1.饼图怎么调整左右位置
只需要调整option.series里的center: ['30%', '50%']
series : [
{
name: '访问来源',
type: 'pie',
radius : '55%',
center: ['30%', '50%'], // 这个代码~~
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
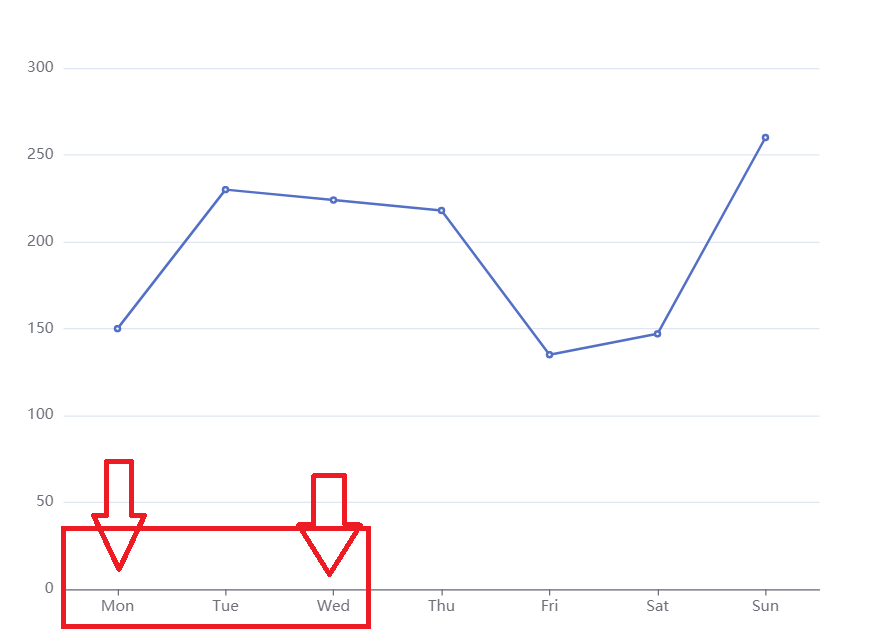
2.更改x轴样式,控制样式里的X轴字在中间, 距离Y轴还有点距离


xAxis: {
type: 'category',
axisTick: { alignWithLabel: true }, // 控制样式里的X轴字在中间距离Y轴还有点距离
data: ['5', '10', '15', '20', '25', '30'],
},
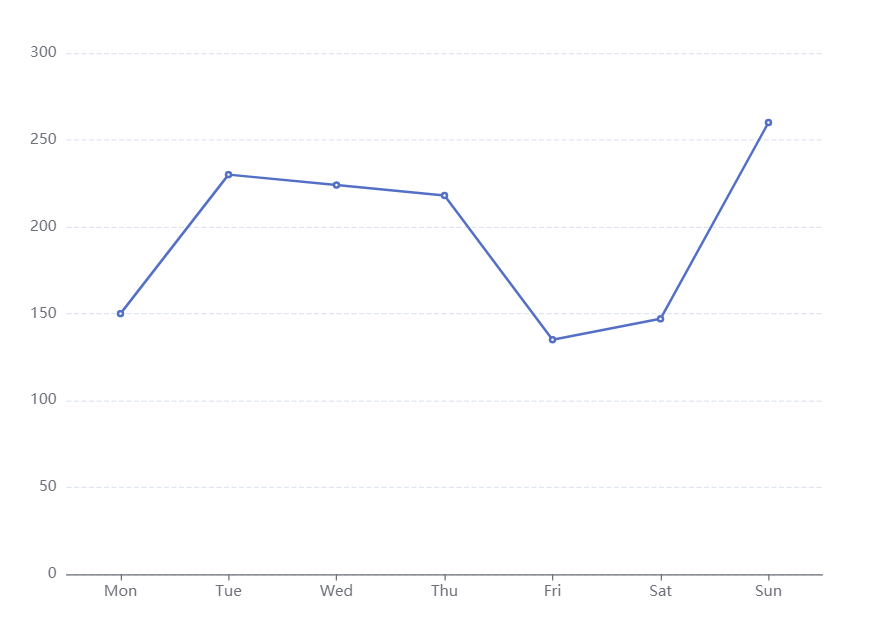
3.echarts将网格线设置成虚线

yAxis: {
splitLine :{ //网格线
lineStyle:{
type:'dashed' //设置网格线类型 dotted:虚线 solid:实线
},
show:true //隐藏或显示
}
}
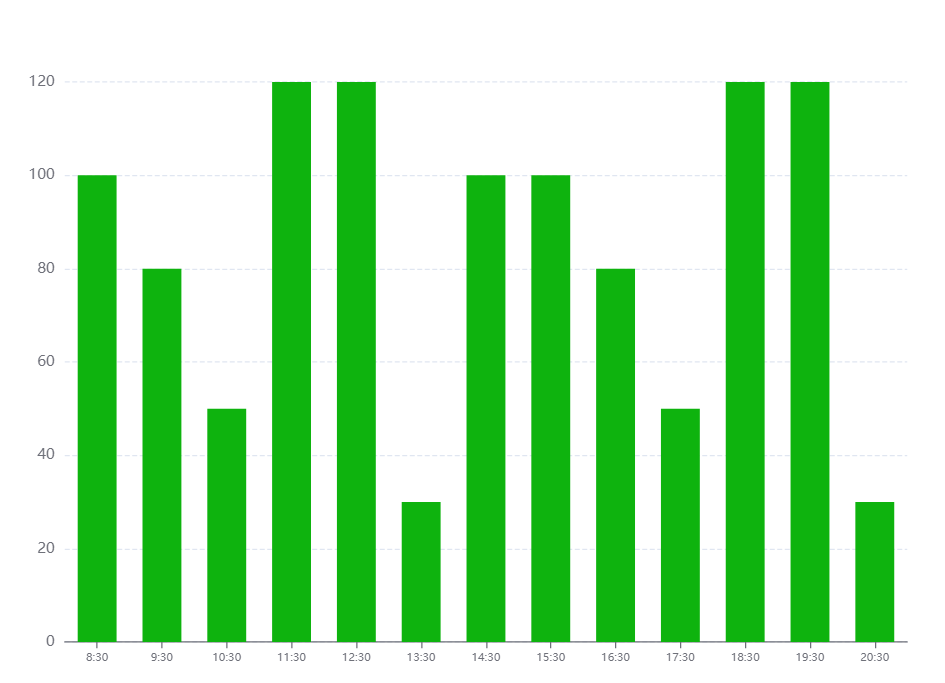
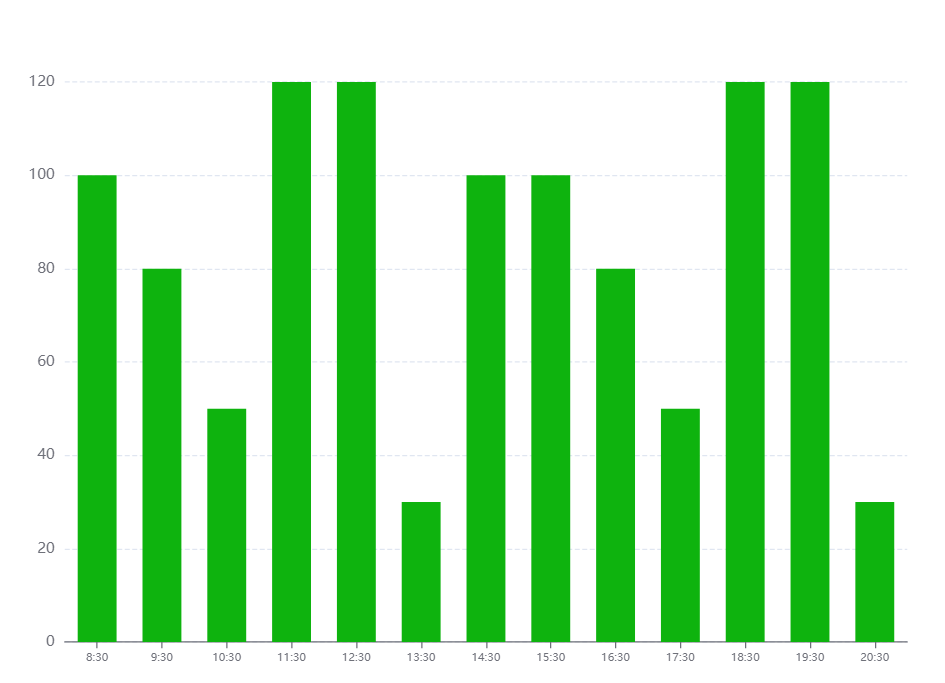
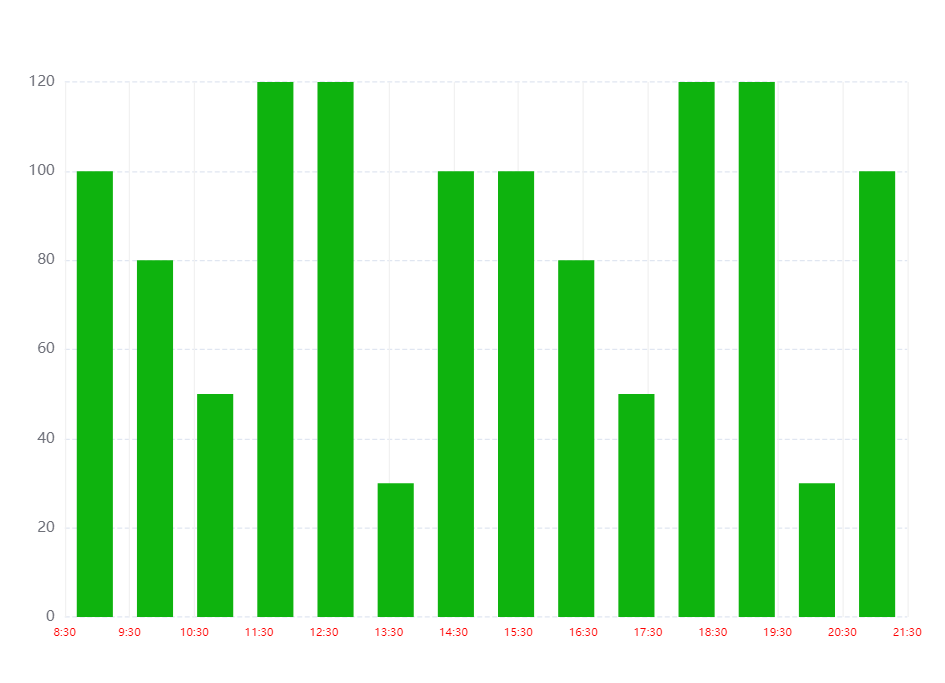
4.x轴刻度居中

option = {
tooltip: {
trigger: 'axis',
axisPointer: {
// 坐标轴指示器,坐标轴触发有效
type: 'shadow',
