关于vue父子组件通信
作者:狐狸家的鱼
本文链接:vue组件通信
GitHub:sueRimn
如果组件是一个单页面,组件之间存在父子关系,数据传递就需要根据父子不同的地位使用不同的办法。
借助新建的Electron-vue项目自带的两个组件来说明。
目录结构如下:

其中LandingPage.vue是父组件,SystemInformation.vue是子组件。
一、父组件向子组件传递数据
父组件可通过Props向子组件传递数据。
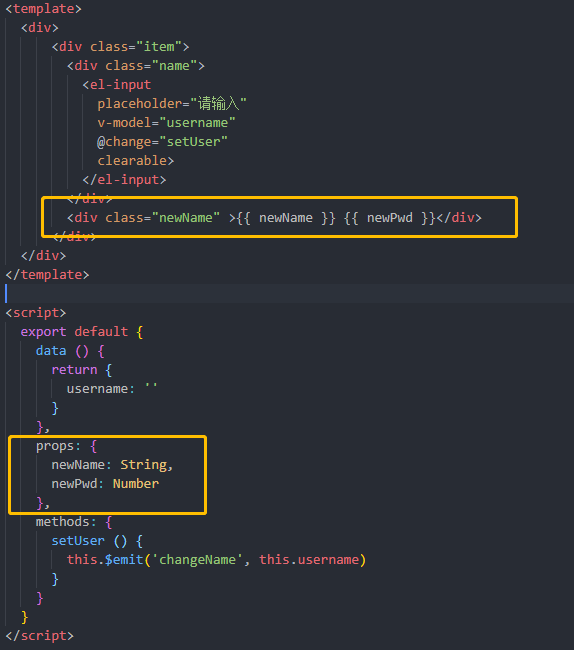
子组件:

子组件显示从父组件获取的数据到newName,newPwd,使用props。
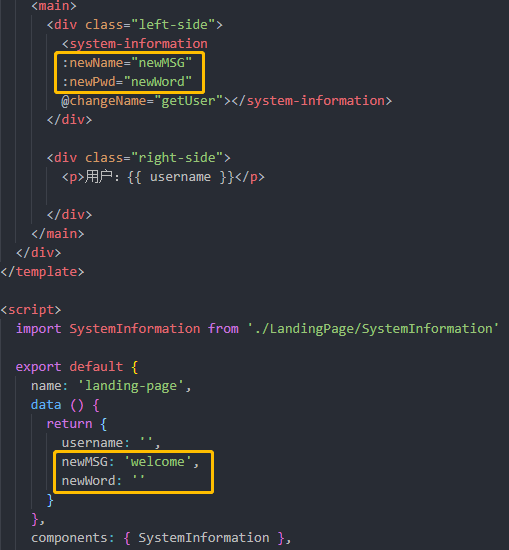
父组件:

在调用组件的地方使用v-bind绑定父组件中定义的变量到子组件中显示的数据名newName,newPwd。
然后就可以在子组件中显示父组件传递的数据啦。

二、子组件向父组件传递数据
子组件通过$emit事件向父组件传递数据。
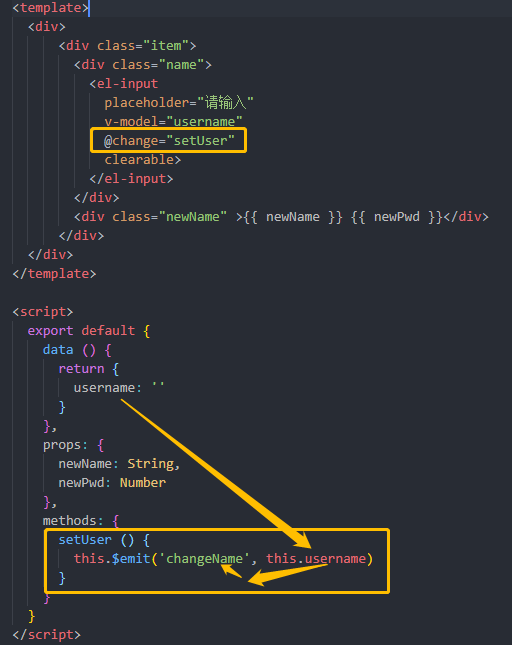
子组件:

子组件的数据username,通过change事件调用方法setUser(),触发$emit事件,然后传送给父组件中的自定义事件changeName
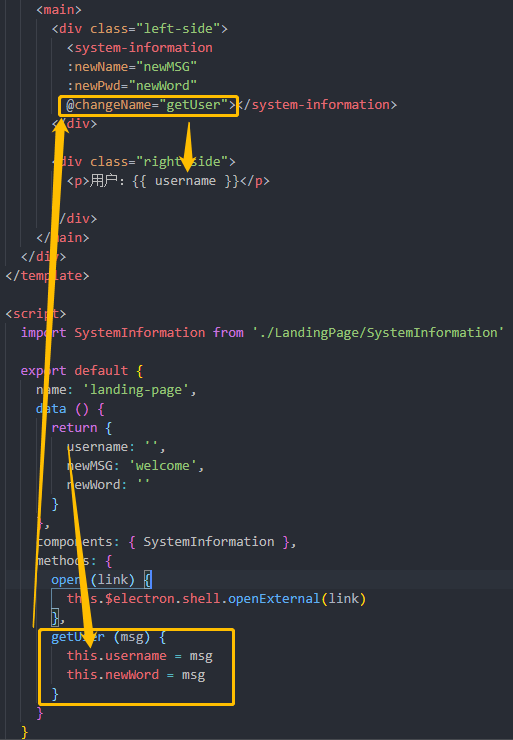
父组件:

父组件的changeName事件调用getUser方法,获取从子组件传递的参数username。
getUser 方法中的参数 msg 就是从子组件传递过来的参数 username。
以下动图中,输入框与welcome是属于子组件,嵌套在父组件中,输入框输入值,传递给父组件显示。