前面的几篇博客,我们已经把Fabric环境搭建好了,也可以使用Go开发ChainCode了,那么我们在ChainCode开发完毕后,可以通过CLI来测试ChainCode的正确性,ChainCode开发后,接下来就是关于Application的编写了。
Application分为2部分,一部分是关于后来业务逻辑的,也就是Web API,一般是通过RESTful的形式提供,另外一部分就是UI,当然大多数情况下都是GUI,也就是网站前端,Windows程序,APP之类的。关于前端,我由于没啥艺术细胞,做出来的界面很丑,所以也就扬长避短,很少做前端开发,专注于后台业务逻辑的实现。
一 简介
在Web API的开发中,业内最知名的工具就是Swagger了,这简直就是一件神器啊!我之前在C#开发的时候就使用ABP框架,用到了Swagger,在试着使用Go的Web开发框架Beego的时候也看到了Swagger,现在使用Node开发,想不到又用到Swagger,只能说明Swagger的跨平台跨语言的能力太强了。Swagger可以帮助我们把API文档化,方便进行测试。
Swagger的开发方式有2种:
- 使用Web开发框架中迁移过来的Swagger库,也就是先代码,后生成API文档的模式。比如ABP框架中就是,我们只需要在ApiController中定义好接口和注释好,其框架就可以帮我们生成Swagger界面。
- 使用Swagger的yaml文件定义API接口,定义好后,再使用Swagger官方提供的CodeGen生成对应语言的代码。
第一种开发方式要看你使用的Web框架的支持情况,接下来我们要讲的就是第二种开发方式。
二 编写Swagger YAML
官方已经给我提供一个宠物商店的示例,并提供了强大的语法检查和预览功能,那就是Swagger Editor,我们直接访问http://editor.swagger.io/ 就可以看到。如果由于某些神秘的力量,造成访问特别缓慢或者无法访问,我们也可以下载Swagger Editor的Image到本地来运行。
直接在安装了Docker的环境中运行如下命令:
docker pull swaggerapi/swagger-editor docker run -p 80:8080 swaggerapi/swagger-editor
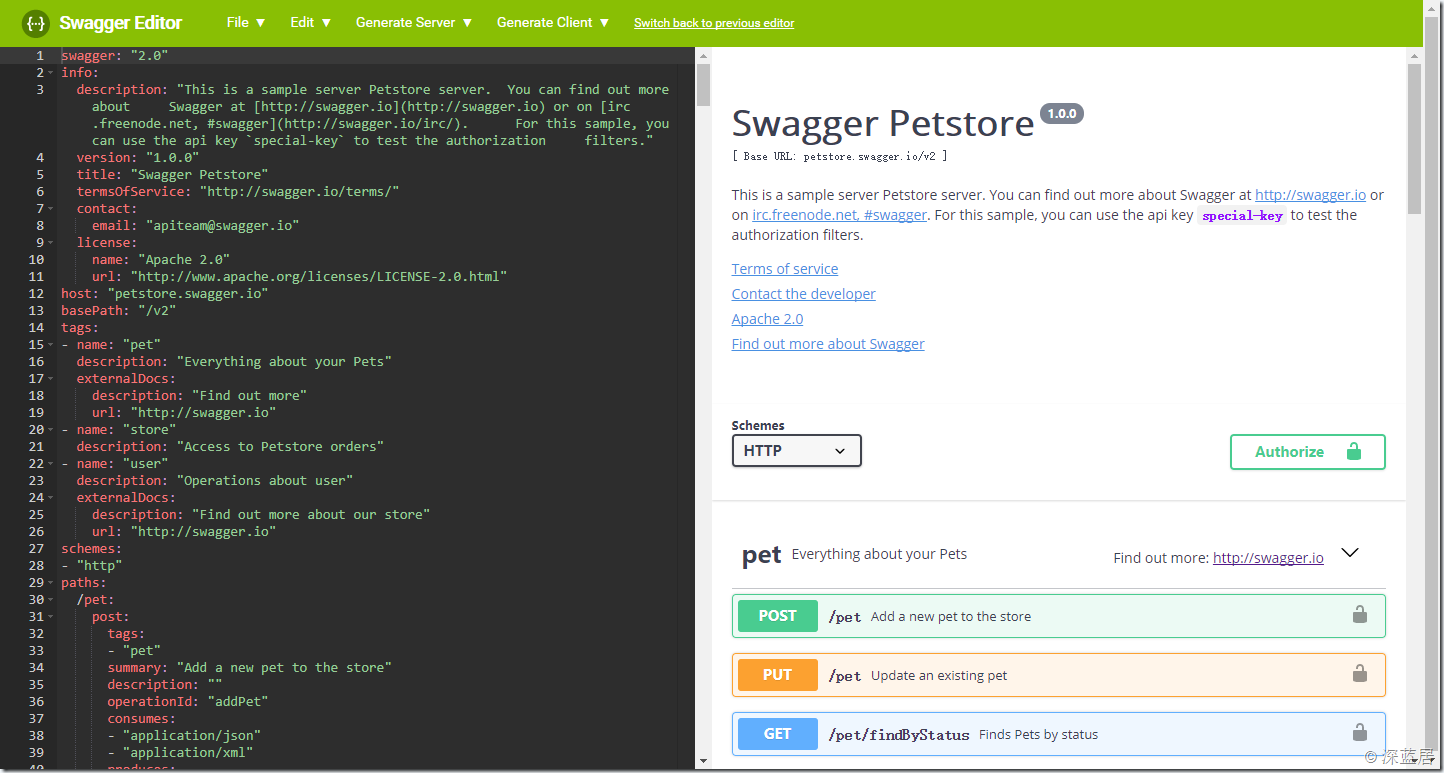
然后就可以访问http://{Your_Server_IP}。不管是在线的Editor或者是本地部署的Docker,我们最终看到是这样一个界面:
左边窗口就是我们要编辑的YAML文件的内容,右边窗口就是预览的API文档的效果。
关于YAML文件,其实可读性还是很强的,大部分都不需要解释就知道是什么意思,下面我来着重介绍以下几个比较重要的元素:
1. host&basePath
host是指定了我们的API服务器的地址,也就是我们部署了Web API时,是部署在哪个Server上。如果我们是本地开发,而且使用了自定义端口,比如8080,那么需要改成localhost:8080。