// 默认为直线,可选为:'line' | 'shadow'
},
},
toolbox: {
show: true,
feature: {
dataView: {readOnly: false},
restore: {},
saveAsImage: {}
}
},
grid: { top: '12%', left: '3%', right: '4%', bottom: '3%', containLabel: true },
xAxis: [
{
type: 'category',
data: ['8:30', '9:30', '10:30', '11:30', '12:30', '13:30', '14:30', '15:30', '16:30', '17:30', '18:30', '19:30', '20:30'],
axisTick: { alignWithLabel: true }, // 刻度居中核心代码
axisLabel: {
textStyle: {
// color: 'black', // 修改X轴文字的颜色
fontSize: '9', // 修改X轴文字大小
}
},
},
],
// xAxis: [
// {
// data: [100, 80, 50, 120, 120, 30, 100, 100, 80, 50, 120, 120, 30, 100],
// show: false,
// },
// {
// data: ['8:30', '9:30', '10:30', '11:30', '12:30', '13:30', '14:30', '15:30', '16:30', '17:30', '18:30', '19:30', '20:30', '21:30'],
// position: 'bottom',
// boundaryGap: false,
// axisPointer: {
// show: false,
// },
// nameTextStyle: {
// color: '#999',
// },
// axisLine: {
// show: false,
// },
// axisTick: {
// show: false,
// },
// axisLabel: {
// // interval: 0,
// // color: '#999999',
// textStyle: {
// color: 'red', // 修改X轴文字的颜色
// fontSize: '9', // 修改X轴文字大小
// }
// },
// // splitLine: { // 背景竖着的刻度线
// // show: true,
// // lineStyle: {
// // color: '#F1F1F1',
// // },
// // },
// },
// ],
yAxis: [{
type: 'value',
splitLine: { //网格线
lineStyle: {
type: 'dashed' //设置网格线类型 dotted:虚线 solid:实线
},
show: true //隐藏或显示
}
}],
series: [{
name: '直接访问', type: 'bar', barWidth: '60%', data: [100, 80, 50, 120, 120, 30, 100, 100, 80, 50, 120, 120, 30, 100],
itemStyle: {
normal: {
//这里是重点
color: function (params) {
