| ylbtech-ionic:安装 |
| 1.返回顶部 |
ionic 安装
本站实例采用了ionic v1.3.2 版本,使用的 CDN 库地址:
<link href="https://cdn.bootcss.com/ionic/1.3.2/css/ionic.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/ionic/1.3.2/js/ionic.bundle.min.js"></script>
ionic 最新版本下载地址:http://ionicframework.com/docs/overview/#download。
下载后解压压缩包,包含以下目录:
css/ => 样式文件
fonts/ => 字体文件
js/ => Javascript文件
version.json => 版本更新说明
你也可以在 Github 上下载以下资源文件:https://github.com/driftyco/ionic(在release 目录中)。
接下来,我们只需要在项目中引入以上目录中的 css/ionic.min.css 和 js/ionic.bundle.min.js 文件即可创建 ionic 应用。
实例
<ion-header-bar class="bar-positive"> <h1 class="title">Hello World!</h1> </ion-header-bar> <ion-content> <p>我的第一个 ionic 应用。</p> </ion-content>
点击 "尝试一下" 按钮查看在线实例。
本教程着重讲解 ionic 框架的应用,大部分实例在浏览器中运行 ,移动设备上运行可以在接下来的命令行安装教程中详细了解。
注意:在移动应用如 phonegap 中我们只需将对应的 js 和 css 文件加入到资源库中即可。
命令行安装
首先您需要安装 Node.js,我们在接下来的安装中需要使用到其 NPM 工具,更多 NPM 介绍可以查看我们的NPM 使用介绍。
然后通过命令行工具安装最新版本的 cordova 和 ionic 。通过参考Android 和 iOS 官方文档来安装。
Window 和 Linux 上打开命令行工具执行以下命令:
$ npm install -g cordova ionic
Mac 系统上使用以下命令:
sudo npm install -g cordova ionic
提示: IOS需要在Mac Os X. 和Xcode环境下面安装使用。
如果你已经安装了以上环境,可以执行以下命令来更新版本:
npm update -g cordova ionic
或
sudo npm update -g cordova ionic
创建应用