basePath是指定API的虚拟目录,比如我们有个获得所有用户列表的API是:GET /User,如果我们设定了basePath是“/api”,那么我们要访问的路径应该是:
GET http://localhost:8080/api/User
当然,如果我们要更规范,比如把API版本也放进去,那么我们可以设置basePath为”/api/v1”,于是我们的访问路径就是:
GET http://localhost:8080/api/v1/User
这个basePath参数涉及到服务器端api路由的生成,而host涉及到各个API测试时候的调用地址。
2. tags
Tags是用于我们对大量的API进行分区用的,说简单点就是为了大量的API能够更好看,更容易查找。我们可以为tag添加注释,使得API文档更容易读懂。
Tags不涉及到后台的改变,每一个具体的API都可以指定属于哪个(或者哪几个tag),然后在Swagger显示的时候,会将这些API归到所属的Tag下面去。
【注意:YAML文件格式严格要求缩进,就像Python一样,所以如果我们在添加元素的时候一定要注意缩进是否正确。】
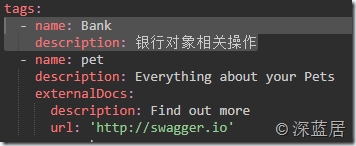
比如我们新建一个Tag叫Bank,然后增加一点对这个Tag的描述,接下来我们再到/pet post下面,可以把tags增加一行,写为银行,然后就可以看到右边的预览窗口更新了,显示了银行这个Tag相关的API:
如果没有刷新,我们可以点击上面菜单的Edit->Convert to YAML可以看到效果。
3. paths
这是最主要的配置元素。主要的API配置都在这个环节。下面一级一级的讲解。
第一级是URL,以/开头,URL中可以指定参数。比如我们要获得某个bankId对应的银行信息,那么URL就是
/bank/{bankId}
第二级是HTTP方法,我们在WebAPI中主要用到的方法有:查询get,创建post,修改put和删除delete。因为我们是要查询某个银行ID对应的银行信息,所以我们在这一级输入get
第三级有多个元素,分别是:
tags,说明这个API是属于哪个Tag的。
summary,对该接口的简单描述,一句话即可。
description,顾名思义,是接口的介绍,可以写的详细一点。
operationId,这是对应的后台的方法名,Swagger的路由就可以根据URL和这里的operationId找到对应的Action方法。
consumes,是客户端往服务器传的时候,支持什么类型,一般我们只需要保留json即可,可以把xml删除。如果是get方法,不需要该元素。
produces,就是服务器在返回给客户端数据的时候,是什么样式的数据,我们仍然保留json即可。
