解决控制台无法识别vue命令问题
作者:狐狸家的鱼
本文链接:cmd无法识别vue命令解决方法
GitHub:sueRimn
在控制台输入vue会报以下错误:
vue : 无法将“vue”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确 ,然后再试一次。 所在位置 行:1 字符: 1 + vue + ~~~~ + CategoryInfo : ObjectNotFound: (vue:String) [], CommandNotFoundException + FullyQualifiedErrorId : CommandNotFoundException
尝试了好几种办法:
1.重新安装vue和脚手架
卸载原有的:
npm uninstall vue-cli
然后清除缓存
npm cache clean
重新安装:
npm install vue npm install vue-cli -g
在cmd输入vue命令如果还是报错,就说环境变量需要配置一下:
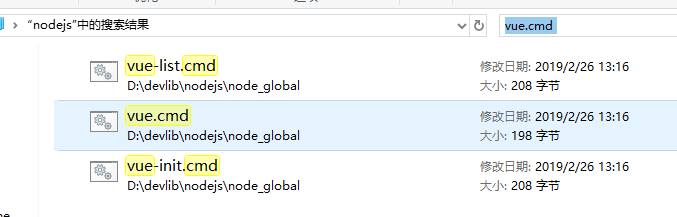
在node.js安装的目录下搜索vue.cmd:

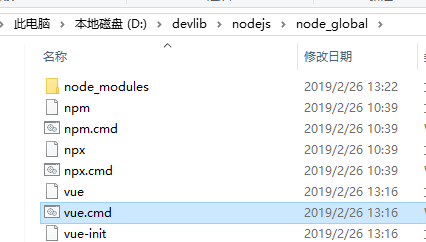
然后在vue.cmd右键选择打开文件所在位置:

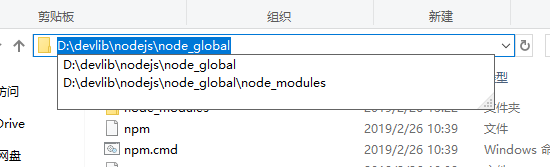
赋值路径:

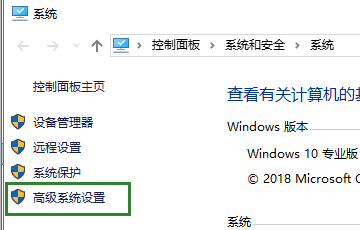
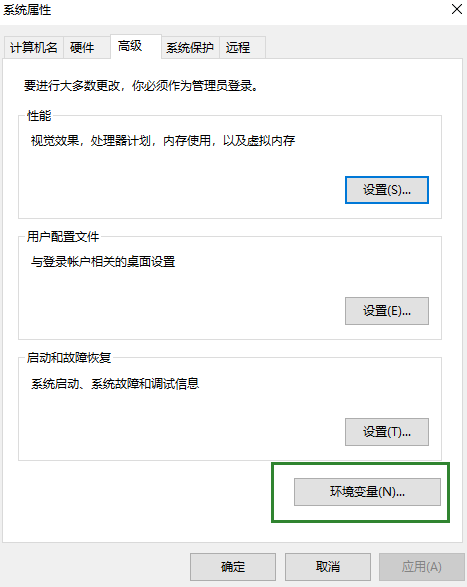
“我的电脑”右键选择属性,点击高级系统属性进行环境变量配置:



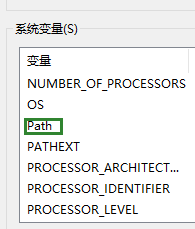
然后新建,粘贴路径,确定完成环境变量配置。
这时候再输入vue命令就不会报错了。