// var colorList = ['#c23531', '#2f4554', '#61a0a8', '#d48265', '#91c7ae', '#749f83', '#ca8622'];
// return colorList[params.dataIndex]
return '#0eb30e'
}
}
}
}],
}
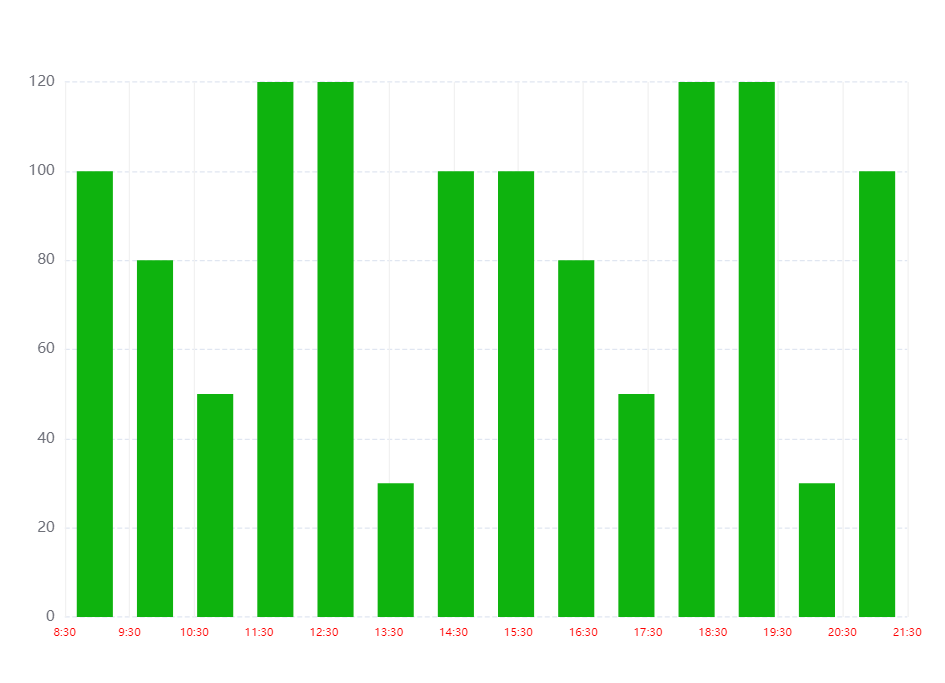
5.echarts X轴区间柱形图,X轴 刻度数组长度 比 数据数组长度 多一个

option = {
tooltip: {
trigger: 'axis',
axisPointer: {
// 坐标轴指示器,坐标轴触发有效
type: 'shadow',
// 默认为直线,可选为:'line' | 'shadow'
},
},
toolbox: {
show: true,
feature: {
dataView: {readOnly: false},
restore: {},
saveAsImage: {}
}
},
grid: { top: '12%', left: '3%', right: '4%', bottom: '3%', containLabel: true },
// xAxis: [
// {
// type: 'category',
// data: ['8:30', '9:30', '10:30', '11:30', '12:30', '13:30', '14:30', '15:30', '16:30', '17:30', '18:30', '19:30', '20:30'],
// axisTick: { alignWithLabel: true }, // 刻度居中核心代码
// axisLabel: {
// textStyle: {
// // color: 'black', // 修改X轴文字的颜色
// fontSize: '9', // 修改X轴文字大小
// }
// },
// },
// ],
xAxis: [ // 核心代码--双x轴刻度
{
data: [100, 80, 50, 120, 120, 30, 100, 100, 80, 50, 120, 120, 30, 100],
show: false,
},
{
data: ['8:30', '9:30', '10:30', '11:30', '12:30', '13:30', '14:30', '15:30', '16:30', '17:30', '18:30', '19:30', '20:30', '21:30'],
position: 'bottom',
boundaryGap: false,
axisPointer: {
show: false,
},
nameTextStyle: {
color: '#999',
},
axisLine: {
show: false,
},
axisTick: {
show: false,
},
axisLabel: {
// interval: 0,
// color: '#999999',
textStyle: {
color: 'red', // 修改X轴文字的颜色
fontSize: '9', // 修改X轴文字大小
}
},
splitLine: { // 背景竖着的刻度线
show: true,
lineStyle: {
color: '#F1F1F1',
},
},
},
],
yAxis: [{
type: 'value',
splitLine: { //网格线
lineStyle: {
type: 'dashed' //设置网格线类型 dotted:虚线 solid:实线
},
show: true //隐藏或显示
}
}],
series: [{
name: '直接访问', type: 'bar', barWidth: '60%', data: [100, 80, 50, 120, 120, 30, 100, 100, 80, 50, 120, 120, 30, 100],
itemStyle: {
normal: {
//这里是重点
color: function (params) {
// var colorList = ['#c23531', '#2f4554', '#61a0a8', '#d48265', '#91c7ae', '#749f83', '#ca8622'];
// return colorList[params.dataIndex]
return '#0eb30e'
}
}
}
}],
}
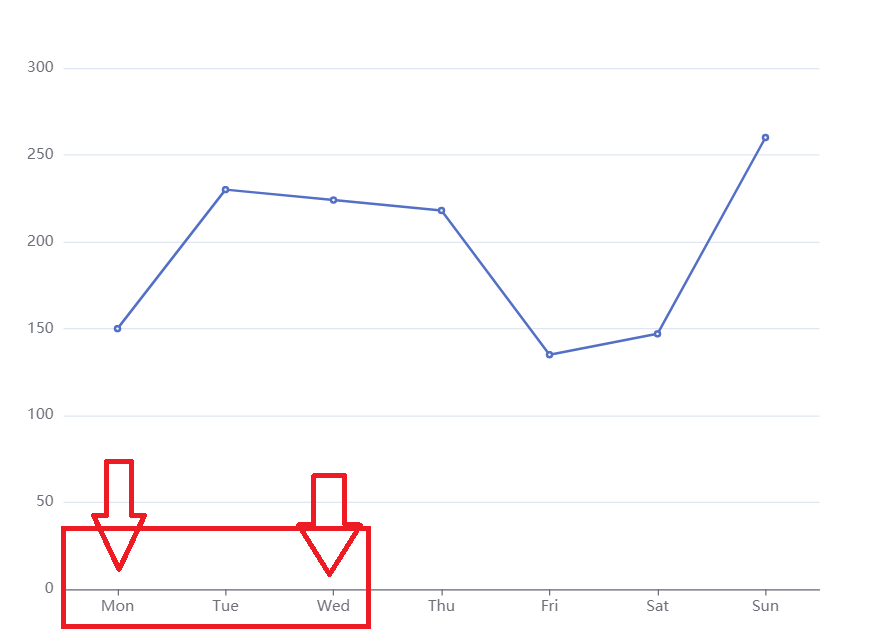
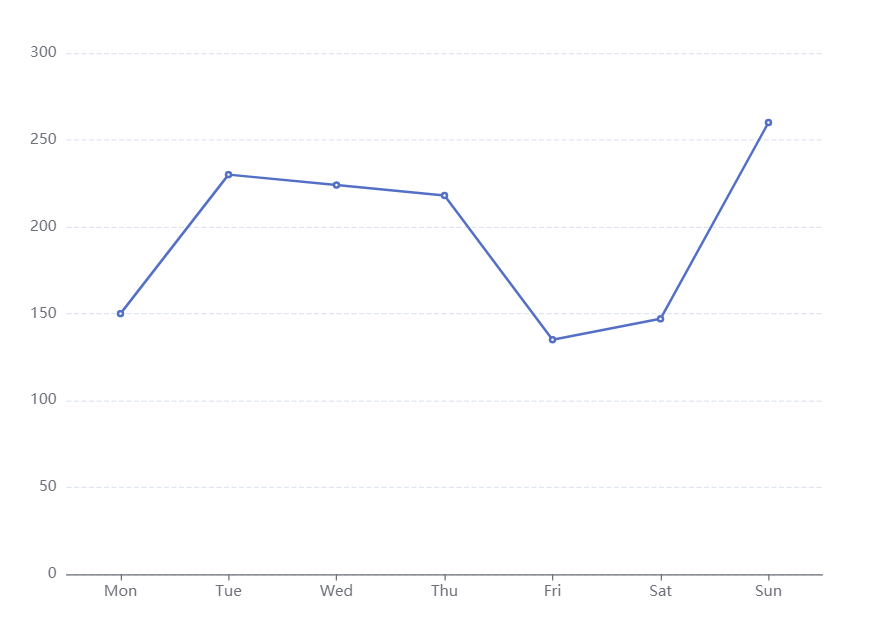
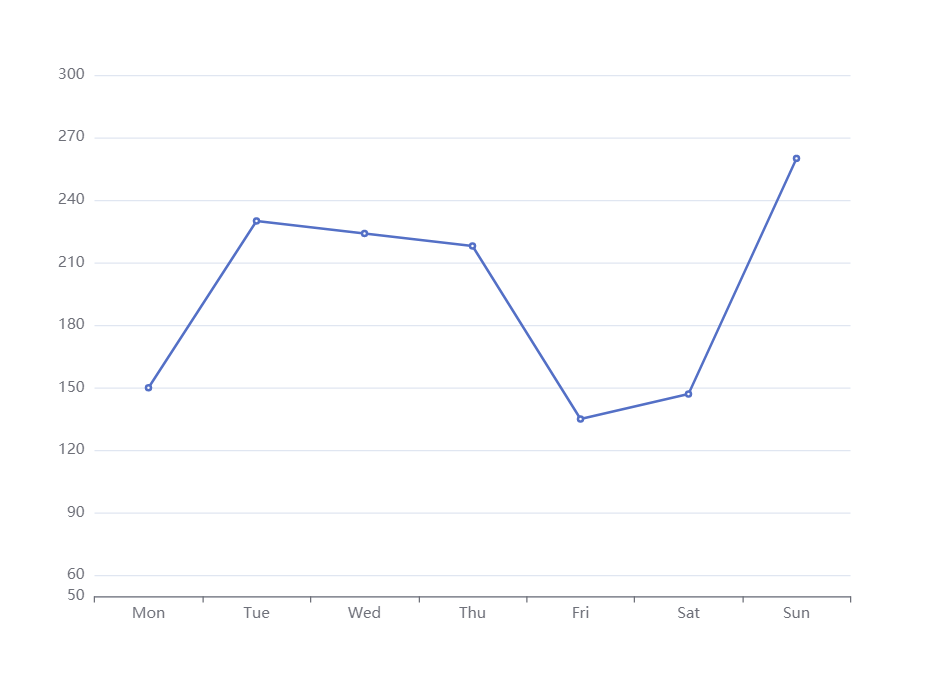
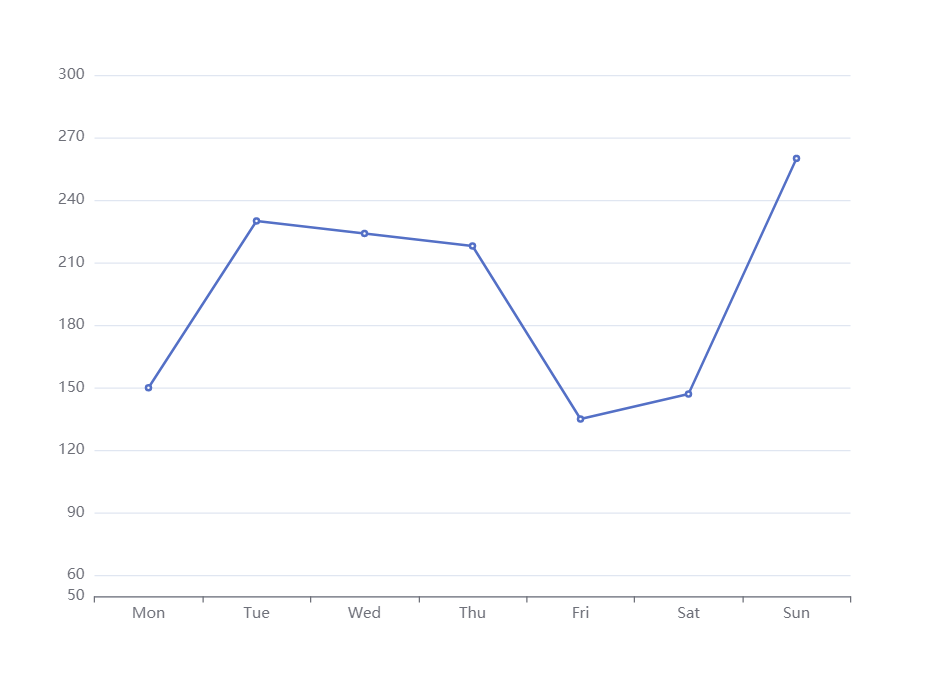
6.设置y轴区间,最大值最小值,显得数据波动很好~~~

option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
toolbox: {
feature: {
saveAsImage: {}
}
},
yAxis: {
type: 'value',
min:50,
max:300,
splitNumber:10 // 好用切割成十份
},
series: [{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}]
};