先强调一下,很多问题可以使用reStart更新试一下下!!!!!
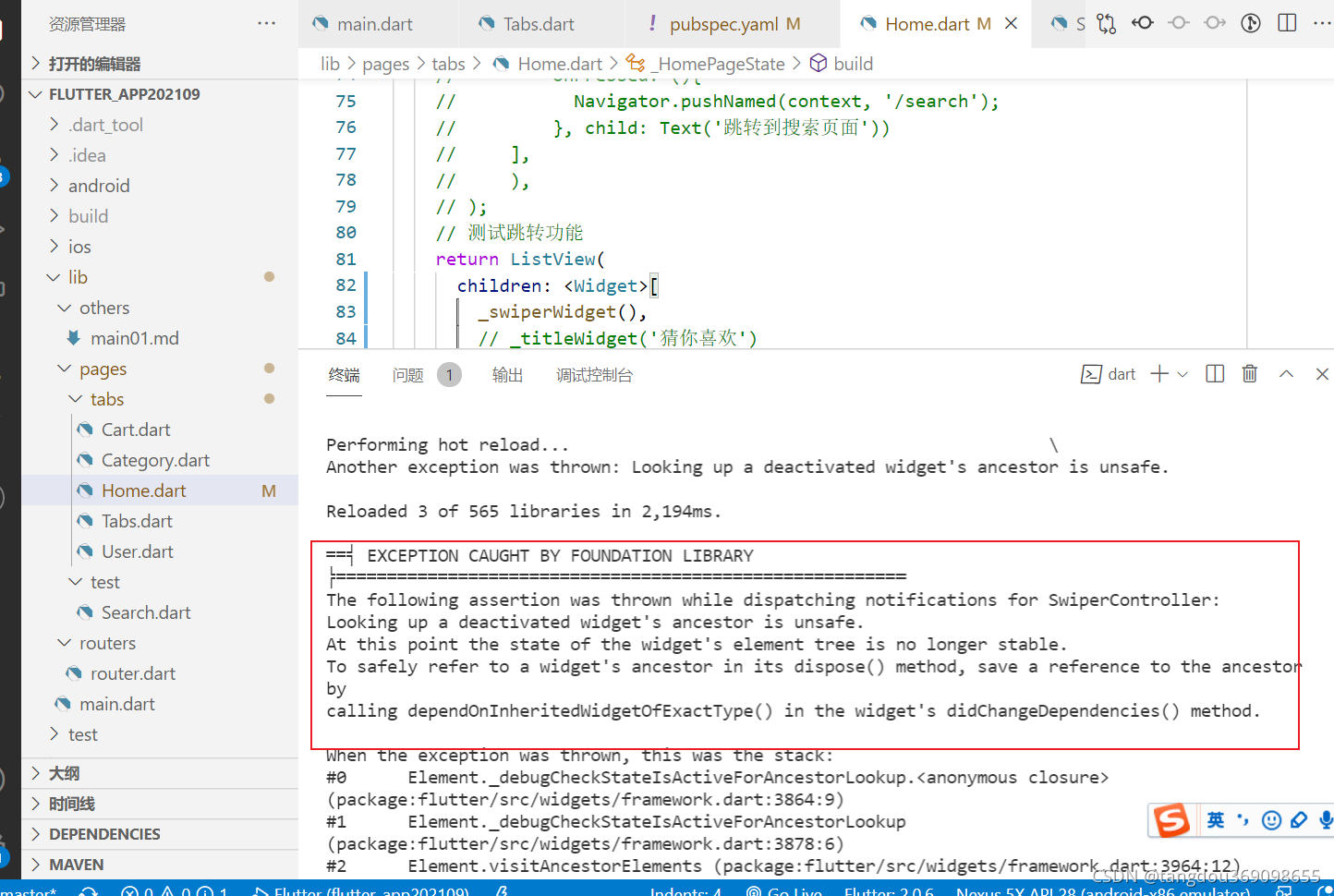
使用flutter_screenutil 报错 Looking up a deactivated widget's ancestor is unsafe.
The following assertion was thrown while dispatching notifications for SwiperController:
Looking up a deactivated widget's ancestor is unsafe.
At this point the state of the widget's element tree is no longer stable.
To safely refer to a widget's ancestor in its dispose() method, save a reference to the ancestor
by
calling dependOnInheritedWidgetOfExactType() in the widget's didChangeDependencies() method.
