前言:要熟练掌握一个服务,首先需要非常了解这个服务的工作过程。
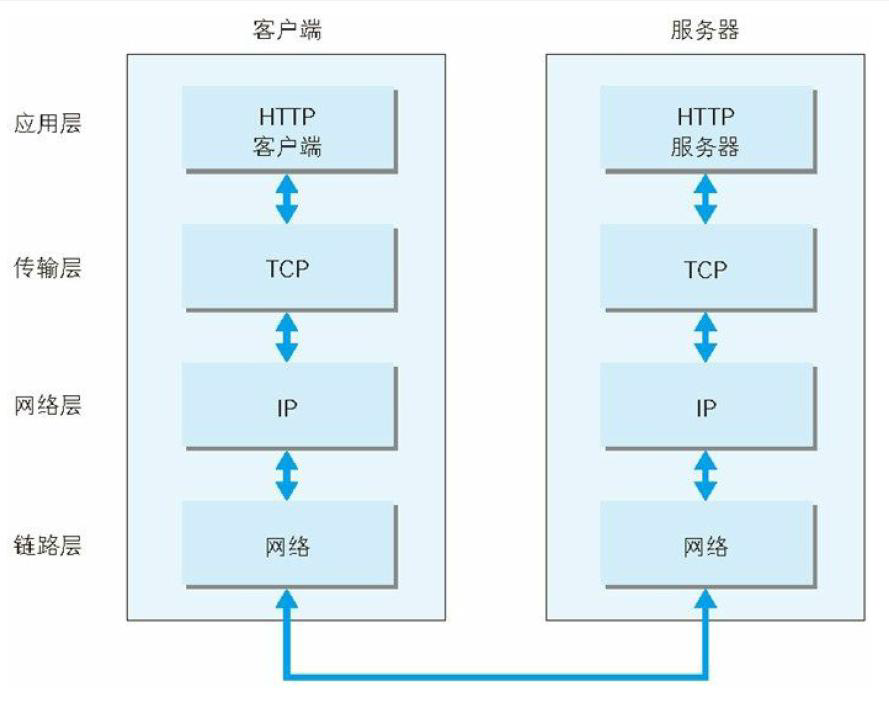
跨网络的主机间通讯
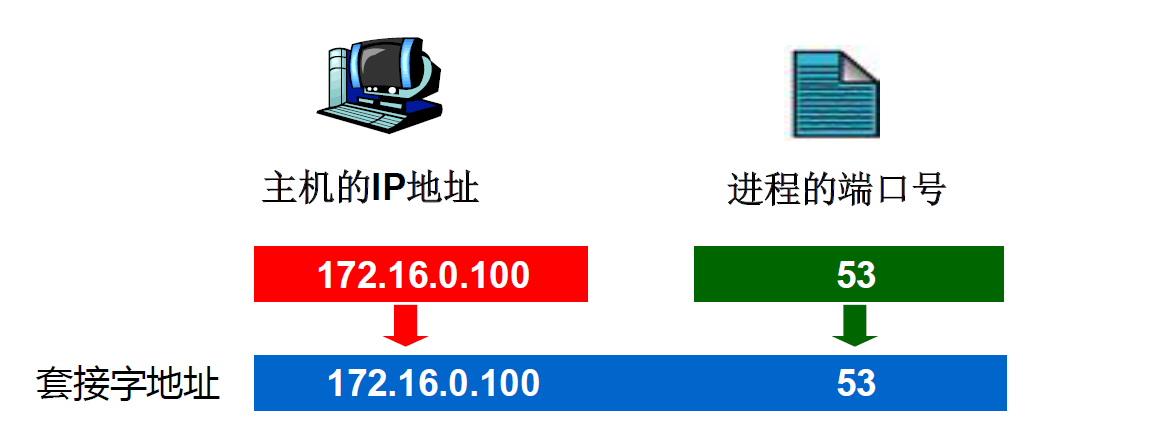
在建立通信连接的每一端,进程间的传输要有两个标志: IP地址和端口号,合称为套接字地址 socket address 客户机套接字地址定义了一个唯一的客户进程 服务器套接字地址定义了一个唯一的服务器进程

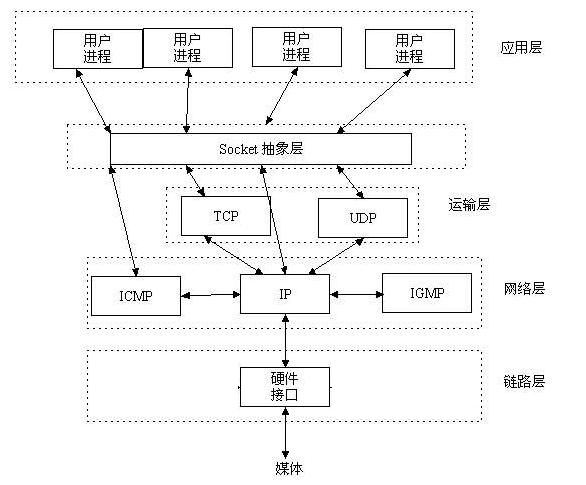
Socket套接字详解

(1)Socket:套接字,进程间通信IPC的一种实现,允许位于不同主机(或同一主机)上不同进程之间进行通信和数据交换,SocketAPI出现于1983年,4.2 BSD实现
(2)Socket API:封装了内核中所提供的socket通信相关的系统调用
(3)Socket Domain:根据其所使用的地址
AF_INET:Address Family,IPv4
AF_INET6:IPv6
AF_UNIX:同一主机上不同进程之间通信时使用
(4)Socket Type:根据使用的传输层协议
SOCK_STREAM:流,tcp套接字,可靠地传递、面向连接
SOCK_DGRAM:数据报,udp套接字,不可靠地传递、无连接
SOCK_RAW: 裸套接字,无须tcp或udp,APP直接通过IP包通信
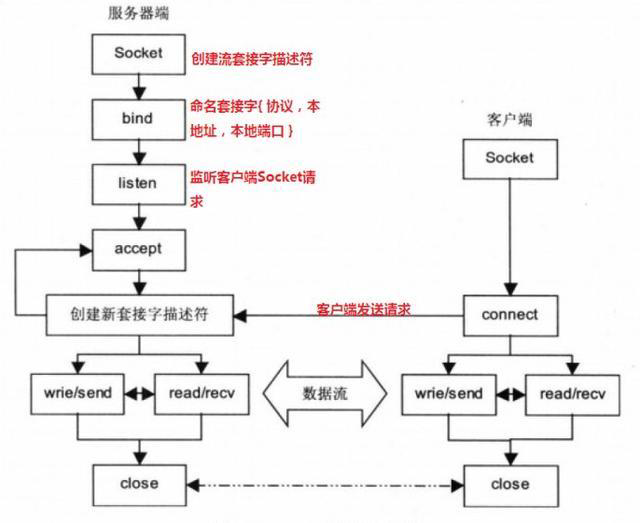
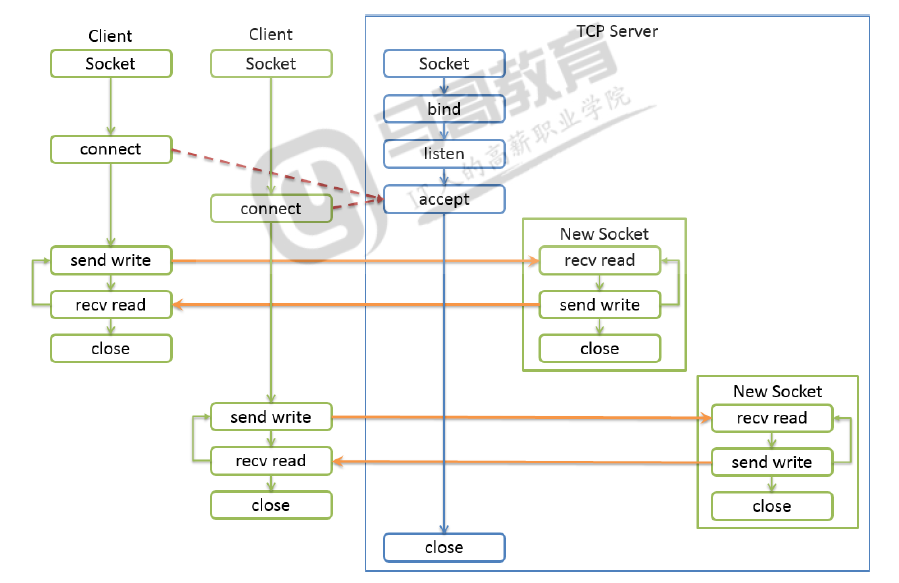
客户/服务器程序的套接字函数


系统调用
套接字相关的系统调用:
