1.web简陋版玩具
首先,复制上一节课的内容,将其中的语音文件删除掉,
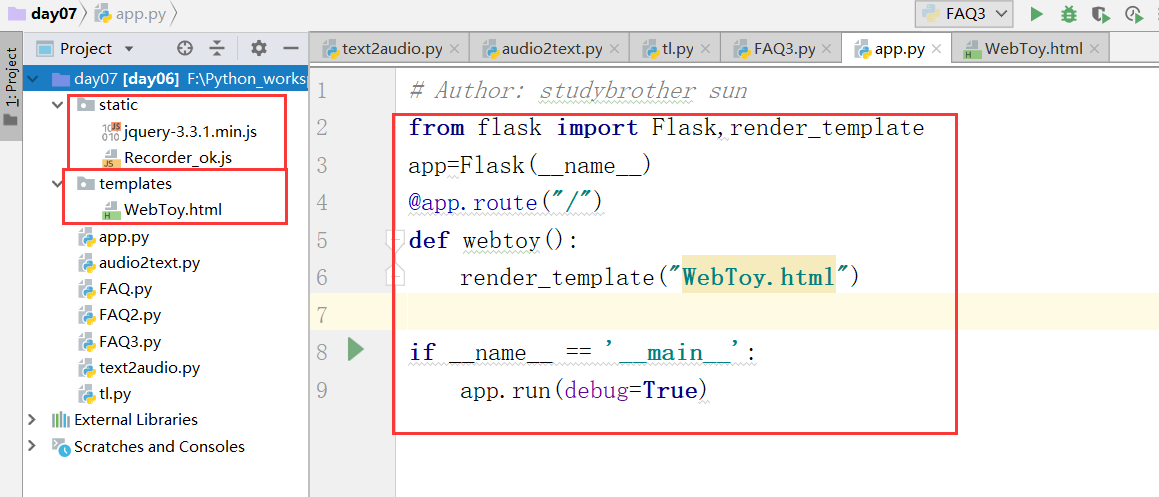
放入三个文件,然后,我们需要在app写入下面的内容

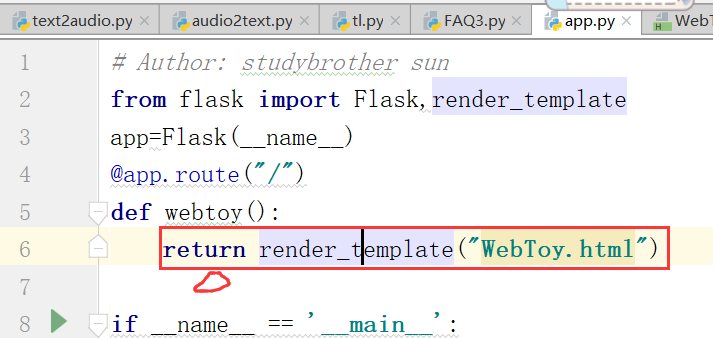
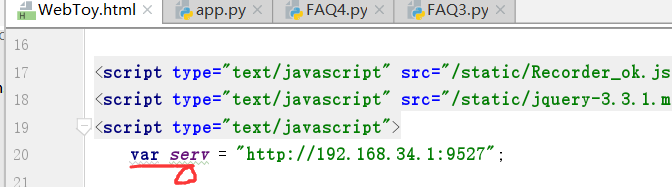
下图是需要修改的地方:

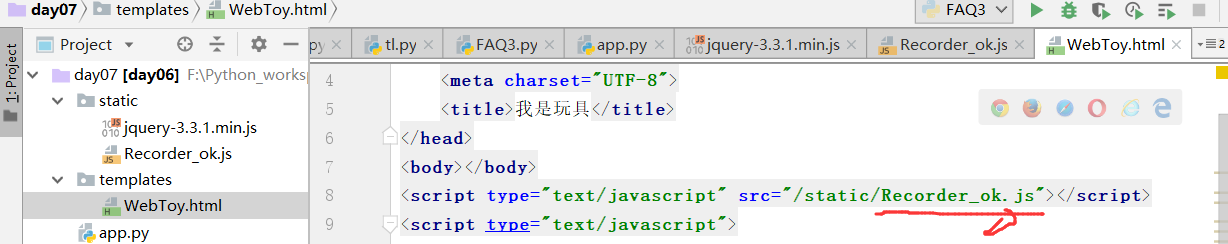
Recorder_ok.js是一个web录音的工具

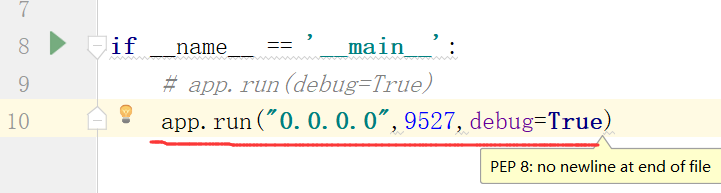
后边,我们会学到0.0.0.0和127.0.0.1之间的区别是什么.

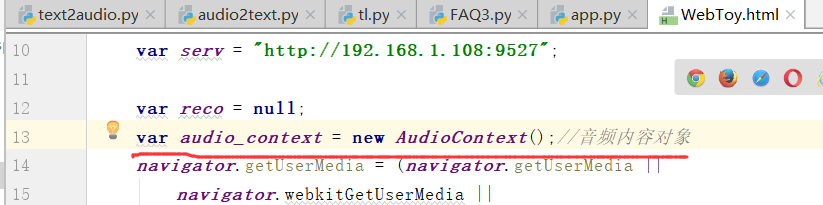
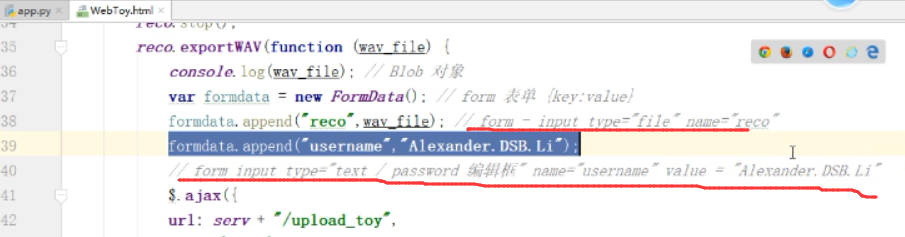
网页输入内容信息的位置.打开扬声器和麦克风.

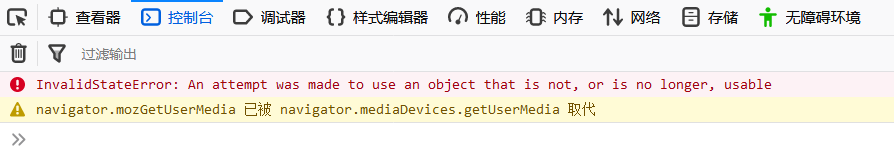
根据不同浏览器处理.这个我们采用"火狐浏览器进行处理"
苹果适合懒人,让操作系统掌管所有的权限.不需要考虑权限问题,(懒人专属)

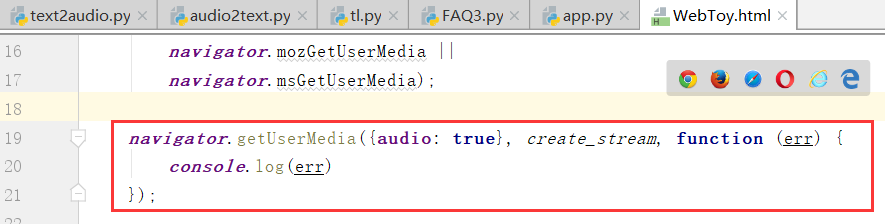
上图中展示的是异步代码,什么是异步代码?遇到阻塞之后,其他代码继续走,这个代码再单独执行着.
执行完成之后,执行回调函数,onmessage,onopen,onclose都是回调函数的作用.
当打开之后,执行onopen
当来到消息之后,执行onmessage
当断开之后,执行onclose,没有交给重新连接的方式,当我们进入项目的时候,会学习这个.

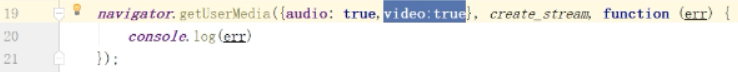
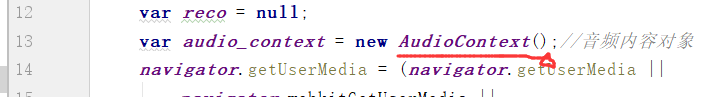
audio可以开启麦克风,video可以开启摄像头.
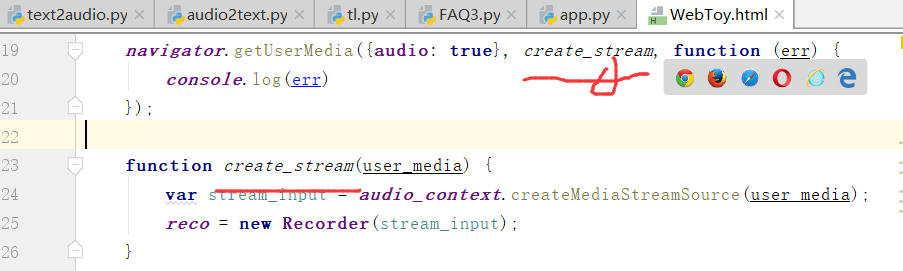
create_stream是创建成功后的回调函数,function(err)指的是创建失败之后的回调函数.
create_stream需要一个东西接收这个函数.执行回调函数一定会有东西想里边放的.
只要是回调函数就一定会有接收值的,只是参数的多少的问题,1到多会传递到user_media形参的位置

audio指的是 麦克风和扬声器

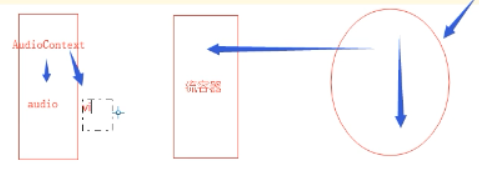
上图的位置是存放麦克风和扬声器等东西.

上图所示的位置指的是媒体的存储空间,也就是一个流容器.存放的是媒体流
什么样的容器就该盛什么样的东西
声音,视频存储的位置都是媒体流,也就相当于是一个瓢.//又称为媒体流容器
里边的参数user_media指的就是从当前的水中取出的一瓢水.
audio_context user_media 录音
用户录音==>录完的音放在流媒体里边user_media==>取出一瓢在user_media(流容器createMediaStreamSource)



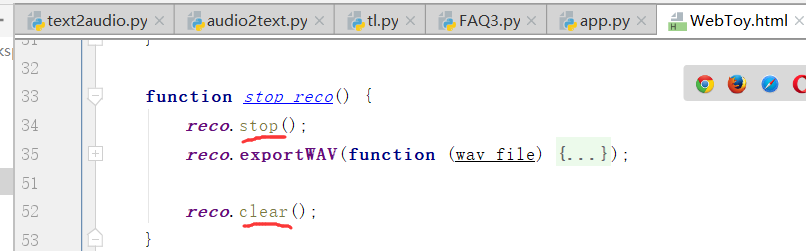
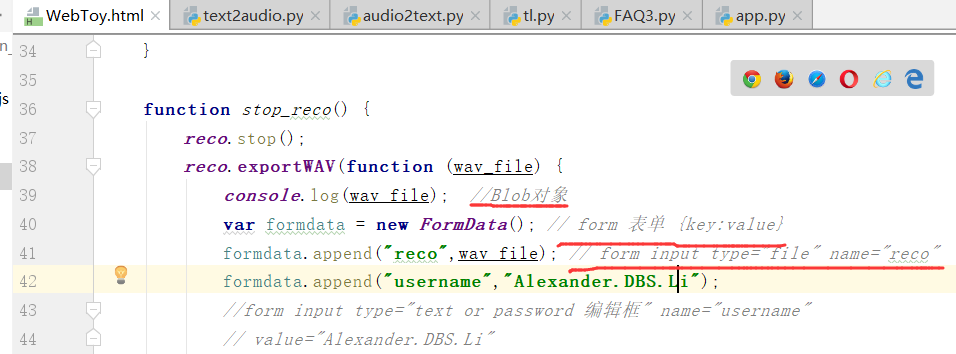
上图显示的方式,是先停止再清空,上图的WAV指的是输出的音频格式.
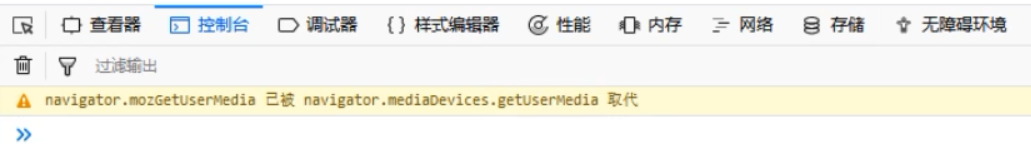
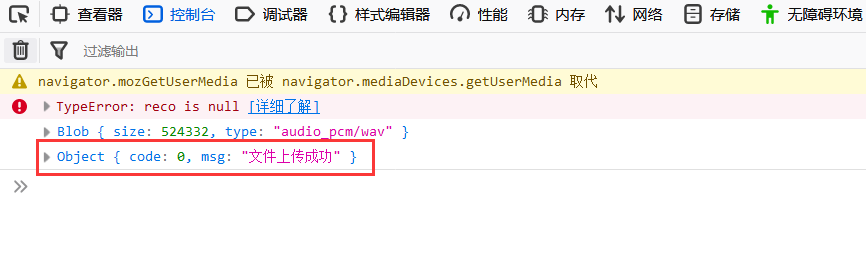
上边报错的原因是:webtoy函数里边缺少一个return,记住一定要细心.


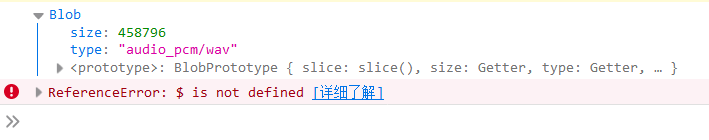
Blob指的是二进制的流对象.
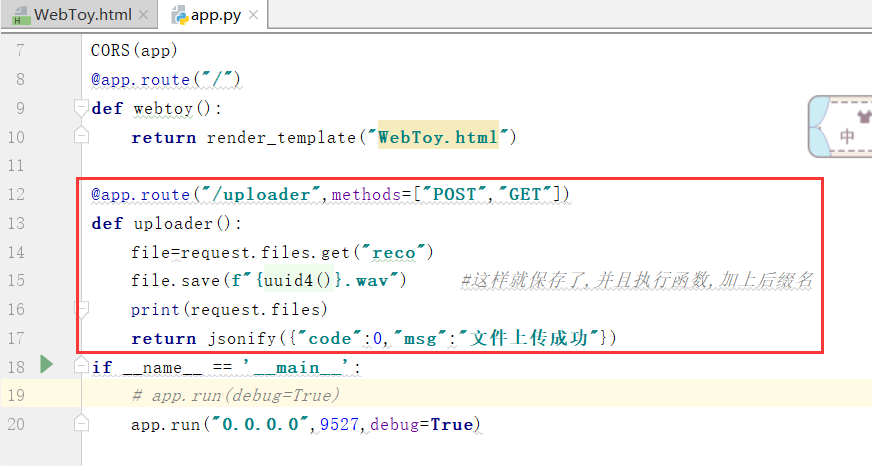
下面,我们再写一个接口



formdata实际上就相当于是向字典里边放一个key,一个value

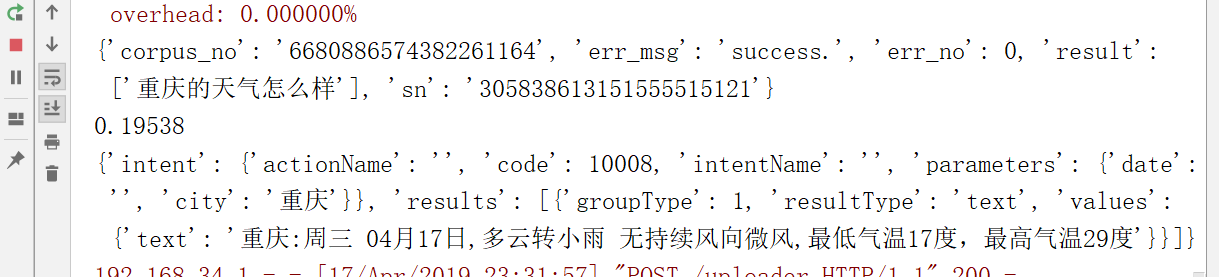
运行:


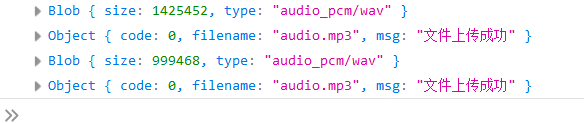
运行之后,得到上边的结果.
我们还需要一点调用的东西.

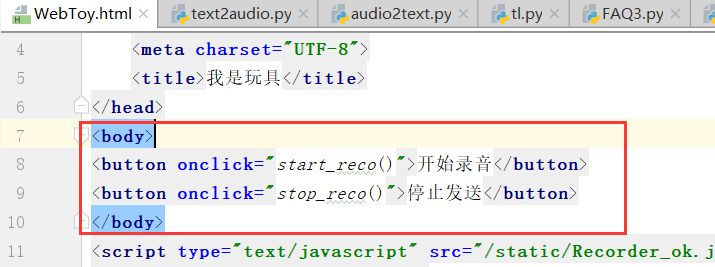
下图表示的意思是,先停止录音,再拿出文件来.

运行:(上边主要是添加了两个按钮以及触发函数)
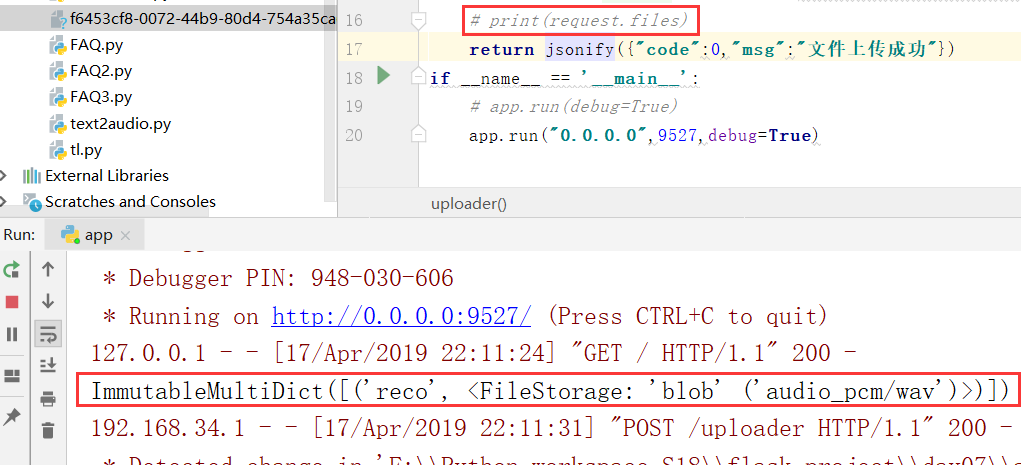
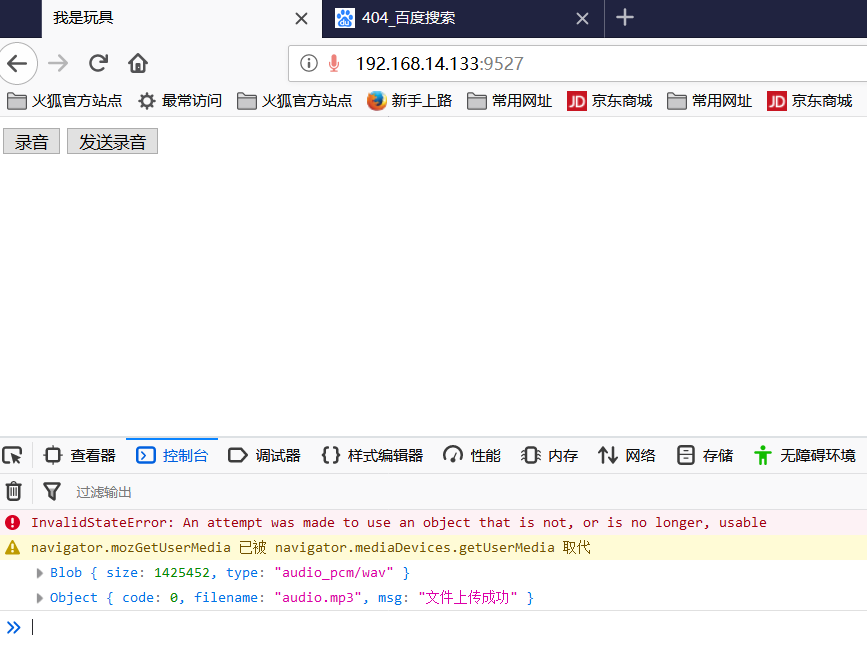
先点击,开始录音,再点击"停止发送",我们得到下图所示的结果:


我们的做法,就是通过命令来处理目前的这个问题.pcm,我们不要考虑这里就是pcm格式的文件
上边是ajax的问题,我们需要导入jquery,下面,我们导入一下

这个时候,我们重启一下程序
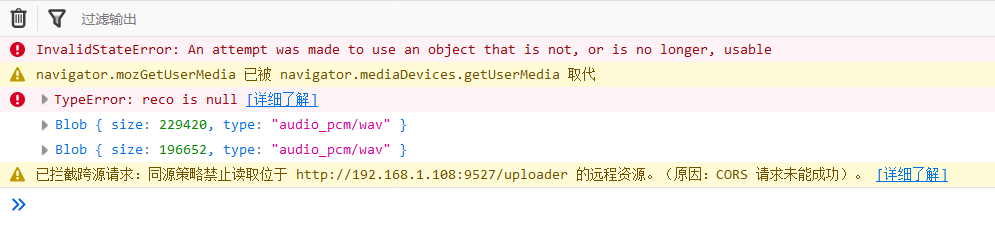
运行:出现下面的问题

现在出现了"同源策略"的问题.也就是拦截了跨域的请求的问题.
前后端分离的时候,经常会出现跨域请求的问题.
当前访问的地址是127.0.0.1:8527发送请求, ajax向192.168.1.108发送请求.
两种方式,一种是直接换成ajax后边的地址,第二种是换头文件
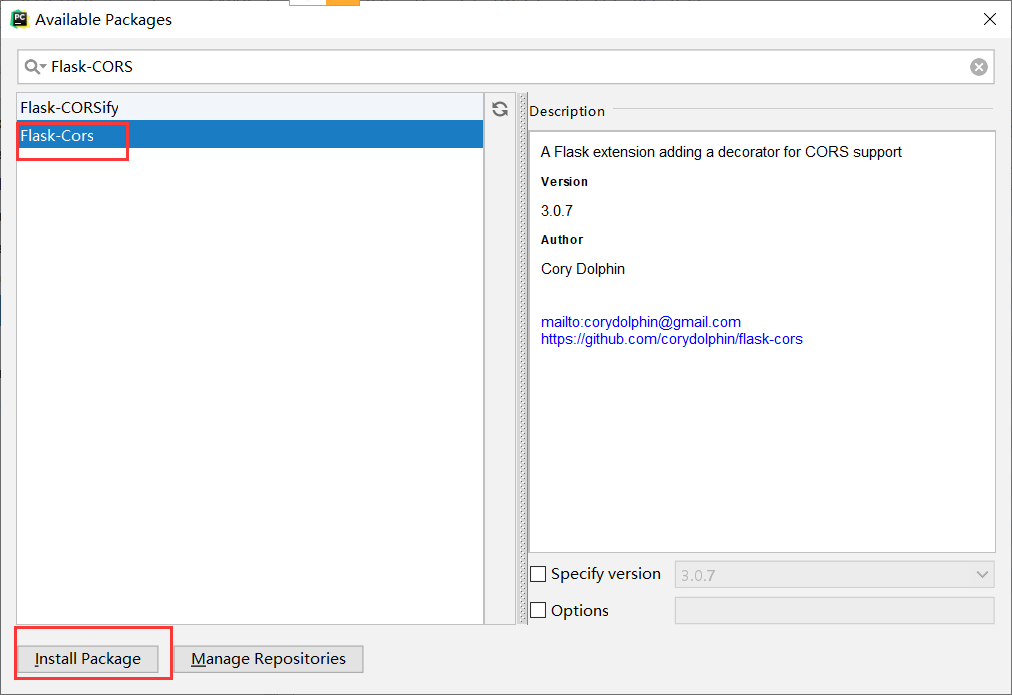
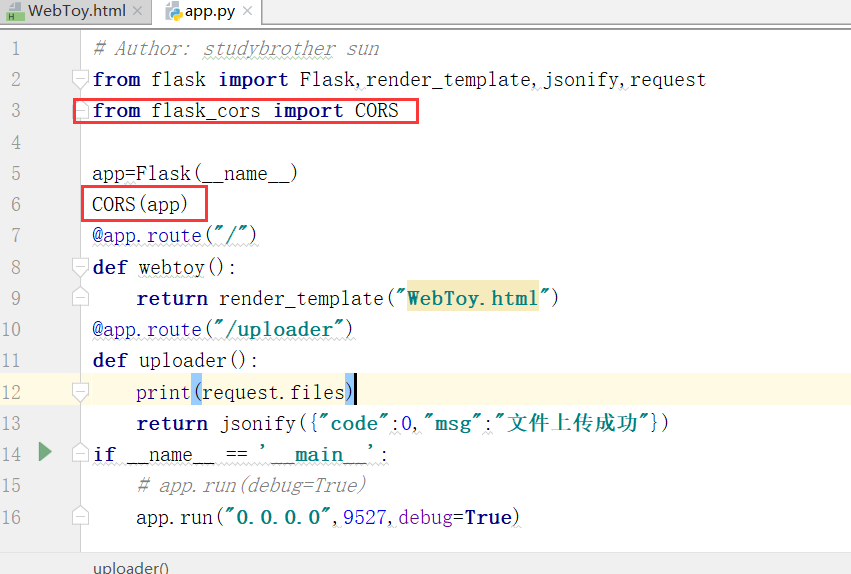
Flask第三方有一个组件解决这个问题:(Flask-CORS)
先安装上,我们再用:

修改app.py里边的代码:

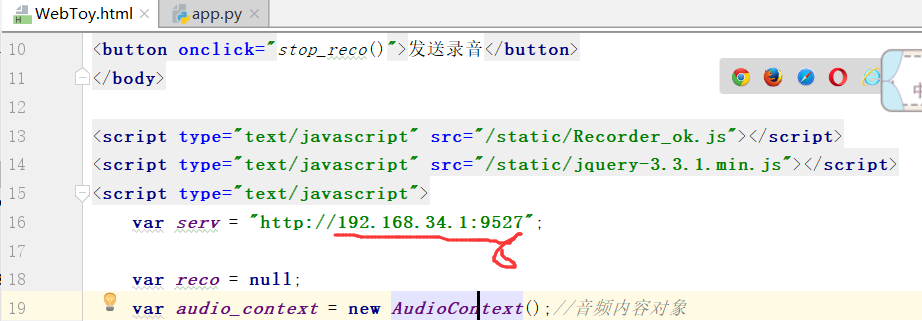
这种方法迟迟没有解决,下面我们需要直接用访问的ip进行处理



排了半天错误,最后找到错误的原因是IP没有写本地的错误

有些东西真的是,失之毫厘,差之千里.做好这些工作就好.


浏览器运行,发送语音成功之后的现象:


打开文件的位置:

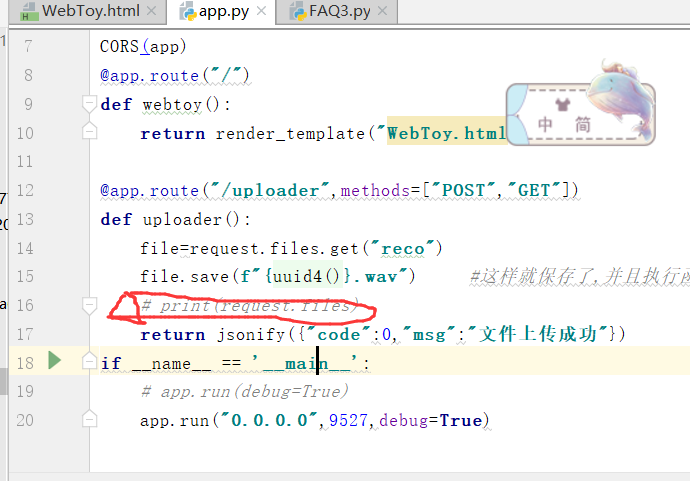
上班我们处理完成之后,我们需要在下面进行图形处理:
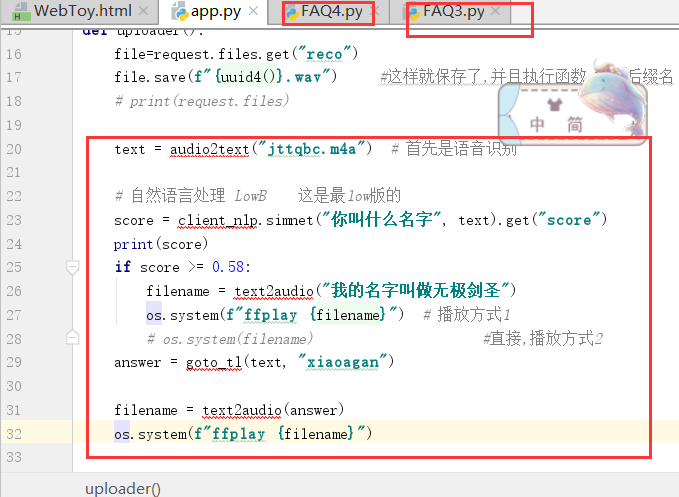
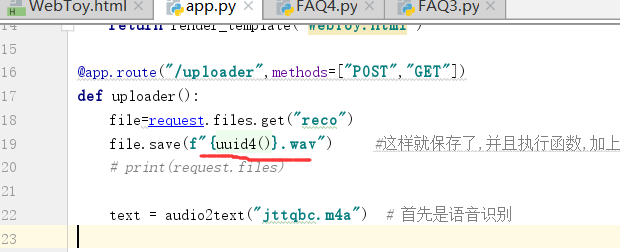
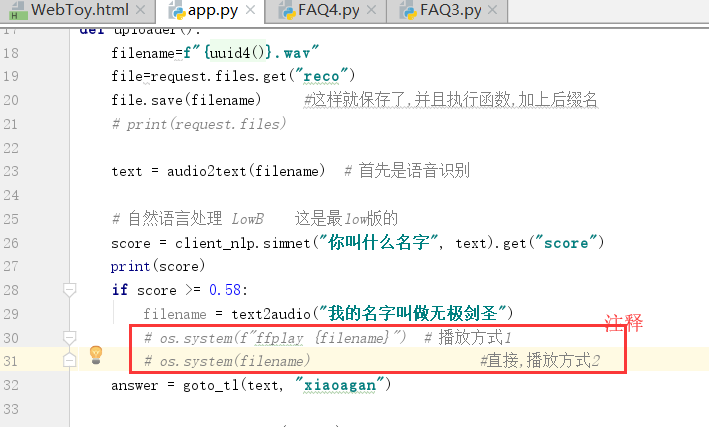
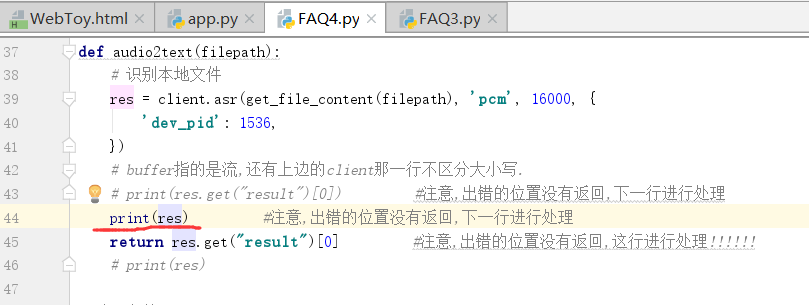
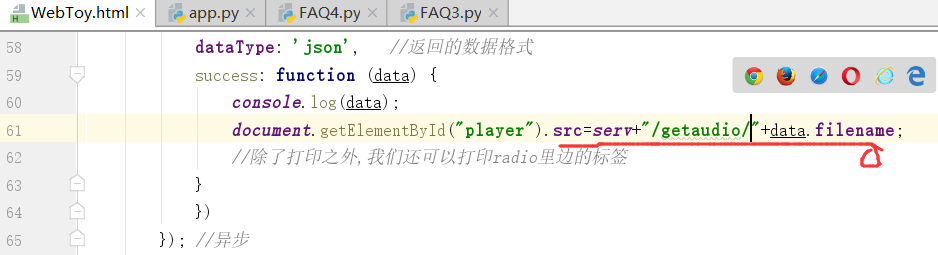
我们需要将执行的代码放入到该执行的位置,见下图:

我们将FAQ3原版保存,复制一个一样的FAQ4进行操作


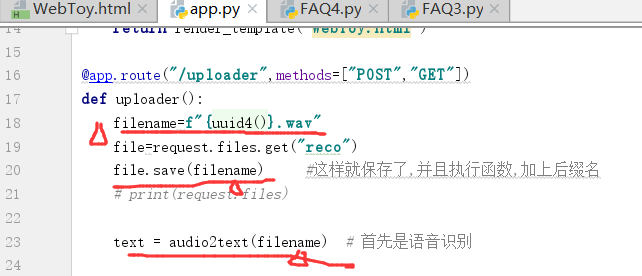
划红线的位置,执行一次就会出现一个新的值,所以我们需要再次处理一下.



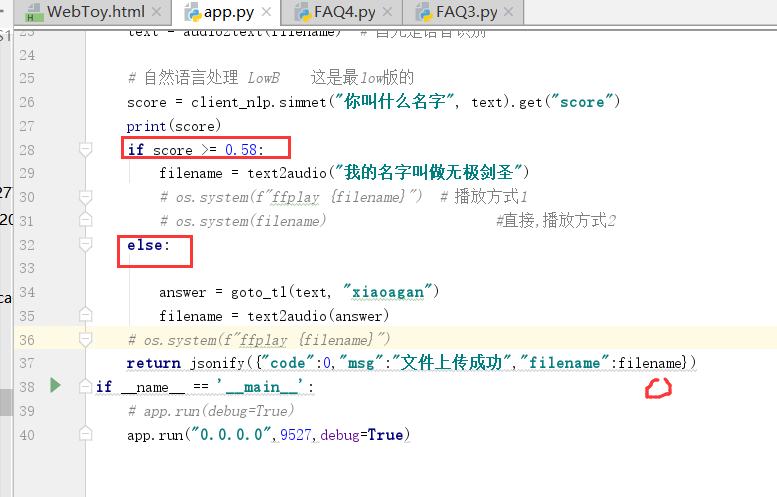
下面再在if下面加上一个else

这个时候,我们再次运行一下:



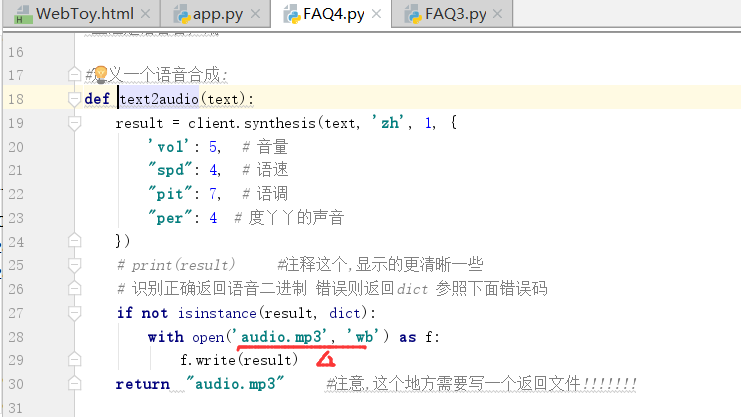
下面是语音合成的位置:

果然是返回一个audio

如果开启了缓存,就不会改变名字了,所以我们需要换一下名字.

