| ylbtech-Code-NFine:jqgrid 数据绑定 |
| 1. jqgrid 基本列展示返回顶部 |
1、

1.1、.cshtml
$(function () { gridList(); }) function gridList() { var $gridList = $("#gridList"); $gridList.dataGrid({ url: "/SystemManage/Duty/GetGridJson", height: $(window).height() - 96, colModel: [ { label: "主键", name: "F_Id", hidden: true, key: true }, { label: '岗位名称', name: 'F_FullName', 150, align: 'left' }, { label: '岗位编号', name: 'F_EnCode', 150, align: 'left' }, { label: '归属机构', name: 'F_OrganizeId', 150, align: 'left', formatter: function (cellvalue, options, rowObject) { return top.clients.organize[cellvalue] == null ? "" : top.clients.organize[cellvalue].fullname; } }, { label: '创建时间', name: 'F_CreatorTime', 80, align: 'left', formatter: "date", formatoptions: { srcformat: 'Y-m-d', newformat: 'Y-m-d' } }, { label: "有效", name: "F_EnabledMark", 60, align: "center", formatter: function (cellvalue) { return cellvalue == 1 ? "<i class="fa fa-toggle-on"></i>" : "<i class="fa fa-toggle-off"></i>"; } }, { label: '备注', name: 'F_Description', 300, align: 'left' } ] }); $("#btn_search").click(function () { $gridList.jqGrid('setGridParam', { postData: { keyword: $("#txt_keyword").val() }, }).trigger('reloadGrid'); }); }
1.1.2、
<div class="gridPanel"> <table id="gridList"></table> </div>
1.2、.cs
[HttpGet] [HandlerAjaxOnly] public ActionResult GetGridJson(string keyword) { var data = dutyApp.GetList(keyword); return Content(data.ToJson()); }
2、
| 2. jqgrid 基本列展示+分页返回顶部 |
1、
1.1、.cshtml
1.1.1、pager: "#gridPager"

1.2、 viewrecords: true

1.2、
$(function () { gridList(); }) function gridList() { var $gridList = $("#gridList"); $gridList.dataGrid({ url: "/SystemManage/User/GetGridJson", height: $(window).height() - 128, colModel: [ { label: '主键', name: 'F_Id', hidden: true }, { label: '账户', name: 'F_Account', 80, align: 'left' }, { label: '姓名', name: 'F_RealName', 80, align: 'left' }, { label: '性别', name: 'F_Gender', 60, align: 'center', formatter: function (cellvalue, options, rowObject) { if (cellvalue == true) { return '男'; } else { return '女'; } } }, { label: '手机', name: 'F_MobilePhone', 100, align: 'left' }, { label: '公司', name: 'F_OrganizeId', 150, align: 'left', formatter: function (cellvalue, options, rowObject) { return top.clients.organize[cellvalue] == null ? "" : top.clients.organize[cellvalue].fullname; } }, { label: '部门', name: 'F_DepartmentId', 80, align: 'left', formatter: function (cellvalue, options, rowObject) { return top.clients.organize[cellvalue] == null ? "" : top.clients.organize[cellvalue].fullname; } }, { label: '岗位', name: 'F_DutyId', 80, align: 'left', formatter: function (cellvalue, options, rowObject) { return top.clients.duty[cellvalue] == null ? "" : top.clients.duty[cellvalue].fullname; } }, { label: '创建时间', name: 'F_CreatorTime', 80, align: 'left', formatter: "date", formatoptions: { srcformat: 'Y-m-d', newformat: 'Y-m-d' } }, { label: "允许登录", name: "F_EnabledMark", 60, align: "center", formatter: function (cellvalue, options, rowObject) { if (cellvalue == 1) { return '<span class="label label-success">正常</span>'; } else if (cellvalue == 0) { return '<span class="label label-default">禁用</span>'; } } }, { label: '备注', name: 'F_Description', 200, align: 'left' } ], pager: "#gridPager", sortname: 'F_DepartmentId asc,F_CreatorTime desc', viewrecords: false }); $("#btn_search").click(function () { $gridList.jqGrid('setGridParam', { postData: { keyword: $("#txt_keyword").val() }, }).trigger('reloadGrid'); }); }
1.1.2、
<div class="gridPanel"> <table id="gridList"></table> <div id="gridPager"></div> </div>
1.2、.cs
[HttpGet] [HandlerAjaxOnly] public ActionResult GetGridJson(Pagination pagination, string keyword) { var data = new { rows = userApp.GetList(pagination, keyword), total = pagination.total, page = pagination.page, records = pagination.records };
2、
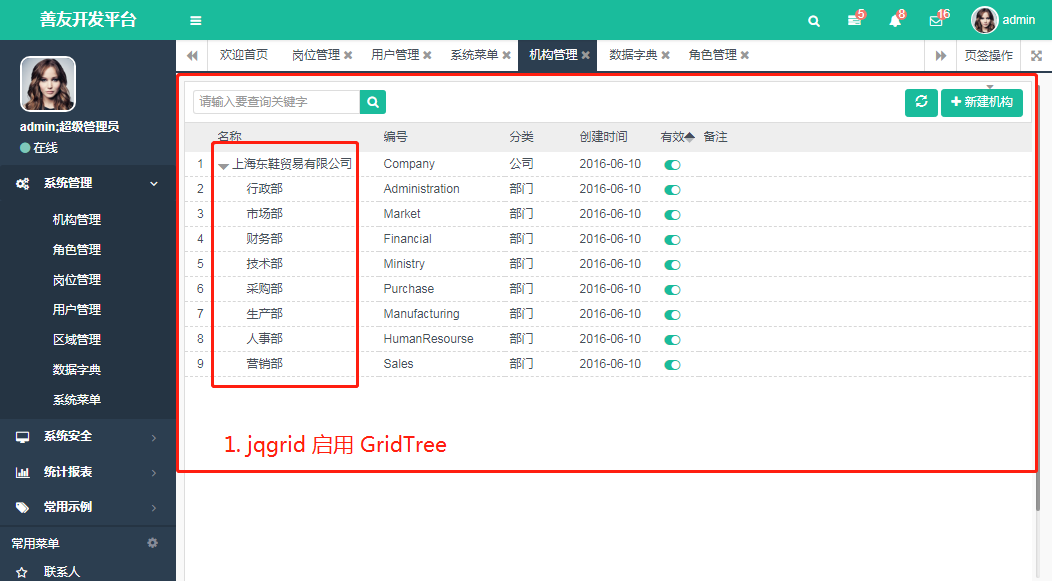
| 3. jqgird 基本展示+gridTree返回顶部 |
1、
1.1、treeGrid: true,treeGridModel: "adjacency"

1.1、 .cshtml
$(function () { gridList(); }) function gridList() { var $gridList = $("#gridList"); $gridList.dataGrid({ treeGrid: true, treeGridModel: "adjacency", ExpandColumn: "F_EnCode", url: "/SystemManage/Organize/GetTreeGridJson", height: $(window).height() - 96, colModel: [ { label: "主键", name: "F_Id", hidden: true, key: true }, { label: '名称', name: 'F_FullName', 200, align: 'left' }, { label: '编号', name: 'F_EnCode', 150, align: 'left' }, { label: '分类', name: 'F_CategoryId', 80, align: 'left', formatter: function (cellvalue) { if (cellvalue == "Group") { return "集团"; } else if (cellvalue == "Company") { return "公司"; } else if (cellvalue == "Department") { return "部门"; } else if (cellvalue == "WorkGroup") { return "小组"; } } }, { label: '创建时间', name: 'F_CreatorTime', 80, align: 'left', formatter: "date", formatoptions: { srcformat: 'Y-m-d', newformat: 'Y-m-d' } }, { label: "有效", name: "F_EnabledMark", 60, align: "center", formatter: function (cellvalue) { return cellvalue == 1 ? "<i class="fa fa-toggle-on"></i>" : "<i class="fa fa-toggle-off"></i>"; } }, { label: '备注', name: 'F_Description', 300, align: 'left' } ] }); $("#btn_search").click(function () { $gridList.jqGrid('setGridParam', { postData: { keyword: $("#txt_keyword").val() }, }).trigger('reloadGrid'); }); }
1.1.2、
<div class="gridPanel"> <table id="gridList"></table> </div>
1.2、.cs
