背景:
mpvue进行小程序项目开发时候,会有很多图标需求,但是小程序官方提供的icon图标库实在有限而且也不利于调样式,所有想到和之前前端项目一样引入iconfont。
图标加入购物车及项目

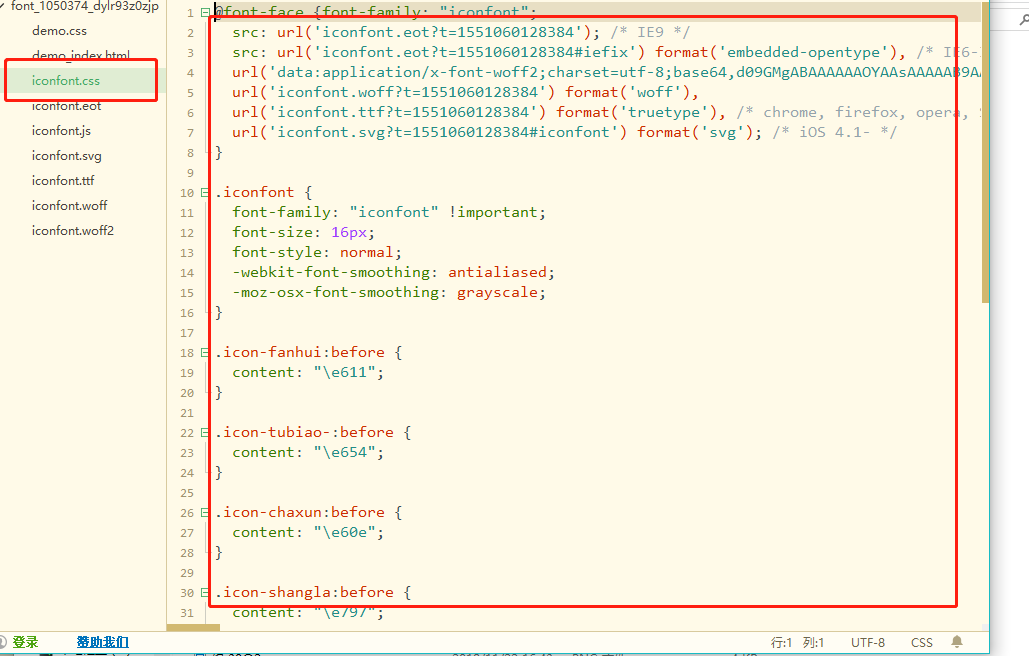
下载到本地,解压以后的文件夹列表如下:

修正:只需要 复制 iconfont.css文件就可以了,其他的文件不需要
把红框中的部分 粘贴到 自己的项目中(复制 iconfont.css就可以了),记得放在 static文件目录下
因为字体图标也属于静态资源的一部分。注意:拷贝到自己项目后,将iconfont.css的@font-face部分换成之前复制的带有alicdn的代码。

在项目引入css路径
App.vue style开头引入:
@import '../../../static/iconfont.css' // 若css在static中,要加..,不然会报错
使用字符图标就可以在项目里显示你想要的图标啦
<i class="iconfont icon-fangdajing"></i>
备注事项:
做项目的时候,直接引入cdn链接的方式,在项目里面好像iconfont 字体不起效果,直接改成本地加载的方式反而来做可以显示出图标来,后期有时间再查找一下原因