socket(): 创建一个套接字 bind(): 绑定IP和端口 listen(): 监听 accept(): 接收请求 connect(): 请求连接建立 write(): 发送 read(): 接收 close(): 关闭连接
HTTP服务通信过程


HTTP相关术语
http: Hyper Text Transfer Protocol, 80/tcp
html: Hyper Text Markup Language 超文本标记语言,编程语言
示例: <html> <head> <title>html语言</title> </head> <body> <img src="http://www.magedu.com/wp-content/uploads/2017/09/logo.png" > <h1>你好</h1> <p><a href=http://www.magedu.com>马哥教育</a>欢迎你</p> </body> </html>
CSS: Cascading Style Sheet 层叠样式表
js: javascript
MIME: Multipurpose Internet Mail Extensions
多用途互联网邮件扩展 /etc/mime.types
格式:major/minor
text/plain
text/html
text/css
image/jpeg
image/png
video/mp4
application/javascript
参考:http://www.w3school.com.cn/media/media_mimeref.asp
总结:http是协议,而html是格式
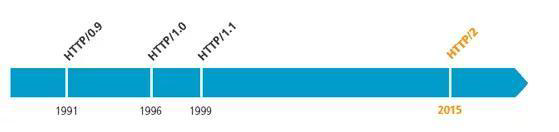
HTTP协议介绍