[HttpGet] [HandlerAjaxOnly] public ActionResult GetTreeGridJson(string keyword) { var data = organizeApp.GetList(); if (!string.IsNullOrEmpty(keyword)) { data = data.TreeWhere(t => t.F_FullName.Contains(keyword)); } var treeList = new List<TreeGridModel>(); foreach (OrganizeEntity item in data) { TreeGridModel treeModel = new TreeGridModel(); bool hasChildren = data.Count(t => t.F_ParentId == item.F_Id) == 0 ? false : true; treeModel.id = item.F_Id; treeModel.isLeaf = hasChildren; treeModel.parentId = item.F_ParentId; treeModel.expanded = hasChildren; treeModel.entityJson = item.ToJson(); treeList.Add(treeModel); } return Content(treeList.TreeGridJson()); }
2、
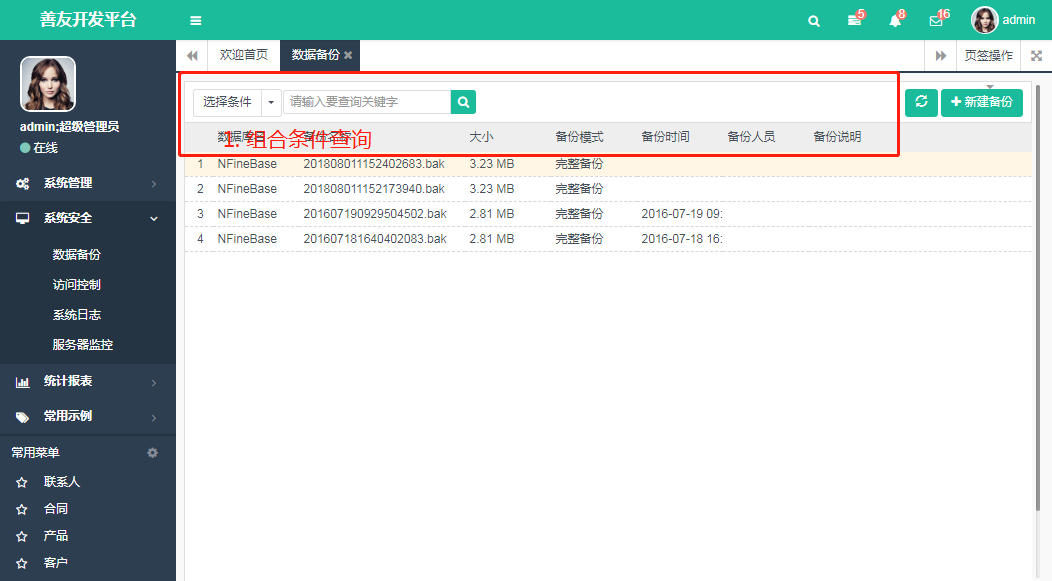
| 4. 组合条件查询返回顶部 |
1、

1.1、 .cshtml
$(function () { gridList(); }) function gridList() { var $gridList = $("#gridList"); $gridList.dataGrid({ url: "/SystemSecurity/DbBackup/GetGridJson", height: $(window).height() - 96, colModel: [ { label: "主键", name: "F_Id", hidden: true, key: true }, { label: '数据库名', name: 'F_DbName', 100, align: 'left' }, { label: '备份名称', name: 'F_FileName', 200, align: 'left' }, { label: '大小', name: 'F_FileSize', 100, align: 'left' }, { label: '备份模式', name: 'F_BackupType', 100, align: 'left', formatter: function (cellvalue) { if (cellvalue == "1") { return "完整备份"; } else if (cellvalue == "2") { return "差异备份"; } } }, { label: '备份时间', name: 'F_CreatorTime', 100, align: 'left', formatter: "date", formatoptions: { srcformat: 'Y-m-d H:i', newformat: 'Y-m-d H:i' } }, { label: '备份人员', name: 'F_CreatorUserId', 100, align: 'left' }, { label: '备份说明', name: 'F_Description', 300, align: 'left' } ] }); $("#txt_condition .dropdown-menu li").click(function () { var text = $(this).find('a').html(); var value = $(this).find('a').attr('data-value'); $("#txt_condition .dropdown-text").html(text).attr('data-value', value) }); $("#btn_search").click(function () { var queryJson = { condition: $("#txt_condition").find('.dropdown-text').attr('data-value'), keyword: $("#txt_keyword").val() } $gridList.jqGrid('setGridParam', { postData: { queryJson: JSON.stringify(queryJson) }, }).trigger('reloadGrid'); }); }
1.1.2
<div id="txt_condition" class="btn-group"> <a class="btn btn-default dropdown-text" data-toggle="dropdown">选择条件</a> <a class="btn btn-default dropdown-toggle" data-toggle="dropdown"><span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="javascript:void()" data-value="DbName">数据库名</a></li> <li><a href="javascript:void()" data-value="FileName">备份名称</a></li> </ul> </div>
1.2、 .cs
[HttpGet] [HandlerAjaxOnly] public ActionResult GetGridJson(string queryJson) { var data = dbBackupApp.GetList(queryJson); return Content(data.ToJson()); }
2、
| 5. jqgrid 级联查询返回顶部 |
1、

1.1、.cshtml
1.1.1、