使用ionic官方提供的现成的应用程序模板,或一个空白的项目创建一个ionic应用:
$ ionic start myApp tabs
运行我们刚才创建的ionic项目
使用 ionic tool 创建,测试,运行你的apps(或者通过Cordova直接创建)。
创建Android应用
$ cd myApp
$ ionic platform add android
$ ionic build android
$ ionic emulate android
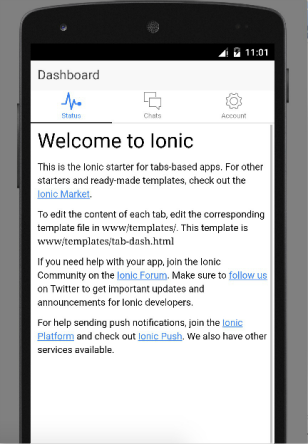
如果一切正常会弹出模拟器,界面如下所示:

创建iOS应用
$ cd myApp
$ ionic platform add ios
$ ionic build ios
$ ionic emulate ios
如果出现"ios-sim was not found."错误,可以执行以下命令:
npm install -g ios-sim
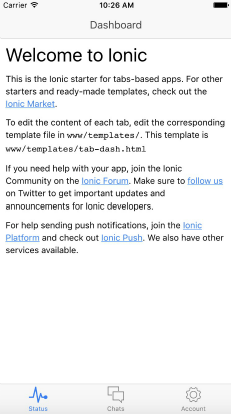
如果一切正常会弹出模拟器,界面如下所示:

Ionic Lab
Ionic Lab 是桌面版的开发环境,如果你不喜欢使用命令行操作,Ionic Lab 将会满足你的需求。
Ionic Lab 为开发者提供了一个更简单的方法来开始,编译,运行,和模拟运行Ionic的应用程序。