为SwipController发送通知时引发了以下断言:
查找停用小部件的祖先是不安全的。
此时,小部件元素树的状态不再稳定。
要在dispose()方法中安全地引用小部件的祖先,请保存对祖先的引用
通过
在小部件的didChangeDependencies()方法中调用dependOnInheritedWidgetOfExactType()。
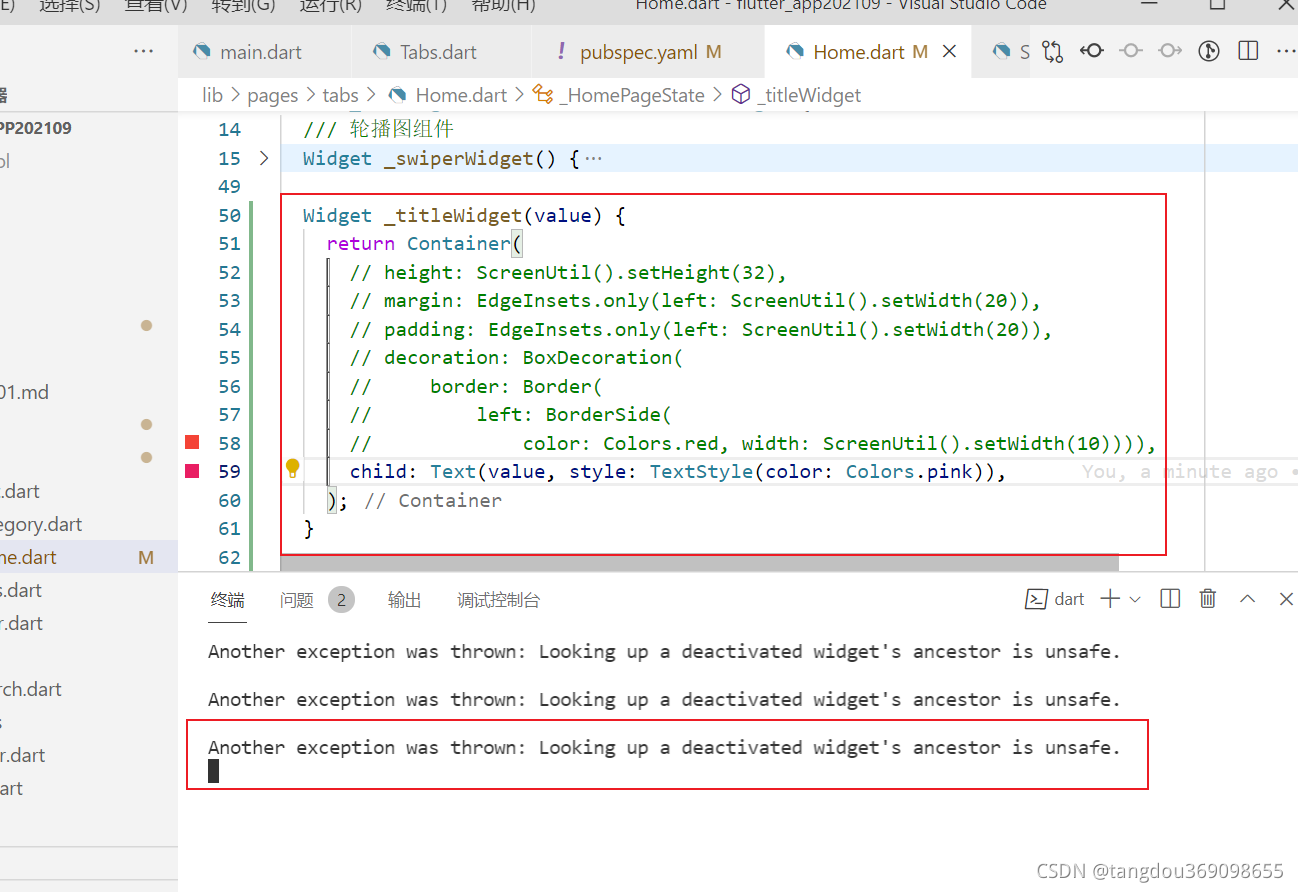
初始代码,这个组件引用到了ListView里,开始报错


经过仔细阅读使用文档,核对版本号
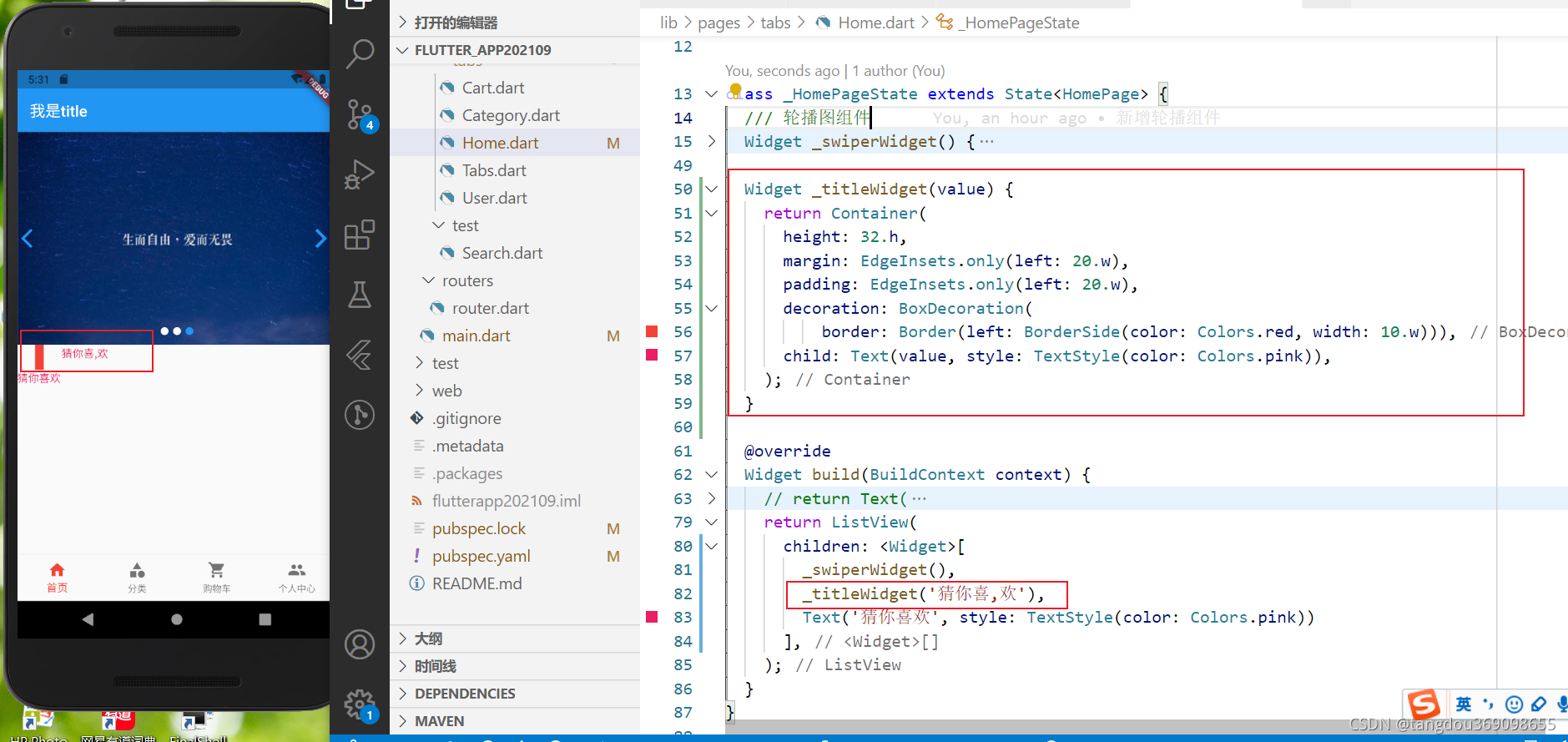
新版本代码如下
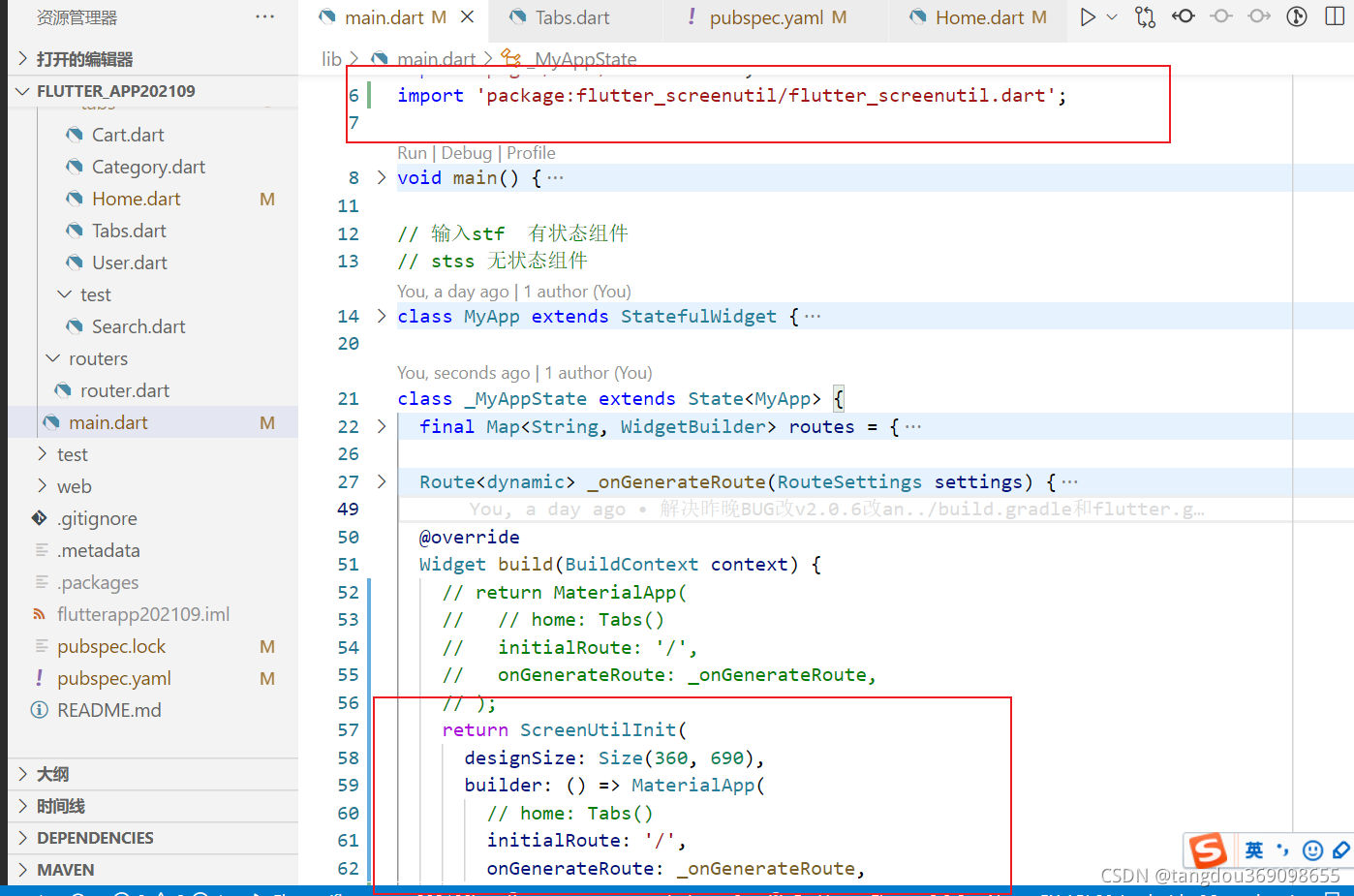
首先要在lib/main.dart注册一下

import 'package:flutter/material.dart';
import 'pages/tabs/Tabs.dart';
// import 'routers/router.dart';
import 'pages/tabs/Tabs.dart';
import 'pages/test/Search.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart';
void main() {
runApp(MyApp());
}
// 输入stf 有状态组件
// stss 无状态组件
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
