在SharePoint中的字段验证,都局限于字段的必填非必填阶段,如果要自己验证一个Email,或者是字段的大小比较,这个SharePoint 上默认是没有办法的。如要解决此问题,我们需要进行自定义。
如果需要字段进行Email验证,可以参见:
http://www.codeproject.com/KB/sharepoint/Control_validation.aspx?msg=2999709
上面的链接可以解决我们大多数的验证问题,但是时间的大小比较,我们就无能无力了,因为SharePoint中的时间字段,由3部分组成,验证的时候,系统不能自动得到相应的值,所以不能进行验证。
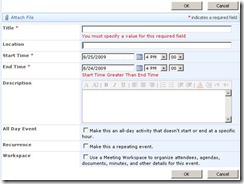
所以我们这边还是可以通过自定义脚本进行控件的验证。效果图:
具体步骤如下:
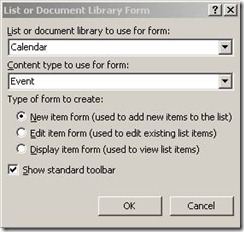
- 在新建页面自定义一个List Form, 具体操作可以参见上面的链接
- 添加用于显示现在信息的Span(具体可以参加我前面的文章使用javascript 实现.net 验证控件功能)
<td width="400px" valign="top" class="ms-formbody">
<SharePoint:FormField runat="server" id="ff4{$Pos}" ControlMode="New" FieldName="EndDate" __designer:bind="{ddwrt:DataBind('i',concat('ff4',$Pos),'Value','ValueChanged','ID',ddwrt:EscapeDelims(string(@ID)),'@EndDate')}"/>
<SharePoint:FieldDescription runat="server" id="ff4description{$Pos}" FieldName="EndDate" ControlMode="New"/>
<span id="spancompare" style="color: Red;display: none; ">Start Time Greater Than End Time</span>
</td>
- 添加脚本事件
<script type="text/javascript" language="javascript">
// 搜索对应到每个字段的文本输入框
function searchFieldEditorElement(tagName, identifier, title) {
var len = identifier.length;
var tags = document.getElementsByTagName(tagName);
for (var i = 0; i < tags.length; i++) {
var tempString = tags[i].id;
if (tags[i].title == title && (identifier == "" || tempString.indexOf(identifier) == tempString.length - len)) {
return tags[i];
}
}
return null;
}
function valiatorField() {
try {
var txtstartDate = searchFieldEditorElement("input", "DateTimeFieldDate", "Start Time");
var txtendDate = searchFieldEditorElement("input", "DateTimeFieldDate", "End Time");
var startDateID = txtstartDate.name;
var endDateID = txtendDate.name;
var validatorID = document.getElementById("spancompare");
Page_Validators.push(document.getElementById("spancompare"));
var span = document.getElementById("spancompare");
span.controltovalidate = endDateID;
span.errormessage = "Start Time Greater Than End Time";
span.evaluationfunction = "CompareValidatorEvaluateIsValid";
span.controltocompare = startDateID;
span.controlhookup = endDateID;
span.operator = "GreaterThanEqual";
span.display = "Dynamic";
span.initialvalue = "";
ValidatorOnLoad();
}
catch (err) {
alert(err.description);
}
}
// 指定在页面载入后运行指定的JS函数
_spBodyOnLoadFunctionNames.push("valiatorField");
</script>
Ps: _spBodyOnLoadFunctionNames.push("valiatorField"); 方法为SharePoint中的方法,在页面加载过程中进行脚本的注册
- 上面只对日期做了判断,所以在页面上面开始日期大于结束日期会进行提示
- 但是这个时候,出现了一个问题,就是Title的默认验证没有生效,所以我们必须在进行Title的验证
a. 添加span
<td width="400px" valign="top" class="ms-formbody">
<SharePoint:FormField runat="server" id="ff1{$Pos}" controlmode="New" fieldname="Title" __designer:bind="{ddwrt:DataBind('i',concat('ff1',$Pos),'Value','ValueChanged','ID',ddwrt:EscapeDelims(string(@ID)),'@Title')}" />
<SharePoint:FieldDescription runat="server" id="ff1description{$Pos}" FieldName="Title" ControlMode="New"/>
<span id="spanTitle" style="color: Red;display: none; ">You must specify a value for this required field</span>
</td>
b. 添加脚本(加到上面的脚步的ValidatorOnLoad 前可以了)
var txtTitle = searchFieldEditorElement("input", "TextField", "Title");
var titleID = txtTitle.name;
Page_Validators.push(document.getElementById("spanTitle"));
var spanTitle = document.getElementById("spanTitle");
spanTitle.controltovalidate = titleID;
spanTitle.errormessage = "*该项不能为空";
spanTitle.display = "Dynamic";
spanTitle.evaluationfunction = "RequiredFieldValidatorEvaluateIsValid";
spanTitle.initialvalue = "";
这样就大功告成了