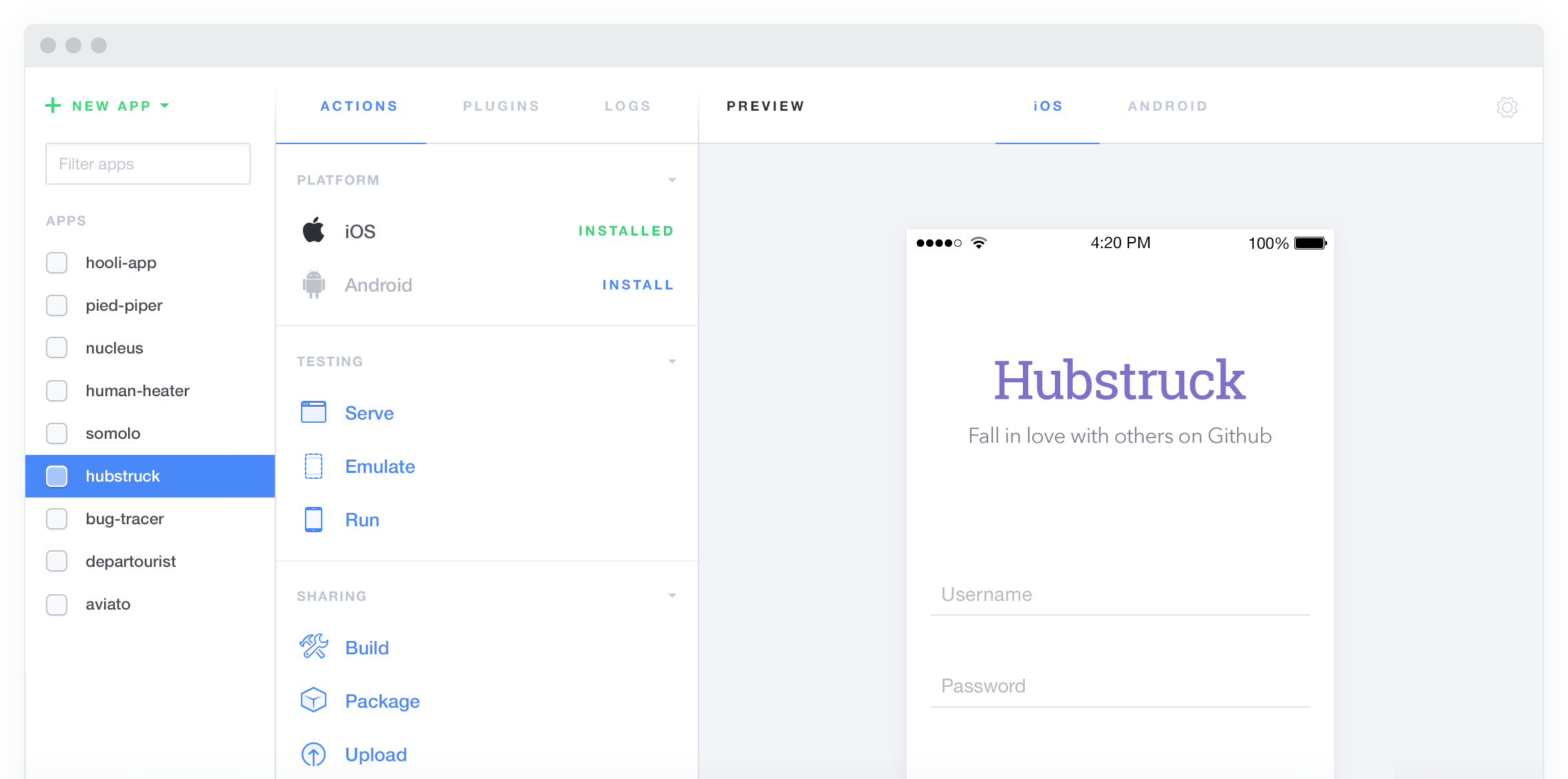
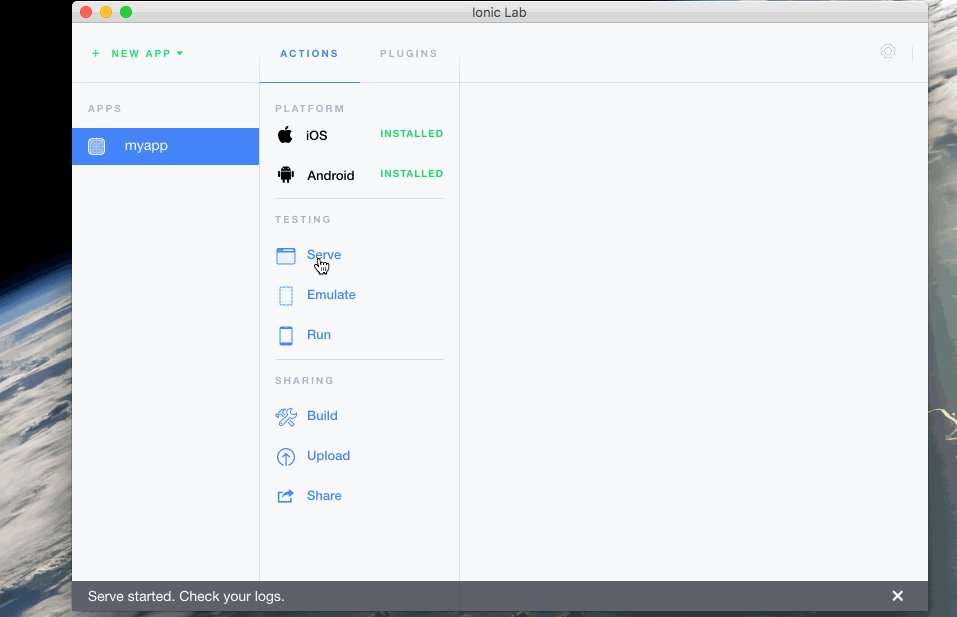
Ionic Lab 支持的平台有:Window、Mac OS X、Linux,下载地址为:http://lab.ionic.io/,下载后直接安装即可。整个操作界面如下所示:

通过以上界面你可以完成以下操作:
- 创建应用
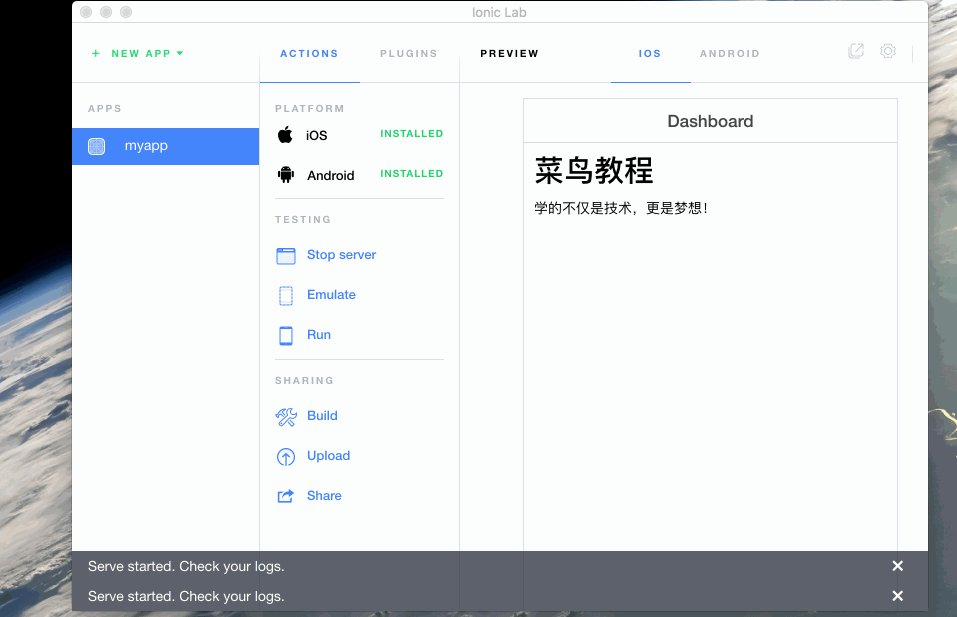
- 预览应用
- 编译应用
- 运行应用
- 上传应用
- 运行日志查看 ……
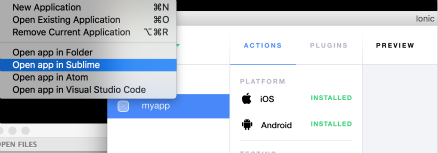
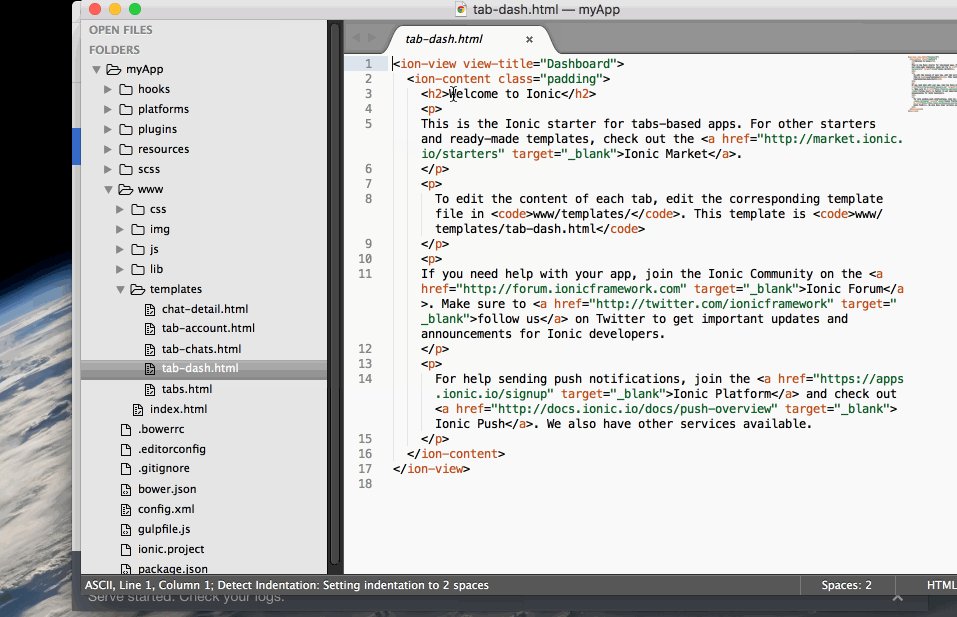
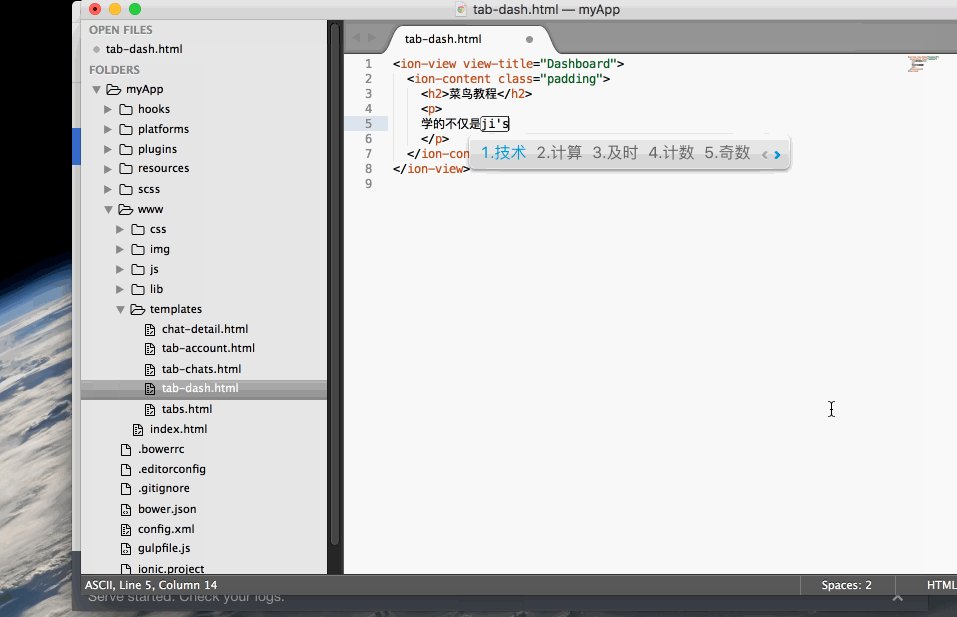
推荐使用Sublime Text作为 Ionic 项目的编辑器,我们可以通过 Ionic Lab 直接在Sublime Text 上打开项目,如下图:
Gif 操作演示

| 2.返回顶部 |
| 3.返回顶部 |
| 4.返回顶部 |
| 5.返回顶部 |
| 6.返回顶部 |
| 作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |