| ylbtech-协议-标记语言:HTML |
HTML称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。
超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。
| 1.返回顶部 |
1、
2、
| 2.返回顶部 |
1、
简介
由来
HTML的英文全称是 Hypertext Marked Language,即超文本标记语言。HTML是由Web的发明者 Tim Berners-Lee和同事 Daniel W. Connolly于1990年创立的一种标记语言,它是标准通用化标记语言SGML的应用。用HTML编写的超文本文档称为HTML文档,它能独立于各种操作系统平台(如UNIX, Windows等)。使用HTML语言,将所需要表达的信息按某种规则写成HTML文件,通过专用的浏览器来识别,并将这些HTML文件“翻译”成可以识别的信息,即现在所见到的网页。
自1990年以来,HTML就一直被用作WWW的信息表示语言,使用HTML语言描述的文件需要通过WWW浏览器显示出效果。HTML是一种建立网页文件的语言,通过标记式的指令(Tag),将影像、声音、图片、文字动画、影视等内容显示出来。事实上,每一个HTML文档都是一种静态的网页文件,这个文件里面包含了HTML指令代码,这些指令代码并不是一种程序语言,只是一种排版网页中资料显示位置的标记结构语言,易学易懂,非常简单。HTML的普遍应用就是带来了超文本的技术―通过单击鼠标从一个主题跳转到另一个主题,从一个页面跳转到另一个页面,与世界各地主机的文件链接超文本传输协议规定了浏览器在运行HTML文档时所遵循的规则和进行的操作。HTTP协议的制定使浏览器在运行超文本时有了统一的规则和标准。
万维网(world wide web)上的一个超媒体文档称之为一个页面(外语:page)。作为一个组织或者个人在万维网上放置开始点的页面称为主页(外语:Homepage)或首页,主页中通常包括有指向其他相关页面或其他节点的指针(超级链接),所谓超级链接,就是一种统一资源定位器(Uniform Resource Locator,外语缩写:URL)指针,通过激活(点击)它,可使浏览器方便地获取新的网页。这也是HTML获得广泛应用的最重要的原因之一。在逻辑上将视为一个整体的一系列页面的有机集合称为网站(Website或Site)。超级文本标记语言(英文缩写:HTML)是为“网页创建和其它可在网页浏览器中看到的信息”设计的一种标记语言。
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
定义
超级文本标记语言是标准通用标记语言下的一个应用,也是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。浏览器按顺序阅读网页文件,然后根据标记符解释和显示其标记的内容,对书写出错的标记将不指出其错误,且不停止其解释执行过程,编制者只能通过显示效果来分析出错原因和出错部位。但需要注意的是,对于不同的浏览器,对同一标记符可能会有不完全相同的解释,因而可能会有不同的显示效果。
HTML版本
HTML是用来标记Web信息如何展示以及其他特性的一种语法规则,它最初于1989年由GERN的Tim Berners-Lee发明。HTML基于更古老一些的语言SGML定义,并简化了其中的语言元素。这些元素用于告诉浏览器如何在用户的屏幕上展示数据,所以很早就得到各个Web浏览器厂商的支持。
HTML历史上有如下版本:
①HTML 1.0:在1993年6月作为互联网工程工作小组(IETF)工作草案发布。
②HTML 2.0:1995年1 1月作为RFC 1866发布,于2000年6月发布之后被宣布已经过时。
③HTML 3.2:1997年1月14日,W3C推荐标准。
④HTML 4.0:1997年12月18日,W3C推荐标准。
⑤HTML 4.01(微小改进):1999年12月24日,W3C推荐标准。
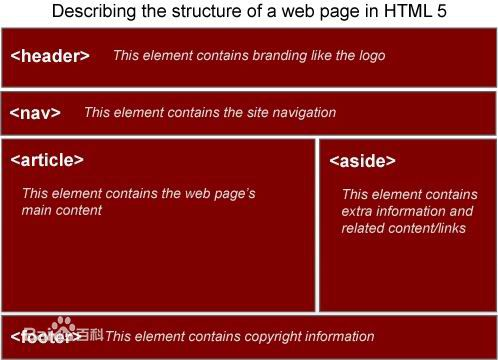
⑥HTML 5:HTML5是公认的下一代Web语言,极大地提升了Web在富媒体、富内容和富应用等方面的能力,被喻为终将改变移动互联网的重要推手。
HTML在Web迅猛发展的过程中起着重要作用,有着重要的地位。但随着网络应用的深入,特别是电子商务的应用,HTML过于简单的缺陷很快凸现出来:HTML不可扩展。HTML不允许应用程序开发者为具体的应用环境定义自定义的标记。HTML只能用于信息显示。HTML可以设置文本和图片显示方式,但没有语义结构,即HTML显示数据是按照布局而非语义的。随着网络应用的发展,各行业对信息有着不同的需求,这些不同类型的信息未必都是以网页的形式显示出来。例如。当通过搜索引擎进行数据搜索时,按照语义而非按照布局来显示数据会具有更多的优点。
总而言之,HTML的缺点使其交互性差,语义模糊,这些缺陷难以适应Internet飞速发展的要求,因此一个标准、简洁、结构严谨以及可高度扩展的XML就产生了。
特点
-
通用性:另外,HTML是网络的通用语言,一种简单、通用的全置标记语言。它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。
