有关ssr的概念和优点的相关理论可以参考我的另外一篇博客
这篇主要记录一下如何从零创建一个nuxt项目
参考:nuxt.js官网
P1.项目创建
nuxt.js官网有推荐使用create-nuxt-app命令一步创建一个nuxt项目,windows的话这里推荐使用cmd,不要使用git bash(因为使用git bash时一些需要方向键进行选择的时候根本看不到你现在选择的是哪项,比较难受)
我选的配置如下:

如果npx不可用,可能时npm版本过低,可以使用npm init nuxt-app <你的项目名>
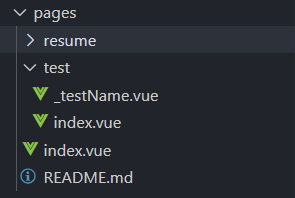
等安装完成依赖,初始化的项目结构如下:

运行npm run dev就可以运行起来,如果初始化的项目都跑不起来,建议检查一下自己的node或者npm版本是不是太低
P2. 路由
nuxt.js内置vue-router,不需要修改router.js文件,只需要在pages目录下创建对应文件夹,nuxt.js会自动生成路由配置。

pages/test/index.vue 对应的路由为 /test
pages/test/_testName.vue 是动态路由,nuxt.js里_开头的为动态路由,可以由params中接收传参,对应路由为 /test/xx ,其中xx为传递的数据
跳转至动态路由的代码如下
testRoute() {
this.$router.push({
name: 'test-testName', // 动态拼接name
params: {
testName: Math.ceil(Math.random() * 10) // 参数key与路由名对应
}
})
}
P3.数据请求
nuxt.js内置axios插件,在nuxt.js中配置使用 。对请求的配置可以参考官网文档
modules: [
'@nuxtjs/axios'
]
可以在nuxt实例中访问到它,即window.$nuxt.$axios
但注意window对象在服务端渲染期间是无法访问到的,如果想在服务端渲染期间进行请求,axios对象还会在asyncData与fetch中的参数上下文对象context中访问到,如
asyncData({ $axios }) {
// ...
}
fetch({ $axios, store }) {
// ...
}
P4.fetch与asyncData
均在服务端渲染期间调用,支持请求完成后再展示首屏页面
不同:
fetch用于更新vuex的state数据,asyncData可以更新组件内部数据。
相同:
1.都只在页面组件(pages目录下)下才会被调用,子组件的这两个方法是没用的。
2.都无法访问到this,window,document
3.第一个参数都是上下文对象context,context 变量的可用属性一览:
| 属性字段 | 类型 | 可用 | 描述 |
|---|---|---|---|
app |
Vue 根实例 | 客户端 & 服务端 | 包含所有插件的 Vue 根实例。例如:在使用 axios 的时候,你想获取 $axios 可以直接通过 context.app.$axios 来获取 |
isClient |
Boolean |
客户端 & 服务端 | 是否来自客户端渲染(废弃。请使用 process.client ) |
isServer |
Boolean |
客户端 & 服务端 | 是否来自服务端渲染(废弃。请使用 process.server ) |
isStatic |
Boolean |
客户端 & 服务端 | 是否来自 nuxt generate 静态化(预渲染)(废弃。请使用 process.static ) |
isDev |
Boolean |
客户端 & 服务端 | 是否是开发 dev 模式,在生产环境的数据缓存中用到 |
isHMR |
Boolean |
客户端 & 服务端 | 是否是通过模块热替换 webpack hot module replacement (仅在客户端以 dev 模式) |
route |
Vue Router 路由 | 客户端 & 服务端 | Vue Router 路由实例 |
store |
Vuex 数据 | 客户端 & 服务端 | Vuex.Store 实例。只有vuex 数据流存在相关配置时可用 |
env |
Object |
客户端 & 服务端 | nuxt.config.js 中配置的环境变量,见 环境变量 api |
params |
Object |
客户端 & 服务端 | route.params 的别名 |
query |
Object |
客户端 & 服务端 | route.query 的别名 |
req |
http.Request |
服务端 | Node.js API 的 Request 对象。如果 Nuxt 以中间件形式使用的话,这个对象就根据你所使用的框架而定。nuxt generate 不可用 |
res |
http.Response |
服务端 | Node.js API 的 Response 对象。如果 Nuxt 以中间件形式使用的话,这个对象就根据你所使用的框架而定。nuxt generate 不可用 |
redirect |
Function |
客户端 & 服务端 | 用这个方法重定向用户请求到另一个路由。状态码在服务端被使用,默认 302 redirect([status,] path [, query]) |
error |
Function |
客户端 & 服务端 | 用这个方法展示错误页:error(params) 。params 参数应该包含 statusCode 和 message 字段 |
nuxtState |
Object |
客户端 | Nuxt 状态,在使用 beforeNuxtRender 之前,用于客户端获取 Nuxt 状态,仅在 universal 模式下可用 |
beforeNuxtRender(fn) |
Function |
服务端 | 使用此方法更新 __NUXT__ 在客户端呈现的变量,fn 调用 (可以是异步) { Components, nuxtState } ,参考 示例 |
两个方法都必须做好错误捕获,如果在执行过程中出现了错误,页面会直接渲染失败
P5.Plugins
plugins是在app实例化之前加载完成的插件库,包括第三方插件或者自制插件,在nuxt.config.js中配置,通过ssr属性设置是在服务端时加载还是在客户端时加载(服务端加载时无window和document)。
配置参考如下:
plugins: [{
src: './node_modules/lib-flexible/flexible.js', // 移动端适配
ssr: false
}, {
src: '@/plugins/mint-ui.js',
ssr: false
}, {
src: '@/plugins/lazyload.js',
ssr: false
}, {
src: '@/plugins/vconsole.js',
ssr: false
}],
需要在plugins目录下创建对应的文件,注意配置ssr为true时是无window对象的,因此如果需要window对象,需要将ssr设置为false

以引入vconsole为例
1.安装vconsole依赖项
2.在plugins下创建vconsole.js,内容如下
import VConsole from 'vconsole'
const vc = process.env.NODE_ENV === 'development' ? new VConsole() : ''
export default vc
3.在nuxt.config.js中plugins下配置如上,注意配置ssr为false,因为vconsole需要检查和创建dom
P6.全局css与sass的全局样式变量如何引入
nuxt.config.js中css属性可以引入全局样式文件、 模块、第三方库,如下
css: [{
src: 'mint-ui/lib/style.css',
lang: 'css'
}, {
src: '~/assets/css/global.css',
lang: 'css'
}],
如果想引入sass的全局变量,需要启用和配置styleResource:
/**
* 全局引入的其他样式文件
* 路径不能使用~和@
* See https://zh.nuxtjs.org/api/configuration-build/#styleresources
*/
styleResources: {
scss: './assets/css/index.scss',
// less: ...
// sass: ...
},
P7.移动端适配
简单粗暴的话,可以考虑引入lib-flexible和postcss-px2rem插件
lib-flexible或者amfe-flexible可以考虑npm安装,也可以直接将它们的构建结果的js直接引入到项目中,然后在plugins中引入,ssr设为false,可以参考上面plugins配置
postcss-px2rem或者pxcss-pxtorem安装之后,在nuxt.config.js中设置如下
build: {
postcss: [
require('postcss-px2rem')({
remUnit: 75, // 以设计稿750为参考
propList: ['*']
}),
],
}
如果考虑自己实现,还需要处理nuxt的error页面,不然报错的时候emmmm
P8.部署
部署内容比较多,后续有时间了另整理一篇讲部署的。
P9.缓存
提升nuxt项目性能的重要手段之一就是使用缓存。缓存是指在一段时间内不用重复计算,直接从缓存中取出来使用。可以分为几个方面:组件数据缓存、api接口缓存、页面缓存,参考下面那条链接,这一part主要实践一下api接口缓存。
这一part记录使用在现有nuxt项目中接入缓存,预计使用io-redis,参考资料如下:
https://juejin.cn/post/6844903623483195399