★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★
➤微信公众号:山青咏芝(shanqingyongzhi)
➤博客园地址:山青咏芝(https://www.cnblogs.com/strengthen/)
➤GitHub地址:https://github.com/strengthen/LeetCode
➤原文地址:https://www.cnblogs.com/strengthen/p/11032174.html
➤如果链接不是山青咏芝的博客园地址,则可能是爬取作者的文章。
➤原文已修改更新!强烈建议点击原文地址阅读!支持作者!支持原创!
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★
SwiftUI是一种为任何Apple平台声明用户界面的现代方法。以前所未有的速度创建漂亮,动态的应用程序。

只描述一次您的布局。

声明视图的任何状态的内容和布局。SwiftUI知道该状态何时发生变化,并更新视图的渲染以匹配。
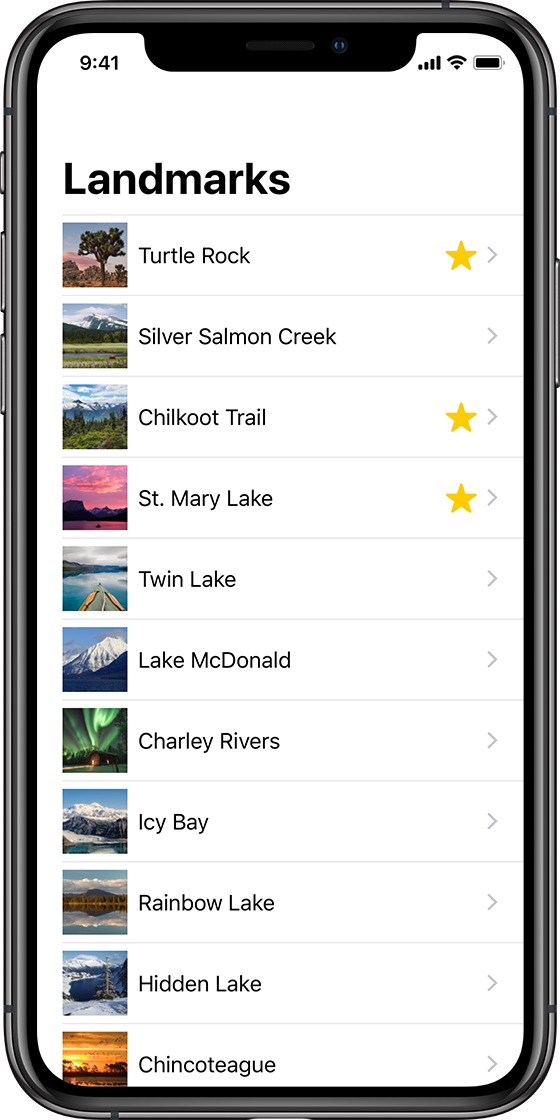
1 List(landmarks) { landmark in 2 HStack { 3 Image(landmark.thumbnail) 4 Text(landmark.name) 5 Spacer() 6 7 if landmark.isFavorite { 8 Image(systemName: "star.fill") 9 .foregroundColor(.yellow) 10 } 11 } 12 }
构建可重用的组件。

将小型单一责任视图组合到更大,更复杂的界面中。在为任何Apple平台设计的应用之间共享您的自定义视图。
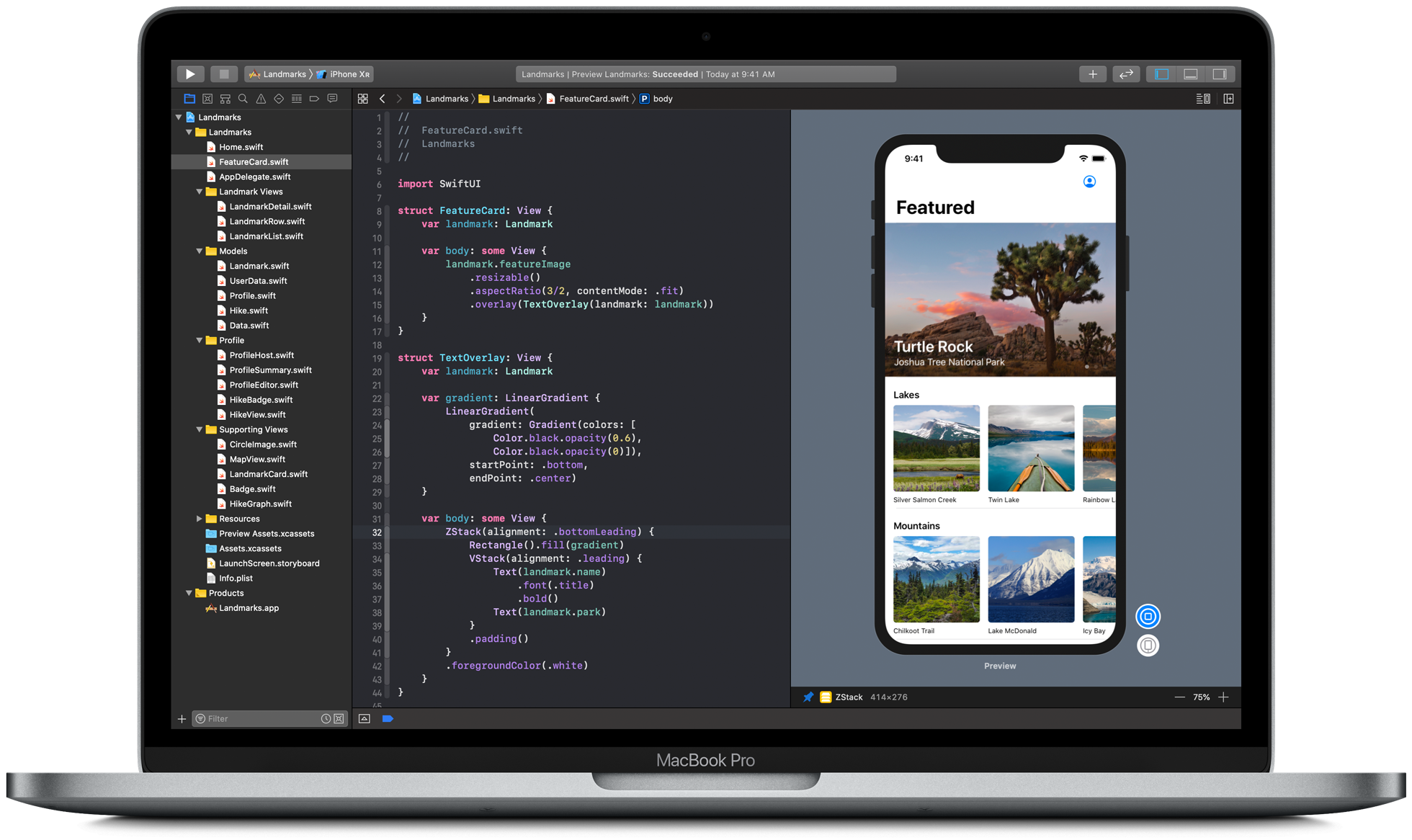
1 struct FeatureCard: View { 2 var landmark: Landmark 3 4 var body: some View { 5 landmark.featureImage 6 .resizable() 7 .aspectRatio(3/2, contentMode: .fit) 8 .overlay(TextOverlay(landmark)) 9 } 10 }
简化您的动画。

创建平滑动画就像添加单个方法调用一样简单。SwiftUI会在需要时自动计算并设置动画过渡动画。
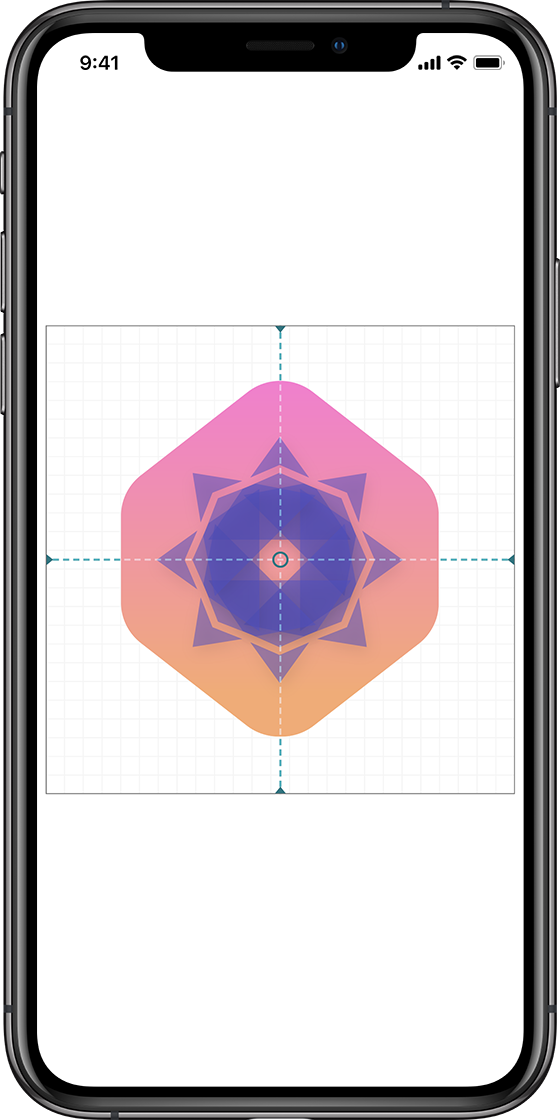
1 VStack { 2 Badge() 3 .frame( 300, height: 300) 4 .animation(.basic()) 5 Text(name) 6 .font(.title) 7 .animation(Animation.basic().delay(0.2)) 8 }
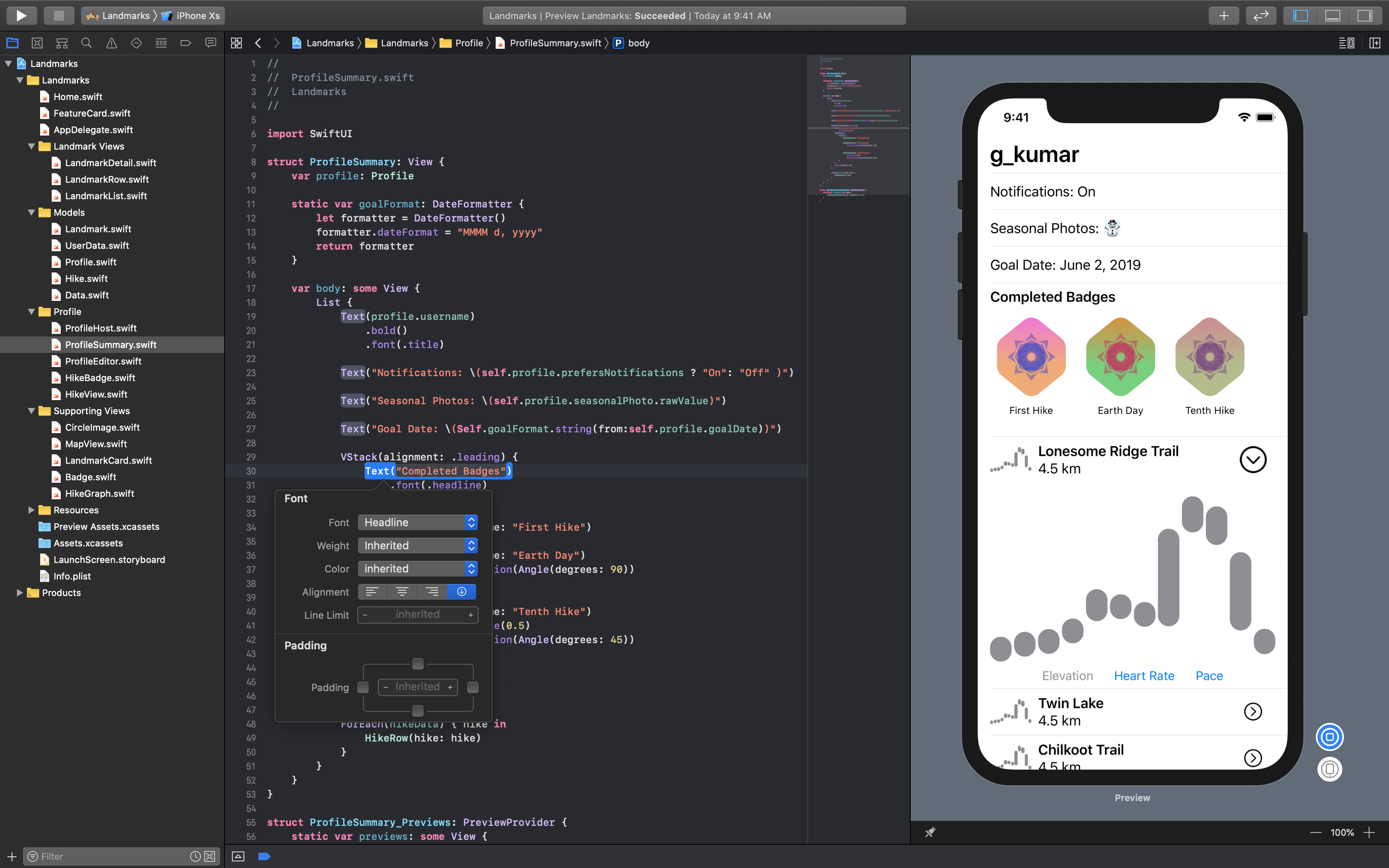
在Xcode中实时显示。

无需运行应用程序即可设计,构建和测试应用程序的界面。使用交互式预览测试您的控件和布局。