LabVIEW之生产者/消费者模式--队列操作
彭会锋
本文章主要是对学习LabVIEW之生产者/消费者模式的学习笔记,其中涉及到同步控制技术-队列、事件、状态机、生产者-消费者模式,这几种技术在在本章中都会有侧重点的进行介绍和总结!
- 队列同步技术-操作函数
同步控制技术可以实现在多个VI之间或者同一VI 不同县城之间同步任务和交换数据;在LabVIEW中提供了‘同步’函数选板,包括通知器、队列、信号量、集合点、事件、首次调用函数,本文主要关注同步控制技术之队列技术:
队列操作函数:
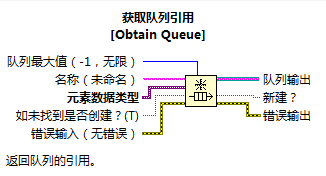
1 “获取队列引用”函数


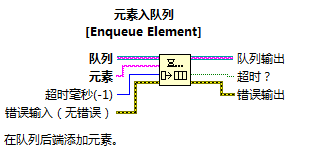
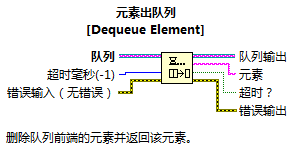
2 "元素入队列" 和 “元素出队列” 函数


函数作用:将元素入队列和出队列用(没什么好说的!)
超时毫秒(-1)端子:如果未连接,默认输入值为-1,表示永不超时,如果队列满,则一直等待直到队列有空位为止;
如果连接端子,则新元素等待设定时间后仍无法入队列,则结束本次等待!
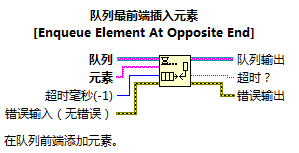
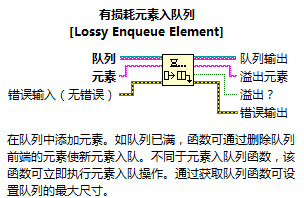
3 “最前端插入元素” 和 “有损耗元素入队列” 函数


函数作用:将元素插入队列,不过插入队列方式有区别;
元素入队列、最前端插入元素、有损耗元素入队列三者区别:
”元素入队列“函数采用先入后出次序,而“最前端插入元素”函数则采用后入先出(FIFO)的原则,类似于堆栈,因此可以使用队列实现堆栈效果,相比数组实现有优势;
“元素入队列”函数如果队列满,则线程等待,直到有空位为止;“有损耗元素入队列”在这种情况下则会自动删除队列前端元素,并在末端插入元素,可以用于实现缓冲区效果;
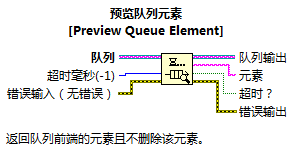
4 “预览队列元素”函数

预览队列元素和元素出队列区别:当返回队列前段的元素时,是否删除该元素!
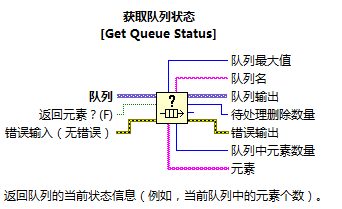
5 “获取队列状态”函数:主要用于判定队列引用是否有效!

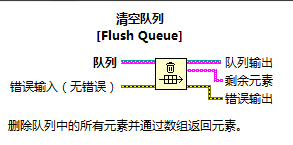
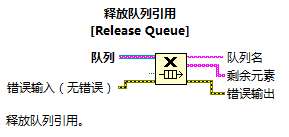
6 “清空队列”和“释放队列引用”函数


“清空队列”函数:清楚队列所有元素,并以数组形式返回元素,用于一次全部读取队列元素;
- 队列课后练习
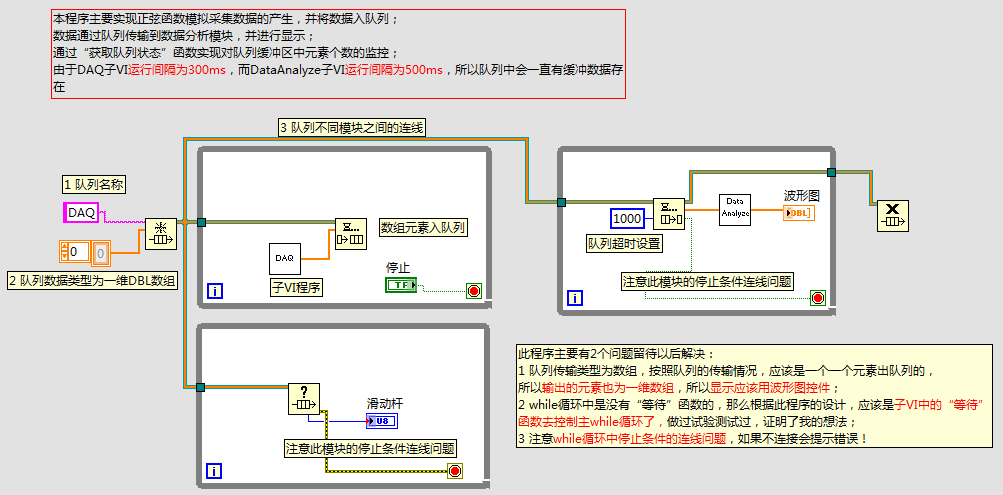
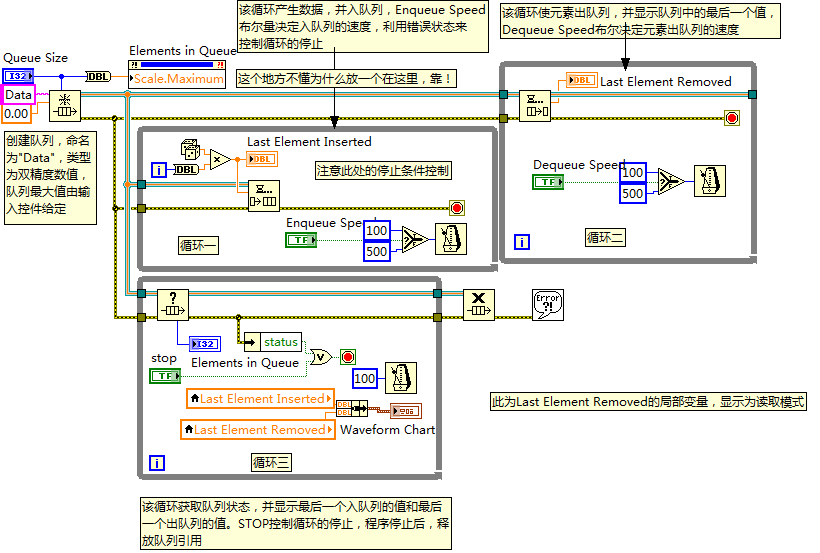
1 基于队列的数据采集系统