(1)http/0.9:1991,原型版本,功能简陋,只有一个命令GET。GET /index.html ,服务器只能回应HTML格式字符串,不能回应别的格式
(2)http/1.0: 1996年5月,支持cache, MIME, method
1> 每个TCP连接只能发送一个请求,发送数据完毕,连接就关闭,如果还要请求其他资源,就必须再新建一个连接 2> 引入了POST命令和HEAD命令 3> 头信息是 ASCII 码,后面数据可为任何格式。服务器回应时会告诉客户端,数据是什么格式,即Content-Type字段的作用。这些数据类型总称为MIME 多用途互联网邮件扩展,
每个值包括一级类型和二级类型,预定义的类型,也可自定义类型, 常见Content-Type值:text/xml image/jpeg audio/mp3
http/1.1版本:1997年1月(主流1.1)
1> 引入了持久连接(persistent connection),即TCP连接默认不关闭,可以被多个请求复用,不用声明Connection: keep-alive。对于同一个域名,大多数浏览器允许同时建立6个持久连接 2> 引入了管道机制(pipelining),即在同一个TCP连接里,客户端可以同时发送多个请求,进一步改进了HTTP协议的效率 3> 新增方法:PUT、PATCH、OPTIONS、DELETE 4> 同一个TCP连接里,所有的数据通信是按次序进行的。服务器只能顺序处理回应,前面的回应慢,会有许多请求排队,造成"队头堵塞"(Head-of-line blocking) 5> 为避免上述问题,两种方法:一是减少请求数,二是同时多开持久连接。网页优化技巧,如合并脚本和样式表、将图片嵌入CSS代码、域名分片(domain sharding)等 6> HTTP 协议不带有状态,每次请求都必须附上所有信息。请求的很多字段都是重复的,浪费带宽,影响速度