final Map<String, WidgetBuilder> routes = {
'/': (context) => Tabs(),
'/search': (context) => SearchPage(),
};
Route<dynamic> _onGenerateRoute(RouteSettings settings) {
// return MaterialPageRoute(builder: (context) {
// 如果访问的路由页需要登录,但当前未登录,则直接返回登录页路由,
// 引导用户登录;其它情况则正常打开路由。
// 统一处理
// })
final String? name = settings.name;
final Function pageContentBuilder = routes[name] as Function;
print('到1');
if (settings.arguments != null) {
print('到2');
final Route route = MaterialPageRoute(
builder: (context) =>
pageContentBuilder(context, arguments: settings.arguments));
return route;
} else {
print('到3');
final Route route =
MaterialPageRoute(builder: (context) => pageContentBuilder(context));
return route;
}
}
@override
Widget build(BuildContext context) {
// return MaterialApp(
// // home: Tabs()
// initialRoute: '/',
// onGenerateRoute: _onGenerateRoute,
// );
return ScreenUtilInit(
designSize: Size(360, 690),
builder: () => MaterialApp(
// home: Tabs()
initialRoute: '/',
onGenerateRoute: _onGenerateRoute,
),
);
}
}
使用案例
Widget _titleWidget(value) {
return Container(
height: 32.h,
margin: EdgeInsets.only(left: 20.w),
padding: EdgeInsets.only(left: 20.w),
decoration: BoxDecoration(
border: Border(left: BorderSide(color: Colors.red, 10.w))),
child: Text(value, style: TextStyle(color: Colors.pink)),
);
}
最需要注意的一点点!!!!使用reStart更新试一下下!!!!!

大功告成