编辑方式
编辑
HTML其实是文本,它需要浏览器的解释,它的编辑器大体可以分为以下几种:
-
半所见即所得软件,如:FCK-Editer、E-webediter等在线网页编辑器;尤其推荐:Sublime Text代码编辑器(由Jon Skinner开发,Sublime Text2收费但可以无限期试用)。
-
所见即所得软件,使用最广泛的编辑器,完全可以一点不懂HTML的知识就可以做出网页,如:AMAYA(出品单位:万维网联盟);FRONTPAGE(出品单位:微软);Dreamweaver(出品单位Adobe)。Microsoft Visual Studio(出品公司:微软):其中所见即所得软件与半所见即所得的软件相比,开发速度更快,效率更高,且直观的表现更强。任何地方进行修改只需要刷新即可显示。缺点是生成的代码结构复杂,不利于大型网站的多人协作和精准定位等高级功能的实现。
字符集
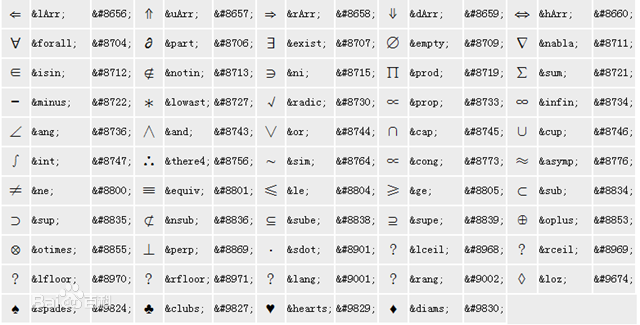
在网页中除了可显示常见的美国信息交换标准代码(外语缩写:ASCII)字符和汉字外,HTML还有许多特殊字符,它们一起构成了HTML字符集。有2种情况需要使用特殊字符,一是网页中有其特殊意义的字符,二是键盘上没有的字符。HTML字符可以用一些代码来表示,代码可以有2种表示方式。即字符代码(命名实体)和数字代码(编号实体)。字符代码以“&”符开始,以分号";"结束,其间是字符名,如®。数字代码也以“&#”符开始,以分号";"结束,其间是编号,如®。
数据类型
超文本标记语言定义了多种数据类型的元素内容,如脚本数据和样式表的数据,和众多类型的属性值,包括ID、名称、URI、数字、长度单位、语言、媒体描述符、颜色、字符编码、日期和时间等。所有这些数据类型都是专业的字符数据。
常见实体
|
显示结果
|
描述
|
实体名称
|
实体编号
|
|---|---|---|---|
|
空格
|
|
||
|
<
|
小于号
|
<
|
<
|
|
>
|
大于号
|
>
|
>
|
|
&
|
和号
|
&
|
&
|
|
"
|
引号
|
"
|
"
|
|
'
|
撇号
|
' (IE不支持)
|
'
|
|
¢
|
分
|
¢
|
¢
|
|
£
|
镑
|
£
|
£
|
|
¥
|
日元
|
¥
|
¥
|
|
€
|
欧元
|
€
|
€
|
|
§
|
小节
|
§
|
§
|
|
©
|
版权
|
© |
©
|
|
®
|
注册商标
|
®
|
®
|
| ™ |
商标
|
™
|
™
|
|
×
|
乘号
|
×
|
×
|
|
÷
|
除号
|
÷
|
÷
|
整体结构
一个网页对应多个HTML文件,超文本标记语言文件以.htm(磁盘操作系统DOS限制的外语缩写)为扩展名或.html(外语缩写)为扩展名。可以使用任何能够生成TXT类型源文件的文本编辑器来产生超文本标记语言文件,只用修改文件后缀即可。标准的超文本标记语言文件都具有一个基本的整体结构,标记一般都是成对出现(部分标记除外例如:<br/>),即超文本标记语言文件的开头与结尾标志和超文本标记语言的头部与实体两大部分。有三个双标记符用于页面整体结构的确认。
标记符<html>,说明该文件是用超文本标记语言(本标签的中文全称)来描述的,它是文件的开头;而</html>,则表示该文件的结尾,它们是超文本标记语言文件的开始标记和结尾标记。
头部内容
标记符< html>:说明该文件是用超文本标记语言来描述的,它是文件的开头,而</html>则表示该文件的结尾,它们是超文本标记语言文件的开始标记和结尾标记。
<head></head>:这2个标记符分别表示头部信息的开始和结尾。头部中包含的标记是页面的标题、序言、说明等内容,它本身不作为内容来显示,但影响网页显示的效果。头部中最常用的标记符是标题标记符和meta标记符,其中标题标记符用于定义网页的标题,它的内容显示在网页窗口的标题栏中,网页标题可被浏览器用做书签和收藏清单。
以下表格列出了 HTML head 元素:
|
标签
|
描述
|
|---|---|
|
<head>
|
定义了文档的信息
|
|
<title>
|
定义了文档的标题
|
|
<base>
|
定义了页面链接标签的默认链接地址
|
|
<link>
|
定义了一个文档和外部资源之间的关系
|
|
<meta>
|
定义了HTML文档中的元数据
|
|
<script>
|
定义了客户端的脚本文件
|
|
<style>
|
定义了HTML文档的样式文件
|
主体内容
<body></body>;,网页中显示的实际内容均包含在这2个正文标记符之间。正文标记符又称为实体标记。
示例:
|
1
2
3
4
5
6
7
8
9
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body></body></html> |
相关要求
-
超文本标记语言源程序为文本文件,其列宽可不受限制,即多个标记可写成一行,甚至整个文件可写成
 HTML
HTML2、
| 3.返回顶部 |
·

·

·
| 4.返回顶部 |
| 5.返回顶部 |
| 6.返回顶部 |
| 作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |