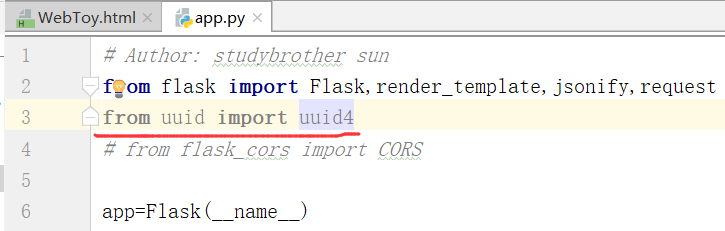
注意,上图中需要导入一个uuid4

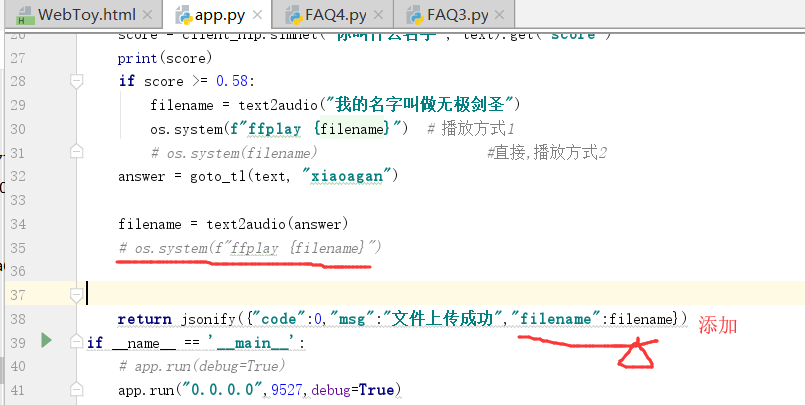
这个时候,需要返回一个filename

这个时候再次运行:

我录入的是"北京的天气怎么样"

上边的问题已经写完了,我们需要做的事情是播报得到的回答:
下面我们添加一个audio标签

这个时候,我们得到上边的内容:
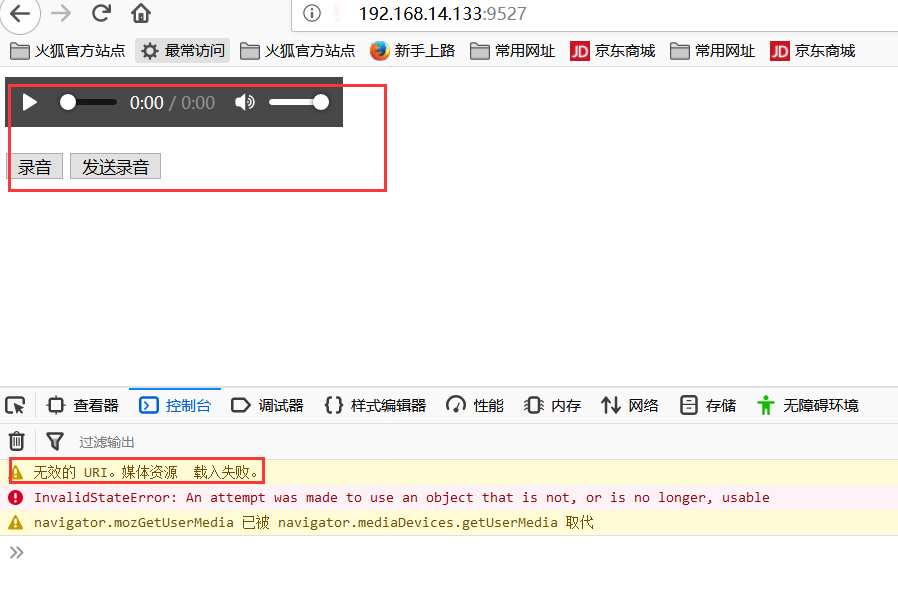
运行:出现下面的界面:

第二个红框,是因为我们写了这个src,去掉就可以消失了

上图是我们去掉了src,如果去掉controls,就没有办法显示控制端了,所以必须加上controls
autoplay指的是加载成功src之后自动播放
运行:开始录音:

前端可以得到,下面处理播放的问题.

添加上边红线的内容:

我们需要处理上图所示的位置

这个时候,我们再次运行:


内容加载失败:

这个时候,我们需要引入send_file模块

再写一个接口函数:



这个时候运行:
这个时候可讲笑话了.

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>我是玩具</title> </head> <body> <audio controls id="player" autoplay></audio> <p></p> <button onclick="start_reco()">录音</button> <button onclick="stop_reco()">发送录音</button> </body> <script type="text/javascript" src="/static/Recorder_ok.js"></script> <script type="text/javascript" src="/static/jquery-3.3.1.min.js"></script> <script type="text/javascript"> var serv = "http://192.168.34.1:9527"; var reco = null; var audio_context = new AudioContext();//音频内容对象 navigator.getUserMedia = (navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia || navigator.msGetUserMedia); navigator.getUserMedia({audio: true}, create_stream, function (err) { console.log(err) }); function create_stream(user_media) { //audio 麦克风和扬声器 var stream_input = audio_context.createMediaStreamSource(user_media); reco = new Recorder(stream_input); } function start_reco() { reco.record(); } function stop_reco() { reco.stop(); reco.exportWAV(function (wav_file) { console.log(wav_file); //Blob对象,二进制流对象 var formdata = new FormData(); // form 表单 {key:value} formdata.append("reco",wav_file); // form input type="file" name="reco" formdata.append("username","Alexander.DBS.Li"); //form input type="text or password 编辑框" name="username" // value="Alexander.DBS.Li" $.ajax({ url: serv + "/uploader", type: 'post', processData: false, contentType: false, data: formdata, dataType: 'json', //返回的数据格式 success: function (data) { console.log(data); document.getElementById("player").src=serv+"/getaudio/"+data.filename; //除了打印之外,我们还可以打印radio里边的标签 } }) }); //异步 reco.clear(); } </script> </html>

# Author: studybrother sun import os from uuid import uuid4 from aip import AipSpeech,AipNlp #从文本到声音 """ 你的 APPID AK SK """ APP_ID = '16027612' API_KEY = 'B4Pi3KnxI7Gh2xyrafvygQL6' SECRET_KEY = 'tcl4ZkM7Mkla3ygzFXanrgRjHOTXoWvt' client = AipSpeech(APP_ID, API_KEY, SECRET_KEY) client_nlp = AipNlp(APP_ID, API_KEY, SECRET_KEY) # res=client_nlp.simnet("你叫什么名字","你的名字是什么你的名字是什么") # print(res) #上边是语音客户端 #定义一个语音合成: def text2audio(text): filename=f"{uuid4()}.mp3" result = client.synthesis(text, 'zh', 1, { 'vol': 5, # 音量 "spd": 4, # 语速 "pit": 7, # 语调 "per": 4 # 度丫丫的声音 }) # print(result) #注释这个,显示的更清晰一些 # 识别正确返回语音二进制 错误则返回dict 参照下面错误码 if not isinstance(result, dict): # with open('audio.mp3', 'wb') as f: with open(filename, 'wb') as f: f.write(result) # return "audio.mp3" #注意,这个地方需要写一个返回文件!!!!!!! return filename #注意,这个地方需要写一个返回文件!!!!!!! def audio2text(filepath): # 识别本地文件 res = client.asr(get_file_content(filepath), 'pcm', 16000, { 'dev_pid': 1536, }) # buffer指的是流,还有上边的client那一行不区分大小写. # print(res.get("result")[0]) #注意,出错的位置没有返回,下一行进行处理 print(res) #注意,出错的位置没有返回,下一行进行处理 return res.get("result")[0] #注意,出错的位置没有返回,这行进行处理!!!!!! # print(res) # 读取文件 def get_file_content(filePath): os.system(f"ffmpeg -y -i {filePath} -acodec pcm_s16le -f s16le -ac 1 -ar 16000 {filePath}.pcm") with open(f"{filePath}.pcm", 'rb') as fp: return fp.read() def goto_tl(text,uid): URL = "http://openapi.tuling123.com/openapi/api/v2" import requests data = { "reqType": 0, "perception": { "inputText": { "text": "今天天气不错" # 可以修改的位置 }, "inputImage": { "url": "imageUrl" }, "selfInfo": { "location": { "city": "北京", "province": "北京", "street": "信息路" } } }, "userInfo": { "apiKey": "e8f694123df84f3f855ccb9ad6527c82", "userId": "12666" } } data["perception"]["inputText"]["text"]=text #这个就是问题 data["userInfo"]["userId"]=uid #这个就是问题 res = requests.post(URL, json=data) # print(res.content) #结果是bytes类型的 # print(res.text) #结果是文本类型的 print(res.json()) # 这个结果是json类型的,这个是字典类型的 # print(res.json().get("intent").get("code")) return res.json().get("results")[0].get("values").get("text")

# Author: studybrother sun import os from flask import Flask,render_template,jsonify,request,send_file from uuid import uuid4 from flask_cors import CORS from FAQ4 import text2audio, goto_tl, client_nlp, audio2text app=Flask(__name__) CORS(app) @app.route("/") def webtoy(): return render_template("WebToy.html") @app.route("/uploader",methods=["POST","GET"]) def uploader(): filename=f"{uuid4()}.wav" #这个文件执行一次出现一个新的值 file=request.files.get("reco") file.save(filename) #这样就保存了,并且执行函数,加上后缀名 # print(request.files) text = audio2text(filename) # 首先是语音识别 # 自然语言处理 LowB 这是最low版的 score = client_nlp.simnet("你叫什么名字", text).get("score") print(score) if score >= 0.58: filename = text2audio("我的名字叫做无极剑圣") # os.system(f"ffplay {filename}") # 播放方式1 # os.system(filename) #直接,播放方式2 else: answer = goto_tl(text, "xiaoagan") filename = text2audio(answer) # os.system(f"ffplay {filename}") return jsonify({"code":0,"msg":"文件上传成功","filename":filename}) @app.route("/getaudio/<filename>") #动态参数路由 def getaudio(filename): return send_file(filename) if __name__ == '__main__': # app.run(debug=True) app.run("0.0.0.0",9527,debug=True)

(function(f){if(typeof exports==="object"&&typeof module!=="undefined"){module.exports=f()}else if(typeof define==="function"&&define.amd){define([],f)}else{var g;if(typeof window!=="undefined"){g=window}else if(typeof global!=="undefined"){g=global}else if(typeof self!=="undefined"){g=self}else{g=this}g.Recorder = f()}})(function(){var define,module,exports;return (function e(t,n,r){function s(o,u){if(!n[o]){if(!t[o]){var a=typeof require=="function"&&require;if(!u&&a)return a(o,!0);if(i)return i(o,!0);var f=new Error("Cannot find module '"+o+"'");throw f.code="MODULE_NOT_FOUND",f}var l=n[o]={exports:{}};t[o][0].call(l.exports,function(e){var n=t[o][1][e];return s(n?n:e)},l,l.exports,e,t,n,r)}return n[o].exports}var i=typeof require=="function"&&require;for(var o=0;o<r.length;o++)s(r[o]);return s})({1:[function(require,module,exports){
"use strict";
module.exports = require("./recorder").Recorder;
},{"./recorder":2}],2:[function(require,module,exports){
'use strict';
var _createClass = (function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];descriptor.enumerable = descriptor.enumerable || false;descriptor.configurable = true;if ("value" in descriptor) descriptor.writable = true;Object.defineProperty(target, descriptor.key, descriptor);
}
}return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);if (staticProps) defineProperties(Constructor, staticProps);return Constructor;
};
})();
Object.defineProperty(exports, "__esModule", {
value: true
});
exports.Recorder = undefined;
var _inlineWorker = require('inline-worker');
var _inlineWorker2 = _interopRequireDefault(_inlineWorker);
function _interopRequireDefault(obj) {
return obj && obj.__esModule ? obj : { default: obj };
}
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Recorder = exports.Recorder = (function () {
function Recorder(source, cfg) {
var _this = this;
_classCallCheck(this, Recorder);
this.config = {
bufferLen: 4096,
numChannels: 2,
mimeType: 'audio_pcm/wav'
};
this.recording = false;
this.callbacks = {
getBuffer: [],
exportWAV: []
};
Object.assign(this.config, cfg);
this.context = source.context;
this.node = (this.context.createScriptProcessor || this.context.createJavaScriptNode).call(this.context, this.config.bufferLen, this.config.numChannels, this.config.numChannels);
this.node.onaudioprocess = function (e) {
if (!_this.recording) return;
var buffer = [];
for (var channel = 0; channel < _this.config.numChannels; channel++) {
buffer.push(e.inputBuffer.getChannelData(channel));
}
_this.worker.postMessage({
command: 'record',
buffer: buffer
});
};
source.connect(this.node);
this.node.connect(this.context.destination); //this should not be necessary
var self = {};
this.worker = new _inlineWorker2.default(function () {
var recLength = 0,
recBuffers = [],
sampleRate = undefined,
numChannels = undefined;
self.onmessage = function (e) {
switch (e.data.command) {
case 'init':
init(e.data.config);
break;
case 'record':
record(e.data.buffer);
break;
case 'exportWAV':
exportWAV(e.data.type);
break;
case 'getBuffer':
getBuffer();
break;
case 'clear':
clear();
break;
}
};
function init(config) {
sampleRate = config.sampleRate;
numChannels = config.numChannels;
initBuffers();
}
function record(inputBuffer) {
for (var channel = 0; channel < numChannels; channel++) {
recBuffers[channel].push(inputBuffer[channel]);
}
recLength += inputBuffer[0].length;
}
function exportWAV(type) {
var buffers = [];
for (var channel = 0; channel < numChannels; channel++) {
buffers.push(mergeBuffers(recBuffers[channel], recLength));
}
var interleaved = undefined;
if (numChannels === 2) {
interleaved = interleave(buffers[0], buffers[1]);
} else {
interleaved = buffers[0];
}
var dataview = encodeWAV(interleaved);
var audioBlob = new Blob([dataview], { type: type });
self.postMessage({ command: 'exportWAV', data: audioBlob });
}
function getBuffer() {
var buffers = [];
for (var channel = 0; channel < numChannels; channel++) {
buffers.push(mergeBuffers(recBuffers[channel], recLength));
}
self.postMessage({ command: 'getBuffer', data: buffers });
}
function clear() {
recLength = 0;
recBuffers = [];
initBuffers();
}
function initBuffers() {
for (var channel = 0; channel < numChannels; channel++) {
recBuffers[channel] = [];
}
}
function mergeBuffers(recBuffers, recLength) {
var result = new Float32Array(recLength);
var offset = 0;
for (var i = 0; i < recBuffers.length; i++) {
result.set(recBuffers[i], offset);
offset += recBuffers[i].length;
}
return result;
}
function interleave(inputL, inputR) {
var length = inputL.length + inputR.length;
var result = new Float32Array(length);
var index = 0,
inputIndex = 0;
while (index < length) {
result[index++] = inputL[inputIndex];
result[index++] = inputR[inputIndex];
inputIndex++;
}
return result;
}
function floatTo16BitPCM(output, offset, input) {
for (var i = 0; i < input.length; i++, offset += 2) {
var s = Math.max(-1, Math.min(1, input[i]));
output.setInt16(offset, s < 0 ? s * 0x8000 : s * 0x7FFF, true);
}
}
function writeString(view, offset, string) {
for (var i = 0; i < string.length; i++) {
view.setUint8(offset + i, string.charCodeAt(i));
}
}
function encodeWAV(samples) {
var buffer = new ArrayBuffer(44 + samples.length * 2);
var view = new DataView(buffer);
/* RIFF identifier */
writeString(view, 0, 'RIFF');
/* RIFF chunk length */
view.setUint32(4, 36 + samples.length * 2, true);
/* RIFF type */
writeString(view, 8, 'WAVE');
/* format chunk identifier */
writeString(view, 12, 'fmt ');
/* format chunk length */
view.setUint32(16, 16, true);
/* sample format (raw) */
view.setUint16(20, 1, true);
/* channel count */
view.setUint16(22, numChannels, true);
/* sample rate */
view.setUint32(24, sampleRate, true);
/* byte rate (sample rate * block align) */
view.setUint32(28, sampleRate * 4, true);
/* block align (channel count * bytes per sample) */
view.setUint16(32, numChannels * 2, true);
/* bits per sample */
view.setUint16(34, 16, true);
/* data chunk identifier */
writeString(view, 36, 'data');
/* data chunk length */
view.setUint32(40, samples.length * 2, true);
floatTo16BitPCM(view, 44, samples);
return view;
}
}, self);
this.worker.postMessage({
command: 'init',
config: {
sampleRate: this.context.sampleRate,
numChannels: this.config.numChannels
}
});
this.worker.onmessage = function (e) {
var cb = _this.callbacks[e.data.command].pop();
if (typeof cb == 'function') {
cb(e.data.data);
}
};
}
_createClass(Recorder, [{
key: 'record',
value: function record() {
this.recording = true;
}
}, {
key: 'stop',
value: function stop() {
this.recording = false;
}
}, {
key: 'clear',
value: function clear() {
this.worker.postMessage({ command: 'clear' });
}
}, {
key: 'getBuffer',
value: function getBuffer(cb) {
cb = cb || this.config.callback;
if (!cb) throw new Error('Callback not set');
this.callbacks.getBuffer.push(cb);
this.worker.postMessage({ command: 'getBuffer' });
}
}, {
key: 'exportWAV',
value: function exportWAV(cb, mimeType) {
mimeType = mimeType || this.config.mimeType;
cb = cb || this.config.callback;
if (!cb) throw new Error('Callback not set');
this.callbacks.exportWAV.push(cb);
this.worker.postMessage({
command: 'exportWAV',
type: mimeType
});
}
}], [{
key: 'forceDownload',
value: function forceDownload(blob, filename) {
var url = (window.URL || window.webkitURL).createObjectURL(blob);
var link = window.document.createElement('a');
link.href = url;
link.download = filename || 'output.wav';
var click = document.createEvent("Event");
click.initEvent("click", true, true);
link.dispatchEvent(click);
}
}]);
return Recorder;
})();
exports.default = Recorder;
},{"inline-worker":3}],3:[function(require,module,exports){
"use strict";
module.exports = require("./inline-worker");
},{"./inline-worker":4}],4:[function(require,module,exports){
(function (global){
"use strict";
var _createClass = (function () { function defineProperties(target, props) { for (var key in props) { var prop = props[key]; prop.configurable = true; if (prop.value) prop.writable = true; } Object.defineProperties(target, props); } return function (Constructor, protoProps, staticProps) { if (protoProps) defineProperties(Constructor.prototype, protoProps); if (staticProps) defineProperties(Constructor, staticProps); return Constructor; }; })();
var _classCallCheck = function (instance, Constructor) { if (!(instance instanceof Constructor)) { throw new TypeError("Cannot call a class as a function"); } };
var WORKER_ENABLED = !!(global === global.window && global.URL && global.Blob && global.Worker);
var InlineWorker = (function () {
function InlineWorker(func, self) {
var _this = this;
_classCallCheck(this, InlineWorker);
if (WORKER_ENABLED) {
var functionBody = func.toString().trim().match(/^functions*w*s*([ws,]*)s*{([wW]*?)}$/)[1];
var url = global.URL.createObjectURL(new global.Blob([functionBody], { type: "text/javascript" }));
return new global.Worker(url);
}
this.self = self;
this.self.postMessage = function (data) {
setTimeout(function () {
_this.onmessage({ data: data });
}, 0);
};
setTimeout(function () {
func.call(self);
}, 0);
}
_createClass(InlineWorker, {
postMessage: {
value: function postMessage(data) {
var _this = this;
setTimeout(function () {
_this.self.onmessage({ data: data });
}, 0);
}
}
});
return InlineWorker;
})();
module.exports = InlineWorker;
}).call(this,typeof global !== "undefined" ? global : typeof self !== "undefined" ? self : typeof window !== "undefined" ? window : {})
},{}]},{},[1])(1)
});
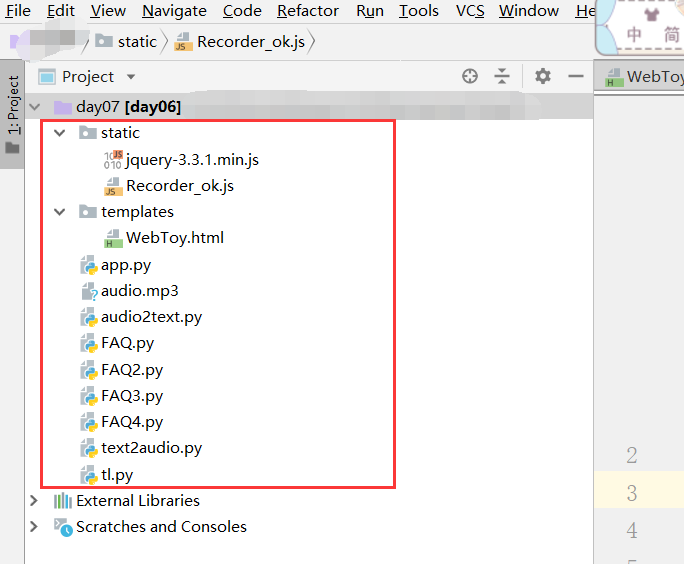
目录结构:


