jquery.qqFace.js使用方法
引用
<script src="~/Content/qqFace/js/jquery.qqFace.js?v=3"></script>
<script src="~/Content/qqFace/js/jquery-browser.js"></script>
html
<div style="50px;height:30px;margin-top:3px;text-align:center;line-height:30px;border-right:1px solid #dee5e7"><img src="~/Content/emoji.png" class="emotion" /></div>
<textarea class="input" id="saytext" name="saytext" style="display:none"></textarea>
初始化
$(function () {
$('.emotion').qqFace({
id: 'facebox',
assign: 'saytext', //给输入框赋值
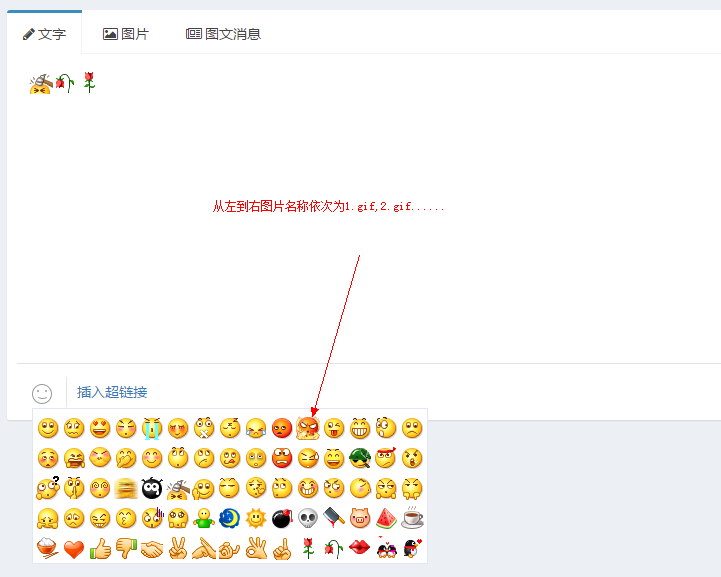
path: '/Content/qqFace/arclist/' //表情图片存放的路径
});
});
原来的jQuery.qqface.js有下面这个方法
function replace_em(str) {
str = str.replace(/</g, '<');
str = str.replace(/>/g, '>');
str = str.replace(/
/g, '<br/>');
str = str.replace(/[em_([0-9]*)]/g, '<img src="/Content/qqFace/arclist/$1.gif" border="0" />');
return str;
}
点击表情会把表情转换成图片保存到$("#saytext")里,我自己修改一下将表情在我们需要显示地方显示出来
//修改原来js
var str = $("#saytext").val().trim();
$("#show").append(replace_em(str));
$("#saytext").val('');
将表情转换成微信字符码,因为做微信自动回复时回复文本消息不能回复文字加图片,所以我对照网上的数据,将表情图片一一对应的字符码找出来

我自己拼的字符码,按照上面表情的顺序组合的,有的没找到吗直接用微信的文字表示,微信发出去收到的也可以转换成表情
private string emoij = "/::);/::~;/::B;/::|;/::<;/::$;/::X;/::Z;/::’(;/::-|;/::@;/::P;/::D;/::O;/::(;/:–b;/::Q;/::T;/:,@P;/:,@-D;/::d;/:,@o;/::g;/:|-);/::!;/::L;/::>;/::,@;/:,@f;/::-S;/:?;/:,@x;/:,@@;/::8;/:,@!;/:xx;/:bye;/:wipe;/:dig;/:&-(;/:B-);/:<@;/:@>;/::-O;/:>-|;/:P-(;/::’|;/:X-);/::*;/:@x;/:8*;[拥抱];[月亮];[太阳];[炸弹];/:!!!;/:pd;/:pig;/:<W>;/:coffee;/:eat;/:heart;[强];[弱];[握手];[胜利];[抱拳];[勾引];[OK];[NO];/:rose;/:fade;/:showlove;[跳跳];[转圈]";
var emoijarray = emoij.Split(';');
int len = emoijarray.Length;
for (int i = 0; i < len; i++)
{
string str = string.Format("<img src={0}/Content/qqFace/arclist/{1}.gif{2} border={3}0{4}>",'"',i+1, '"', '"', '"');
if (xmlstr.Contains(str))//查找发送的文本消息中是否含有表情图片标签,有的话替换成对应的字符码,或许大家有更好的方式替换,我这只是循环去查找匹配的替换
{
xmlstr = xmlstr.Replace(str, emoijarray[i]);
}
}
这是微信上就可以收到表情了