这里安装的Jexus不是独立版本,所以需要先安装Mono,Mono只是为了支持Jexus非独立版本的运行,和.net core 没有关系,使用jexus“独立版”,避免安装mono的麻烦。官方网站:https://www.jexus.org/
系统版本:Cenos7,Mono版本:5.0.1 Stable (5.0.1.1)
一.添加Mono仓库到系统
以root身份执行下面的命令:
yum install yum-utils rpm --import "http://keyserver.ubuntu.com/pks/lookup?op=get&search=0x3FA7E0328081BFF6A14DA29AA6A19B38D3D831EF" yum-config-manager --add-repo http://download.mono-project.com/repo/centos7/
二.安装Mono
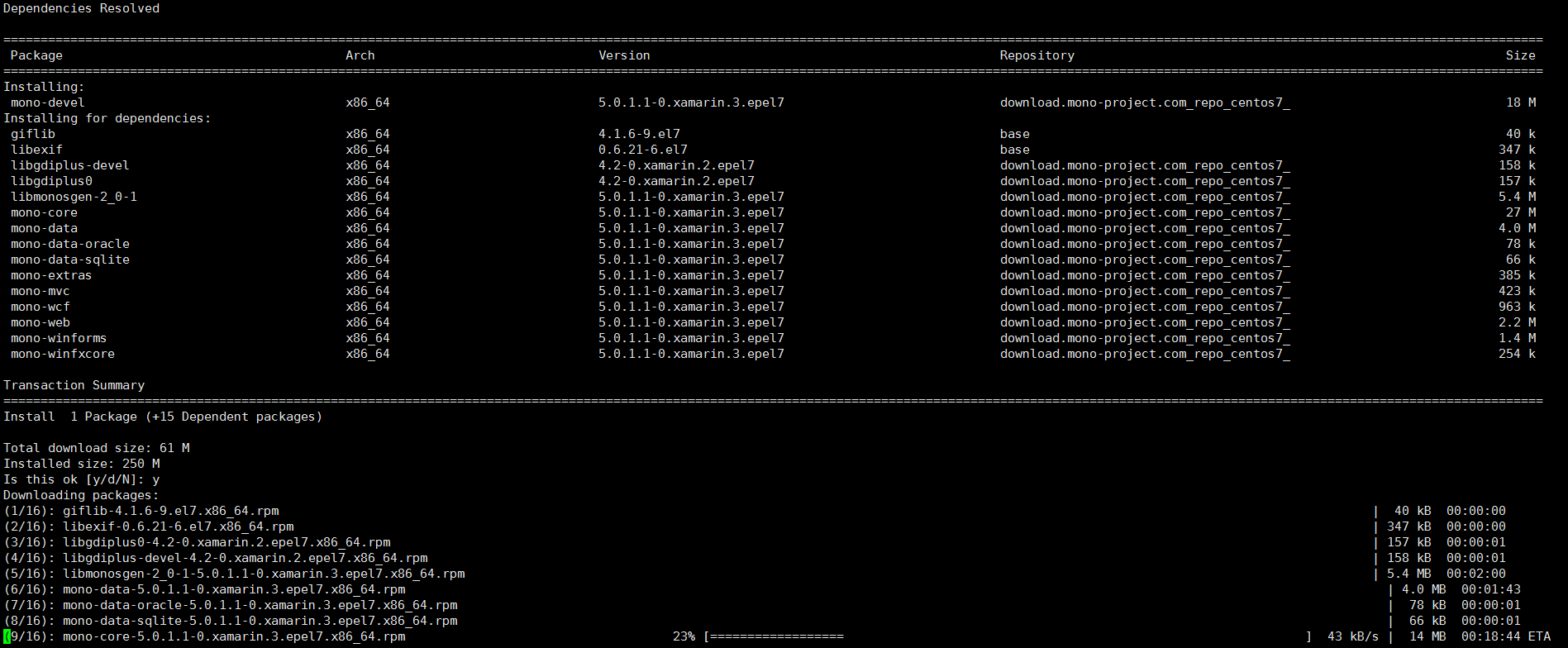
yum install mono-devel
等待漫长的安装过程...

安装成功:

三.测试Mono环境
1.新建一个文件名为hello.cs,内容如下:
using System;
public class HelloWorld
{
static public void Main ()
{
Console.WriteLine ("Hello Mono World");
}
}
2.执行命令编译
mcs hello.cs
编译成功会出现 hello.exe

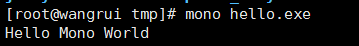
3.执行命令运行hello.exe
运行成功会输出一句经典的“Hello Mono Word”!
.png)

如若成功输出,那么mono环境便安装成功
四.安装Jexus5.8.2
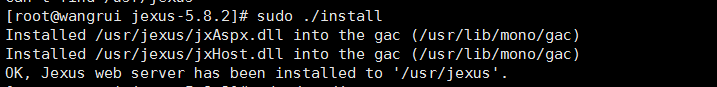
1.执行下面的命令安装jexus
cd /tmp wget linuxdot.net/down/jexus-5.8.2.tar.gz tar -zxvf jexus-5.8.2.tar.gz cd jexus-5.8.2
安装成功会有如下提示!

五.检查Jexus是否正常工作
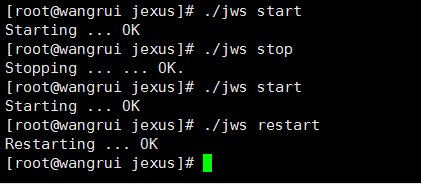
启动 /usr/jexus/jws start
停止 /usr/jexus/jws stop
重启 /usr/jexus/jws restart

六.创建站点
首先得建“网站配置文件”,在/usr/jexus/siteconf中的每一个文件都是一个网站的配置文件,每一个配置文件就代表一个网站。
安装jexus后,在/usr/jexus/siteocnf中,就已经有一个默认的网站配置文件,文件名叫“default”。
你可以修改这个配置文件,也可以将这个配置文件复制并修改为一个新站。
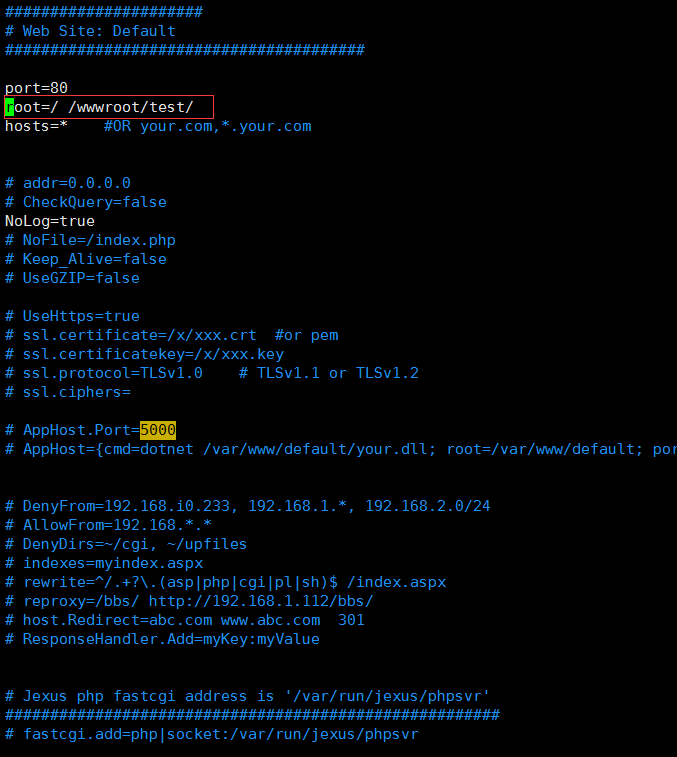
配置文件中,有关键的三项是必填项:
port:端口号定义
root:虚拟根路径和物理根路径的定义
hosts:域名定义
端口号(port)是一个整数,一般是80,也可以是65535以下的其它整数,但这个端口号必须没有其它服务程序占用。
根路径(root)由两部分组成,中间用空格分开。空格前表示这个网站访问时的虚拟根路径(一般都是“/”),空格后是存放这个网站内容的文件夹的物理路径(比如“/var/www/default”)。
域名(hosts),填写访问这个网站的域名,如果有多个域名,域名间就英文逗号分开,同时还可以用“泛域名”,比如“*.mysite.com”。
网站名:jexus把网站配置文件的名称,作为网站名。
** 强调,网站配置文件名,不能有空格,第一个字符不能是“~”。
执行以下命令,创建网站目录:
mkdir /wwwroot/test cd /wwwroot/test
上传网站文件到 test 目录,然后修改jexus站点配置,这里使用默认配置 default
cd /usr/jexus/siteconf vim defalut
修改配置如下图:

修改完成,保存退出!
执行命令重启jexus:
/usr/jexus/jws restart
然后输入ip即可正常访问,这里我传的是一个简单的html网页

七.设置jexus自动启动
1.新建 jexus.service
cd /lib/systemd/system vim jexus.service
向文件 jexus.service 粘贴下面的内容并保存:
[Unit] Description=jexus After=network.target [Service] Type=forking ExecStart=/usr/jexus/jws start ExecReload=/usr/jexus/jws restart ExecStop=/usr/jexus/jws stop PrivateTmp=true [Install] WantedBy=multi-user.target
执行命令,加入服务:
systemctl enable jexus.service
启动服务:
systemctl start jexus.service
查看服务状态:
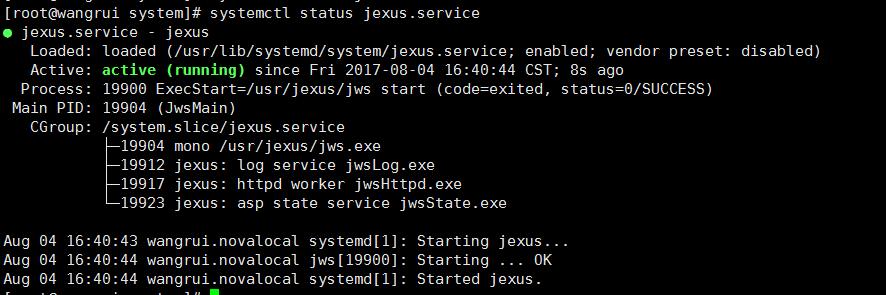
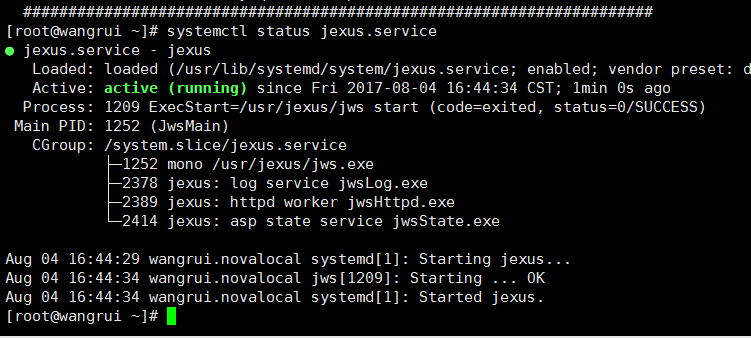
systemctl status jexus.service

重启测试:
reboot
等待重启完成,执行命令查看服务状态,若启动则为设置成功!

