
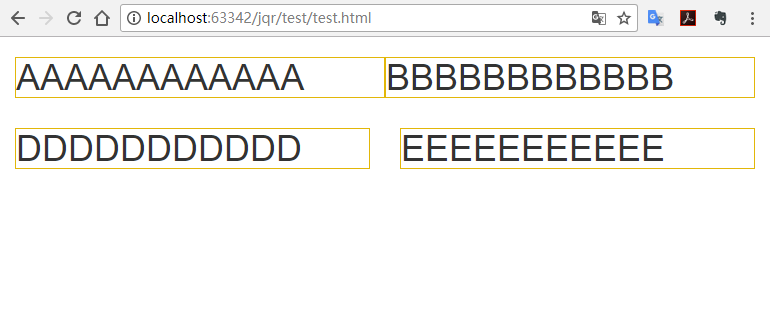
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap3 Grid no gutter</title> <!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.js"></script> <![endif]--> <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.js"></script> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.js"></script> <style> /*bootstrap无间距栅格*/ .row.no-gutter { margin-left: 0; margin-right: 0; } .row.no-gutter > [class*='col-'] { padding-right: 0; padding-left: 0; } .demo { border: 1px solid #e2b709; word-wrap: break-word; } </style> </head> <body> <div class="container-fluid"> <div class="row no-gutter clearfix"> <div class="col-sm-6"> <h1 class="demo">AAAAAAAAAAAA</h1> </div> <div class="col-sm-6"> <h1 class="demo">BBBBBBBBBBBB</h1> </div> </div> <div class="row clearfix"> <div class="col-sm-6"> <h1 class="demo">DDDDDDDDDDD</h1> </div> <div class="col-sm-6"> <h1 class="demo">EEEEEEEEEEE</h1> </div> </div> </div> </body> </html>