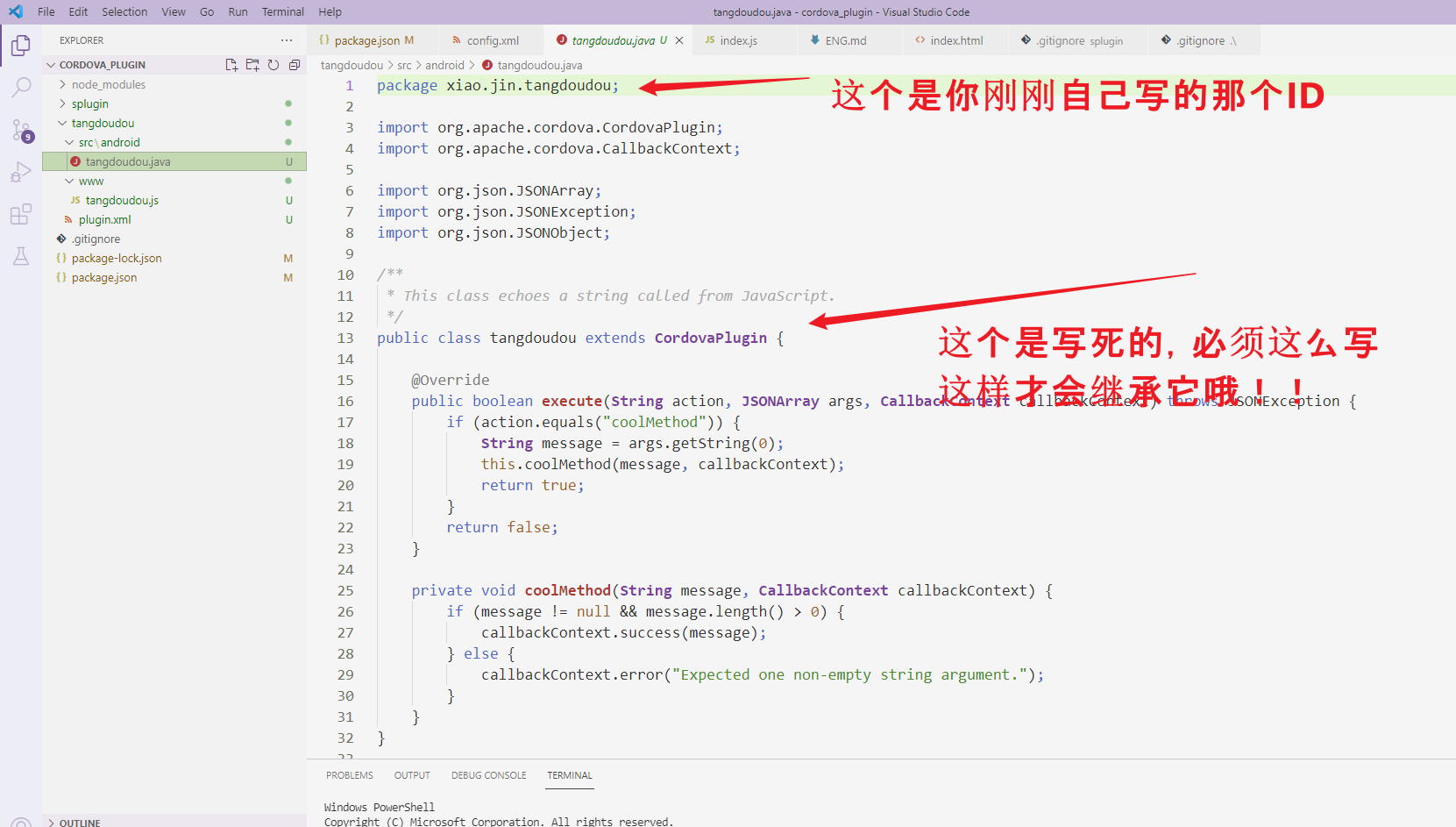
npx plugman create --name tangdoudou --plugin_id xiao.jin.tangdoudou --plugin_version 1.0.0



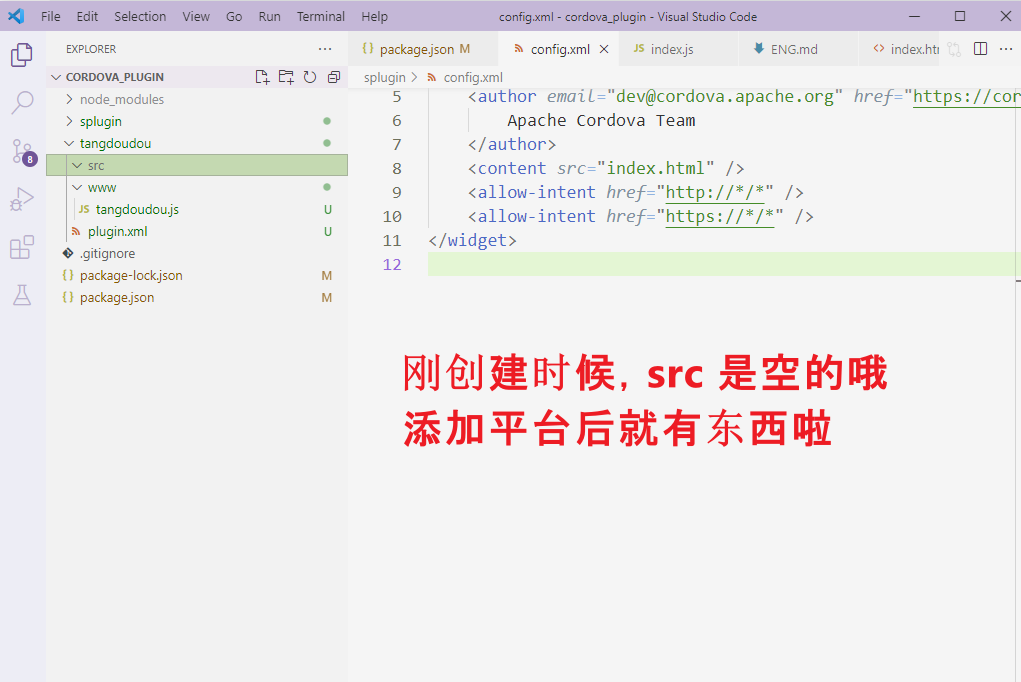
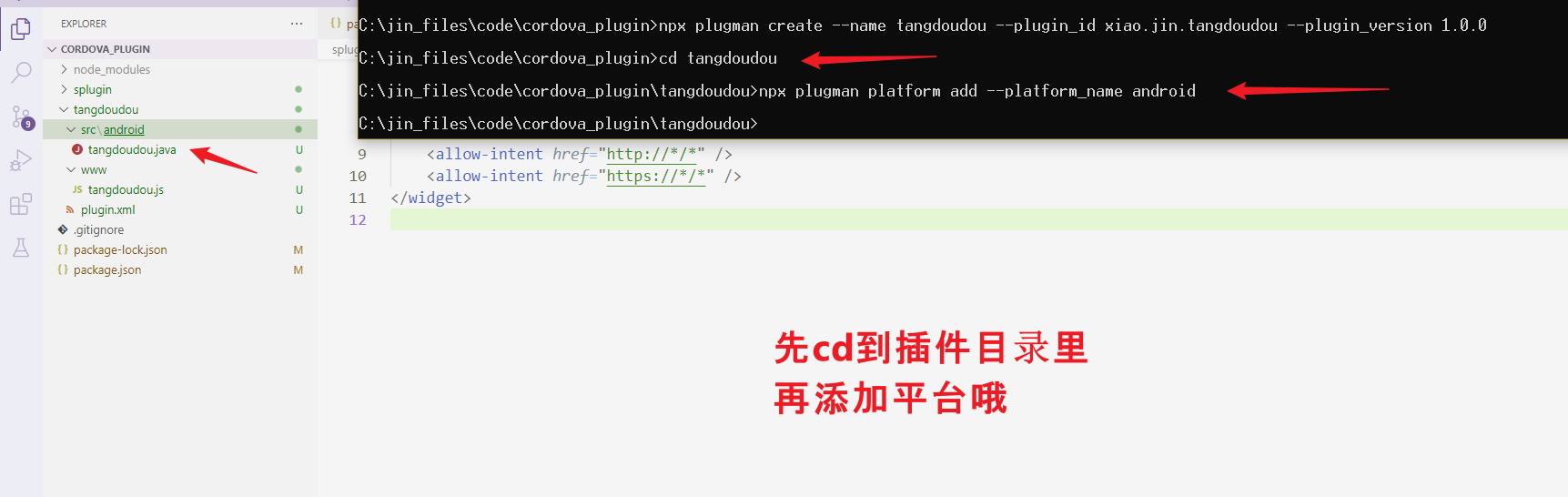
添加平台支持
plugman platform add --platform_name [android|ios]



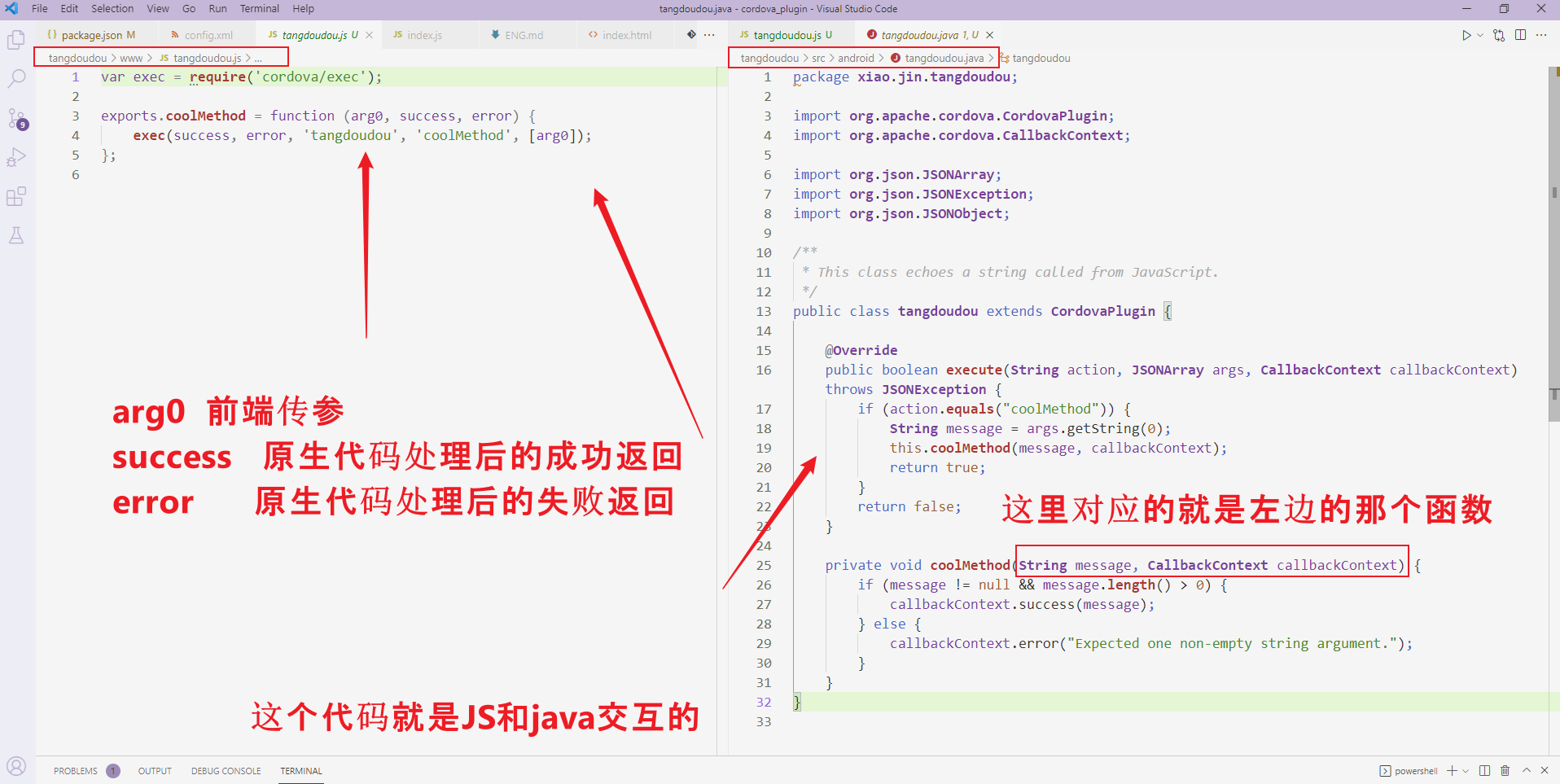
初始化插件
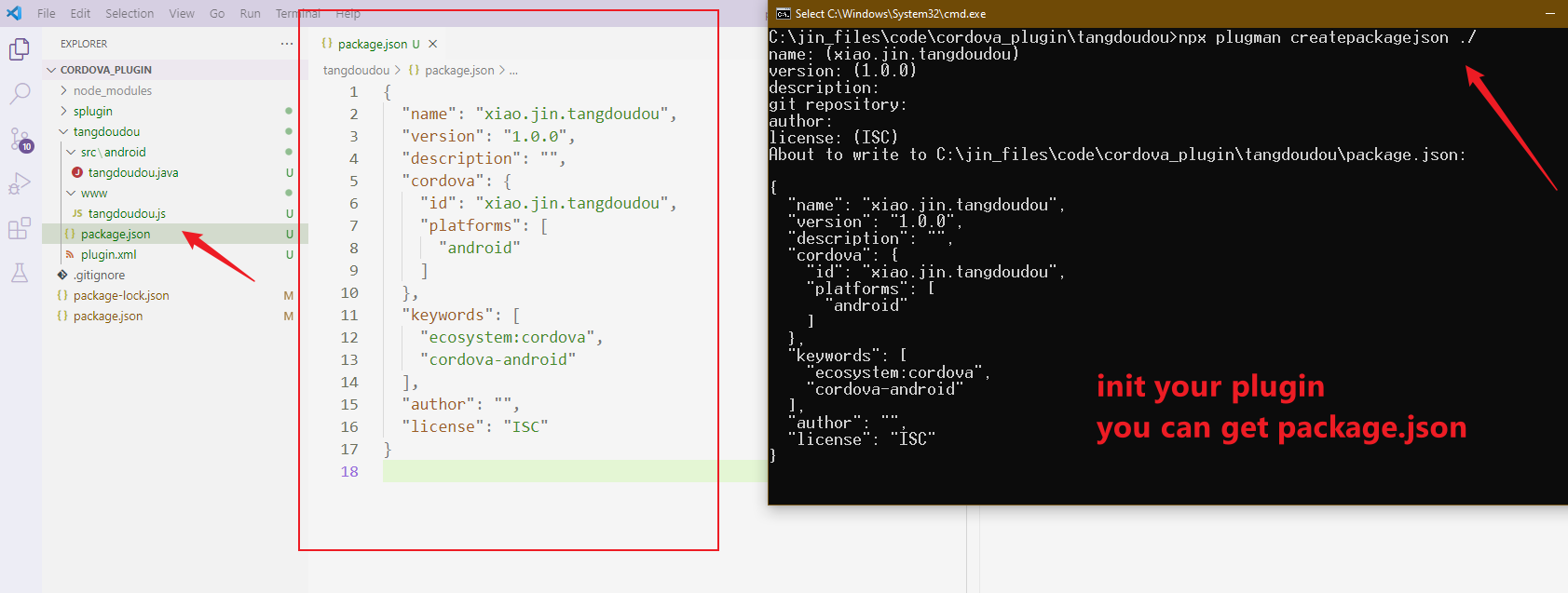
plugman createpackagejson [插件路径]
- 非常不好意思,输入法老是在我截图的时候失效

进入我们项目目录,引入我们刚刚自定义的插件
cd ../
cd splugin
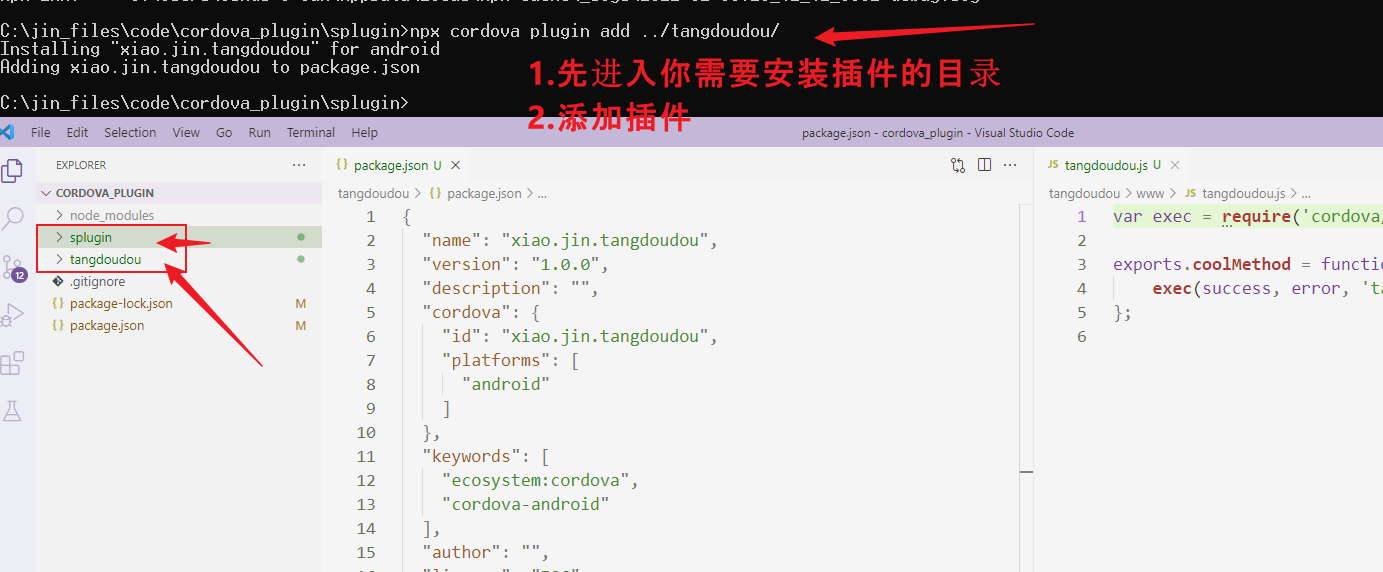
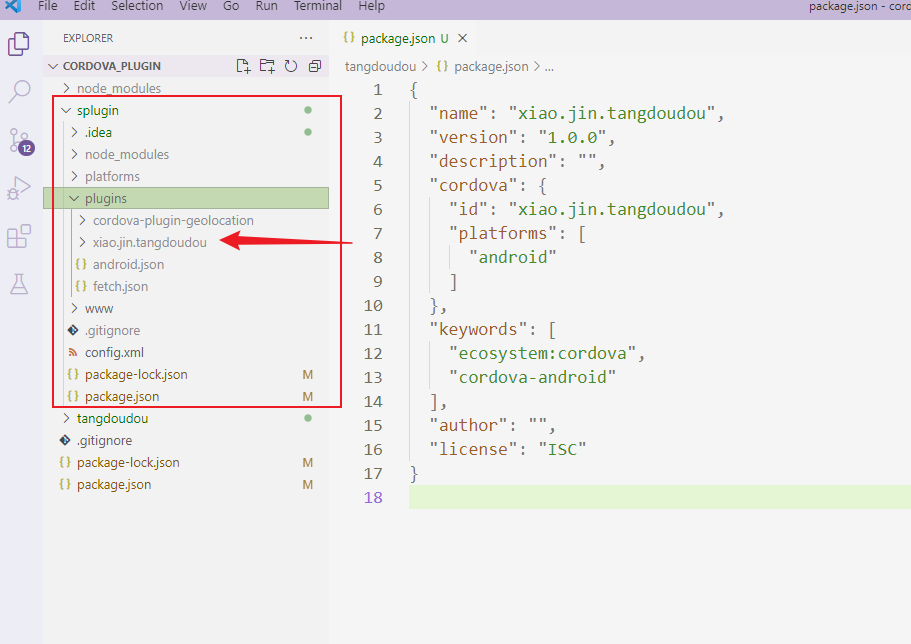
npx cordova plugin add ../tangdoudou/

插件引入成功

常用命令 命令之前根据需求添加npx
cordova -v //版本检测
cordova platform add android
cordova platform add ios
完成后运行以下命令查看:
cordova platfrom list
要移除Android平台支持,可以运行:
cordova platform rm android
cordova build android //只针对Andorid平台编译
实际上build命令对应于以下两个命令:
cordova prepare android
cordova compile android
这意味着你可以仅执行prepare命令,然后用SDK开发环境去另外编译。
cordova requirements //检测是否满足构建平台的要求
cordova plugin add cordova-plugin-camera //添加插件
cordova plugin ls //插件列表