2.mongodb初识
芒果数据库,非关系型数据库NoSQL
MongoDB是一个牺牲存储空间,节省查询时间的非关系型的数据库NoSQL
存储的数据结构有很多不同.
(1)mysql&&MongoDB存储方式对比

理解成字典或者json,指向只存储数据,不用存储字段
空间存储还不错.
(2)速度VS 百万级数据 mongoDB双倍速mysql
Nosql没有sql语句
orm比较爽,但是原生sql很重要.
在js中叫object,在python中叫字典,在传输
中叫json
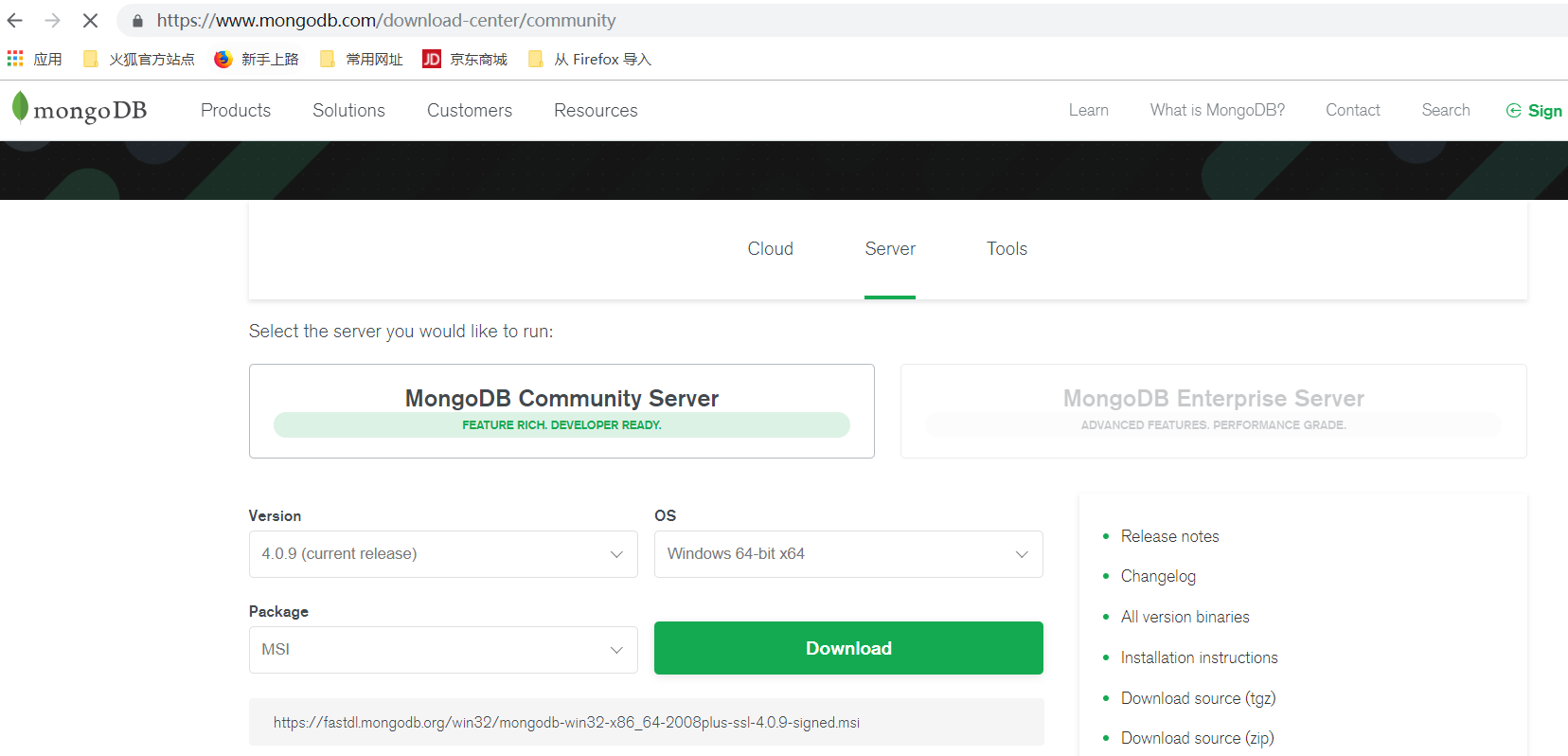
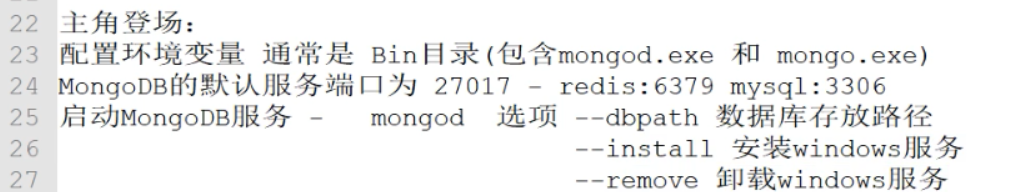
(3)主角登场,官网以及版本

主要是MongoDB4.0多了一个事物回滚,有点难
我们选择3.6系列
并且支持向下兼容.
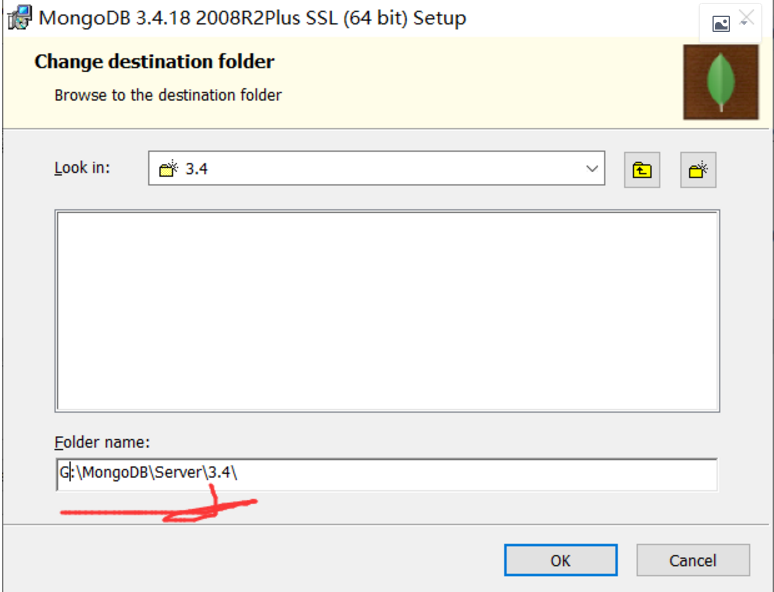
下面我写的MongoDB安装步骤:







三个数据库的对应端口


C盘是很宝贵的,因此尽量安装在其他盘内,安装完成之后,我们再添加环境变量:

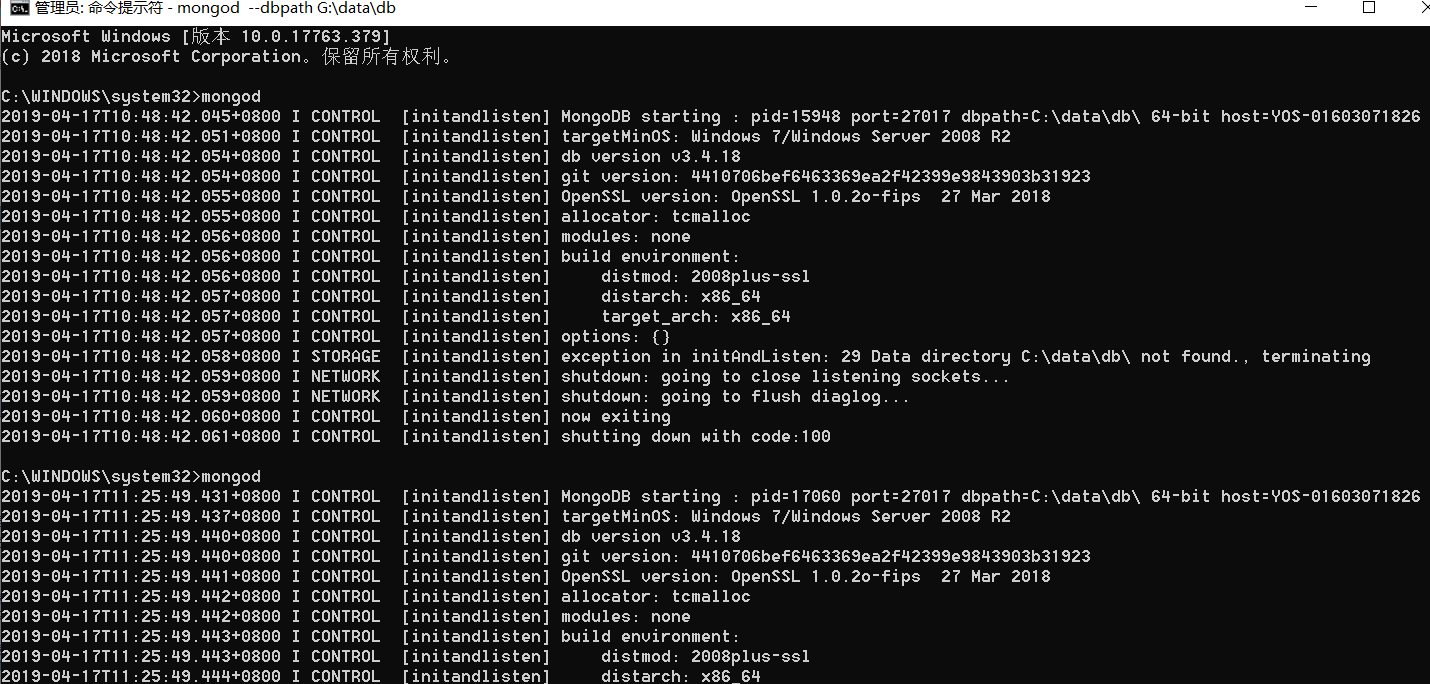
第一次启动,我们没有启动成功:版本是:3.4.18
启动命令是:mongod
倒数第五行出现了错误,没有创建目录:在c盘:

我们创建完成这两个目录,再次运行之后就好了,但是我们不想写在c盘应该怎么办?


我们不想写在c盘,下面开始放在其他盘中,我们先关闭Ctrl+C
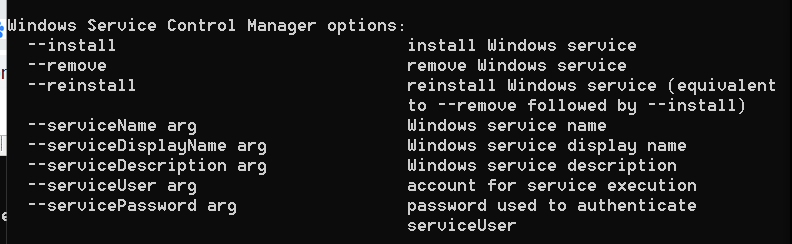
查看帮助文档:

安装服务:windows自启服务

只要一启动就是300M
首先创建两个文件夹:

命令:进行下面的处理:

这个时候就有数据了:


下面,我们进行客户端的连接:
上边我们已经开启了服务端,下面我们再开启客户端:再打开一个命令框,输入命令mongo


点击安装就可以了,Nosql客户端:在c盘的user下面,辛好不是很大.


选择,运行即可
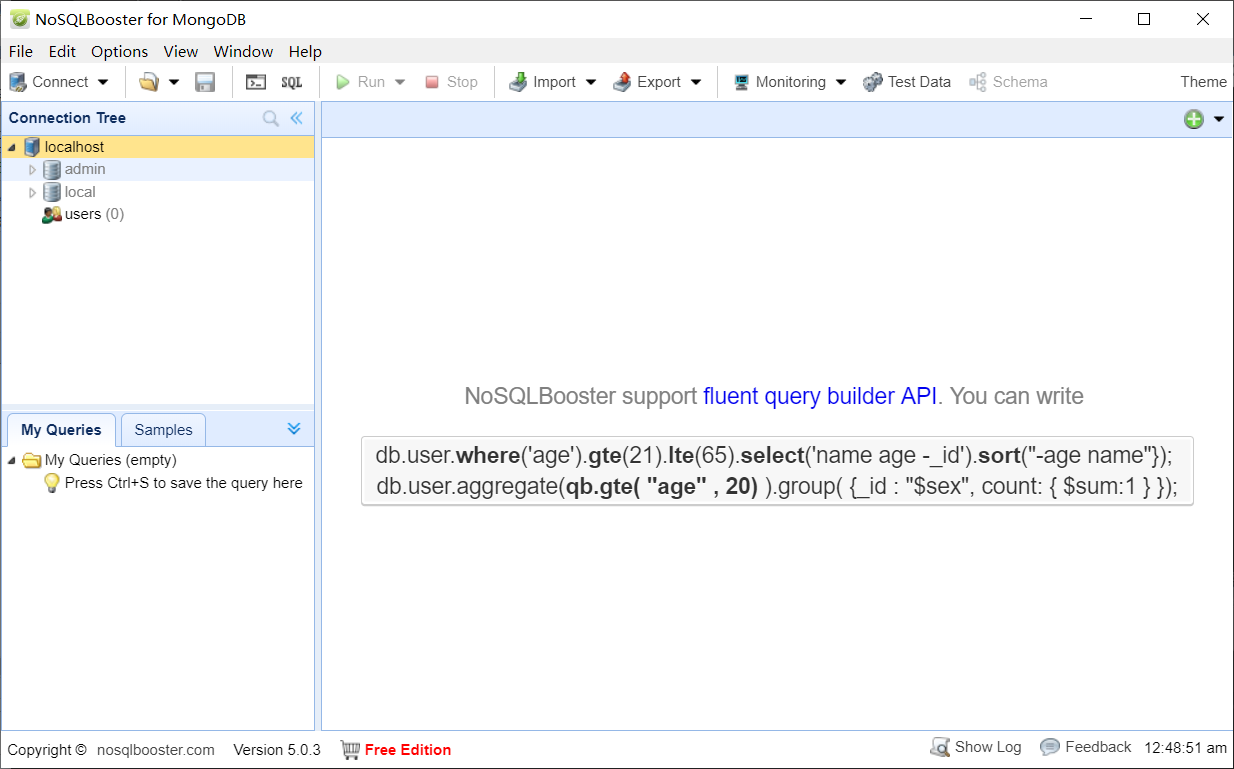
安装完成之后,会自动启动Nosql

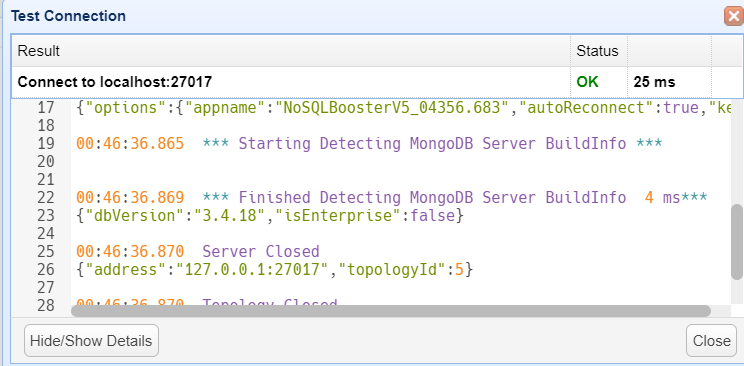
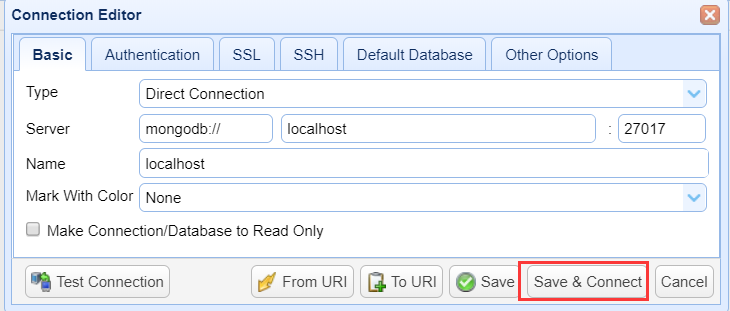
进入之后,点击创建:


点击之后


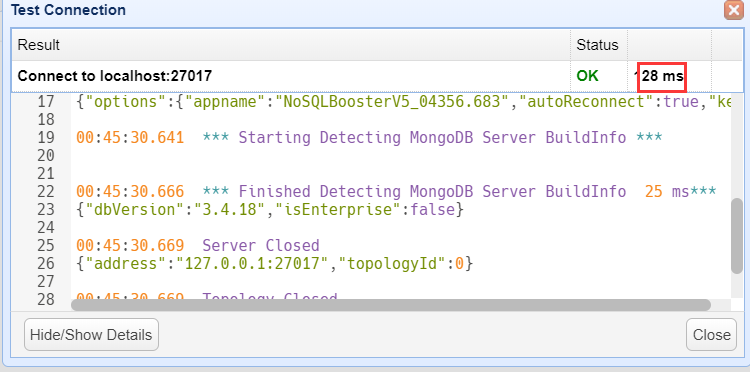
测试了多次,发现在25ms左右我的电脑

选择完成之后,我们再进行,保存并且连接

这个时候,我们得到下图:,好像有两个数据库

客户端测试命令:

3.MongoDB基本操作
4.MongoDB增删改查初级版
5.MongoDB数据类型
6.MongoDB数学比较符号
7.MongoDB修改器 $关键字 $查询关键字
8.MongoDB sort排序 skip跳过 limit取的条数
9.官网推荐的操作方式versions3.2 One&&Many
10.python操作的模块 PyMongo
11.MongoDB偷换的概念
