图像处理之几何变换
(1)图片缩放
1.图片缩放1
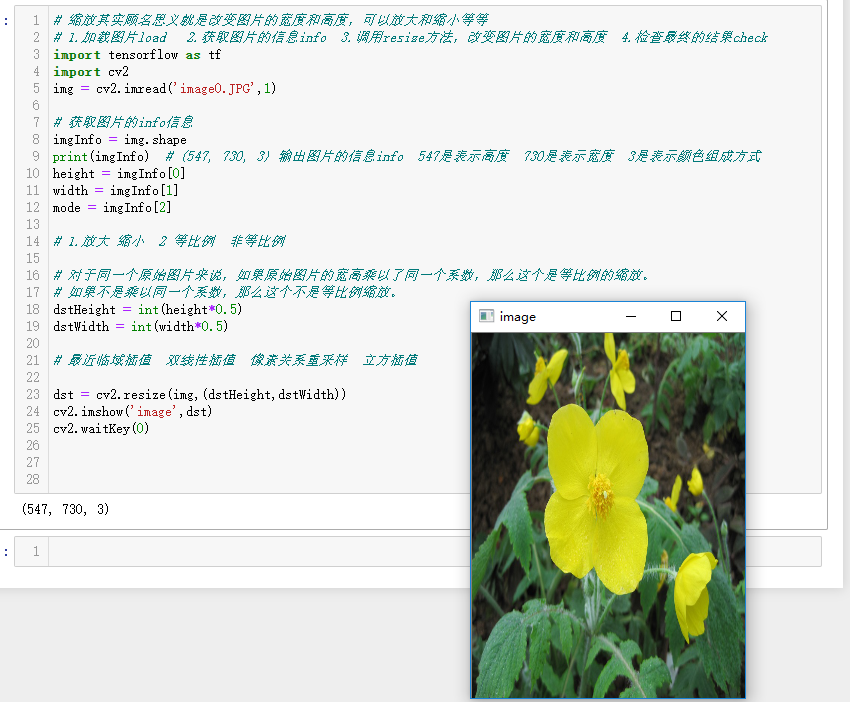
# 缩放其实顾名思义就是改变图片的宽度和高度,可以放大和缩小等等
# 1.加载图片load 2.获取图片的信息info 3.调用resize方法,改变图片的宽度和高度 4.检查最终的结果check
import tensorflow as tf
import cv2
# 以彩色图片的形式加载图片,读取图片。
img = cv2.imread('image0.JPG',1)
# 获取图片的info信息,这是一个三维的矩阵
imgInfo = img.shape
print(imgInfo) # (547, 730, 3) 输出图片的信息info 547是表示高度 730是表示宽度 3是表示颜色组成方式
height = imgInfo[0] # 获取图片的高
width = imgInfo[1] # 获取图片的宽
mode = imgInfo[2] # 获取图片的颜色组成方式
print(height)
print(width)
print(mode)
# 1.放大 缩小 2 等比例 非等比例
# 对于同一个原始图片来说,如果原始图片的宽高乘以了同一个系数,那么这个是等比例的缩放。
# 如果不是乘以同一个系数,那么这个不是等比例缩放。
dstHeight = int(height*0.5)
dstWidth = int(width*0.5)
print(dstHeight)
print(dstWidth)
# 最近临域插值 双线性插值 像素关系重采样 立方插值
dst = cv2.resize(img,(dstHeight,dstWidth))
cv2.imshow('image',dst)
cv2.waitKey(0)
# 输出的结果为:
# (547, 730, 3)
# 547
# 730
# 3
# 273
# 365
实现的结果为:

2.图片缩放2
1)最近临域插值
理解最近临域插值 双线性插值的原理
1.先看一下最近临域插值法
src 10*20 -->dst 5*10
dst <--src 目标图像的每一个点其实都来自于原图像。我们可以用原图像的每一个点来表示原图像的每一个点。
例如目标图像的(1,2),可以用原图像的(2,4)来表示 (1,2)<-(2,4) 目标图像的每一个点其实都是来至于原图像。
dst x -> src x 2 计算newX
newX = src x*(src 行/dst 行) newX=1*(10/5)=2
newY = src y*(src 列/dst 列) newX=2*(20/10)=4
有时候我们取出来的值不是整数,例如是12.3,那么我们就取离12.3最近的值12。这个就是我们说的最近临域插值法。
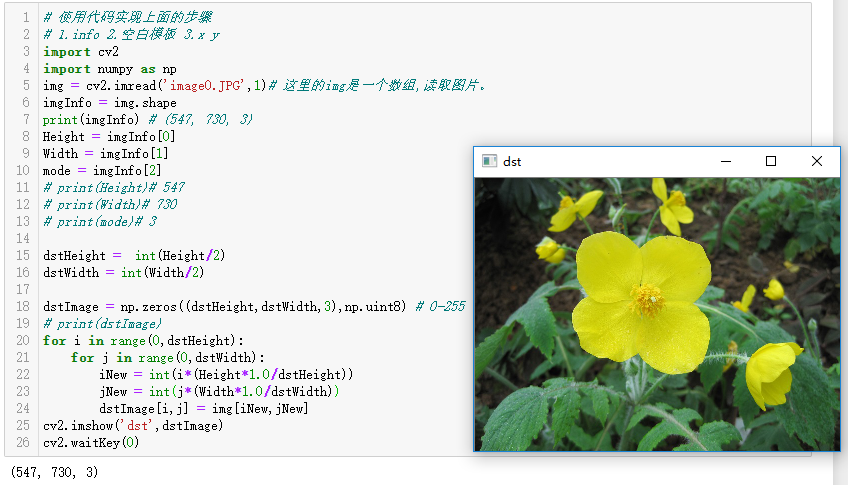
使用代码实现最近临域插值。
# 使用代码实现上面的步骤
# 1.info 2.空白模板 3.x y
import cv2
import numpy as np
img = cv2.imread('image0.JPG',1)# 这里的img是一个数组,读取图片。
imgInfo = img.shape
print(imgInfo) # (547, 730, 3)
Height = imgInfo[0]
Width = imgInfo[1]
mode = imgInfo[2]
# print(Height)# 547
# print(Width)# 730
# print(mode)# 3
dstHeight = int(Height/2)
dstWidth = int(Width/2)
dstImage = np.zeros((dstHeight,dstWidth,3),np.uint8) # 0-255
# print(dstImage)
for i in range(0,dstHeight):
for j in range(0,dstWidth):
iNew = int(i*(Height*1.0/dstHeight))
jNew = int(j*(Width*1.0/dstWidth))
dstImage[i,j] = img[iNew,jNew]
cv2.imshow('dst',dstImage)
cv2.waitKey(0)
实现的结果为:

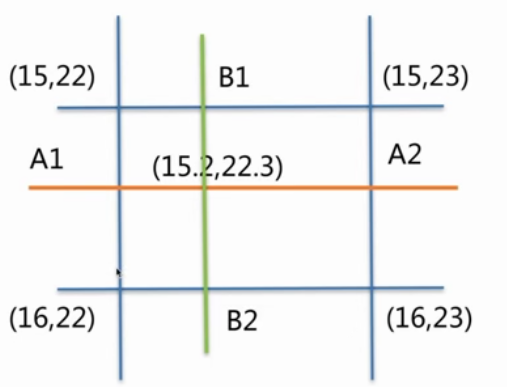
2)双线性插值的原理
# 2.再看一下双线性插值的原理
# 对A1 = 20% X上面的点 +80%X下面的点 A2 = 20% X上面的点 +80%X下面的点
# 对B2 = 30% X左面的点 +70%X右面的点 B2 = 30% X左面的点 +70%X右面的点
# 最终点的求值有两种方法。
# 1.A = A1*30% + A2*70%
# 2.B = B1*20% + B2*80%

3.图片缩放3
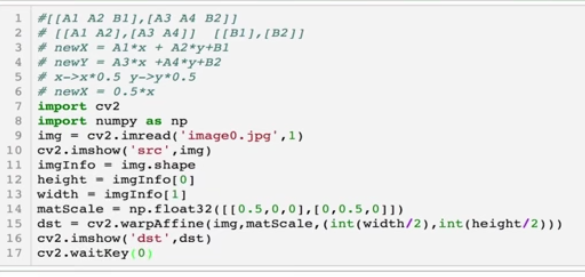
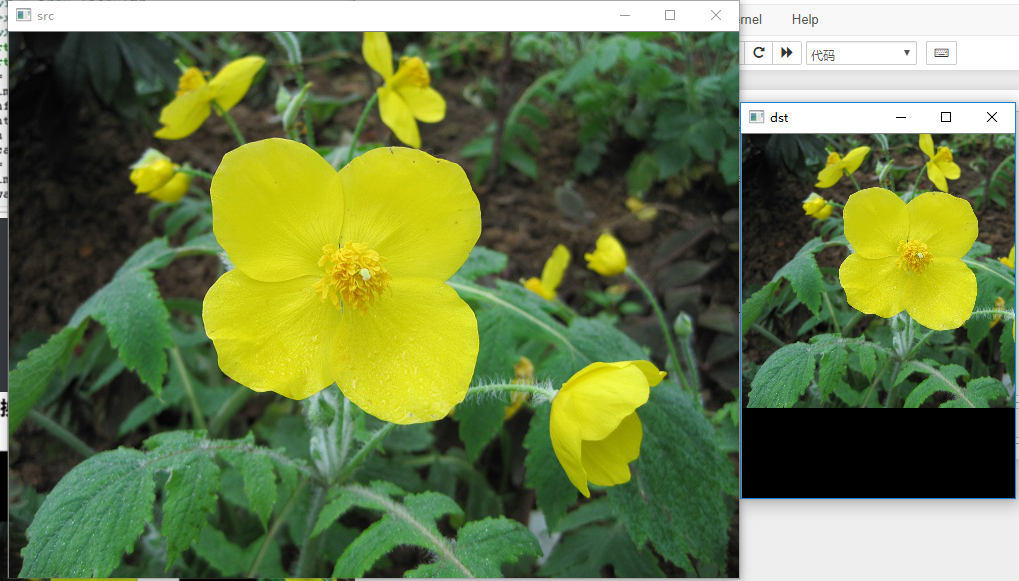
通过矩阵的变化实现图片的缩放。
# 使用矩阵实现图片的缩放
import cv2
import numpy as np
img = cv2.imread('image0.JPG',1)
cv2.imshow('src',img)
imgInfo = img.shape
height = imgInfo[0]
width = imgInfo[1]
matshift = np.float32([[0.5,0,0],[0,0.5,0]])
dst = cv2.warpAffine(img,matshift,(int(height/2),int(width/2)))
cv2.imshow('dst',dst)
cv2.waitKey(0)


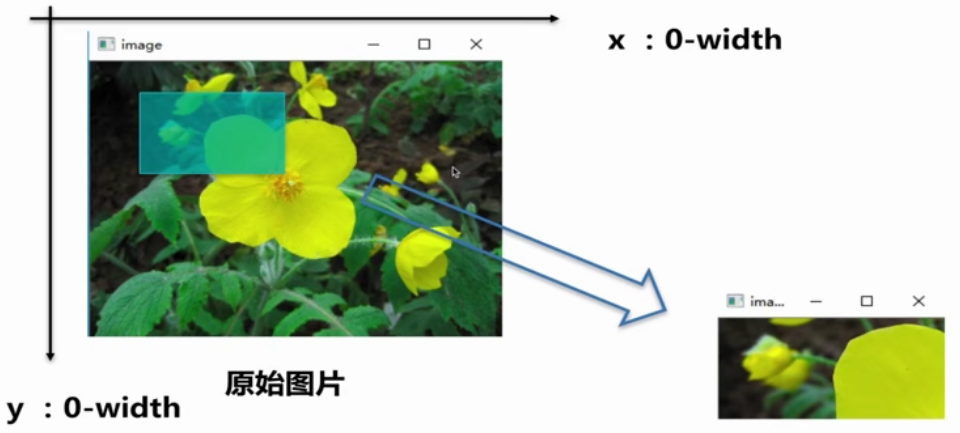
(2)图片剪切
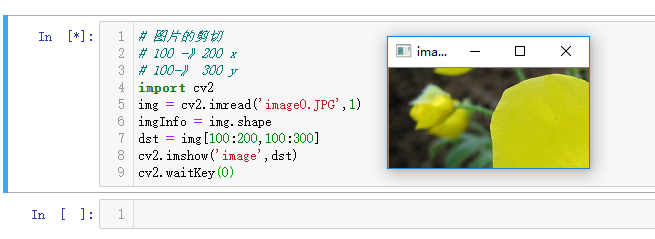
如下图所示,图片的剪切效果图如下所示。

# 图片的剪切
# 100 -》200 y
# 100 -》300 x
import cv2
img = cv2.imread('image0.JPG',1)
imgInfo = img.shape
dst = img[100:200,100:300]
cv2.imshow('image',dst)
cv2.waitKey(0)
实现的结果为:

(3)图片移位
1.图片移位1
# 1.opencv api实现图片移位 2.算法原理 3.源代码实现
import cv2
import numpy as np
img = cv2.imread('image0.JPG',1)
cv2.imshow('src',img)
imgInfo = img.shape
print(imgInfo)# (547, 730, 3)
height = imgInfo[0]
width = imgInfo[1]
###
matShift = np.float32([[1,0,100],[0,1,200]]) # (2,3)
print(matShift)
dst = cv2.warpAffine(img,matShift,(height,width)) # 参数1:原始图片的data信息img。
# 参数二:移位矩阵 参数三:图片的宽度和高度,图片的info信息。最后显示的图片的宽度和高度
# 当前行数的功能是完成图片的移位,进行的是矩阵的运算
cv2.imshow('dst',dst)
cv2.waitKey(0)
# 在水平方法移动100个像素,在竖直方向移动200个像素。
# 输出的结果为:
# (547, 730, 3)
# [[ 1. 0. 100.]
# [ 0. 1. 200.]]
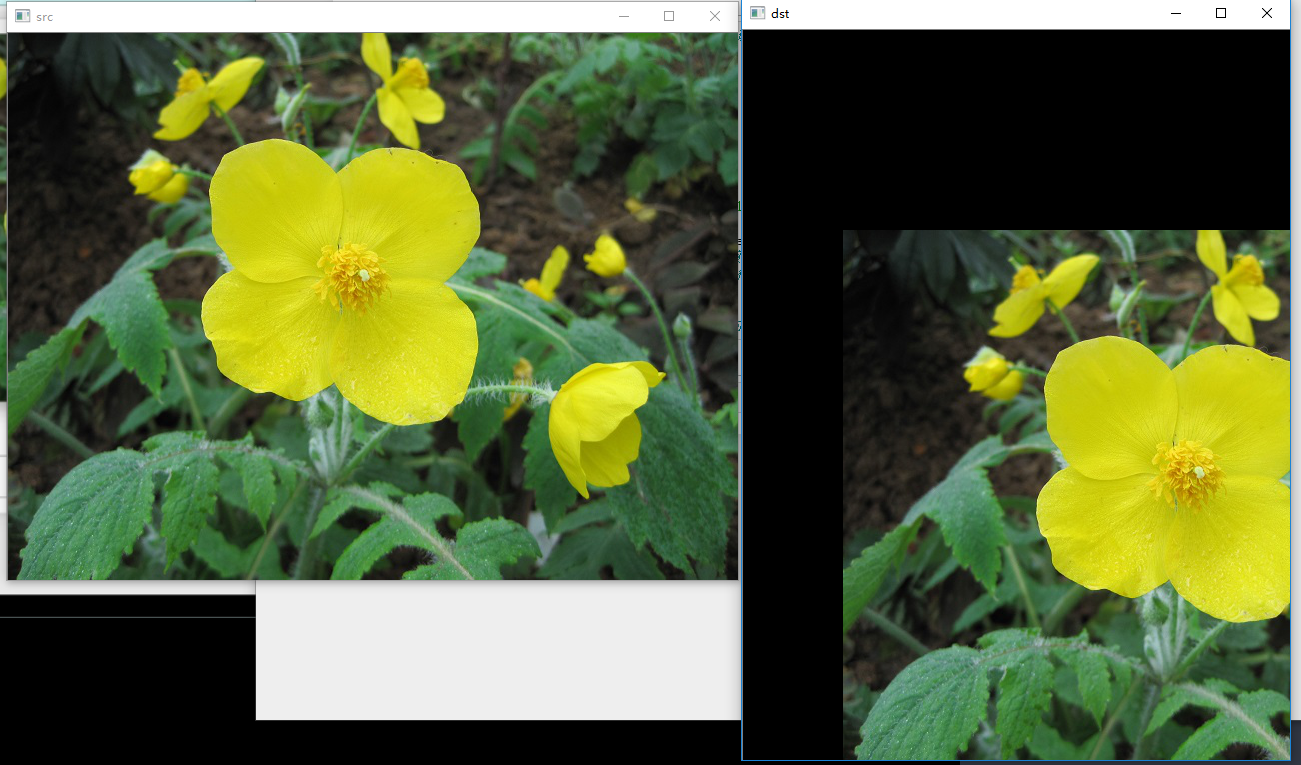
实现的结果为:

以上代码的原理分析。
# 图像移位的算法原理
# 移位矩阵 [1,0,100],[0,1,200] 把这个矩阵分为两个部分:一个是两行两列的矩阵2*2 一个是两行一列的矩阵2*1
# 将一个2*3的矩阵分为两个矩阵,一个是2*2的矩阵,一个是2*1的矩阵
# [[1,0],[0,1]] 2*2 A
# [[100],[200]] 2*1 B
# 输入的xy 为C。这里的xy是原图像的位置。
# A*C + B = 移位之后的矩阵 [[1*x+0*y],[0*x+1*y]] + [[100],[200]] = [[1*x+0*y+100],[0*x+1*y+100]] = [[x+100],[y+200]]
# (10,20) - >(110,120)这样新的点,就相当于x加上100,和y加上100
2.图片移位2
# 使用代码实现图片移位的算法
import cv2
import numpy as np
img = cv2.imread('image0.JPG',1)
cv2.imshow('src',img)
imgInfo = img.shape
dst = np.zeros(img.shape,np.uint8)
height = imgInfo[0]
width = imgInfo[1]
for i in range(0,height):
for j in range(0,width-100):
# 这里的width-100表示的是移动不会是的图片的宽度变大,依然保持原图片的大小。还是一样的宽和高。
dst[i,j+100] = img[i,j]
cv2.imshow('image',dst)
cv2.waitKey(0)
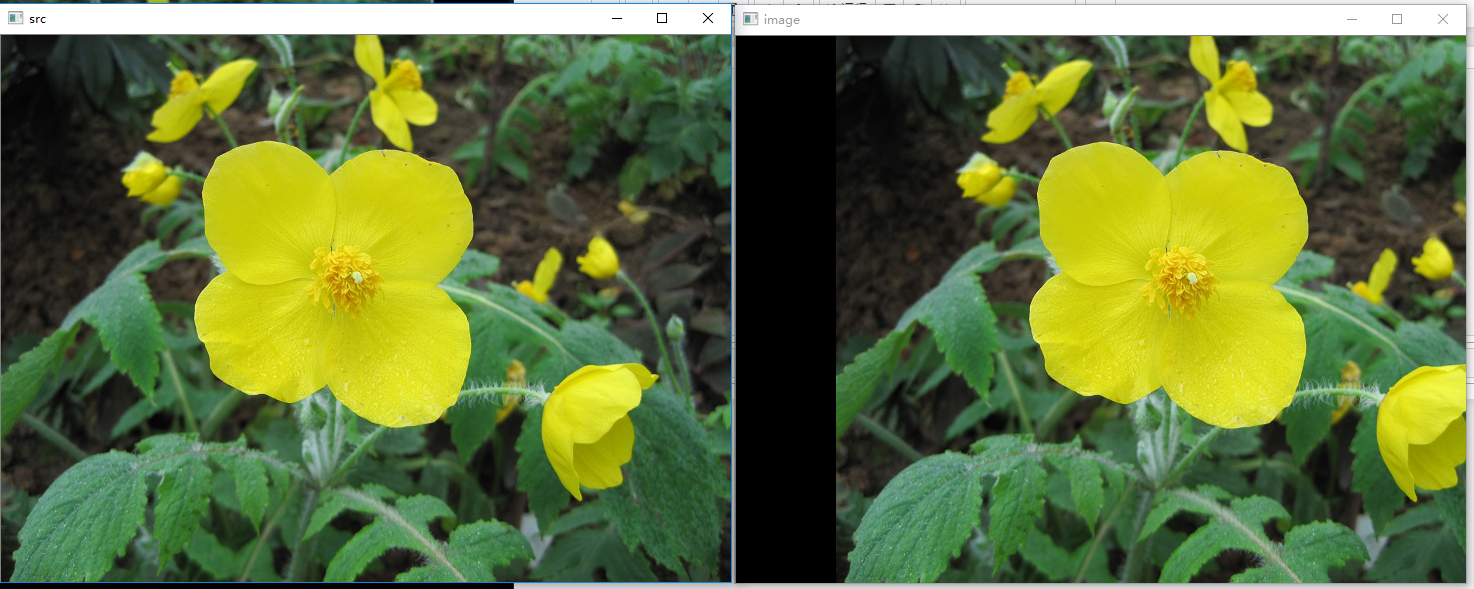
实现的结果为:

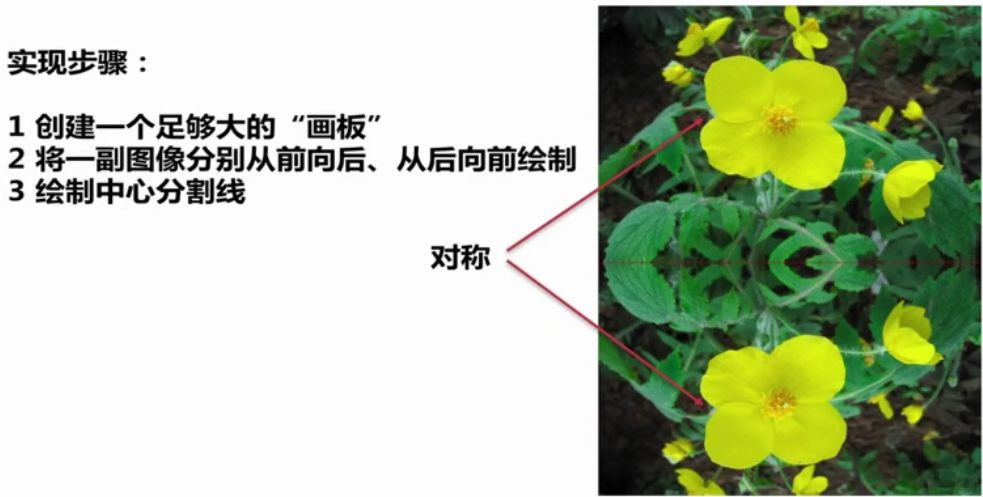
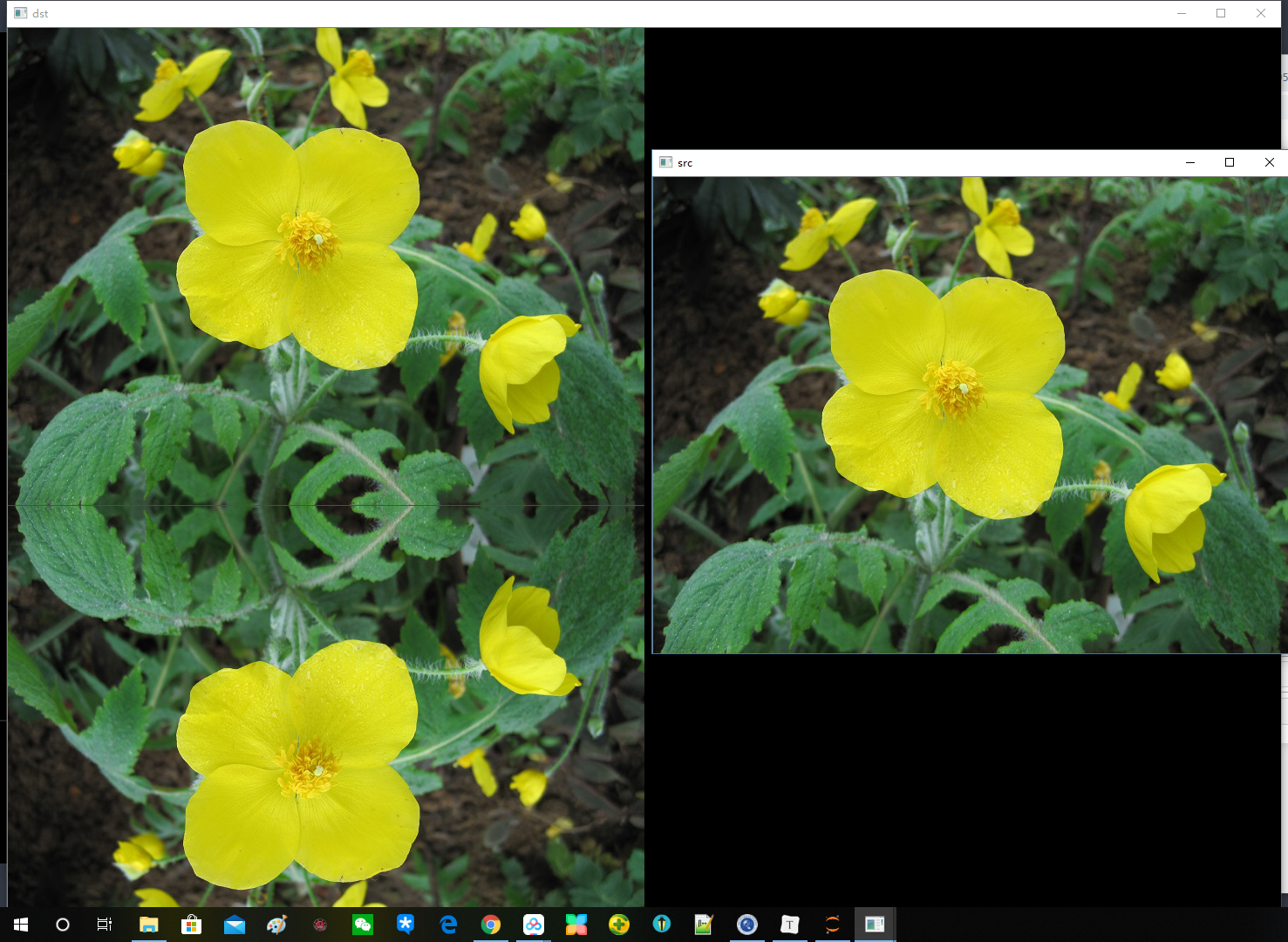
(4)图片镜像
我们可以看出如下所示的图片显示,我们就可以看出图片镜像的含义。

# 图片的镜像
import cv2
import numpy as np
img = cv2.imread('image0.JPG',1)
cv2.imshow('src',img)
imgInfo = img.shape
height = imgInfo[0]
width = imgInfo[1]
deep = imgInfo[2]
newImgInfo = (height*2,width*2,deep)
dst = np.zeros(newImgInfo,np.uint8)
for i in range(0,height):
for j in range(0,width):
dst[i,j] = img[i,j]
# x 不变 y = 2*h -y-1
dst[height*2-i-1,j]=img[i,j]
for i in range(0,width):
dst[height,i] = (0,0,255) # BGR
cv2.imshow('dst',dst)
cv2.waitKey(0)
实现的结果为:

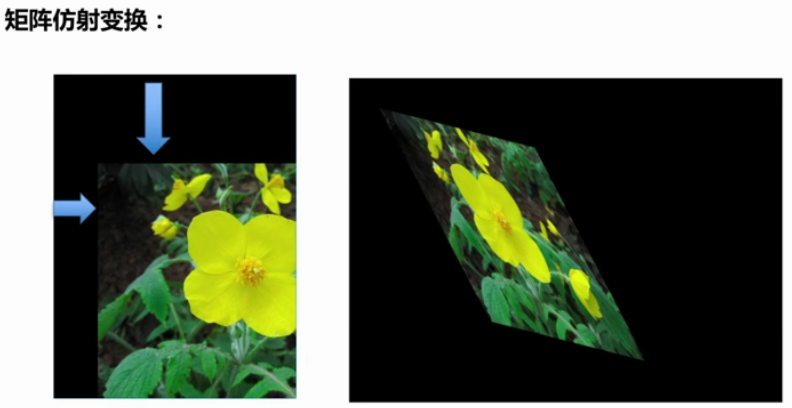
(5)图片仿射变化
矩阵的仿射变化过程如下所示:

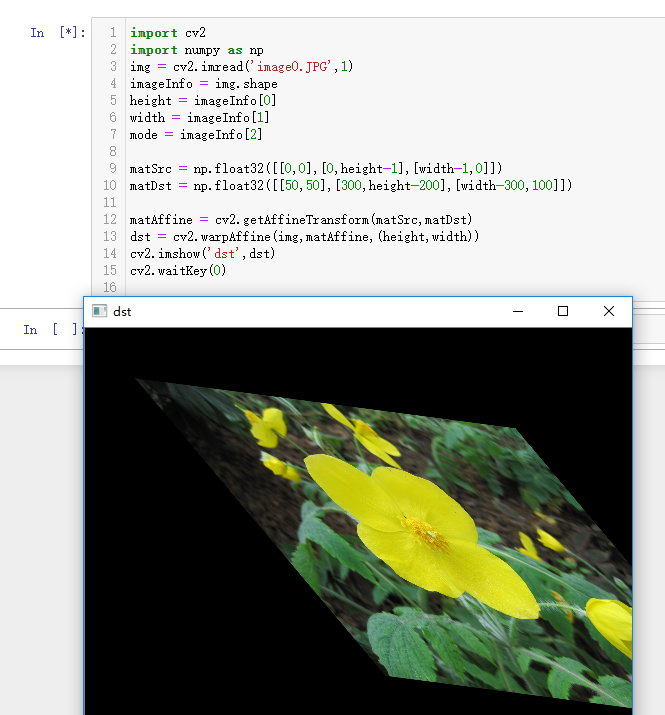
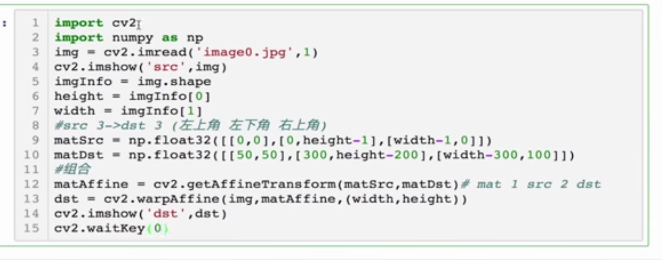
import cv2
import numpy as np
img = cv2.imread('image0.JPG',1)
imageInfo = img.shape
height = imageInfo[0]
width = imageInfo[1]
mode = imageInfo[2]
matSrc = np.float32([[0,0],[0,height-1],[width-1,0]])
matDst = np.float32([[50,50],[300,height-200],[width-300,100]])
matAffine = cv2.getAffineTransform(matSrc,matDst)
dst = cv2.warpAffine(img,matAffine,(height,width))
cv2.imshow('dst',dst)
cv2.waitKey(0)


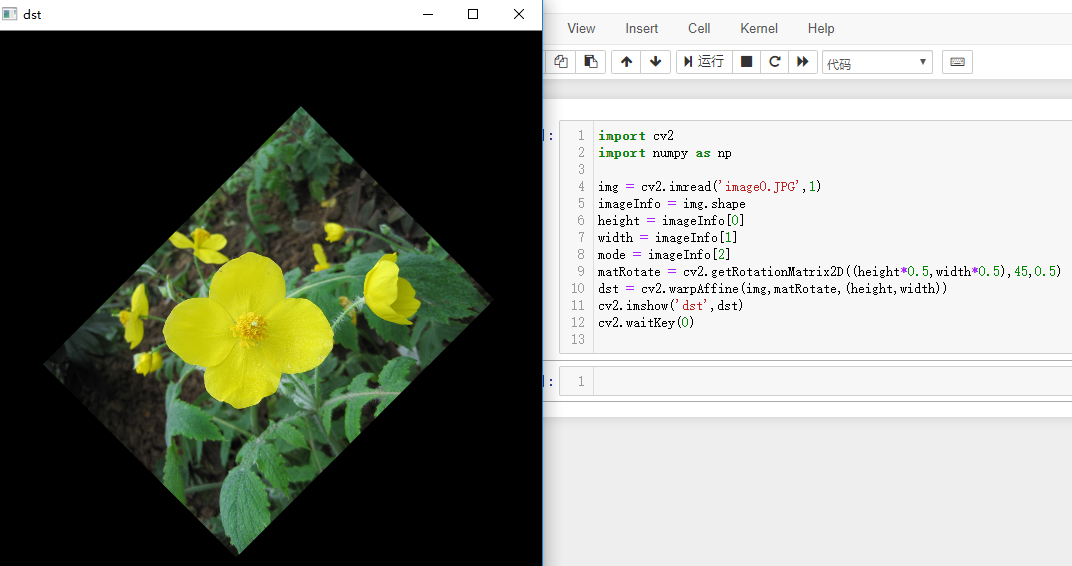
(6)图片的旋转
import cv2
import numpy as np
img = cv2.imread('image0.JPG',1)
imageInfo = img.shape
height = imageInfo[0]
width = imageInfo[1]
mode = imageInfo[2]
matRotate = cv2.getRotationMatrix2D((height*0.5,width*0.5),45,0.5)
# 参数一:Point2f center:表示旋转的中心点
# 参数二:double angle:表示旋转的角度
# 参数三:double scale:图像缩放因子
dst = cv2.warpAffine(img,matRotate,(height,width))
cv2.imshow('dst',dst)
cv2.waitKey(0)