Spdy:2009年,谷歌研发,解决 HTTP/1.1 效率不高问题
http/2.0:2015年
1> 头信息和数据体都是二进制,称为头信息帧和数据帧 2> 复用TCP连接,在一个连接里,客户端和浏览器都可以同时发送多个请求或回应,且不用按顺序一一对应,避免了“队头堵塞“,此双向的实时通信称为多工(Multiplexing) 3> 引入头信息压缩机制(header compression),头信息使用gzip或compress压缩后再发送;客户端和服务器同时维护一张头信息表,所有字段都会存入这个表,生成一个索引号,不发送同样字段,只发送索引号,提高速度 4> HTTP/2 允许服务器未经请求,主动向客户端发送资源,即服务器推送(server push)
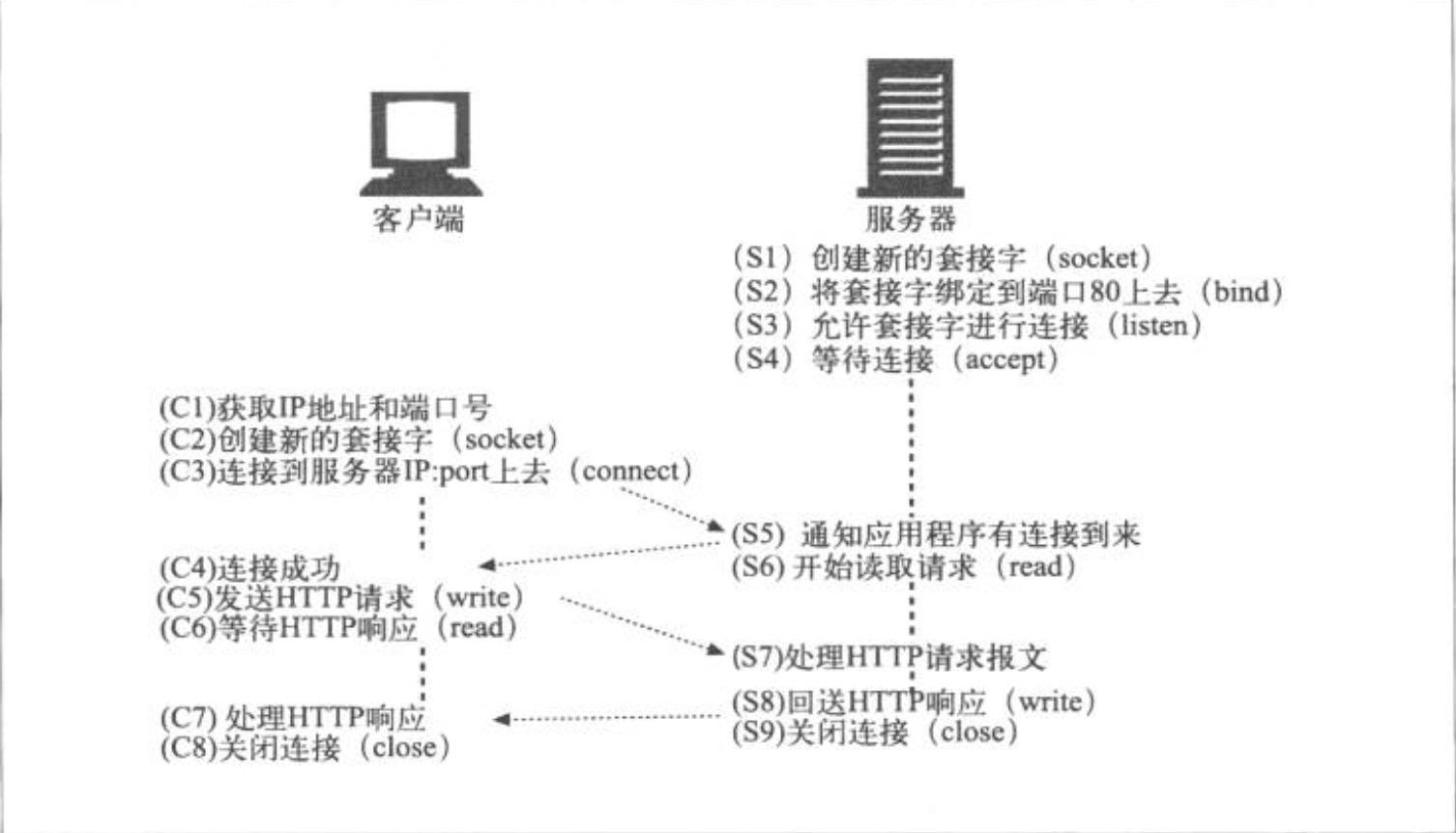
HTTP工作机制
工作机制:
http请求:http request http响应:http response 一次http事务:请求<-->响应
Web资源:web resource
一个网页由多个资源构成,打开一个页面,会有多个资源展示出来,但是每个资源都要单独请求。因此,一个“Web 页面”通常并不是单个资源,而是一组资源的集合
静态文件:无需服务端做出额外处理
文件后缀:.html, .txt, .jpg, .js, .css, .mp3, .avi
动态文件:服务端执行程序,返回执行的结果
文件后缀:.php, .jsp ,.asp
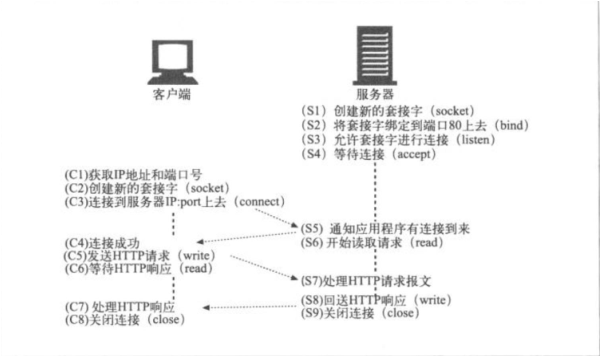
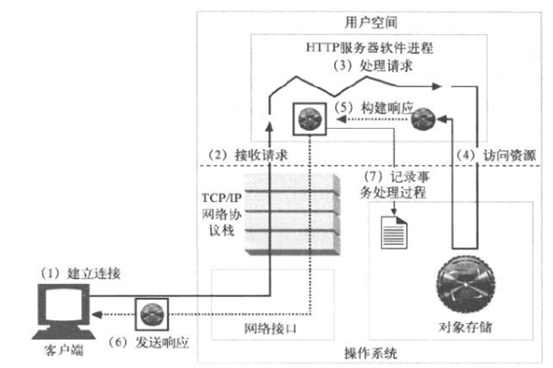
Web服务请求处理步骤
(1)流程图

提高HTTP连接性能