至此,Jexus的安装和配置全部结束了,还是很简单的,下面为大家带来使用Jexus运行Asp.net core程序。
八.安装.net core
这里使用的是centos版本的,其他版本请查看:https://www.microsoft.com/net/download/linux
1.执行命令安装
sudo yum install libunwind libicu curl -sSL -o dotnet.tar.gz https://go.microsoft.com/fwlink/?linkid=848821 sudo mkdir -p /opt/dotnet && sudo tar zxf dotnet.tar.gz -C /opt/dotnet sudo ln -s /opt/dotnet/dotnet /usr/local/bin
2.验证安装
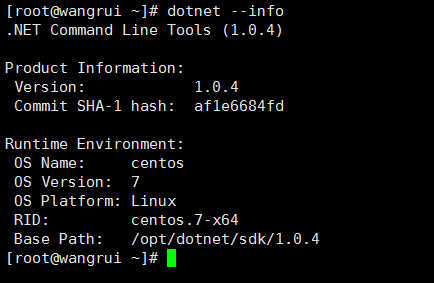
(1)输入命令 dotnet --info 可以查看信息

(2)创建一个hello word程序来验证
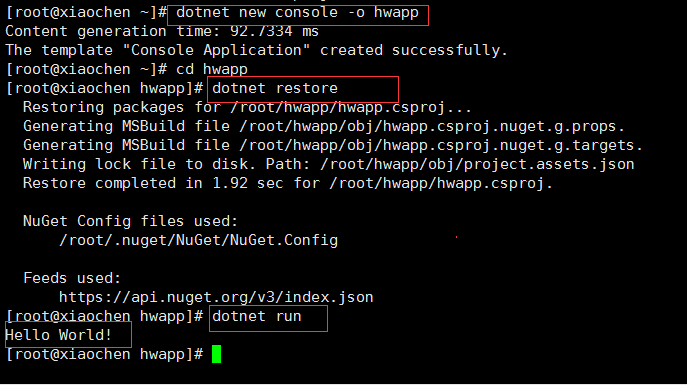
dotnet new console -o hwapp cd hwapp dotnet restore dotnet run

如果输出 Hello Word!即代表.net core 安装成功!
上图我使用的是另一台机子截的图,不知道为啥 前面使用的机子无法使用dotnet new命令创建项目,提示无法找到模版,运行net core程序倒是没问题。
九.部署asp.net core程序
1.使用命令发布asp.net core程序
dotnet publish
2.使用ftp等工具上传至服务器
这里我放在/wwwroot/student
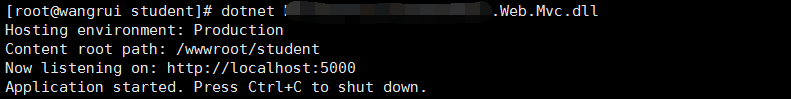
3.执行dotnet命令运行程序,.确保程序可以正确运行

3.配置Jexus
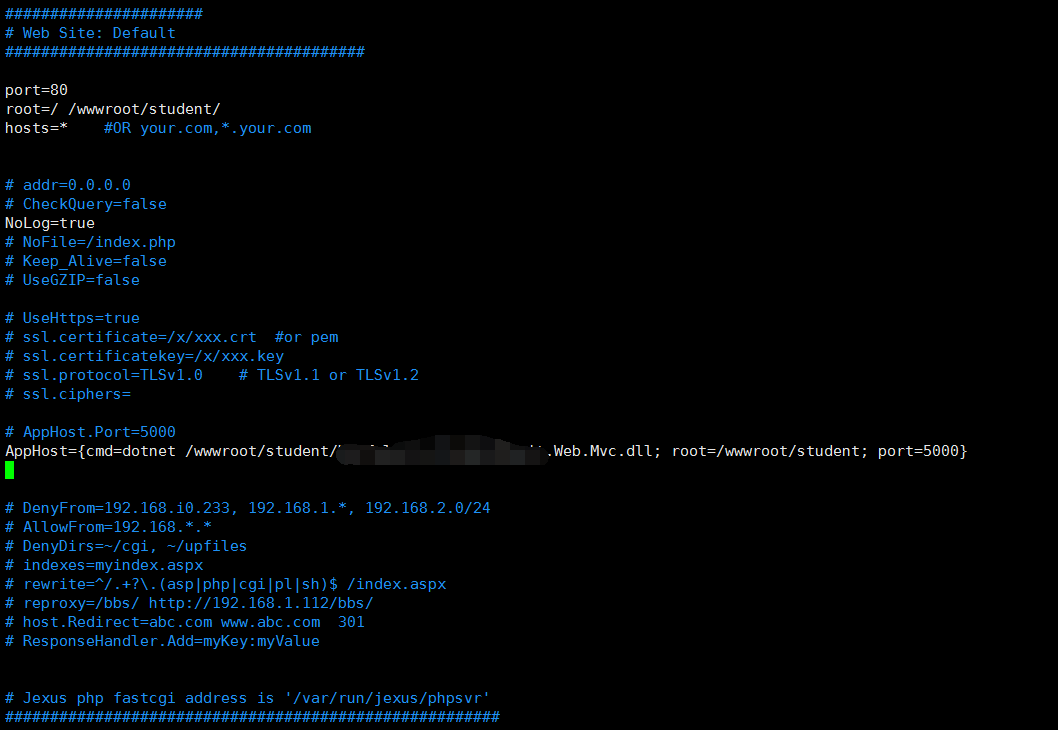
cd /usr/jexus/siteconf vim default
配置如下图:

主要是: AppHost={cmd=dotnet /wwwroot/student/xxxxx.dll; root=/wwwroot/student; port=5000}
AppHost的配置格式是:
AppHost={CmdLine=应用程序命令行; AppRoot=应用程序工作目录; Port=应用程序HTTP侦听端口},其中:
“CmdLine”表示启动应用程序的命令行,如:dotnet /var/www/site1/app.dll;
“AppRoot”表示应用程序工作目录,如:/var/www/site1;
“Port”表示这个HTTP应用程序所使用的侦听端口,如:5000(Asp.Core默认端口是5000)。
例如,假设Asp.Net Core应用程序存放的路径在“/var/www/mysite”,其启动程序存放在该文件夹中,名称是“webapp”,程序启动后的侦听端口是5000,那么,AppHost配置应为:
AppHost={CmdLine=/var/www/mysite/webapp;AppRoot=/var/www/mysite; port=5000 }
4.启动jexus服务,并查看网站
systemctl start jexus.service
这里演示使用的是ABP框架的asp.net zero项目

十.使用Jexus运行asp.net core的好处
1,配置简便:在Jexus上,Asp.net core只是Jexus上的一个“站点”,因此,只需在Jexus上配置这个站点就行,无需其它配置;
2,操作统一:Jexus停止这个站点就自动停止asp.net core应用,同样地,启动这个站点就自动启动对应的core应用程序,无需多头操作;
3,高性能:Jexus本身是一款与nginx性能相当的高性能Web服务器,而Jexus与Asp.net core之间,是TCP转发,不是反向代理之类的HTTP转发,没有Http协议解析和重组的性能消耗,因此,Jexus能更好的呈现Asp.net Core的高性能优势;
4,端口自适应:在Jexus上,asp.net core不需要设置任何端口号,从而有效避免了多个asp.net core应用程序很可能出现的端口冲突这个让运维人员头疼的难题;
5,高度可靠性:如果core应用程序意外崩溃,Jexus会立即把它拉起来,从而做到7*24不间断运行;
6,支持WebSocket:因为是TCP转发,所以,对应用层协议没有限制。
7,AppHost的port值设为0,得到端口自适应的优势。
mono安装过于麻烦,且等待时间长,使用jexus“独立版”,避免安装mono的麻烦。官方网站:https://www.jexus.org/
相关文章:
写完了~最后感谢jexus的作者 宇内流云 写出这么好用的服务器。