$(function () { $('#layout').layout(); treeView(); gridList(); }); function treeView() { $("#itemTree").treeview({ url: "/SystemManage/ItemsType/GetTreeJson", onnodeclick: function (item) { $("#txt_keyword").val(''); $('#btn_search').trigger("click"); } }); } function gridList() { var $gridList = $("#gridList"); $gridList.dataGrid({ height: $(window).height() - 96, colModel: [ { label: "主键", name: "F_Id", hidden: true, key: true }, { label: '名称', name: 'F_ItemName', 150, align: 'left' }, { label: '编号', name: 'F_ItemCode', 150, align: 'left' }, { label: '排序', name: 'F_SortCode', 80, align: 'center' }, { label: "默认", name: "F_IsDefault", 60, align: "center", formatter: function (cellvalue) { return cellvalue == true ? "<i class="fa fa-toggle-on"></i>" : "<i class="fa fa-toggle-off"></i>"; } }, { label: '创建时间', name: 'F_CreatorTime', 80, align: 'left', formatter: "date", formatoptions: { srcformat: 'Y-m-d', newformat: 'Y-m-d' } }, { label: "有效", name: "F_EnabledMark", 60, align: "center", formatter: function (cellvalue) { return cellvalue == true ? "<i class="fa fa-toggle-on"></i>" : "<i class="fa fa-toggle-off"></i>"; } }, { label: "备注", name: "F_Description", index: "F_Description", 200, align: "left", sortable: false } ] }); $("#btn_search").click(function () { $gridList.jqGrid('setGridParam', { url: "/SystemManage/ItemsData/GetGridJson", postData: { itemId: $("#itemTree").getCurrentNode().id, keyword: $("#txt_keyword").val() }, }).trigger('reloadGrid'); }); }
1.1.2、
<div class="ui-layout" id="layout" style="height: 100%; 100%;"> <div class="ui-layout-west"> <div id="itemTree"></div> </div> <div class="ui-layout-center"> <div class="topPanel"> <div class="toolbar"> </div> <div class="search"> </div> </div> <div class="gridPanel"> <table id="gridList"></table> </div> </div> </div>
1.2、 .cs
1.2.1、/SystemManage/Controlers/ItemsTypeControler.cs
[HttpGet] [HandlerAjaxOnly] public ActionResult GetTreeJson() { var data = itemsApp.GetList(); var treeList = new List<TreeViewModel>(); foreach (ItemsEntity item in data) { TreeViewModel tree = new TreeViewModel(); bool hasChildren = data.Count(t => t.F_ParentId == item.F_Id) == 0 ? false : true; tree.id = item.F_Id; tree.text = item.F_FullName; tree.value = item.F_EnCode; tree.parentId = item.F_ParentId; tree.isexpand = true; tree.complete = true; tree.hasChildren = hasChildren; treeList.Add(tree); } return Content(treeList.TreeViewJson()); }
1.2.2、/SystemManage/Controlers/ItemsDataControler.cs
[HttpGet] [HandlerAjaxOnly] public ActionResult GetGridJson(string itemId, string keyword) { var data = itemsDetailApp.GetList(itemId, keyword); return Content(data.ToJson()); }
2、
| 6.返回顶部 |
1、jqGrid 帮助
2、
| 作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |