如果文件不大的话,我们可以不经过后端的接口,直接进行文件保存与展示下载~~
目前,IE8、Firfox、Chrome、Opera浏览器都支持这种小文件嵌入。
- 好处:节省了一个HTTP 请求。
- 坏处:就是浏览器不会缓存这种图像。
大家可以根据实际情况进行自由取舍。
Data URI scheme支持的类型有:
-
data:,文本数据
-
data:text/plain,文本数据
-
data:text/html,HTML代码
-
data:text/html;base64,base64编码的HTML代码
-
data:text/css,CSS代码
-
data:text/css;base64,base64编码的CSS代码
-
data:text/javascript,Javascript代码
-
data:text/javascript;base64,base64编码的Javascript代码
-
data:image/gif;base64,base64编码的gif图片数据
-
data:image/png;base64,base64编码的png图片数据
-
data:image/jpeg;base64,base64编码的jpeg图片数据
-
data:image/x-icon;base64,base64编码的icon图片数据
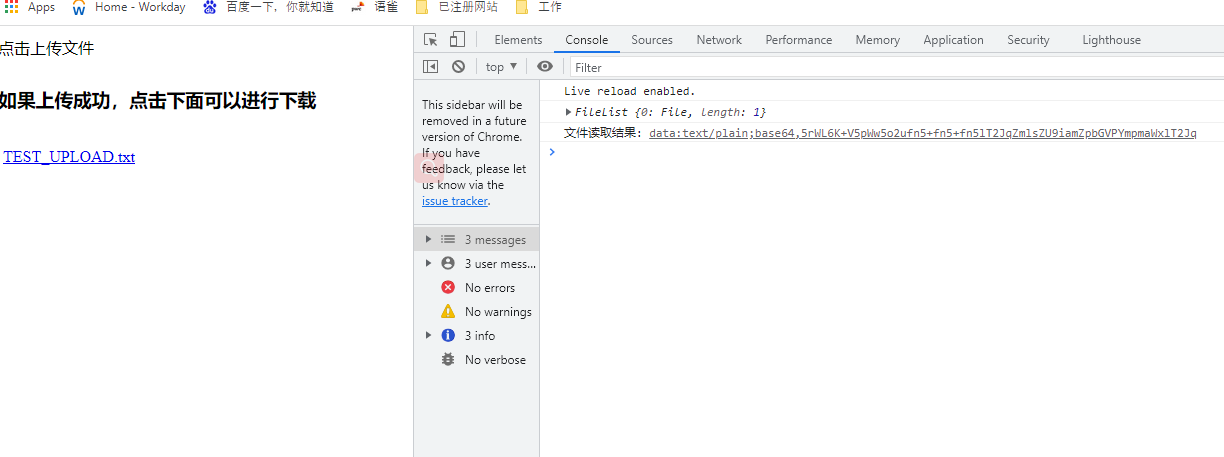
废话不多说,上图和代码

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.myitem-one-list {
500px;
}
.ng-star-inserted {
text-align: center;
}
.fileinput-button {
position: relative;
/* // display: inline-block; */
overflow: hidden;
cursor: pointer;
}
.fileinput-button input {
position: absolute;
right: 0px;
top: -20px;
opacity: 0;
-ms-filter: 'alpha(opacity=0)';
font-size: 50px;
}
</style>
</head>
<body>
<div style="text-align: center;display:inline-block;overflow: hidden;">
<span class=" fileinput-button">
<span style="display:inline-block;line-height: 30px">点击上传文件</span>
<input type="file" onChange="readExcel()" id="myfile01" />
</span>
</div>
<h3>如果上传成功,点击下面可以进行下载</h3>
<div id="testUpload">
</div>
<script>
function readExcel() {
let files = document.getElementById('myfile01').files
console.log(files);
if (files.length <= 0) { //如果没有文件
return null;
} else if (errorFileSize(files[0], '4MB')) {
console.log('上传格式不正确,文件大小不得超过4mb');
return null;
}
// 测试
// uploadfile(files[0])
// return
const fileReader = new FileReader();
fileReader.onload = (ev) => {
try {
const data = ev.target.result;
console.log('文件读取结果:', data)
document.getElementById('testUpload').innerHTML = `<a download="${files[0].name}" href="${data}" style="margin-left:5px;margin-right:5px;"><br><span style="margin-left:5px;margin-right:5px;">${files[0].name}</span></a>`
} catch (e) {
console.log('文件获取出错了~')
return null;
}
};
fileReader.readAsDataURL(files[0]);
}
/**
* 限制文件大小,返回 true代表文件格式有误
* @param {File} file 文件
* @param {String} limitSize 限制大小
* 使用方法:limitFileSize(files[0], '1MB')
*/
function errorFileSize(file, limitSize) {
var arr = ["KB", "MB", "GB"]
var limit = limitSize.toUpperCase();
var limitNum = 0;
for (var i = 0; i < arr.length; i++) {
var leval = limit.indexOf(arr[i]);
if (leval > -1) {
limitNum = parseInt(limit.substr(0, leval)) * Math.pow(1024, (i + 1))
break
}
}
if (file.size > limitNum) {
return true
}
return false
}
</script>
</body>
</html>