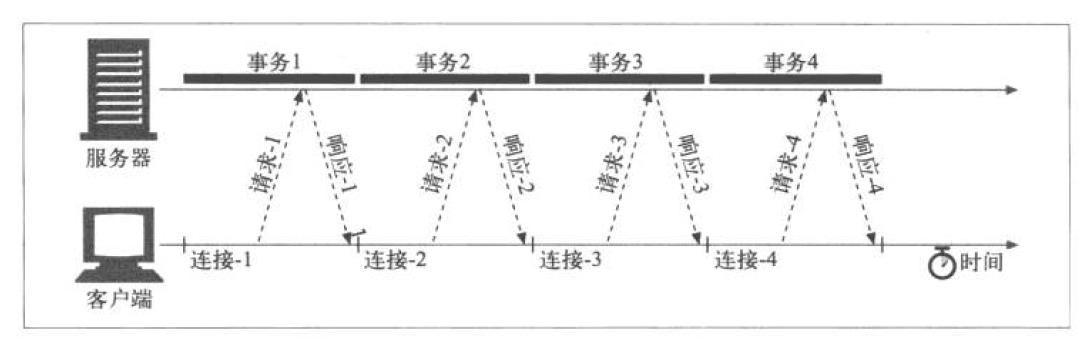
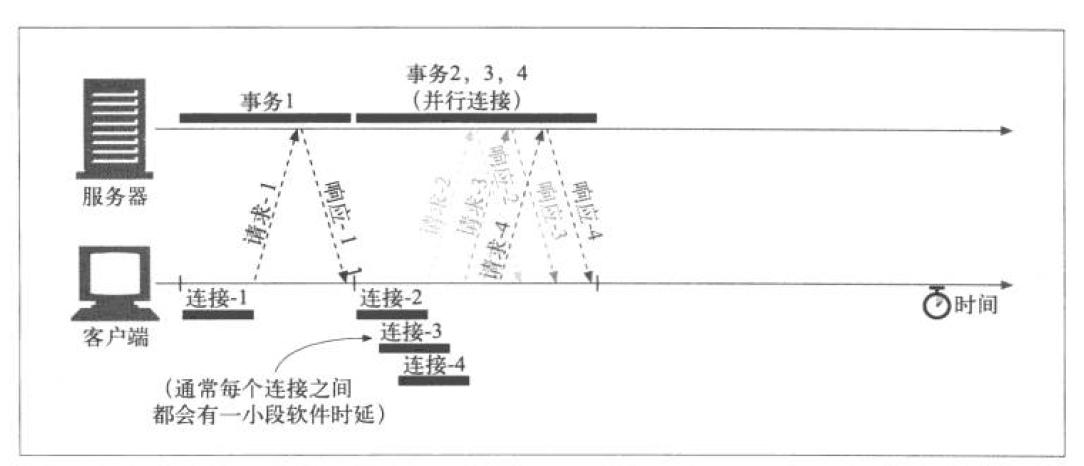
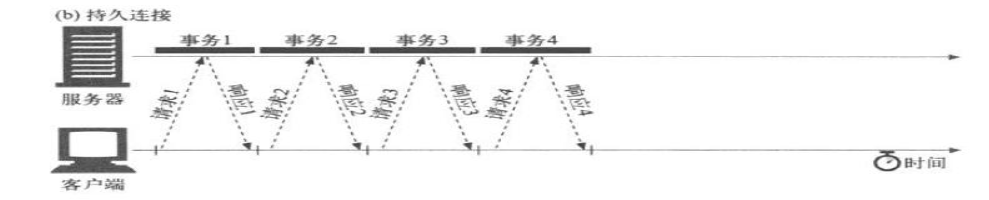
并行连接:通过多条TCP连接发起并发的HTTP请求 持久连接:keep-alive,长连接,重用TCP连接,以消除连接和关闭的时延,以事务个数和时间来决定是否关闭连接 管道化连接:通过共享TCP连接发起并发的HTTP请求 复用的连接:交替传送请求和响应报文(实验阶段)
(1)串行连接

(2)并行连接

(3)持久连接

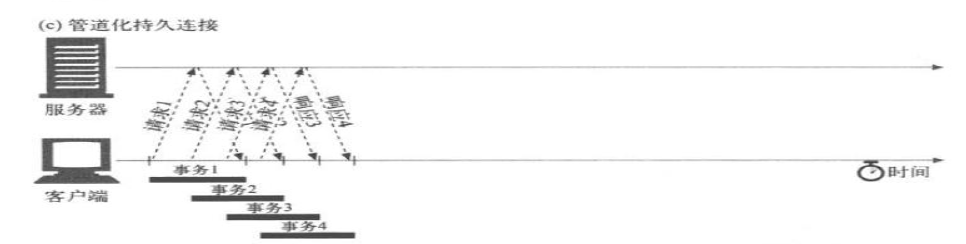
(4)管道化连接

URI
URI: Uniform Resource Identifier 统一资源标识,分为URL和URN
(1)URN: Uniform Resource Naming,统一资源命名
示例: P2P下载使用的磁力链接是URN的一种实现
magnet:?xt=urn:btih:660557A6890EF888666
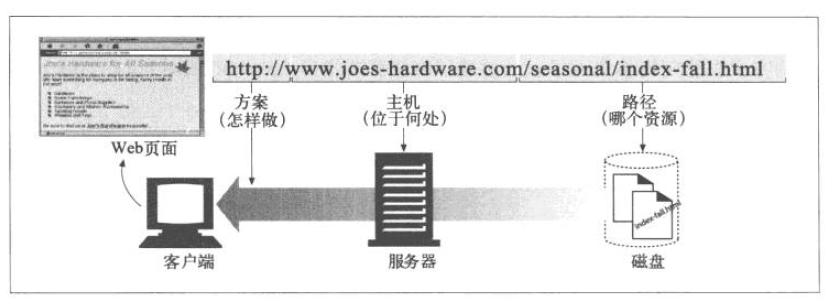
(2)URL: Uniform Resorce Locator,统一资源定位符,用于描述某服务器某特定资源位置
(3)两者区别:URN如同一个人的名称,而URL代表一个人的住址。换言之,URN定义某事物的身份,而URL提供查找该事物的方法。URN仅用于命名,而不指定地址
URL组成

网站访问量
