activity_main.xml
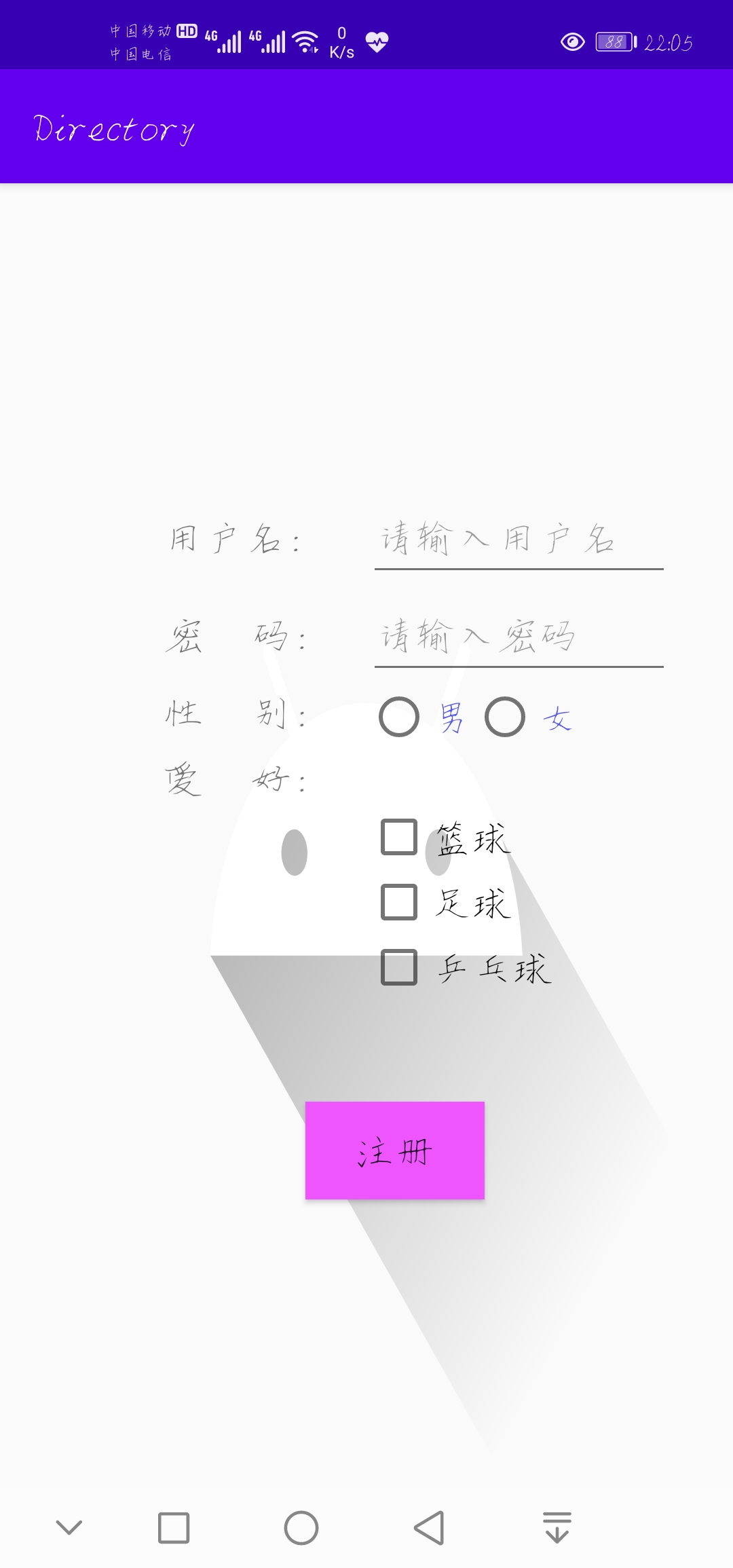
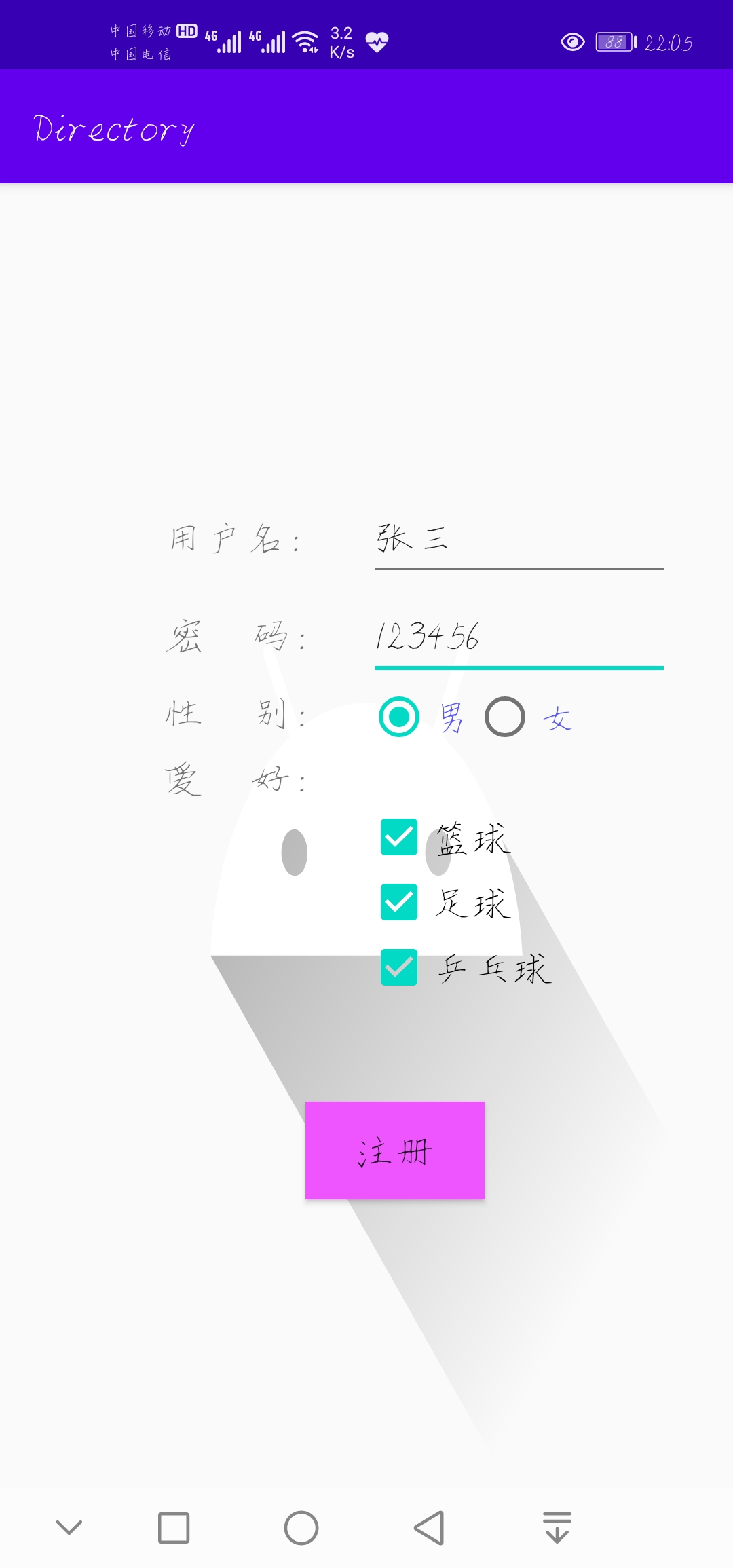
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingTop="150sp" android:paddingLeft="80dp" android:background="@drawable/ic_launcher_foreground"> //用户名文本框+输入框 <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal"> <TextView android:layout_width="100sp" android:layout_height="wrap_content" android:text="用户名:" android:textSize="20sp"/> <EditText android:id="@+id/et_user" android:layout_width="150dp" android:layout_height="wrap_content" android:hint="请输入用户名" android:textSize="20sp"/> </LinearLayout> //密码文本框+输入框 <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal"> <TextView android:layout_width="100sp" android:layout_height="wrap_content" android:text="密 码: " android:textSize="20sp"/> <EditText android:id="@+id/et_password" android:layout_width="150dp" android:layout_height="wrap_content" android:hint="请输入密码" android:textSize="20sp"/> </LinearLayout> //单选按钮 <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content"> <TextView android:layout_width="100sp" android:layout_height="wrap_content" android:text="性 别: " android:textSize="20sp"/> <RadioGroup android:id="@+id/rdg" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal"> <RadioButton android:id="@+id/rb_man" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="男" android:textSize="20sp" android:textColor="#55F"/> <RadioButton android:id="@+id/rb_woman" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="女" android:textSize="20sp" android:textColor="#55F"/> </RadioGroup> </LinearLayout> //多选按钮 <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:layout_width="100sp" android:layout_height="wrap_content" android:text="爱 好: " android:textSize="20sp" /> <CheckBox android:id="@+id/cb_basketball" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="篮球" android:textSize="20sp" android:layout_marginLeft="100sp"/> <CheckBox android:id="@+id/cb_football" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="足球" android:textSize="20sp" android:layout_marginLeft="100sp"/> <CheckBox android:id="@+id/cb_pingpong" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="乒乓球" android:textSize="20sp" android:layout_marginLeft="100sp"/> </LinearLayout> <Button android:id="@+id/btn_login" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="注册" android:textSize="20sp" android:layout_marginLeft="70dp" android:layout_marginTop="50dp" android:background="#E5F" android:onClick="onClick"/> </LinearLayout>
MainActivity.java
package cn.itcast.directory; import android.content.Intent; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.CheckBox; import android.widget.CompoundButton; import android.widget.EditText; import android.widget.RadioGroup; import androidx.appcompat.app.AppCompatActivity; public class MainActivity extends AppCompatActivity implements CompoundButton.OnCheckedChangeListener { //声明变量 private EditText et_user, et_password; private RadioGroup rdg; private CheckBox cb_football,cb_pingpong,cb_basketball; private Intent intent; private String muser; private String mpassword; private String mrdg; private String mcb; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); init(); mcb = new String();//存放从多选框的内容 } //绑定控件 private void init() { et_user = findViewById(R.id.et_user); et_password = findViewById(R.id.et_password); cb_football = findViewById(R.id.cb_football); cb_basketball = findViewById(R.id.cb_basketball); cb_pingpong = findViewById(R.id.cb_pingpong); cb_football.setOnCheckedChangeListener(this); cb_basketball.setOnCheckedChangeListener(this); cb_pingpong.setOnCheckedChangeListener(this); rdg = findViewById(R.id.rdg); //通过匿名内部类的形式为单选框注册监听 rdg.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { @Override public void onCheckedChanged(RadioGroup group, int checkedId) { //判断被点击的RadioButton if (checkedId==R.id.rb_man){ mrdg = "男"; }else { mrdg = "女"; } } }); } //通过实现接口的形式为多选框组注册监听 @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { String motion = buttonView.getText().toString(); if (isChecked){ if (!mcb.contains(motion)){ mcb = mcb + motion; } }else { if (mcb.contains(motion)){ mcb = mcb.replace(motion,""); } } } //通过注册按钮的click属性实现点击事件 public void onClick(View v) { if (v.getId()==R.id.btn_login){ //获取用户名和密码 muser = et_user.getText().toString(); mpassword = et_password.getText().toString(); } //通过Intent将用户名和密码、单选框内容和多选框内容,传递给secondActivity intent = new Intent(this,secondActivity.class); intent.putExtra("muser",muser); intent.putExtra("mpassword",mpassword); intent.putExtra("mrdg",mrdg); intent.putExtra("mcb",mcb); startActivity(intent); } }
activity_second.xml
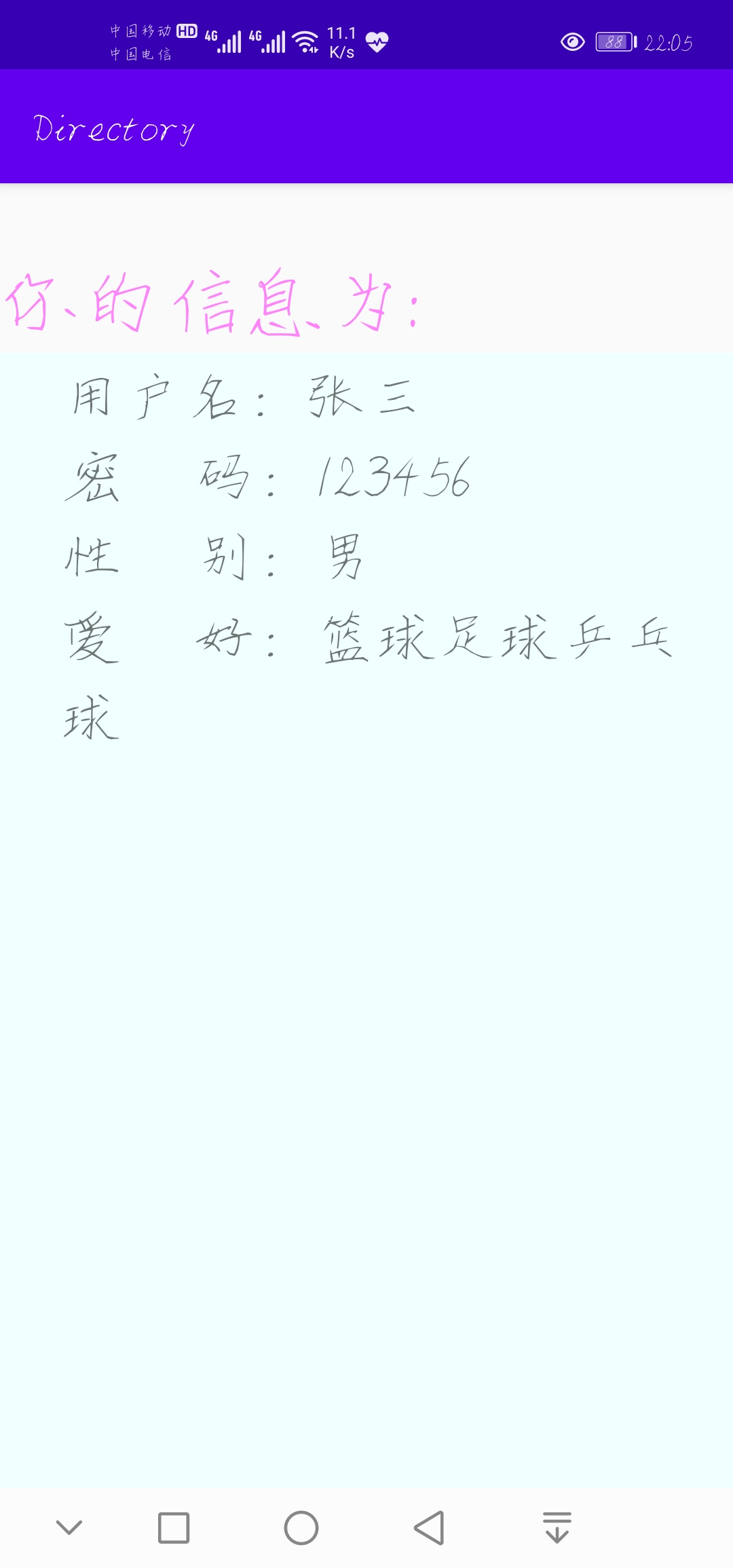
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="你的信息为:" android:textSize="40sp" android:layout_marginTop="30sp" android:textColor="#FF83FA"/> <TextView android:id="@+id/tv_outData" android:layout_width="match_parent" android:paddingLeft="30sp" android:layout_height="650dp" android:text="" android:textSize="30sp" android:background="#F0FFFF"/> </LinearLayout>
secondActivity.java
package cn.itcast.directory; import android.annotation.SuppressLint; import android.content.Intent; import android.os.Bundle; import android.widget.TextView; import android.widget.Toast; import androidx.appcompat.app.AppCompatActivity; public class secondActivity extends AppCompatActivity { private TextView tv_outData;//存放传递的数据 public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_second); //接受MainActivity传递的数据 Intent intent = getIntent(); String user = intent.getStringExtra("muser"); String password = intent.getStringExtra("mpassword"); String mrdg = intent.getStringExtra("mrdg"); String mcb = intent.getStringExtra("mcb"); Toast.makeText(this,user+" "+password,Toast.LENGTH_SHORT).show(); tv_outData = findViewById(R.id.tv_outData); tv_outData.setText("用户名:"+user+" "+"密 码:"+password+" "+"性 别:"+mrdg+" "+"爱 好:"+mcb); } }