运行环境
在pom.xml文件中 导入“验证码依赖”
<dependency> <groupId>com.github.penggle</groupId> <artifactId>kaptcha</artifactId> <version>2.3.2</version> <exclusions> <exclusion> <groupId>java.servlet</groupId> <artifactId>servlet-api</artifactId> </exclusion> </exclusions> </dependency>
在web.xml文件中 配置"验证码组件"
<!-- 验证码组件 --> <servlet> <servlet-name>cap</servlet-name> <servlet-class>com.google.code.kaptcha.servlet.KaptchaServlet</servlet-class> <!-- 是否有边框 --> <init-param> <param-name>kaptcha.border</param-name> <param-value>no</param-value> </init-param> <!-- 验证码数量 --> <init-param> <param-name>kaptcha.textproducer.char.length</param-name> <param-value>4</param-value> </init-param> <!-- 验证码范围--> <init-param> <param-name>kaptcha.textproducer.char.string</param-name> <param-value>abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ01234567899</param-value> </init-param> <!-- 验证码背景色--> <init-param> <param-name>kaptcha.background.clear.to</param-name> <param-value>211,229,237</param-value> </init-param> <!-- 将验证码存入 session中,key = captcha --> <init-param> <!-- session.setAttribute("captcha","验证码") --> <param-name>kaptcha.session.key</param-name> <param-value>captcha</param-value> </init-param> </servlet> <!-- 通过请求这个地址,可以得到验证码--> <servlet-mapping> <servlet-name>cap</servlet-name> <url-pattern>/captcha</url-pattern> </servlet-mapping>
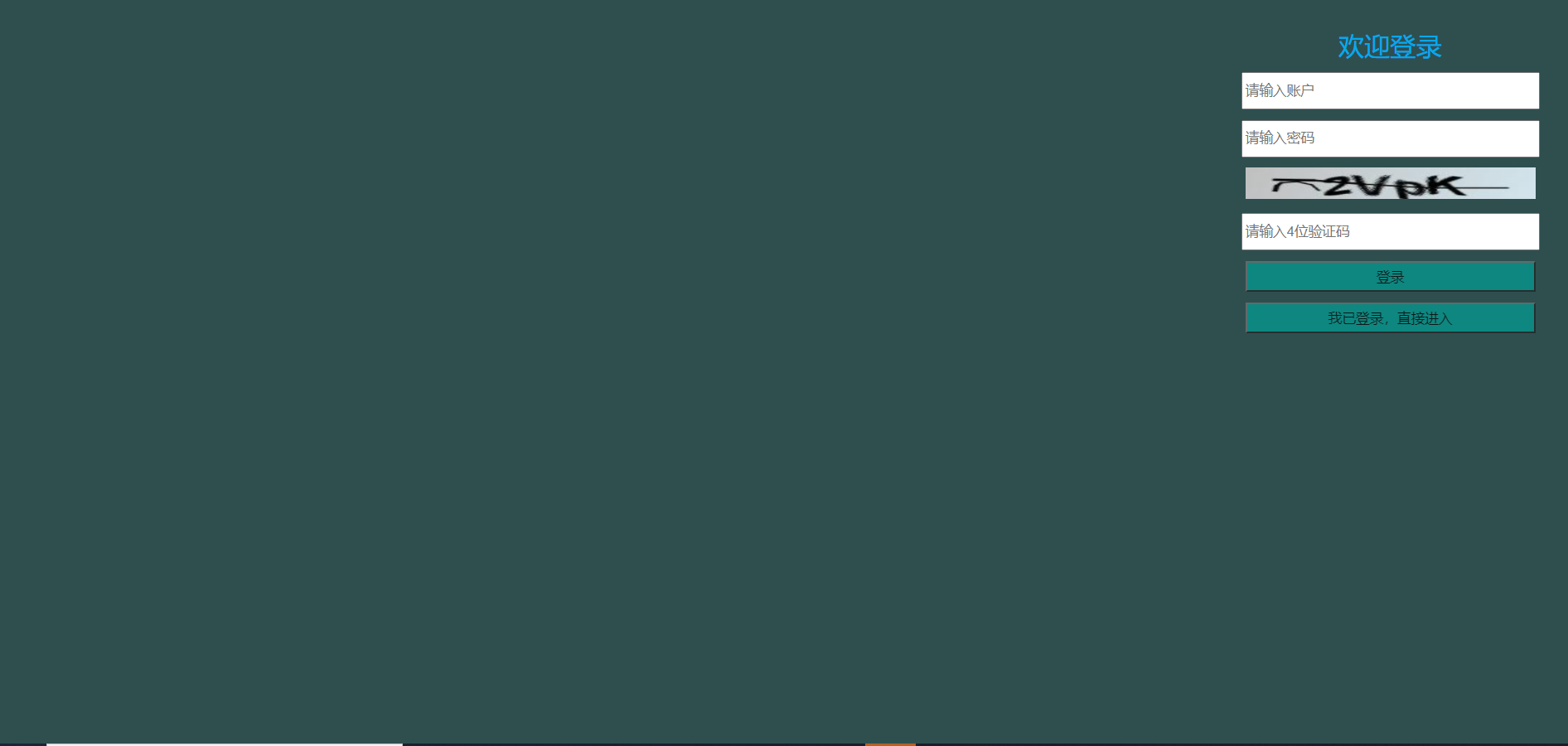
1、登录(login.jsp)
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>登录页面</title> <style type="text/css"> body{margin: 0;} #login_div{height: 720px;background-color: darkslategray;padding-top: 30px;} form{text-align: center;float: right;margin-right: 30px;} input{width: 280px;height: 30px;margin-top: 10px;} img{width: 280px;height: 30px;margin-top: 10px;} .btn{background-color: #009F95;opacity: 0.7;width: 280px;} </style> </head> <body> <div id="login_div"> <form action="Verification.jsp" method="post" > <div style="font-size: 25px;color: #01AAED;">欢迎登录</div> <input type="text" name="username" placeholder="请输入账户"/><br> <input type="password" name="password" placeholder="请输入密码"><br> <img id="captcha" src="${pageContext.request.contextPath}/captcha" onclick="refresh()"/><br> <input type="text" name="captcha" placeholder="请输入4位验证码"/><br> <input id="login" type="submit" value="登录" class="btn"/><br> <input id="autoLogin" type="submit" value="我已登录,直接进入" class="btn"/><br> </form> </div> <script> function refresh() { document.getElementById("captcha").src="${pageContext.request.contextPath}/captcha?"+new Date().getTime(); } </script> </body> </html>

2、验证(Verication.jsp)
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> </head> <body> <% String captcha = request.getParameter("captcha"); String username = request.getParameter("username"); String password = request.getParameter("password"); String realCap = (String) session.getAttribute("captcha"); if(session.getAttribute("username")!=null&&session.getAttribute("password")!=null){ request.getRequestDispatcher("success.jsp").forward(request,response); } // 判断是否为空 if(username!=null&&password!=null&&captcha!=null){ //判断账户、密码、验证码是否正确 if(captcha.equalsIgnoreCase(realCap)&&username.equals("zs")&&password.equals("123")){ session.setAttribute("username",username); session.setAttribute("password",password); request.getRequestDispatcher("success.jsp").forward(request,response); }else { response.sendRedirect("login.jsp"); } } %> </body> </html>
3、首页(success.jsp)
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> </head> <body> <h1 style="text-align: center"> 欢迎您:<%=session.getAttribute("username")%>先生 </h1> </body> </html>
