团队成员简介和个人博客地址
软件工程相关
-
项目目标(alpha阶段)
- 对数据库字段和页面样式进行重新设计。
- 替换掉除了主页之外的所有页面。
- 优化项目逻辑结构。
- 为后续beta阶段开发留出接口。
-
典型用户:北航学生
-
预期功能(alpha阶段)
- 导航栏注册登录
- 个人信息修改及近期评论展示
- 主页关键字搜索
- 搜索结果展示及分页展示实现
- 课程详情页及相关老师/课程展示
- 优化评分展示手段
- 提供评价以及评价的展示
- 评价汇总展示
-
预期用户数量:200人
- 使用产品的评价
-
分工协作方式
- 每周一集体会议+每日大运村宿舍会议+线上交流
- PM王文珺进行任务的分配和进度规划
- 陈致远,汪慕澜,戴荣主要负责前端开发,及新html页面的编写
- 牛宇航,王文珺进行后端相关开发,包括接口编写,前后端对接
- 申化文进行数据相关的工作,同时协助后端开发
- 李青阳进行测试相关的工作,同时协助前端开发
-
经验教训
- 项目进度规划上不够科学,错误的估计了成员对任务的熟悉度和完成任务时间
- 任务分解上同时安排了很多次需要顺序完成的任务,导致出现了等待的情况
-
项目管理
- 代码管理,通过github进行代码管理,开发的过程依据牛宇航(Chief Branch Officer)编写的分支管理文档进行开发,同时通过release版本号进行阶段性划分



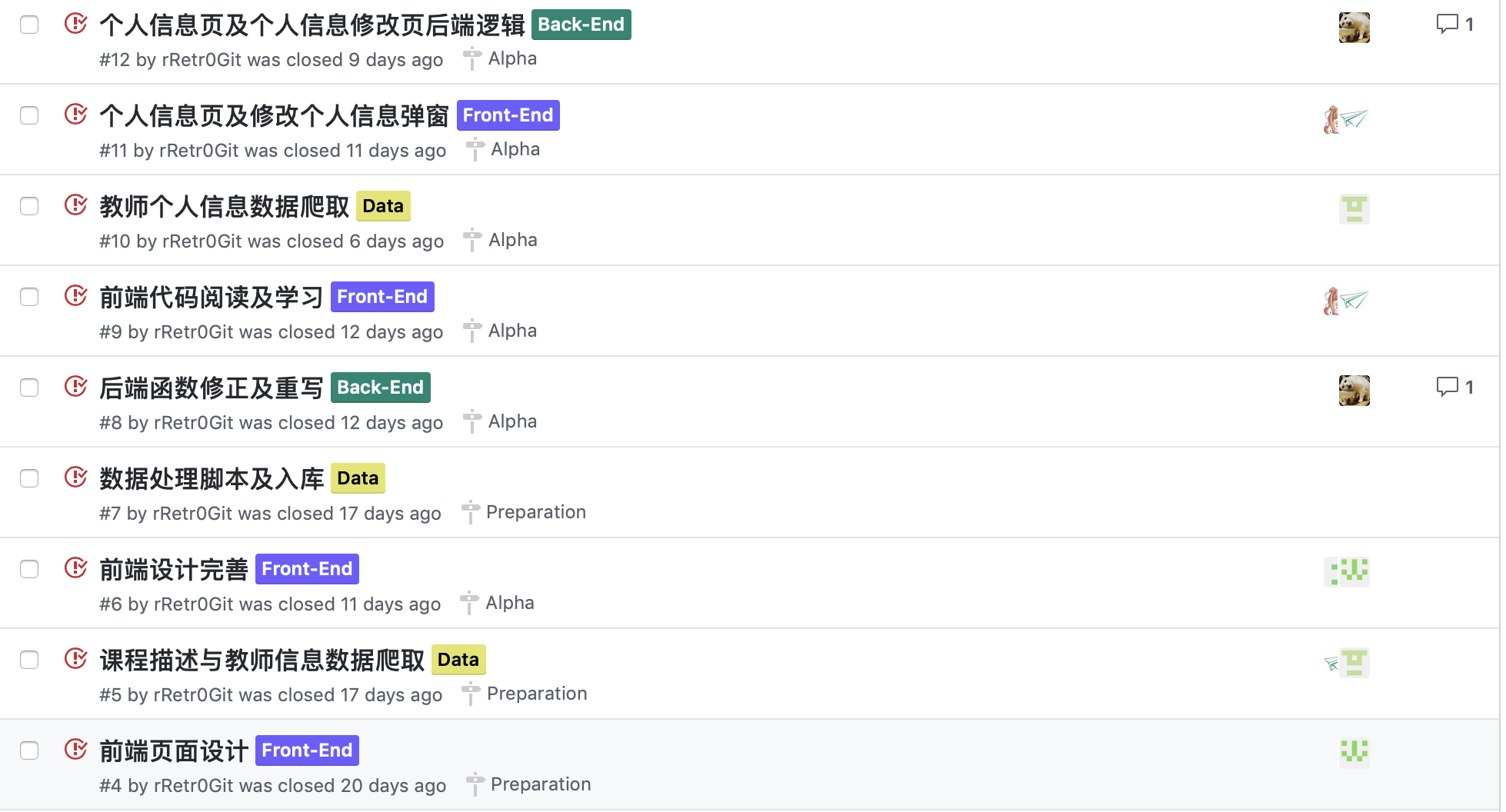
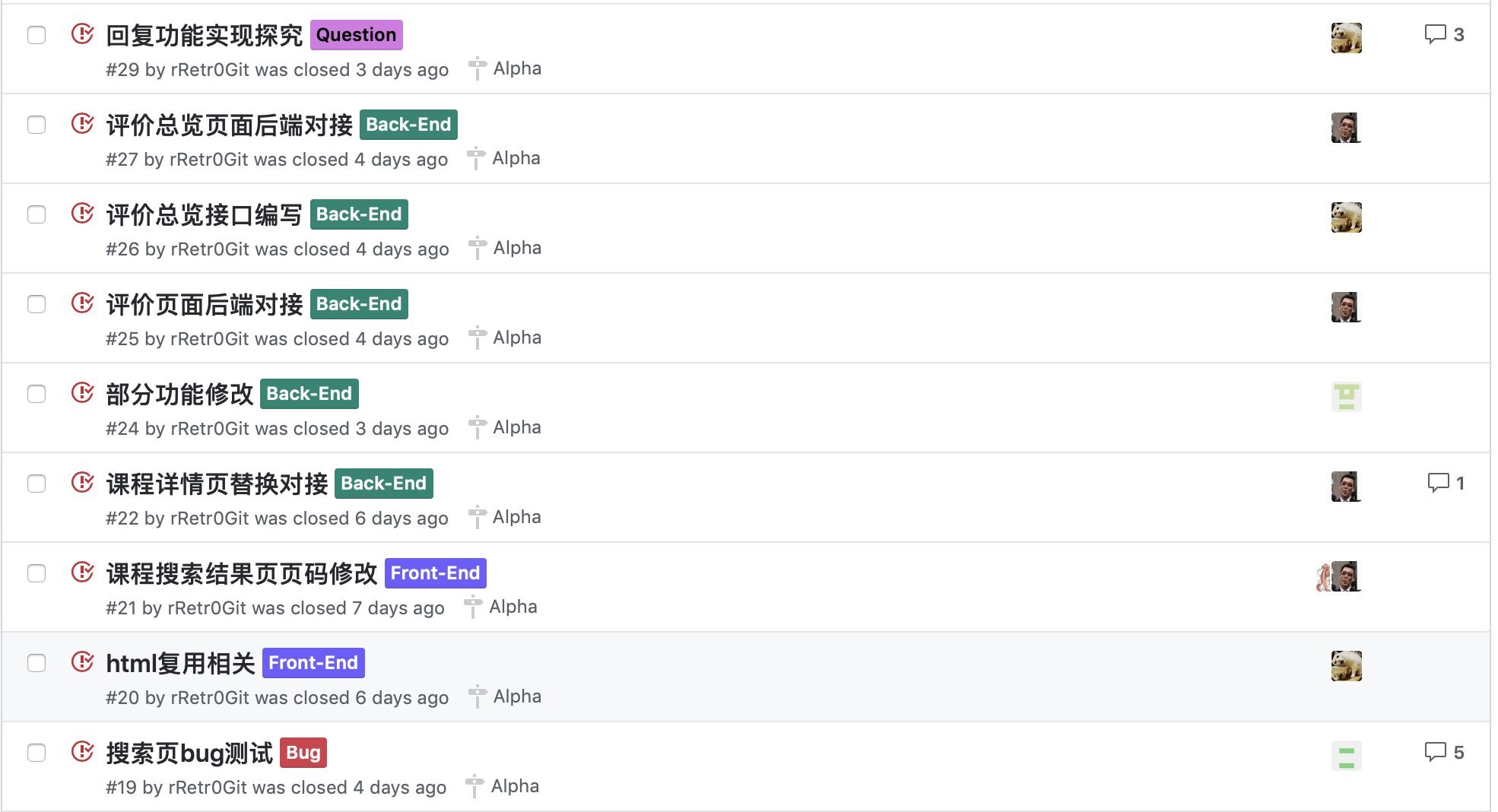
- 任务管理,通过github issue进行任务分配及相关细节的交流


- 时间/质量/资源的平衡
- 时间:push push push
- 质量:多人参与,交付后审核再修改
- 以一个页面为例,前端人员依靠设计人员的页面进行组件编写和布局,为后端人员留出相应的借口,后端人员修改或重新编写方法完成相应数据的提供和返回,对接人员进行前端和后端对接,过程中再次对前端和后端进行优化,检查相应接口的完整性和正确性,最后实现预期效果。最终,,由测试人员进行相应的页面测试,倘若发现问题,根据bug所在位置进行返工。
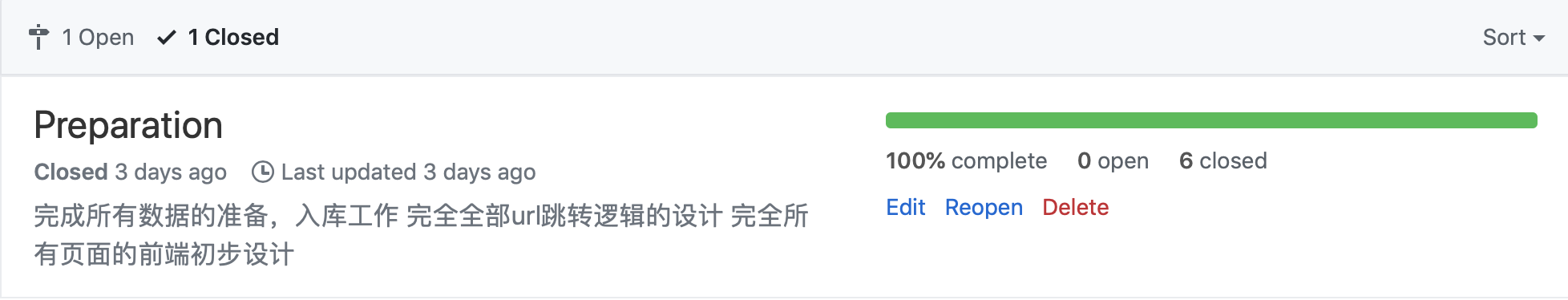
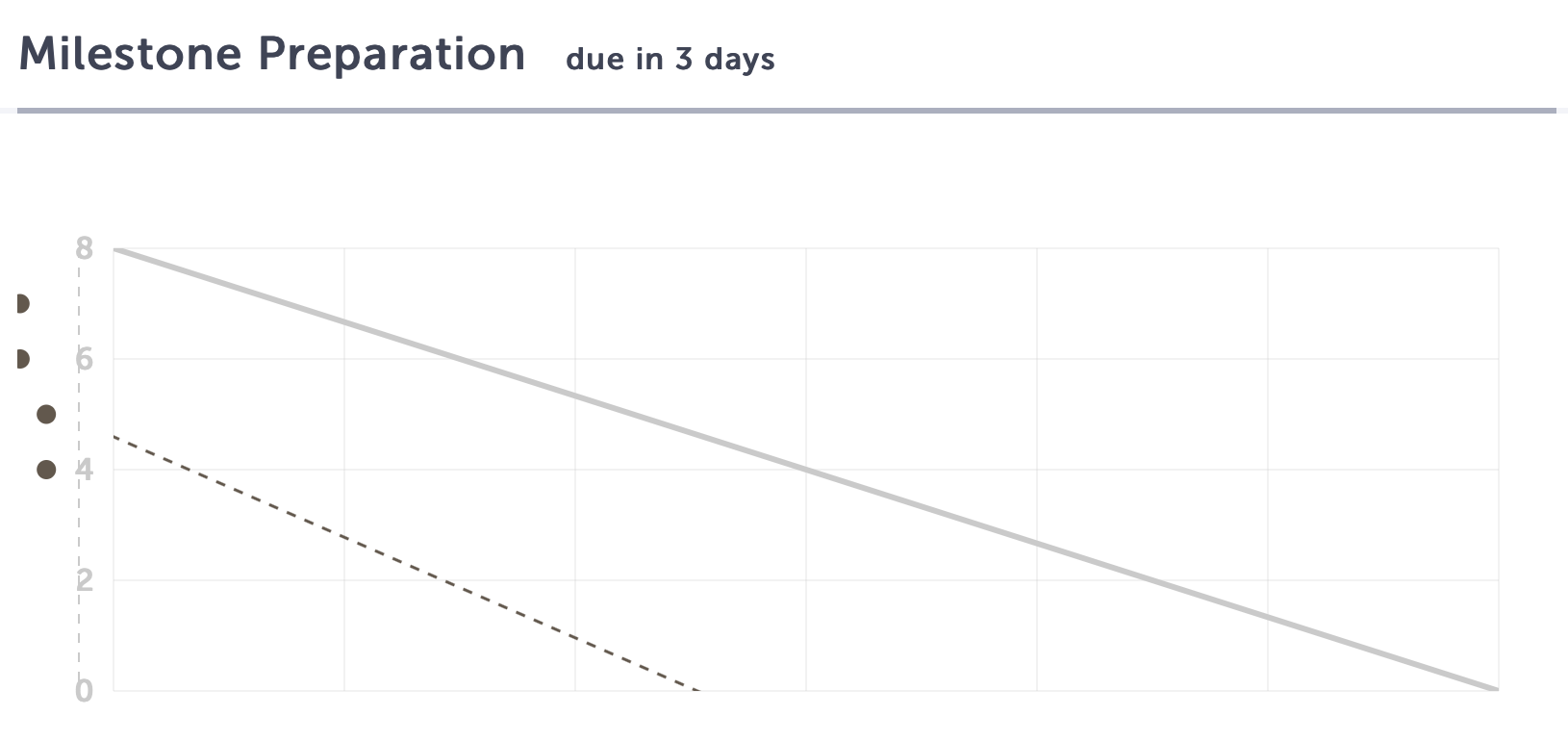
- 资源:多任务的并行开展和资源的提前准备(preparation milestone)


-
代码规范
- 小驼峰进行变量命名/函数命名/文件命名
- 对于网页来说,主要是进行各资源的分离,.html/.js/.css/.py/.....
-
文档
- 计划阶段开发文档(接口设计)
- alpha阶段后文档(待完成)
-
项目质量提高
- 对除了主页的页面进行了美化
- 增加了新的页面
- 对html页面进行了复用
- 对原有混乱的js进行了重写和重新组织
- 编写了必要的文档,指导后续开发
-
需求分析
- 由于本项目的目标用户是学生群体,一定程度上就是开发者自己,对于这类项目的需求,开发者十分熟悉也最有发言权,所以并没有进行问卷调查
-
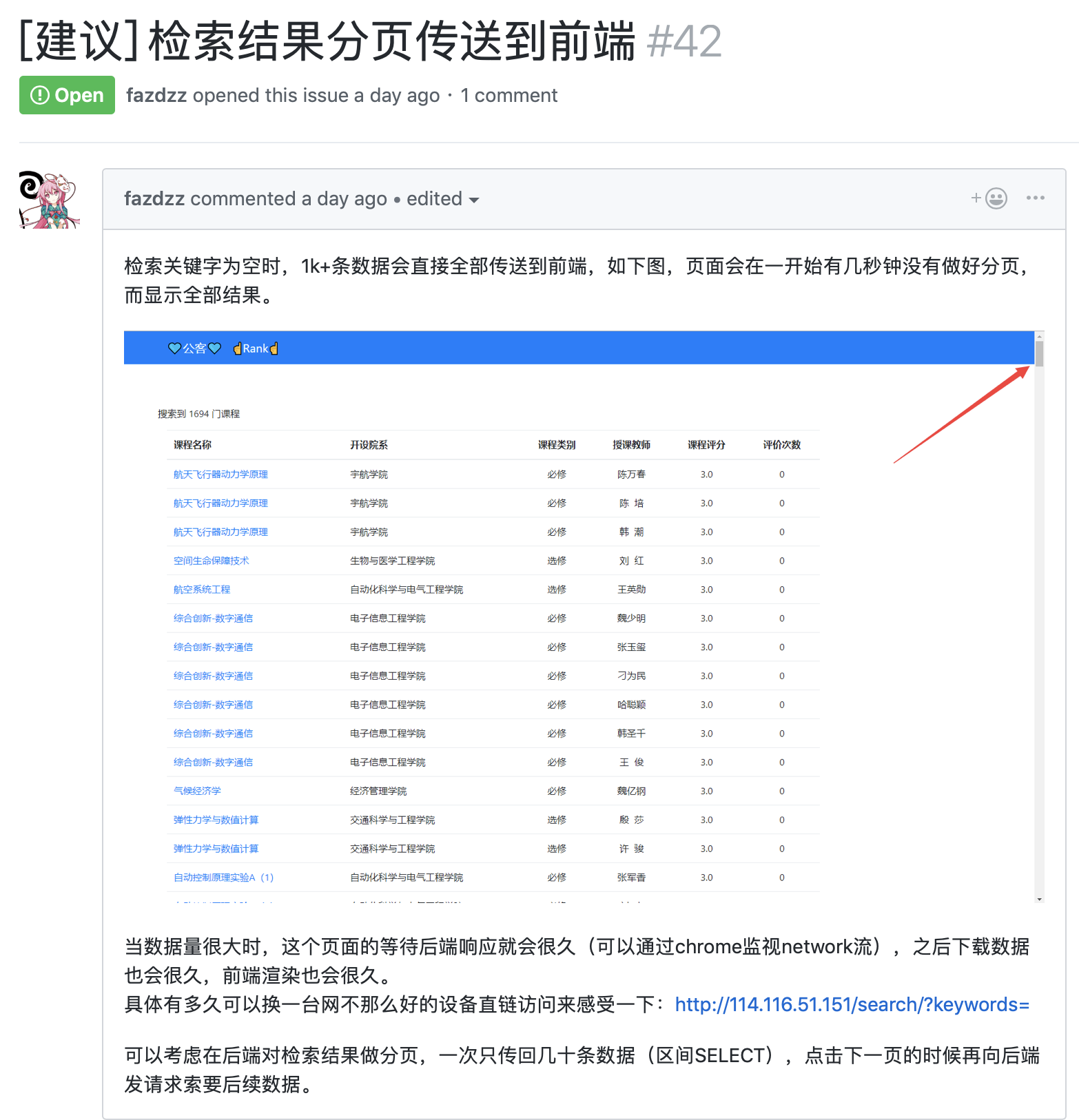
回馈分析(Github issue)







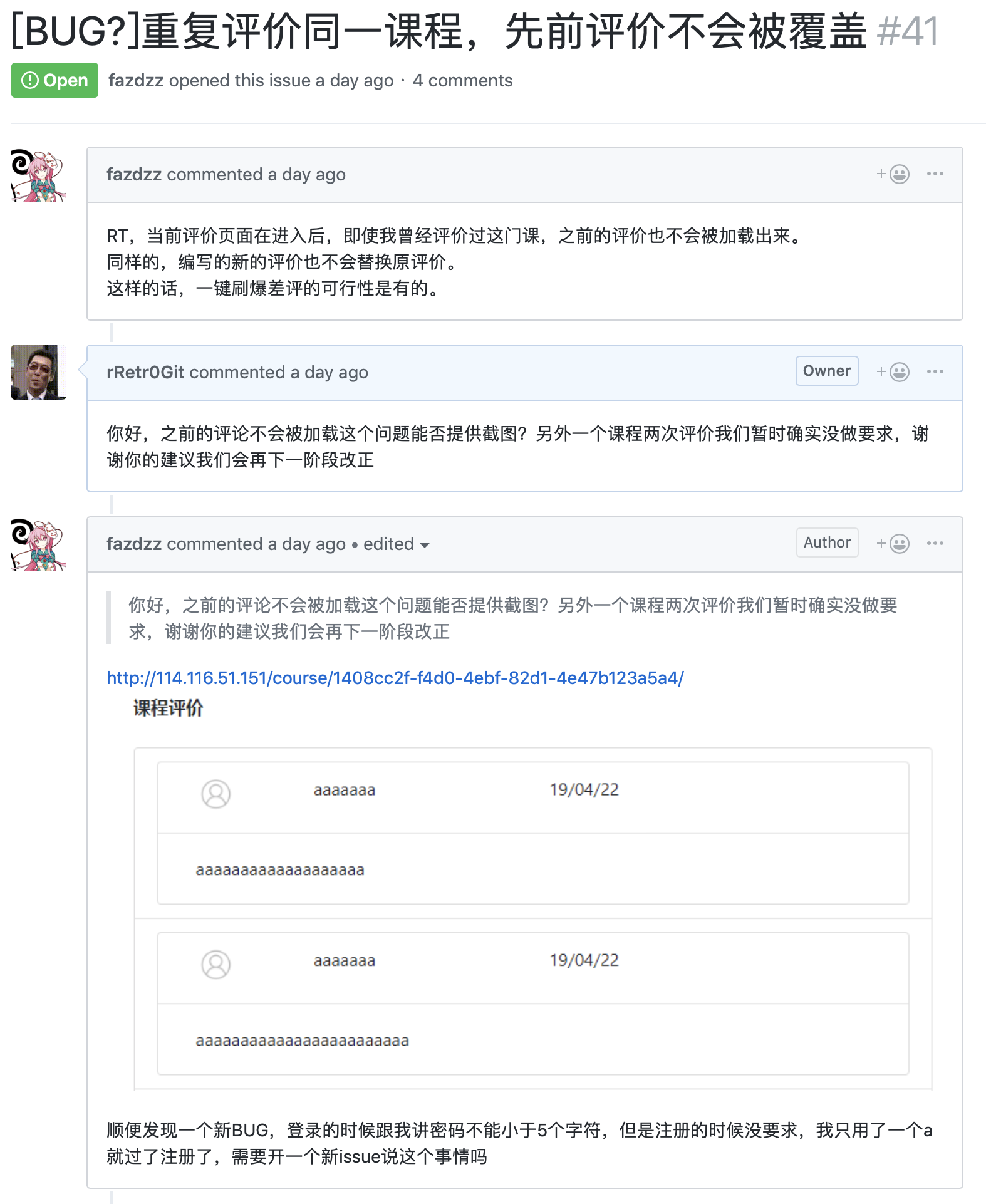
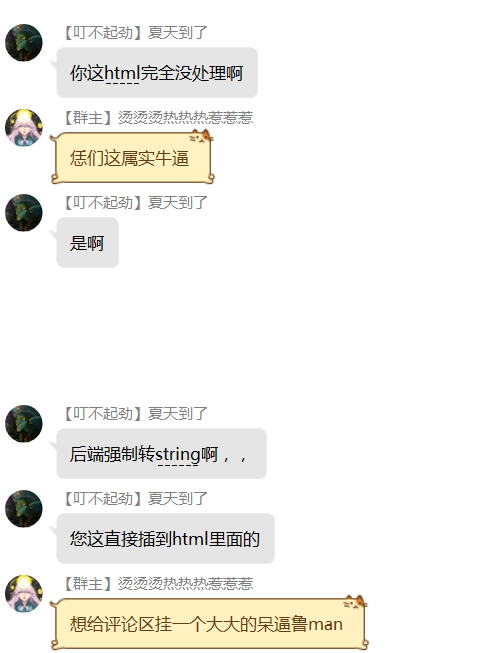
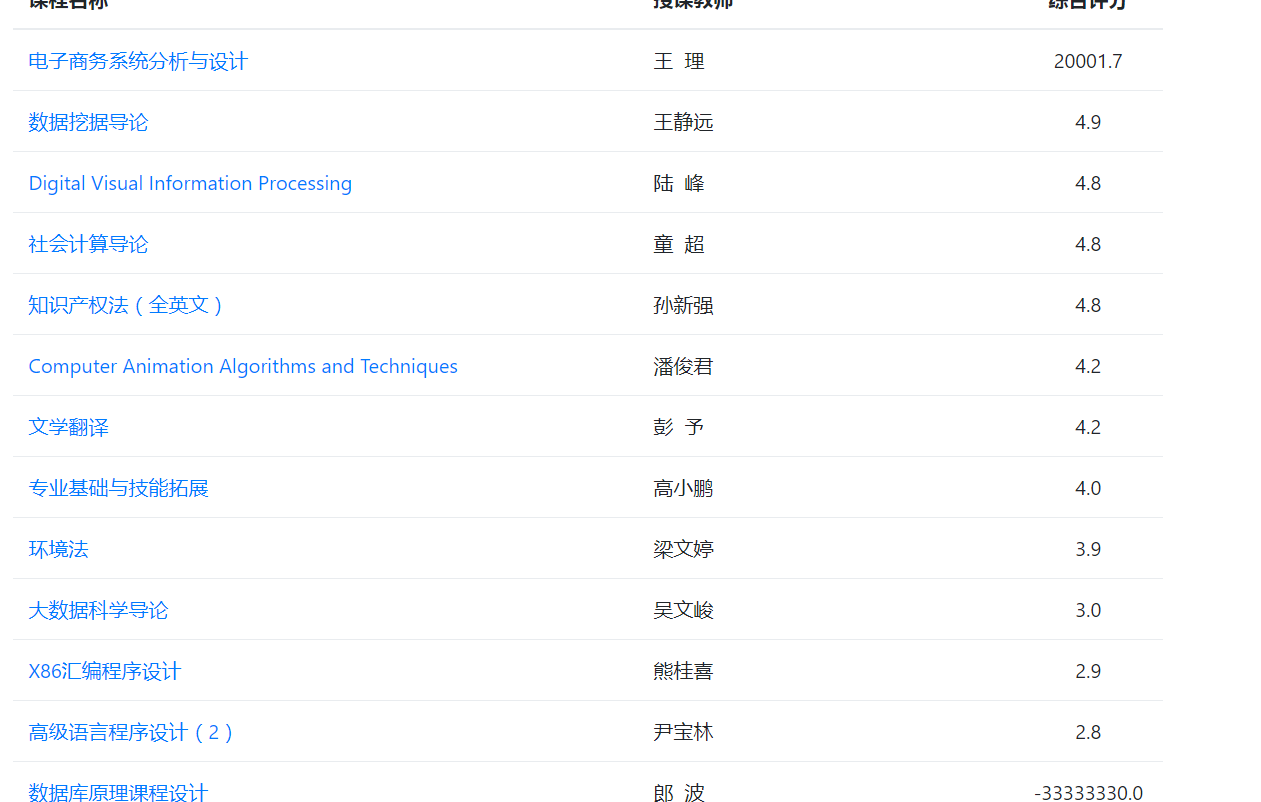
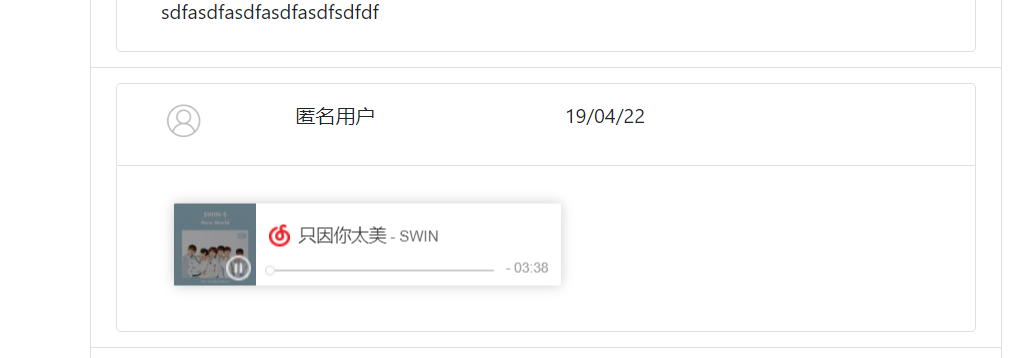
- 收到反馈后,我们第一时间进行了部分功能的修正,包括评论的自动转义,注册登录的限制重写,数据库操作的优化等等,然而还存在很多问题。
- 同时,提不起劲组的很多功能我们看到后认为十分有必要,包括安全性的验证等等,这些都为我们beta阶段制定了目标
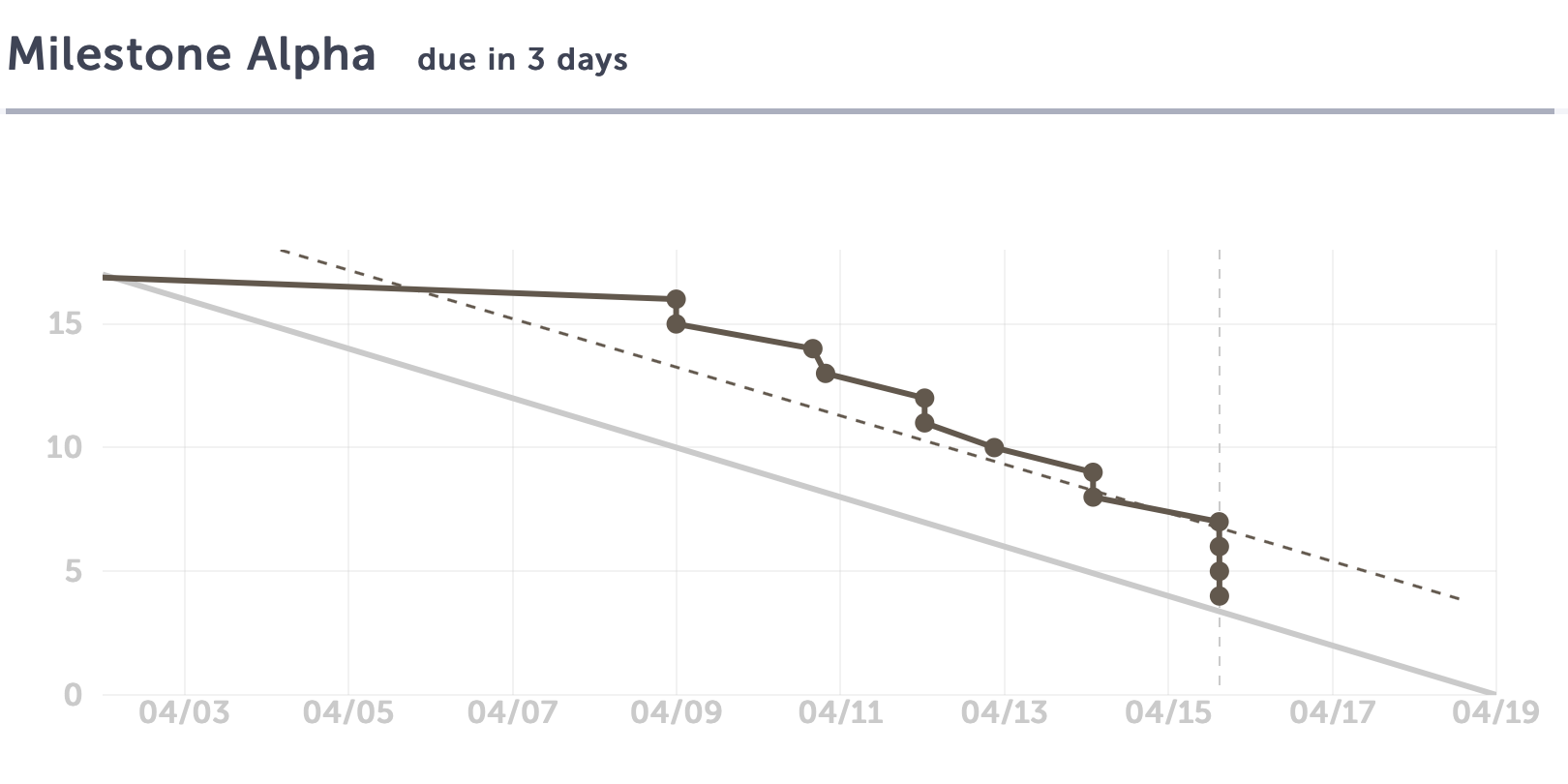
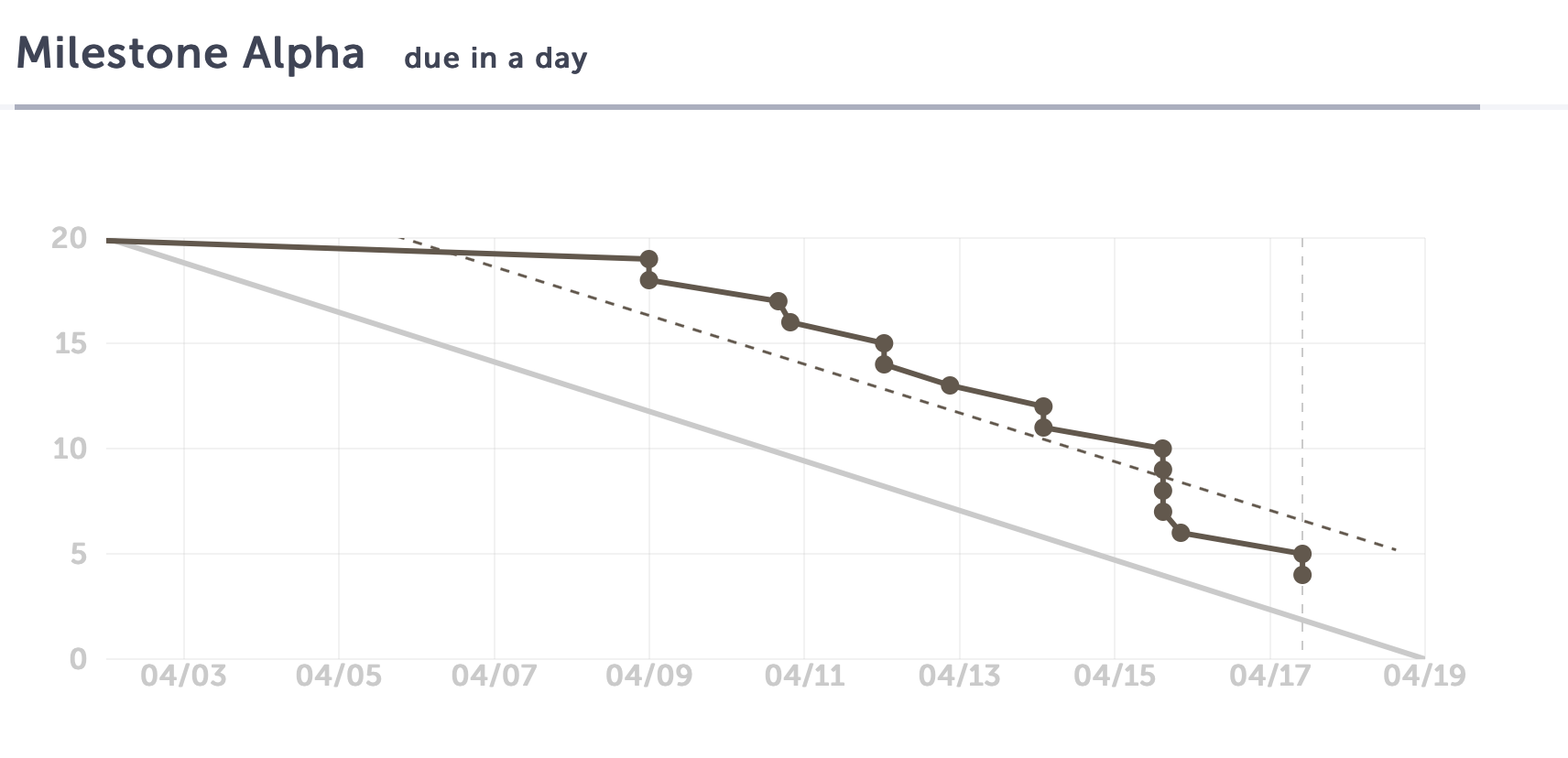
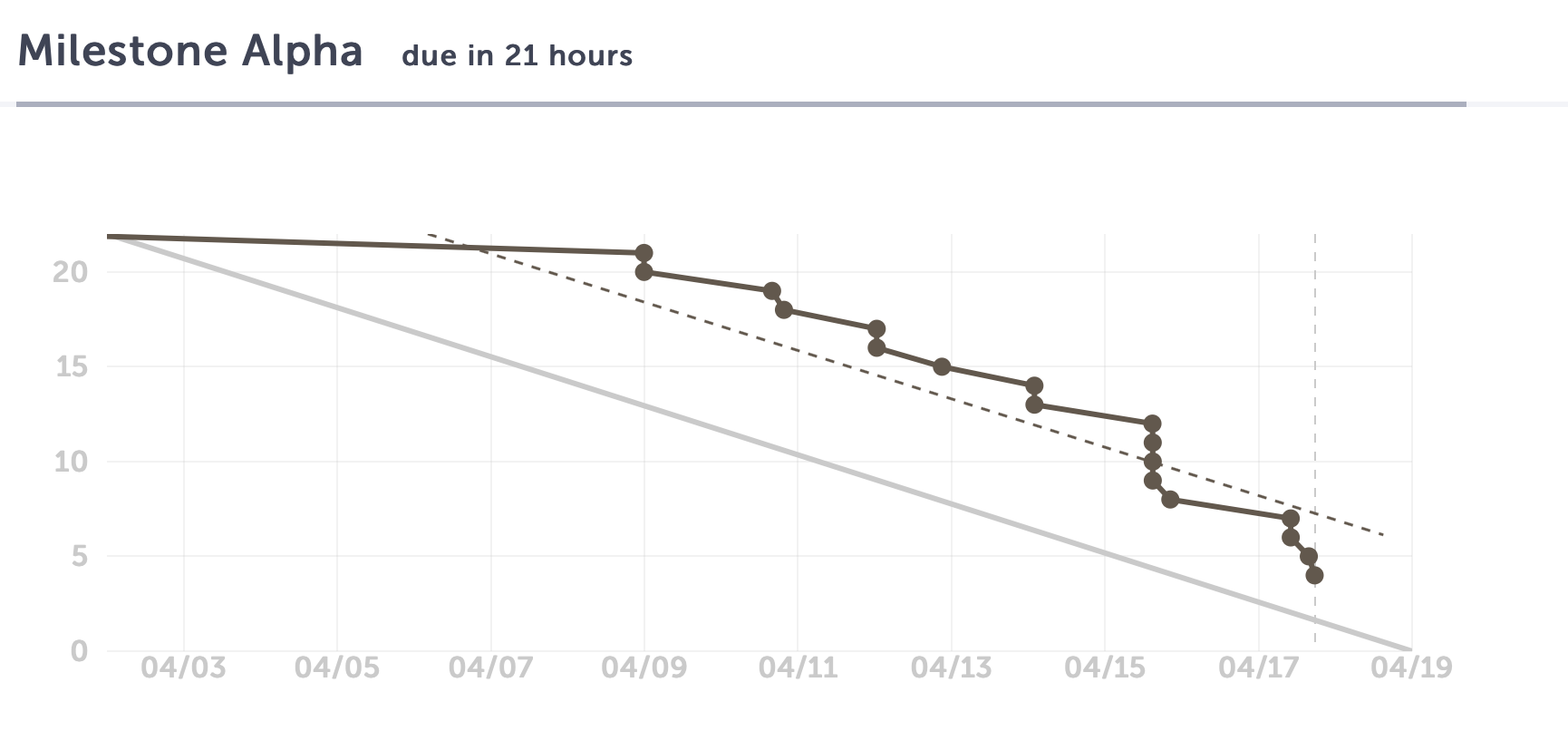
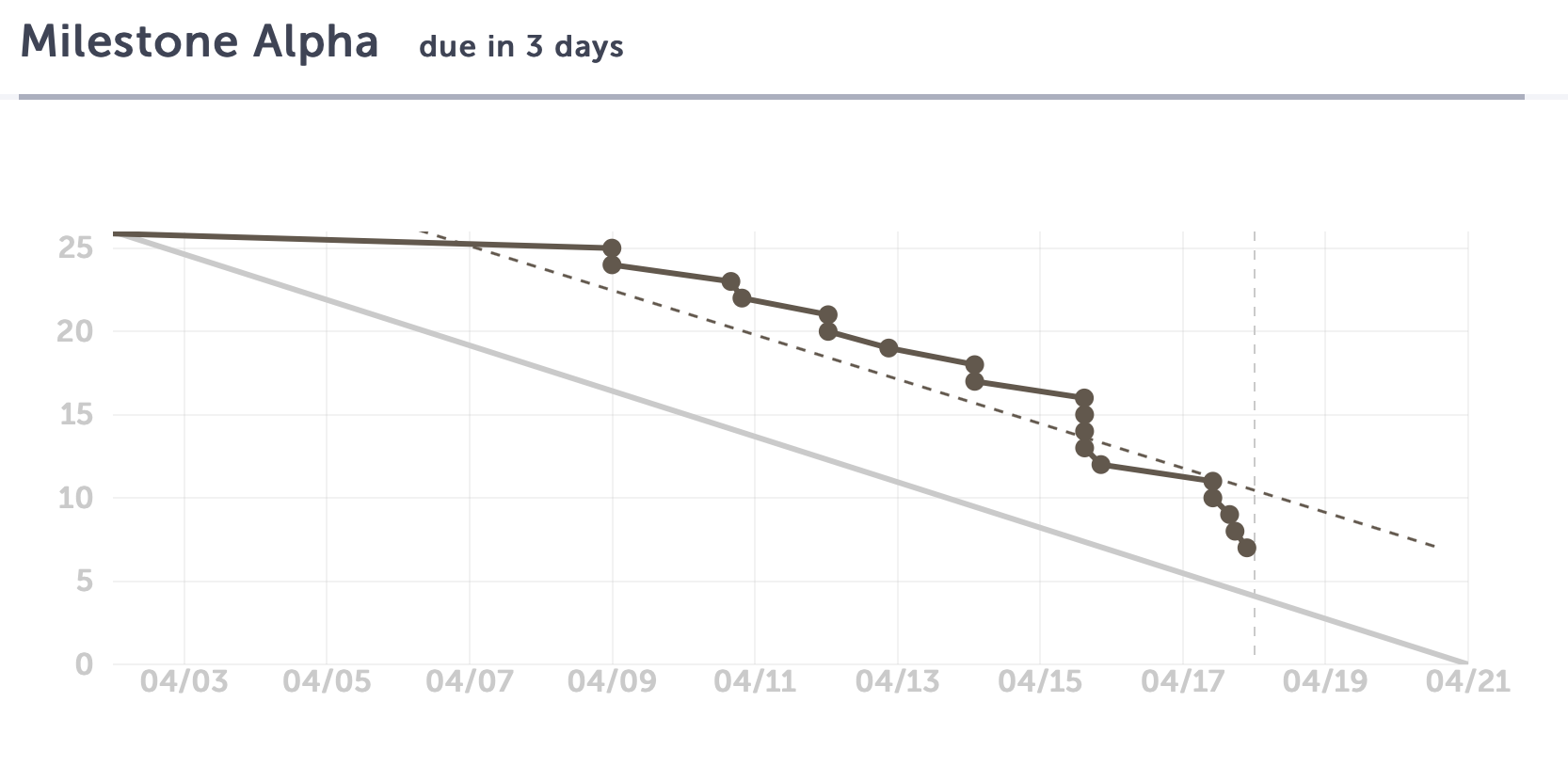
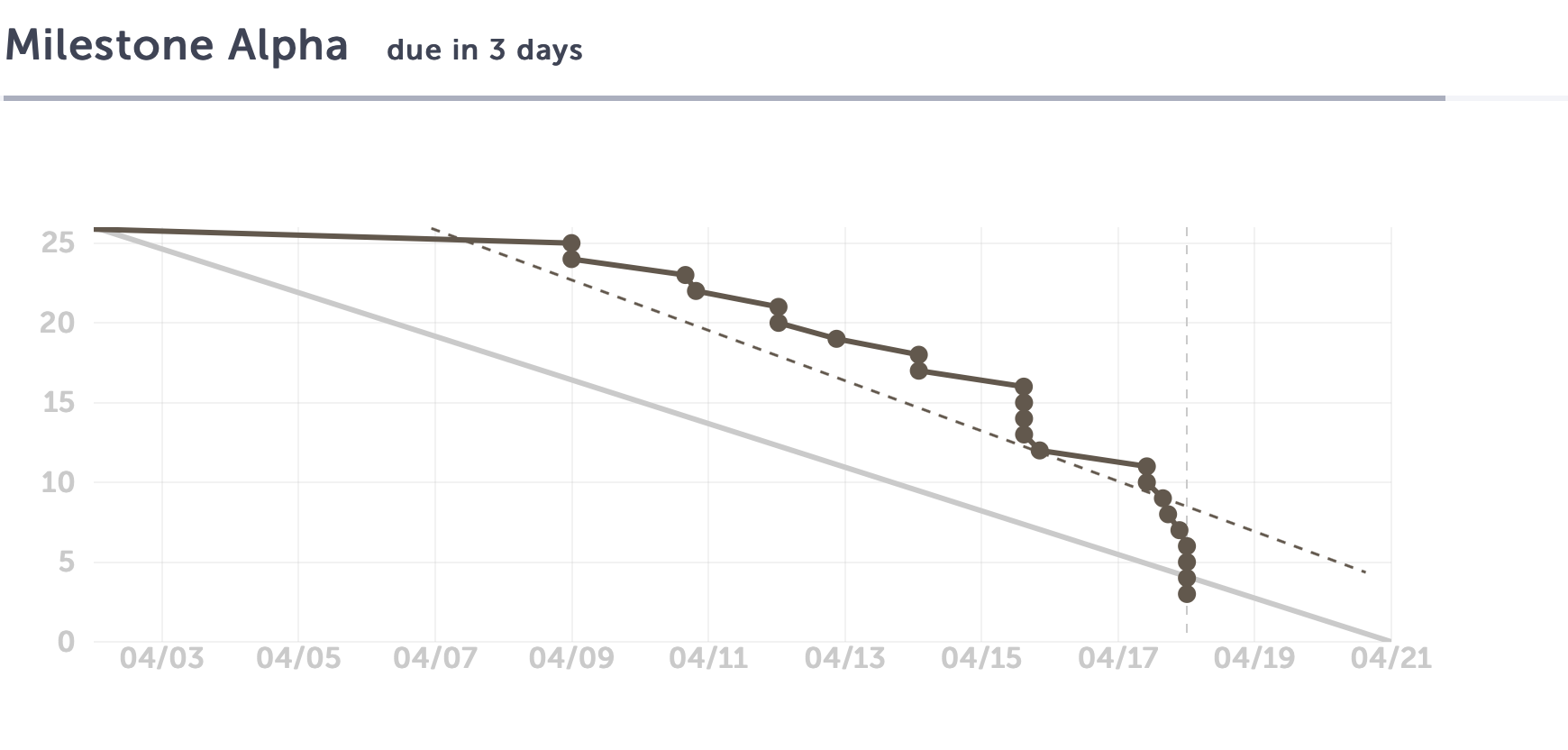
项目实际进展










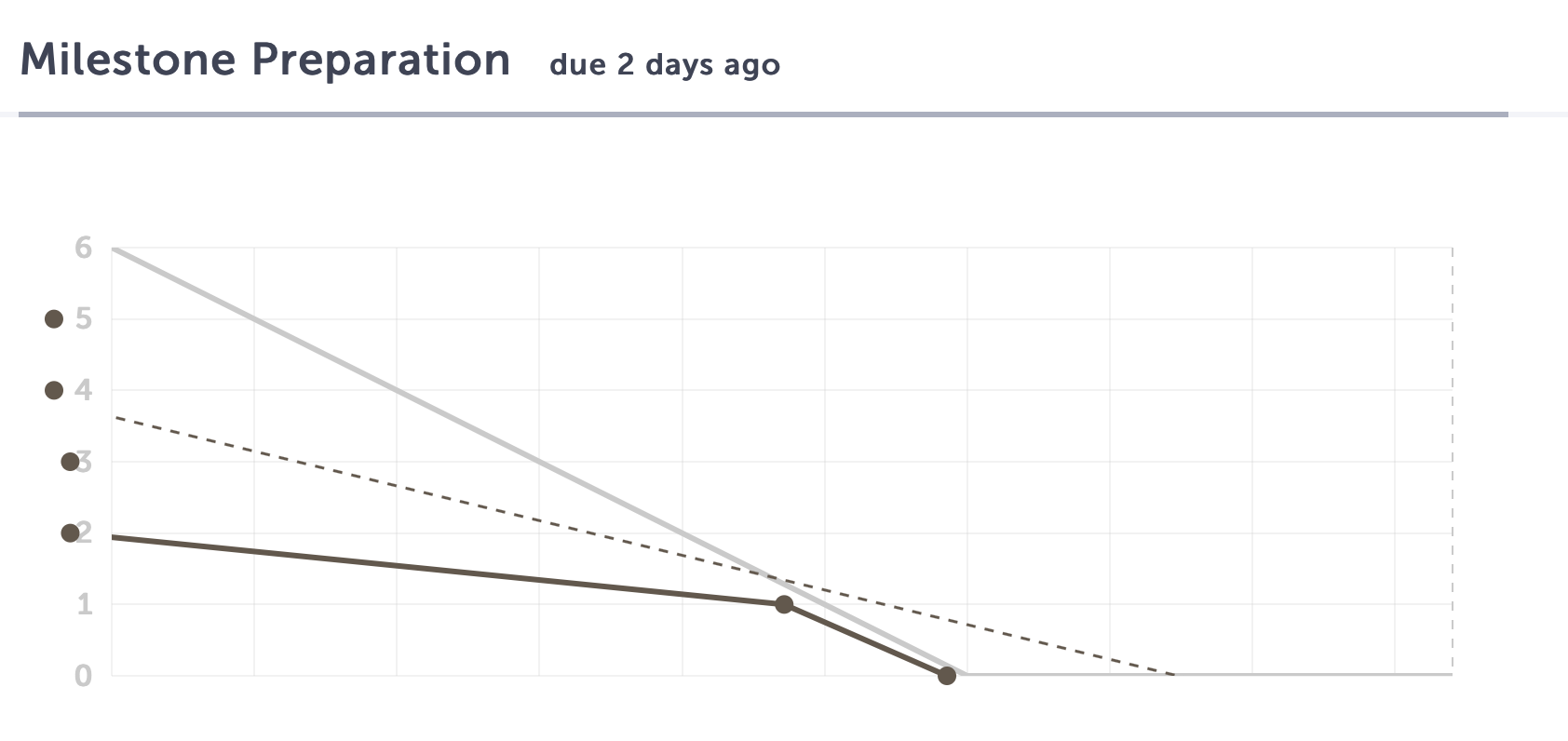
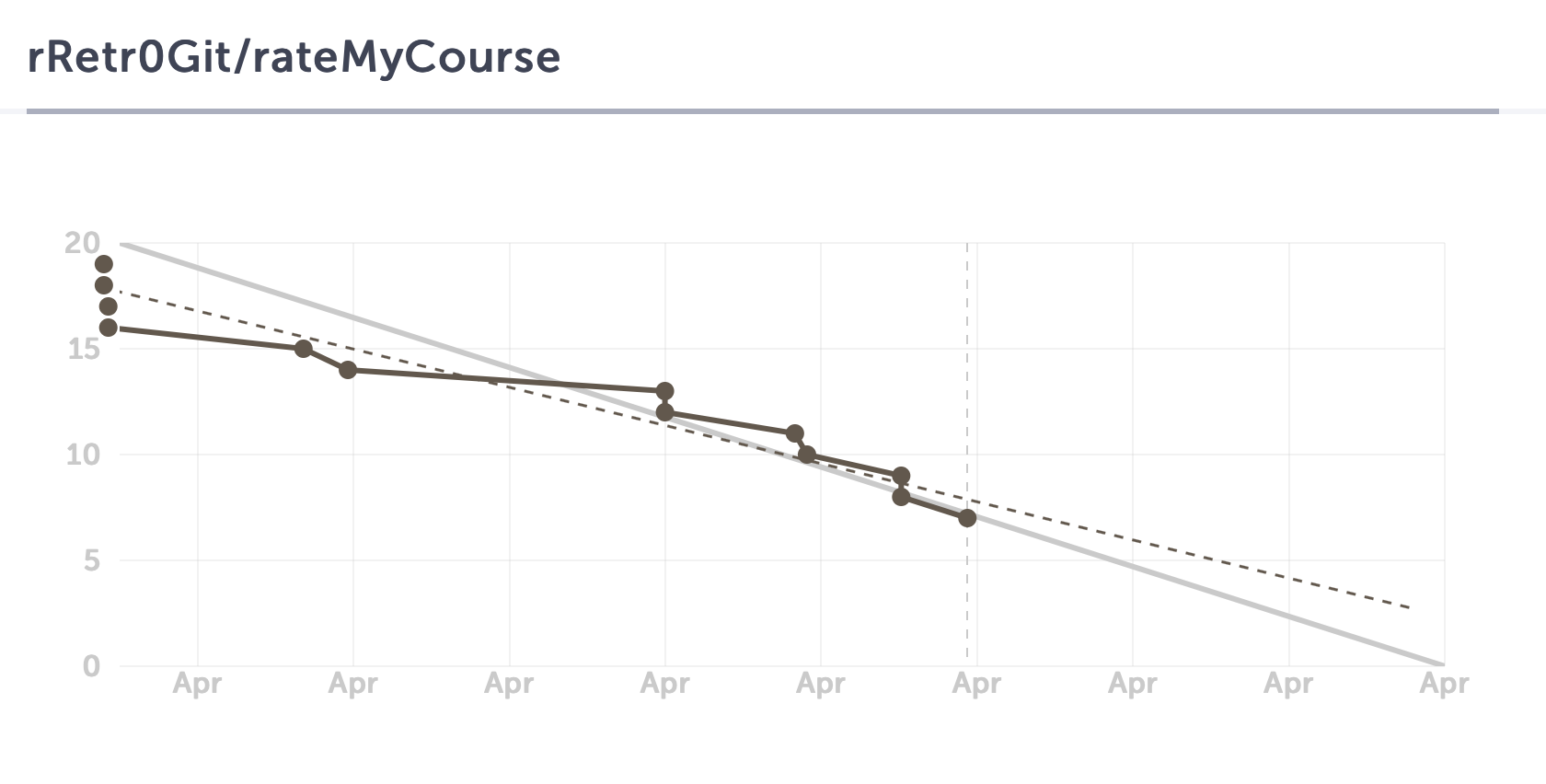
一定程度上讲,燃尽图十分真实的表述了我们的alpha阶段项目进程,一由于PM对团队成员的了解不够,导致项目初步起步较为顺利,但是对于任务量的错误估计导致随着项目的进行,开发岗位需要扩容,然而很多成员由于之前没有接触过导致上手较慢,项目无法正常推进,一定程度上延误了功能开发。从燃尽图也可以为下一阶段提供经验,对于人员安排和任务分配需要更加详细的思索。
- 用户反馈
团队成员角色和具体贡献
| 任务 | 工作量 | 难度 | 完成度 | 贡献分 | 得分者 | 备注/描述 |
|---|---|---|---|---|---|---|
| Scrum meeting博客 | / | / | / | 10 | 戴荣 | |
| Scrum meeting博客 | / | / | / | 10 | 陈致远 | |
| Scrum meeting博客 | / | / | / | 10 | 汪慕澜 | |
| Scrum meeting博客 x 7 | / | / | / | 70 | 王文珺 | |
| git_branch.md | / | / | / | 30 | 牛宇航 | 质量高,必要性高 |
| Data2Database.md | / | / | / | 20 | 王文珺 | 质量低,必要性高 |
| Django.md | / | / | / | 20 | 牛宇航 | 质量中,必要性中 |
| Mysql.md | / | / | / | 25 | 牛宇航 | 质量中,必要性高 |
| Readme.md | / | / | / | 15 | 牛宇航 | 质量低,必要性中 |
| 数据库设计 | 3 | 4 | 4 | 24 | 王文珺 | 合作,分数/2 |
| 数据库设计 | 3 | 4 | 4 | 24 | 牛宇航 | 合作,分数/2 |
| url跳转设计 | 2 | 3 | 3 | 9 | 陈致远 | 合作,分数/2 |
| url跳转设计 | 2 | 3 | 3 | 9 | 李青阳 | 合作,分数/2 |
| 前端页面设计 | 5 | 5 | 4 | 50 | 李青阳 | 合作,分数/2 |
| 前端页面设计 | 5 | 5 | 4 | 50 | 戴荣 | 合作,分数/2 |
| 课程数据爬取 | 4 | 4 | 4 | 32 | 汪慕澜 | 合作,分数/2 |
| 课程数据爬取 | 4 | 4 | 4 | 32 | 申化文 | 合作,分数/2 |
| 教师数据爬取 | 5 | 3 | 4 | 20 | 申化文 | 交付超时-40 |
| 数据处理及脚本入库 | 2 | 3 | 5 | 30 | 王文珺 | |
| 主页接口 | 2 | 3 | 4 | 24 | 牛宇航 | 学校+课程 |
| 主页后端优化 | 2 | 5 | 4 | 40 | 牛宇航 | 搜索加速+order by |
| 主页测试 | 2 | 2 | 4 | 16 | 李青阳 | |
| 主页优化 | 4 | 4 | 2 | 6 | 戴荣 | 交付超时-10 |
| 个人信息页前端 | 3 | 3 | 3 | 13.5 | 陈致远 | 合作,分数/2 |
| 个人信息页前端 | 3 | 3 | 3 | 13.5 | 汪慕澜 | 合作,分数/2 |
| 个人信息页接口 | 2 | 3 | 4 | 24 | 牛宇航 | |
| 个人信息页对接 | 2 | 3 | 4 | 24 | 王文珺 | |
| 个人信息页功能补充 | 3 | 4 | 3 | 36 | 申化文 | 头像功能 |
| 个人信息页debug | 3 | 2 | 4 | 12 | 王文珺 | 合作,分数/2 |
| 个人信息页debug | 3 | 2 | 4 | 12 | 牛宇航 | 合作,分数/2 |
| 个人信息页测试 | 2 | 2 | 3 | 12 | 李青阳 | |
| 个人信息页优化 | 4 | 4 | 2 | 6 | 戴荣 | 交付超时-10 |
| 导航栏复用 | 2 | 4 | 5 | 40 | 牛宇航 | base.html |
| 导航栏功能补充 | 1 | 2 | 5 | 20 | 王文珺 | 个人信息+rank |
| 导航栏debug | 2 | 4 | 4 | 32 | 陈致远 | 登录闪烁 |
| 导航栏补充测试 | 1 | 2 | 4 | 8 | 陈致远 | |
| 导航栏测试 | 2 | 2 | 5 | 20 | 李青阳 | |
| 课程搜索页前端 | 4 | 3 | 5 | 30 | 陈致远 | 合作,分数/2 |
| 课程搜索页前端 | 4 | 3 | 5 | 30 | 汪慕澜 | 合作,分数/2 |
| 课程搜索页接口 | 2 | 3 | 4 | 24 | 牛宇航 | |
| 课程搜索页对接 | 2 | 3 | 4 | 24 | 王文珺 | |
| 课程搜索页测试 | 2 | 2 | 3 | 12 | 李青阳 | |
| 课程搜索页优化 | 4 | 4 | 2 | 6 | 戴荣 | 交付超时-10 |
| 课程详情页前端 | 4 | 3 | 3 | 18 | 陈致远 | 合作,分数/2 |
| 课程详情页前端 | 4 | 3 | 3 | 18 | 汪慕澜 | 合作,分数/2 |
| 课程详情页接口 | 2 | 3 | 4 | 24 | 牛宇航 | |
| 课程详情页对接 | 2 | 3 | 4 | 24 | 王文珺 | |
| 课程详情页测试 | 2 | 2 | 3 | 12 | 李青阳 | |
| 课程详情页优化 | 4 | 4 | 2 | 6 | 戴荣 | 交付超时-10 |
| 课程详情页功能补充 | 2 | 3 | 4 | 24 | 申化文 | 姓名格式+部分无用信息隐藏 |
| 课程详情页功能补充 | 1 | 2 | 4 | 8 | 王文珺 | 相关老师+相关课程 |
| 课程详情页接口补充 | 1 | 2 | 4 | 8 | 牛宇航 | |
| 评价页前端 | 3 | 3 | 4 | 18 | 陈致远 | 合作,分数/2 |
| 评价页前端 | 3 | 3 | 4 | 18 | 汪慕澜 | 合作,分数/2 |
| 评价页接口 | 2 | 2 | 4 | 16 | 牛宇航 | |
| 评价页对接 | 2 | 2 | 4 | 16 | 王文珺 | |
| 评价页测试 | 2 | 2 | 3 | 12 | 李青阳 | |
| 评价页优化 | 3 | 3 | 2 | 6 | 戴荣 | 交付超时-10 |
| 课程总览页面前端 | 4 | 3 | 3 | 18 | 陈致远 | 合作,分数/2 |
| 课程总览页面前端 | 4 | 3 | 3 | 18 | 汪慕澜 | 合作,分数/2 |
| 课程总览页面接口 | 2 | 2 | 4 | 16 | 牛宇航 | |
| 课程总览页面对接 | 1 | 2 | 4 | 8 | 王文珺 | |
| 课程总览页面测试 | 2 | 2 | 3 | 12 | 李青阳 | |
| 课程总览页面优化 | 4 | 4 | 2 | 6 | 戴荣 | 交付超时-10 |
| 主页修改 | 1 | 1 | 5 | 5 | 申化文 | issue链接 |
| 数据库字段修改 | 2 | 1 | 5 | 10 | 牛宇航 | |
| 访问量统计实现 | 3 | 4 | 2 | 24 | 申化文 | |
| 服务器部署 | 3 | 4 | 3 | 36 | 汪慕澜 | |
| 测试框架 | 4 | 4 | 2 | 32 | 李青阳 |
总结
-
团队总结
- alpha阶段,虽然大家对于这个项目不太熟悉,但是也慢慢摸到了门道,首次发布之后也遇到了很多问题,发现了自己没有考虑到的很多情况,其中经历了很多坎坷,问题接踵而至。
- 我们团队中虽然没有大佬级别的任务,很多beta阶段的目标看似遥不可及,不过我们有信心通过学习在beta阶段更好地安排任务,完成一个更加出色的网站。
- 作为pm,我把很多事情想得太过简单,问题到来的前夕才感到慌乱,这也是我个人的收获和教训。
-
批评建议
- 以下为团队成员对于课程的收获和建议:
- 作为项目的后端人员和分支管理人员,我学到了系统的git flow分支管理,温习了后端知识。但我觉得课程的收获并没有我想象中的大,并坚定了我对软件工程是必修的质疑。因为一定有人(包括我)在大三下学期因为各种原因,无法给校内课程足够的时间,大家都对以后有了规划,对哪一项工作对自己帮助最大有了自己的判断。但在一定程度上加重组内其他人的工作量。
- 学到了团队开发经验,这是我第一次参与一个多人团队来开发项目。熟悉了深恶痛绝的html和bootstrap前端知识,坚定了以后不从事前端开发的目标。熟练地在云服务器上使用uwgi和uginx部署网站。建议重新划为选修课。
- 总算是知道有些人会把你的客气当成勇气,一副居高临下傲慢无礼的样子。和这种人说多了,还是和团队相关的话,人家都会背地里用脏话骂你,挂在社交网站上供别人取乐;说少了呢,又不清楚要求,最后没完成任务还是自己的罪过。虽然我不能因此练就火眼金睛,一下看出这个人是不是不配和我工作,起码我知道了要为自己争取。我认为结组这种事不应该反对大家和熟悉的人一起,毕竟总有不熟悉的人一点也不友好,连起码的尊重都没有,没有办法展开工作的。另外我认为应该加强对每一组任务分配和时间限制的检查,并且要让每个组评估一下项目进行过程是否如计划那样,因为工作过程中很可能有资源浪费,导致部分工作效率低下,大家心情都不好。从零开始使用画图软件绘制页面(还因此和新媒体的小姐姐关系更好了),同样从零开始学习了一下css以及html语言,体会到了百度的精髓,被毫无缩进换行的css文件治好了部分畏难情绪,算是我在极限时间里的一个心理突破。我认为应该加强对每一组任务分配和时间限制的检查,并且要让每个组评估一下项目进行过程是否如计划那样,因为工作过程中很可能有资源浪费,导致部分工作效率低下,大家心情都不好。
- 从代码角度上说我学习了一些前端的知识,并且近乎于零基础实战前端。从课程角度说,了解到了软件开发的整体流程,这在以后的工作应该很有帮助。关于建议,一是希望课上教授内容更加丰富,二是希望例会不需要每天开,只要保持进度即可。
- 在aplha阶段,我学到了很多东西,一是编程的技术的提升,学习了爬虫,网站编写的相关内容;二是对于软件工程的理解加深,了解了团队分工,协作的相关内容,也深刻体会到了团队开发中开发人员之间可能存在的不一致。希望软件工程这门课能够越来越好。
- 作为pm,深深感到了这份工作的重要性,感觉和人打交道比和代码打交道难多了。关于课程建议,希望能够减少Scrum meeting的频率,毕竟大家大三了都有了自己的打算,很难每天都凑到一起开会,一定程度上形式大于内容了。
-
Beta阶段计划
- 登录注册验证,例如邮箱验证,验证码等等
- 后端对于post数据的合法性验证
- 页面的多机型多平台适配
- 其余功能的完善,例如教师页面,词云,回复评论,点赞点踩等
- 部分页面优化,例如搜索栏的人性化保留,很多信息提示的完整性,信息分段返回的实现等等
- 页面美化
- 项目结构的删减和重新组织
- 文档的编写
- 注释的完善