1> IP(独立IP):即Internet Protocol,指独立IP数。一天内来自相同客户机IP地址只计算一次,记录远程客户机IP地址的计算机访问网站的次数,是衡量网站流量的重要指标 2> PV(访问量): 即Page View, 页面浏览量或点击量,用户每次刷新即被计算一次,PV反映的是浏览某网站的页面数,PV与来访者的数量成正比,PV并不是页面的来访者数量,而是网站被访问的页面数量 3> UV(独立访客):即Unique Visitor,访问网站的一台电脑为一个访客。一天内相同的客户端只被计算一次。可以理解成访问某网站的电脑的数量。网站判断来访电脑的身份是通过来访电脑的cookies实现的。如果更换了IP后但不清除cookies,再访问相同网站,该网站的统计中UV数是不变的
网站统计:http://www.alexa.cn/rank/
(1)QPS:request per second,每秒请求数
(2)PV,QPS,并发连接数换算公式
- QPS= PV* 页⾯衍⽣连接次数/ 统计时间(86400)
- 并发连接数 =QPS * http平均响应时间
(3)峰值时间:每天80%的访问集中在20%的时间里,这20%时间为峰值时间
(4)峰值时间每秒请求数(QPS)=( 总PV数 *页⾯衍⽣连接次数)*80% ) / ( 每天秒数 * 20% )
一次完整的http请求处理过程
1、建立连接:接收或拒绝连接请求
2、接收请求:接收客户端请求报文中对某资源的一次请求的过程
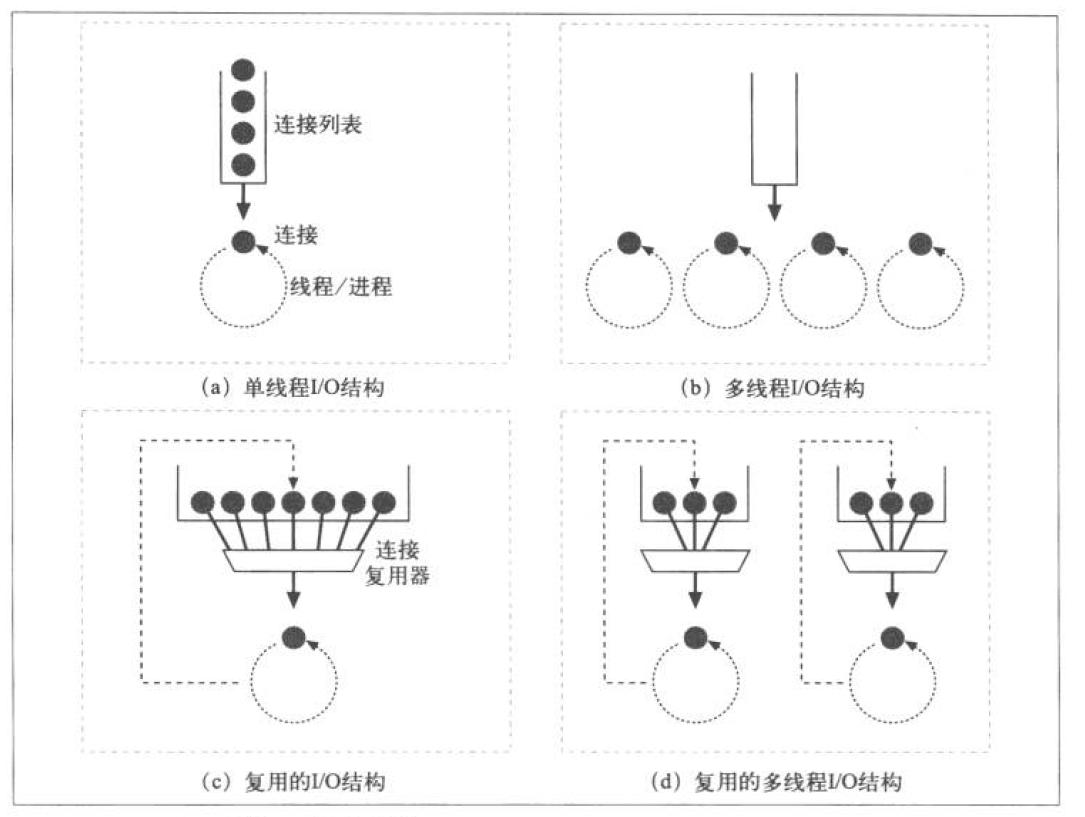
Web访问响应模型(Web I/O)
单进程I/O模型:启动一个进程处理用户请求,而且一次只处理一个,多个请求被串行响应
多进程I/O模型:并行启动多个进程,每个进程响应一个连接请求
复用I/O结构:启动一个进程,同时响应N个连接请求
实现方法:多线程模型和事件驱动
多线程模型:一个进程生成N个线程,每线程响应一个连接请求
事件驱动:一个进程处理N个请求
