必读
本文为 docker-compose 方式,但自从 Visual Studio 2017 15.8 版本更新以后,通过VS添加的 Docker 支持默认就只有 Dockerfile 了,所以最新版本Docker相关的操作方式请参见这篇文章:https://www.cnblogs.com/stulzq/p/9201830.html
准备
我们需要在容器内使用docker-compose,所以我们需要先进容器安装docker-compose。
通过命令进入容器:
docker exec -it jenkins /bin/bash
docker-compsoe的安装请查看官方文档:https://docs.docker.com/compose/install/#install-compose
1.新建一个ASP.NET Core MVC应用程序:

需要勾选
Docker支持
2.将其上传到git:

3.建立Jenkins任务
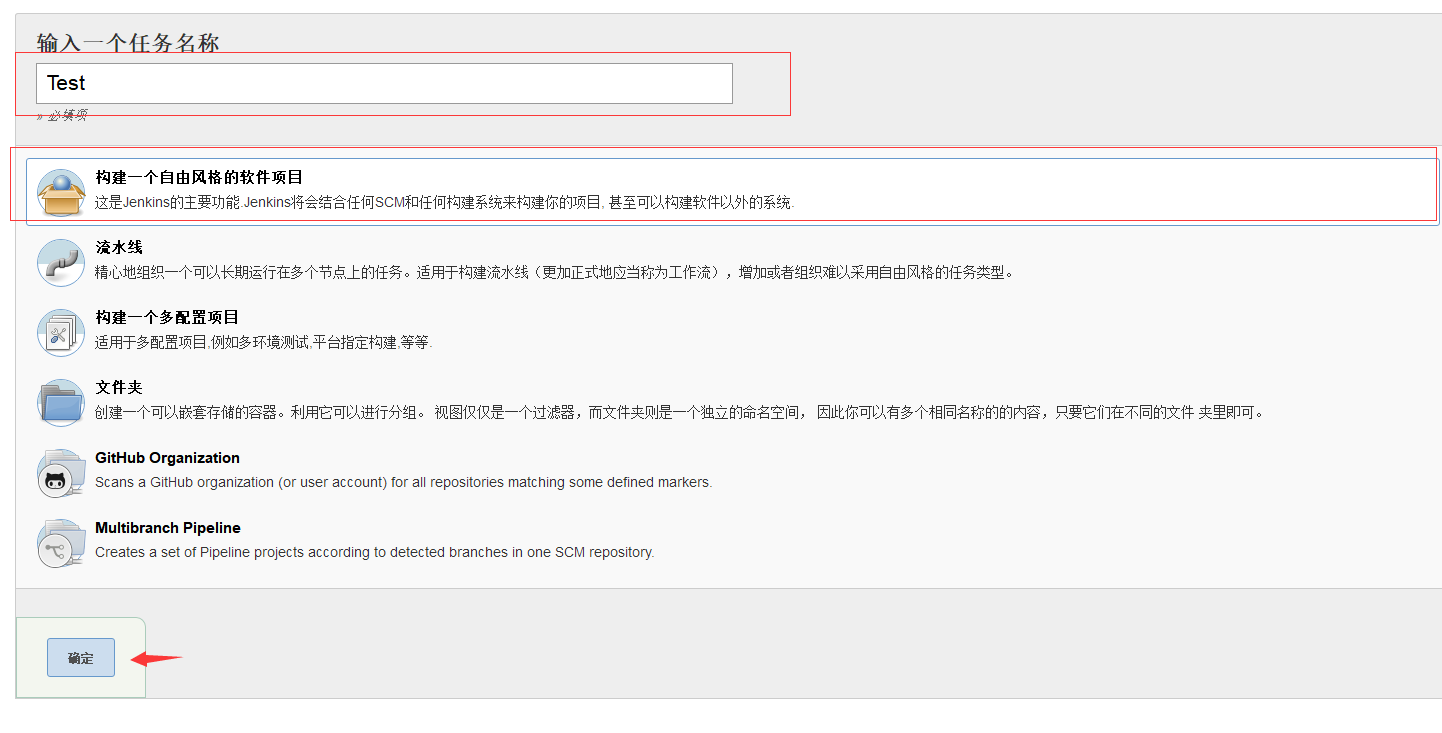
(1)选择“新建任务”,输入任务名称,选择“自由风格项目”,然后点击确定:

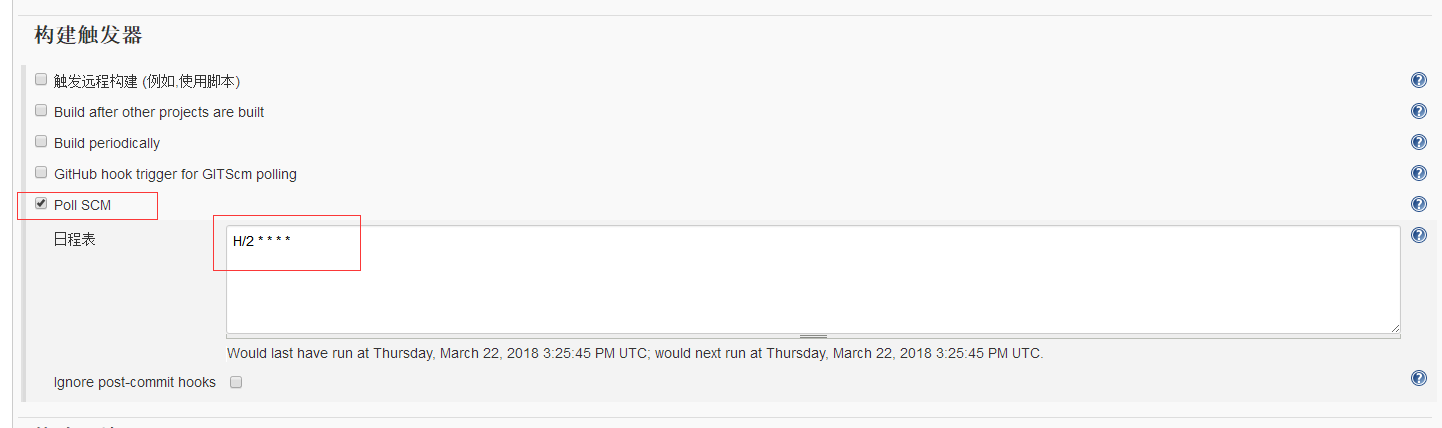
(2)选择“源代码管理”,填入我们的git地址

输入H/2 * * * *设置两分钟拉取一次
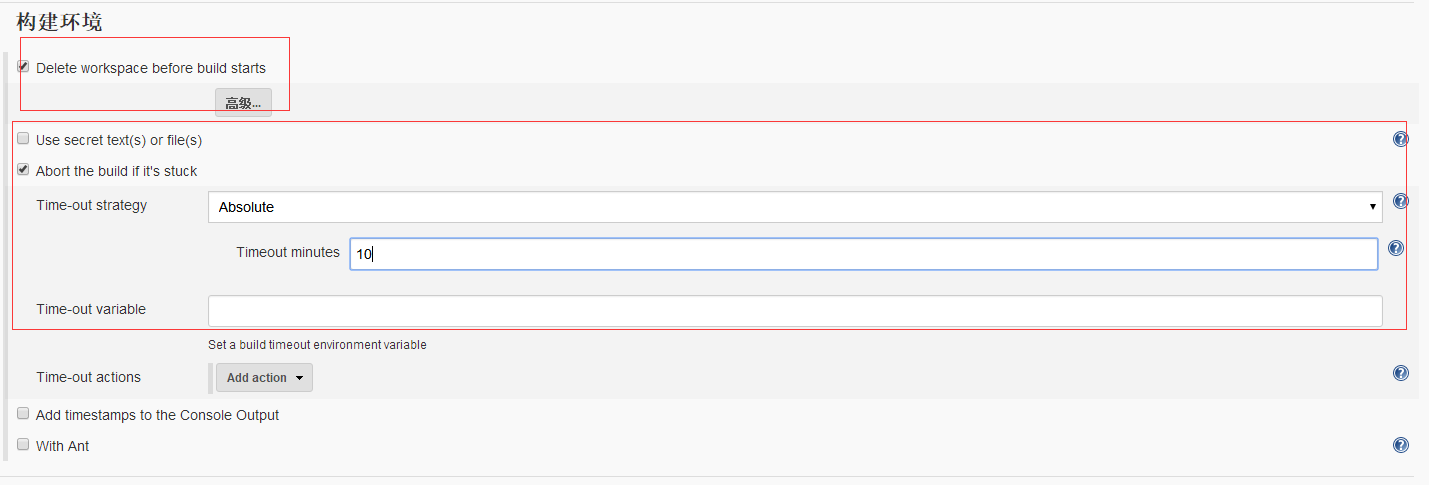
(3)构建环境
勾上 Delete workspace before build start 是设置构建前删除工作区
勾上 Abort the build if it's stuck 是设定构建的超时时间,如果构建使用的时间超过设定的时间,那么就认为这次的构建是失败的。笔者这里超时设置的是10分钟

(4)增加一个Execute Shell 脚本,并填写以下脚本内容
#!/bin/bash
# 获取短版本号
GITHASH=`git rev-parse --short HEAD`
echo ---------------Remove-Orphans------------------
docker-compose -f ./docker-compose.yml -f ./docker-compose.override.yml -p webapplication6 down --rmi local --remove-orphans
echo ------------------Config-----------------------
docker-compose -f ./docker-compose.ci.build.yml -p webapplication6 config
echo ------------------Build------------------------
docker-compose -f ./docker-compose.ci.build.yml -p webapplication6 up --build
echo ---------------Publishing...------------------
docker-compose -f "./docker-compose.yml" -f "./docker-compose.override.yml" -p webapplication6 up -d --build
echo ---------------Clear-Images...------------------
clearImagesList=$(docker images -f "dangling=true" -q)
if [ ! -n "$clearImagesList" ]; then
echo "No need to clean up images."
else
docker rmi $(docker images -f "dangling=true" -q)
echo "clear success."
fi
echo ---------------Clear-Containers...------------------
docker rm webapplication6_ci-build_1
2018.4.24 加入镜像和容器清理命令,所以上面的脚本和下图不一样,以上面的shell脚本为准

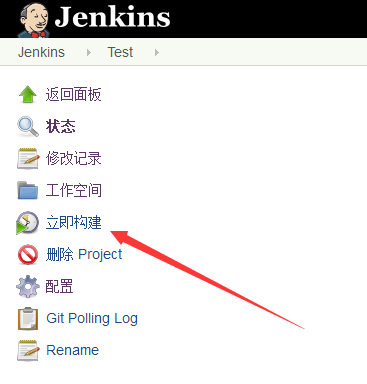
应用保存,回到项目界面上。点击立即构建进行部署工作

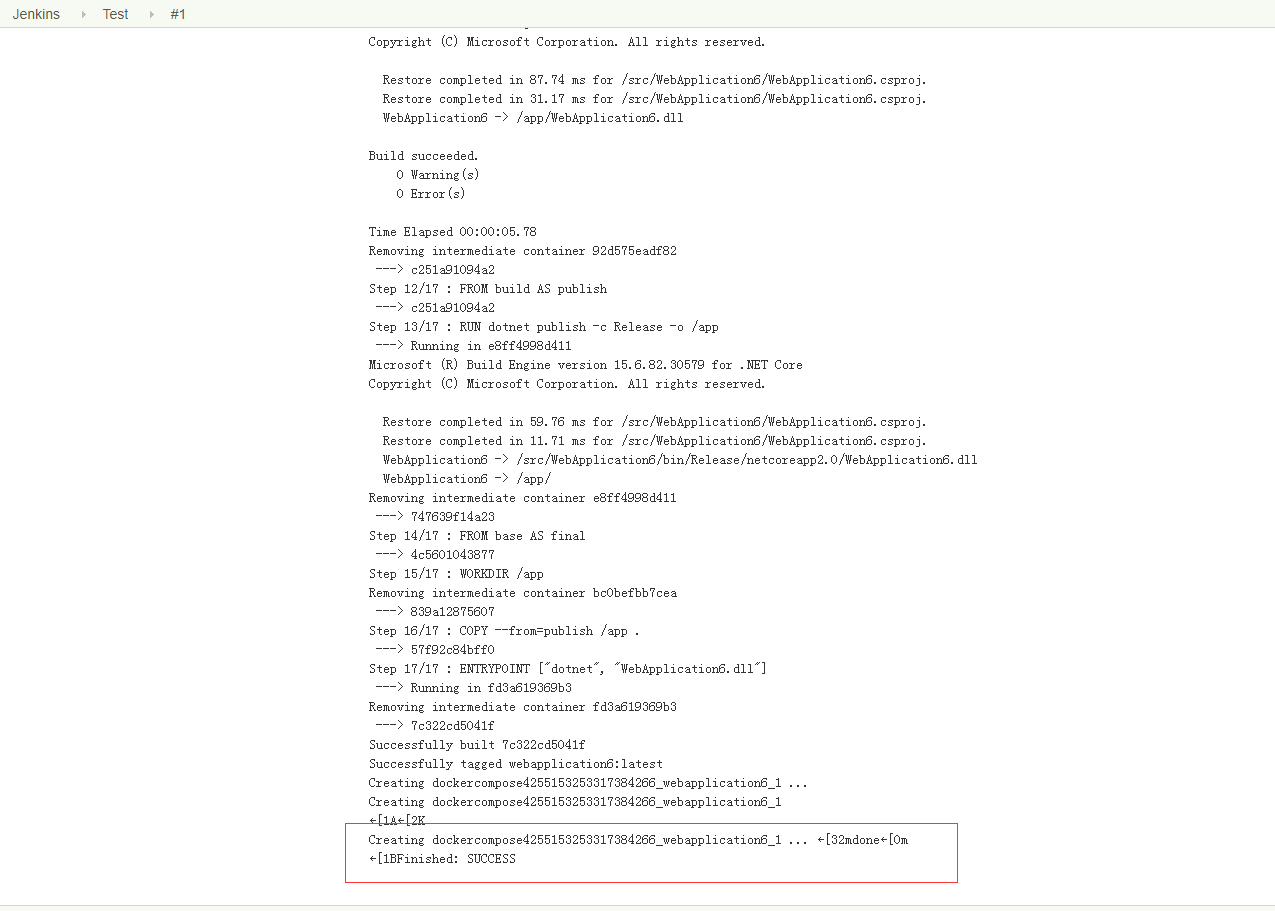
我们可以查看控制台输出:

待构建成功以后访问url(你的ip:端口)试试效果。
不知道端口的可以通过命令
docker ps查看

参考文章:
http://www.cnblogs.com/LongJiangXie/p/7517909.html
https://www.cnblogs.com/myzony/p/8434121.html