之前的随笔写的是WEB版本的弹框,这次是手机版本,欢迎路过的大佬们提出更好的写法~~

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<button onclick="test01()">点击弹出按钮,三秒关闭</button>
<button onclick="test02()">不会关闭的弹框</button>
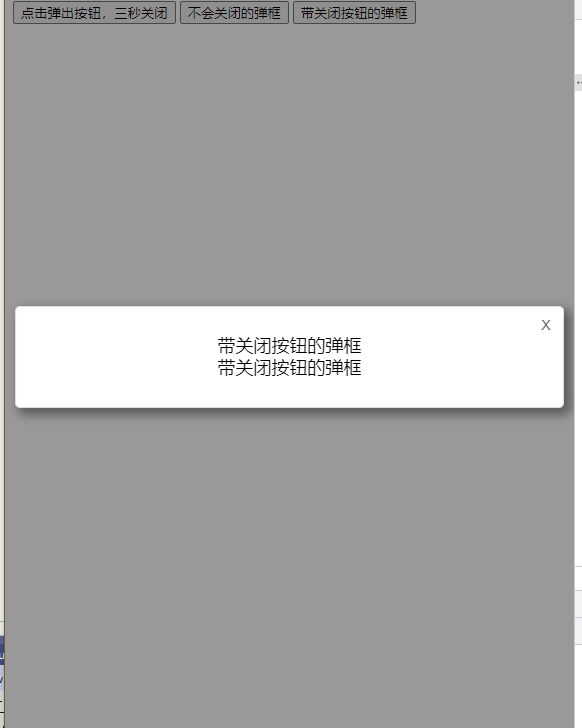
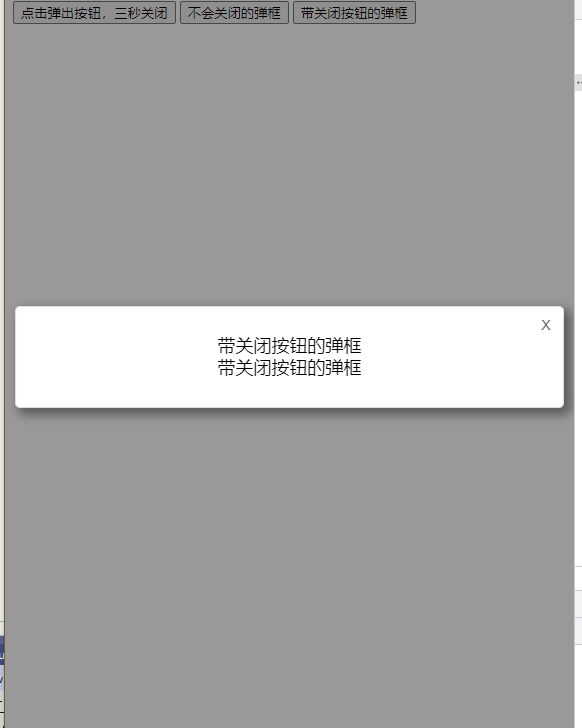
<button onclick="test03()">带关闭按钮的弹框</button>
<body>
<script>
function test01() {
createAlertSetTime(['哈哈哈哈', '哈哈哈哈', '哈哈哈哈'], 3000)
}
function test02() {
createAlert(['不会关闭的弹框', '不会关闭的弹框'])
}
function test03() {
createAlert(['带关闭按钮的弹框', '带关闭按钮的弹框'], true)
}
function closeMyAlert() {
var idObject = document.getElementById('mySmallAlertBox');
idObject.style.display = "none";
if (idObject != null)
idObject.parentNode.removeChild(idObject);
}
function createAlertSetTime(msg, time) {
var createAlert3sTimeout = null;
clearTimeout(createAlert3sTimeout);
createAlert(msg);
createAlert3sTimeout = setTimeout(() => {
closeMyAlert();
}, time);
}
function createAlert(msgArr, closeFlag = false) {
if (!msgArr) return;
var myAlertBigBoxIsTrue = document.getElementById('mySmallAlertBox');
console.log(myAlertBigBoxIsTrue);
if (myAlertBigBoxIsTrue === null) {
// 創建一個遮罩層
var bigbox = document.createElement("div");
bigbox.id = "mySmallAlertBox";
//创建一个大盒子
var box = document.createElement("div");
var myspan = document.createElement('span');
bigbox.appendChild(box);
// 設置遮罩層的樣式
var bigboxName = {
"width": "100%",
"height": "100vh",
'fontSize': '18px',
"background-color": "rgba(0,0,0,0.4)",
"position": "fixed",
"top": "0",
"left": "0",
"right": "0",
"z-index": "1000",
"text-align": "center"
}
//给元素添加元素
for (var k in bigboxName) {
bigbox.style[k] = bigboxName[k];
}
//定义一个对象保存样式
var boxName = {
'minHeight': "60px",
'backgroundColor': "white",
'border': "1px solid rgb(226,222,222)",
'position': "absolute",
"box-shadow": "5px 5px 10px 2px rgba(0,0,0,0.4)",
'top': "calc(50vh - 15vw)",
"border-radius": "5px",
"left": "10px",
'padding': '20px',
"right": "10px",
'zIndex': "1001",
'textAlign': "center",
'display': 'flex',
'justifyContent': 'center',
'flexDirection': 'column',
}
//给元素添加元素
for (var k in boxName) {
box.style[k] = boxName[k];
}
//把创建的元素添加到body中
document.body.appendChild(bigbox);
//把alert传入的内容添加到box中
// 定義span樣式
var spanName = {
'wordBreak': 'break-all',
'lineHeight': '22px',
'border': '0',
'textAlign': 'center'
}
for (var j in spanName) {
myspan.style[j] = spanName[j];
}
msgArr.forEach((_, i) => {
myspan.innerHTML = _;
let clonedNode = myspan.cloneNode(true);
clonedNode.setAttribute("id", "mySmallAlertInnerSpan-" + i);
box.appendChild(clonedNode);
})
if (closeFlag) {
//创建一个关闭按钮
var button = document.createElement("button");
button.innerHTML = "X";
//定义按钮样式
var btnName = {
'border': "0px",
'backgroundColor': "transparent",
'width': "30px",
'height': "30px",
'textAlign': "center",
'lineHeight': "30px",
'color': '#6c6a6a',
"border-radius": "5px",
'outline': "none",
'position': "absolute",
'top': "2px",
'fontSize': '14px',
'right': "2px",
}
for (var j in btnName) {
button.style[j] = btnName[j];
}
//把按钮添加到box中
box.appendChild(button);
//给按钮添加单击事件
button.addEventListener("click", function() {
bigbox.style.display = "none";
var idObject = document.getElementById('mySmallAlertBox');
if (idObject != null)
idObject.parentNode.removeChild(idObject);
})
}
} else {
return;
}
}
// createAlert('test msg 01 haha haha .', 'test msg 022 haha haha ...', 'test msg 333333 haha haha .')
</script>
</body>
</html>