复用的多进程I/O模型:启动M个进程,每个进程响应N个连接请求,同时接收M*N个请求
Web访问响应模型

处理请求
处理请求:服务器对请求报文进行解析,并获取请求的资源及请求方法等相关信息,根据方法,资源,首部和可选的主体部分对请求进行处理
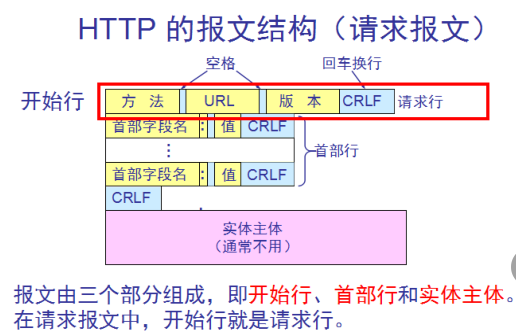
元数据:请求报文首部
<method> <URL> <VERSION> HEADERS 格式 name:value <request body>

示例:
Host: www.magedu.com 请求的主机名称
Server: Apache/2.4.7
HTTP常用请求方式,Method
GET、POST、HEAD、PUT、DELETE、TRACE、OPTIONS
访问资源
服务器获取请求报文中请求的资源web服务器,即存放了web资源的服务器,负责向请求者提供对方请求的静态资源,或动态运行后生成的资源

资源放置于本地文件系统特定的路径:DocRoot
DocRoot /var/www/html /var/www/html/images/logo.jpg http://www.magedu.com/images/logo.jpg
web服务器资源路径映射方式:
(a) docroot (b) alias (c) 虚拟主机docroot (d) 用户家目录docroot
构建响应报文
一旦Web服务器识别除了资源,就执行请求方法中描述的动作,并返回响应报文。响应报文中 包含有响应状态码、响应首部,如果生成了响应主体的话,还包括响应主体
1)响应实体:如果事务处理产生了响应主体,就将内容放在响应报文中回送过去。响应报文中通常包括:
描述了响应主体MIME类型的Content-Type首部 描述了响应主体长度的Content-Length 实际报文的主体内容