parameters就是具体的参数,这里的设置比较复杂,包括指定参数是在URL中还是在Body中,传入的参数是什么类型的,是否必须有该参数,对该参数的描述等。如果参数是一个对象,那么需要添加对该对象类型的引用,而对象的定义在后面definitions节点中。
responses是服务器返回的HTTP Code有哪些。每一种状态码表示什么意思。
security是指定该接口的安全检查方式,如果没有设置,那么就是匿名访问。其引用的是securityDefinitions中的定义。
x-swagger-router-controller,这是一个扩展元素,用来指定该URL对应的后台的Controller名。
结合上面介绍的,我们自定义一个根据ID获取Bank对象的YAML内容如下:
/bank/{bankId} : get: tags: - Bank summary: 根据银行ID获得银行基本信息 description: 详细描述 operationId: getBankById produces: - application/json parameters: - name: bankId in: path description: 银行对象的主键ID required: true type: integer format: int64 responses: '200': description: 找到银行 schema: $ref: '#/definitions/Bank' '400': description: 无效的ID '404': description: ID对应的银行未找到
4. securityDefinitions
这是安全定义模块,在这里可以定义我们WebAPI的安全认证方式,比如:
- Basic Authentication
- API Keys
- Bearer Authentication
- OAuth 2.0
- OpenID Connect Discovery
- Cookie Authentication
这里面这么多种认证方式,很多我也没用过,了解不深,我主要用的是Bearer和OAuth 2.0,具体设置大家可以参考文档:
https://swagger.io/docs/specification/authentication/
5. definitions
这里是定义我们在API中会涉及到哪些JSON对象的地方。也就是说我们在API中要POST上去的JSON或者通过GET由服务器返回的JSON,其对象都在这里定义,上面的步骤直接引用这里的定义即可。
比如我们上面需要引用到Bank对象,那么我们在这里定义如下:
Bank: type: object properties: id: type: integer format: int32 name: type: string
如果是对象嵌套引用了其他对象,也可以通过$ref的方式引用过去,我们可以参考官方示例中的Pet对象,就引用了Category。
以上各个元素我只是简单的讲解,对于各种深入的用法,大家可以参考官方文档:https://swagger.io/docs/
三 生成后台代码
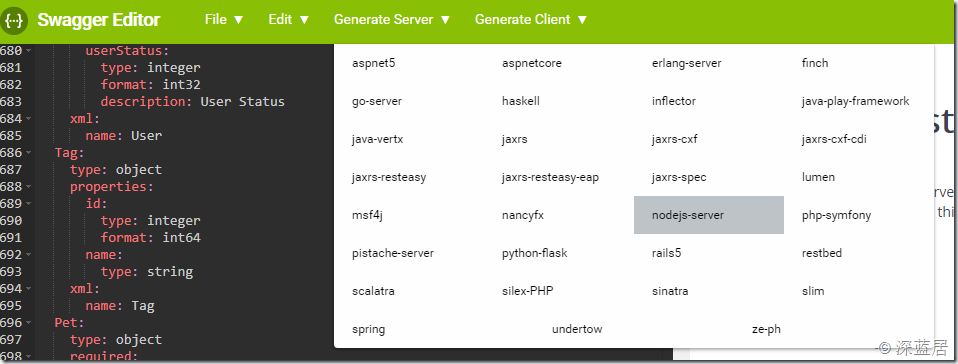
只要我们预览右边的代码没有报任何错误,那么我们就可以生成对于的后台代码了。这里因为Fabric SDK是Node的,所以我们的Web API也是使用Node来开发。我们点击Generate Server菜单下的nodejs-server选项:
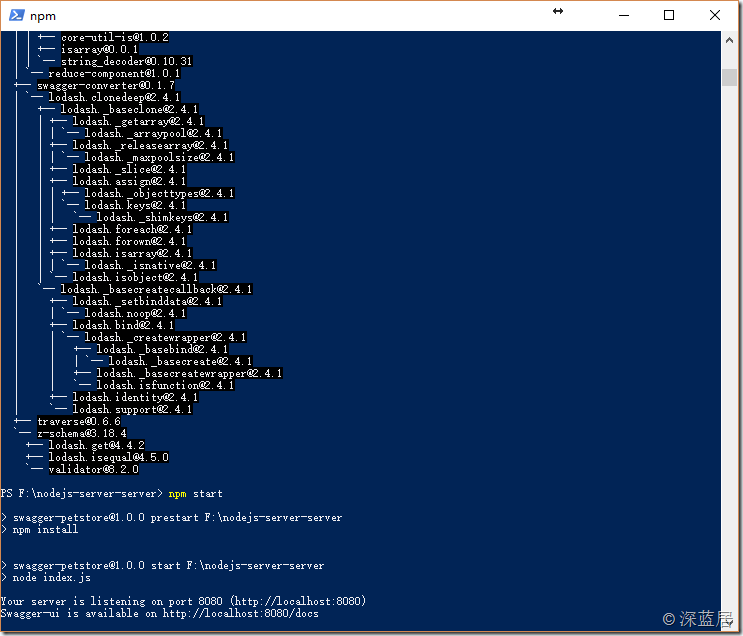
系统会下载一个压缩包,该压缩包解压后就是我们的Web API Node项目。在安装了Node的机器上,我们使用以下命令,安装项目所依赖的包:
npm install --registry=https://registry.npm.taobao.org
安装完毕后,运行以下命令:
npm start
我们可以看到网站地址是:http://localhost:8080/docs
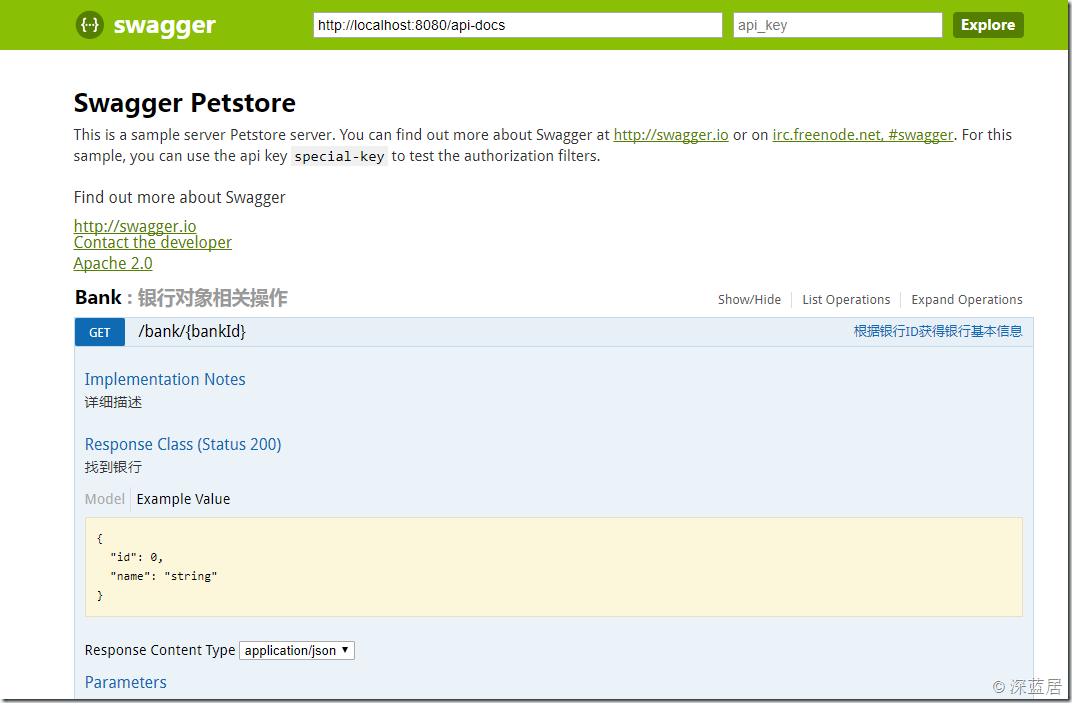
打开浏览器,访问这个网站,就可以看到Swagger生成的UI,并看到我们自定义的获取银行对象的方法。
下面,我们来试一试传入参数1,并调用该API,可以看到这样的结果:
这里返回的是Swagger给我们Mock的一个假结果,如果我们要返回真实的结果,那么需要在Controllers文件夹中找到BankService.js,看到如下的内容:
'use strict'; exports.getBankById = function(args, res, next) { /** * 根据银行ID获得银行基本信息 * 详细描述 * * bankId Integer 银行对象的主键ID * returns Bank **/ var examples = {}; examples['application/json'] = { "name" : "aeiou", "id" : 0 }; if (Object.keys(examples).length > 0) { res.setHeader('Content-Type', 'application/json'); res.end(JSON.stringify(examples[Object.keys(examples)[0]] || {}, null, 2)); } else { res.end(); } }
将Mock代码部分删除,将我们真实的业务逻辑写进去即可完成我们的WebAPI的开发工作。
四 总结
Swagger真的不愧是Web API开发的神器,太好用了。另外官方还有SwaggerHub,支持多人协作编写YAML文档,不过是收费的。我们在项目中其实可以通过Git来管理yaml文件,因为该文件存在于WebAPI项目的api文件夹中,所以其实大家可以共同编辑,然后使用Git来合并冲突。另外Swagger还有Client,看了一些支持各种语言,各种框架,各种APP开发,真是太强大了,我由于不开发GUI,所以没怎么接触,需要你去研究了。