在此程序设计中学习到的知识:
1 数据类型和采用显示控件的关系:此队列的数据类型为一维数组,所以在元素出队列时的元素也为一维数组,因此要采用波形图空间;
2 子程序VI中设置了“等待函数”,但是没有while循环,将子VI放入while循环中,相当于在while循环中添加了“等待函数”,其实对其的理解可以从c语言中加深理解;
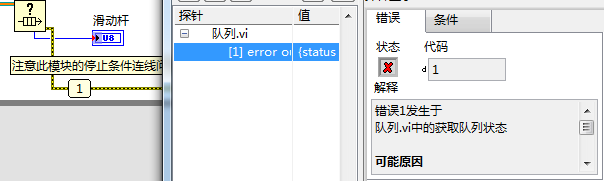
3 while循环中停止条件的处理:对于入队列循环,停止只意味着本循环停止,但并不意味着整个程序停止运行了,因为还有两个循环在运行;对于元素出队列循环,当元素空的时候会发生超时错误,进而停止本循环;在元素出队列循环停止后会销毁队列引用,从而导致获取队列状态循环出错,进而停止循环。具体结果如下:

2 队列传递数据练习

此程序学到的知识:
1 队列数据类型设置为常量,所以用于数据显示的控件为波形图控件;
2 注释的箭头设置:函数->编程->结构->修饰

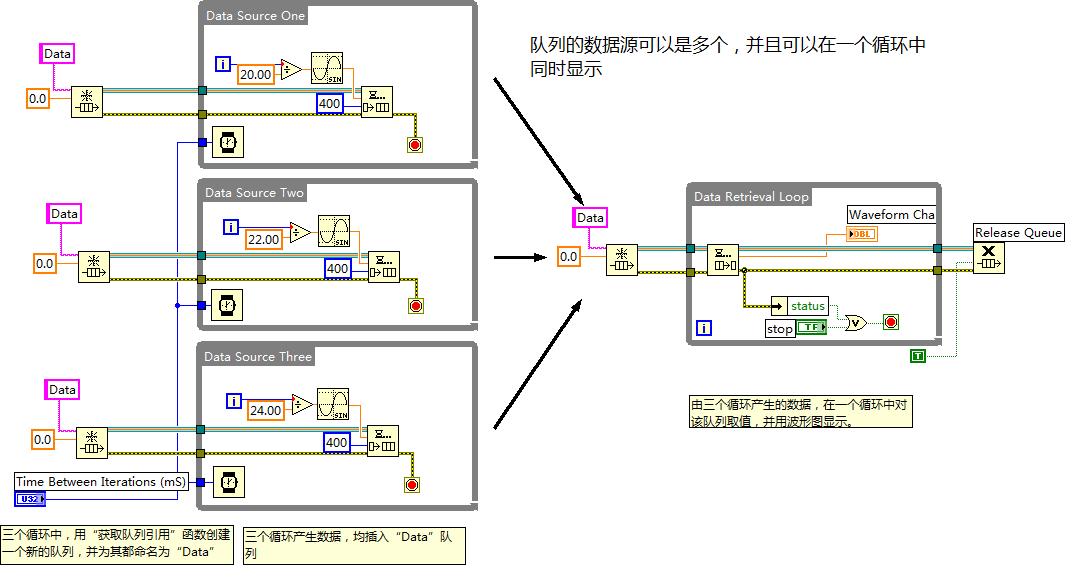
3 多数据源输入队列程序
此程序学习知识点:
1 对于队列的创建:通过队列创建函数的名字搜索该引用,如果没有则创建,如果有,则直接加入队列
2 此程序采用三个while循环创建三个线程,并将数据同时加入一个队列中,并最终进行显示
3 注意此程序中对while循环的停止条件的处理;
作者:PHF
博文主要记载工作中遇到的相关问题的解决方案,注重对问题和解决方案的详细描述,同时添加大量的截图方便遇到问题的读者操作实践!
感谢您的阅读,如果您对我的博客所讲述的内容有兴趣,请继续关注我的后续博客.
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.