2)URL重定向:web服务构建的响应并非客户端请求的资源,而是资源另外一个访问路径
永久重定向:http://www.360buy.com 临时重定向:http://www.taobao.co
3)MIME类型:
Web服务器要负责确定响应主体的MIME类型。多种配置服务器的方法可将MIME类型与资源管理起来 魔法分类:Apache web服务器可以扫描每个资源的内容,并将其与一个已知模式表(被称为魔法文件)进行匹配,以决定每个文件的MIME类型。这样做可能比较慢,但很方便,尤其是文件没有标准扩展名时 显式分类:可以对Web服务器进行配置,使其不考虑文件的扩展名或内容,强制特定文件或目录内容拥有某个MIME类型 类型协商: 有些Web服务器经过配置,可以以多种文档格式来存储资源。在这种情况下,可以配置Web服务器,使其可以通过与用户的协商来决定使用哪种格式(及相关的MIME类型)"最好"
发送响应报文
Web服务器通过连接发送数据时也会面临与接收数据一样的问题。服务器可能有很多条到各个客户端的连接,有些是空闲的,有些在向服务器发送数据,还有一些在向客户端回送响应数据。
服务器要记录连接的状态,还要特别注意对持久连接的处理。对非持久连接而言,服务器应该在发送了整条报文之后,关闭自己这一端的连接。
对持久连接来说,连接可能仍保持打开状态,在这种情况下,服务器要正确地计算Content-Length首部,不然客户端就无法知道响应什么时候结束了
记录日志
最后,当事务结束时,Web服务器会在日志文件中添加一个条目,来描述已执行的事务
访问日志:现在愈发重要,大数据的时代
错误日志:排错使用
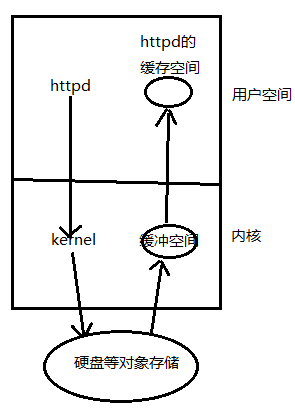
另附一张http服务通信过程: