| ylbtech-JavaScript-Tool-lhgDialog:框架示例 |
| 1.返回顶部 |
1、

2、
| 2. 源代码返回顶部 |
1、
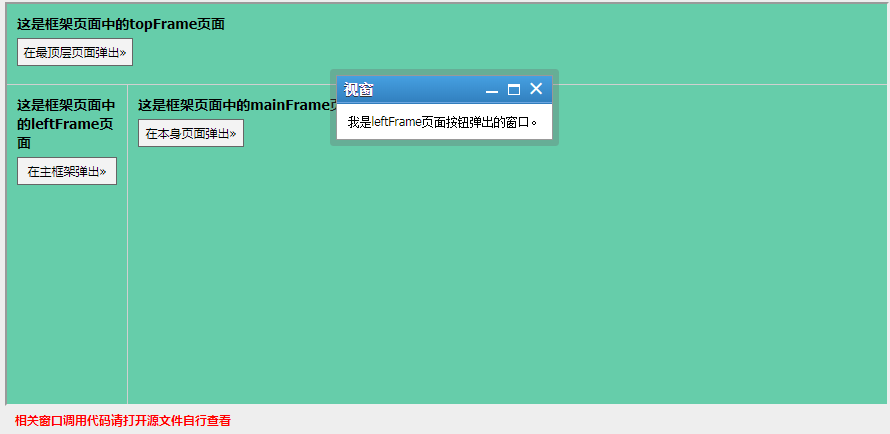
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>框架示例 - lhgDialog窗口组件 lhgdialog弹出窗口</title> <meta name="keywords" content="lhgdialog,dialog,弹出窗口,js窗口,js弹出窗口,js库,对话框,alert,提示,警告,确认,提问,ajax,tip,confirm,open,prompt,lhgcore,javascript,jquery,window,clientside,control,open source,LGPL,dhtml,html,xhtml,plugins"/> <meta name="description" content="lhgdialog是一功能强大的简单迷你并且高效的弹出窗口插件,基于网络访问并且兼容IE 6.0+,Firefox 3.0+,Opera 9.6+,Chrome 1.0+,Safari 3.22+."/> <link href="/css/common.css" type="text/css" rel="stylesheet"/> <link href="/css/prettify.css" type="text/css" rel="stylesheet"/> <script type="text/javascript" src="/js/prettify.js"></script> <script type="text/javascript" src="/js/jquery-1.7.1.min.js"></script> </head> <body style="background-color:#fff;"> <div class="container" style="background-color:#eee;"> <div class="header"> <div class="hd_logo"><a href="/index.html">lhgDialog弹窗提示窗口组件</a></div> <div class="hd_nav"> <a href="/index.html">首页</a> | <a href="/api/">API文档</a> | <a href="/demo/">基础示例</a> | <a href="/value/">传值示例</a> | <a href="/animate/">动画示例</a> | 框架示例 </div> </div> <div class="line"> </div> <p> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <ins class="adsbygoogle" style="display:inline-block;728px;height:90px" data-ad-client="ca-pub-9761122628191004" data-ad-slot="2248956816"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script></p> <div class="cbody" style="height:400px;"> <iframe frameborder="1" style="100%;height:100%;" src="content/frm_demo.html"></iframe> </div> <div style="padding:5px 20px;font-weight:bold;color:#f00;">相关窗口调用代码请打开源文件自行查看</div> <div class="line"> </div> <div class="footer"> <div class="ft_copy">Copyright © 2013-2020 <a href="http://www.lhgdialog.com/" target="_blank">www.lhgdialog.com</a>. All rights reserved. <script type="text/javascript">var cnzz_protocol = (("https:" == document.location.protocol) ? " https://" : " http://");document.write(unescape("%3Cspan id='cnzz_stat_icon_5759176'%3E%3C/span%3E%3Cscript src='" + cnzz_protocol + "s17.cnzz.com/stat.php%3Fid%3D5759176%26show%3Dpic' type='text/javascript'%3E%3C/script%3E"));</script></div> </div><script type="text/javascript" src="//js.users.51.la/20198835.js"></script> </div> </body> </html>
2、
| 3. 源代码返回顶部 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>lhgdialog - frameset</title> </head> <frameset rows="80,*" cols="*" frameborder="yes" border="1" framespacing="0"> <frame src="topFrame.html" name="topFrame" scrolling="No" noresize="noresize" id="topFrame" title="topFrame" /> <frameset cols="120,*" frameborder="yes" border="1" framespacing="0"> <frame src="leftFrame.html" name="leftFrame" scrolling="No" noresize="noresize" id="leftFrame" title="leftFrame" /> <frame src="mainFrame.html" name="mainFrame" scrolling="No" noresize="noresize" id="mainFrame" title="mainFrame" /> </frameset> </frameset> <noframes><body></body></noframes> </html>
2、
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>lhgdialog - topFrame</title> <link href="/css/common.css" type="text/css" rel="stylesheet"/> <script type="text/javascript" src="/js/jquery-1.7.1.min.js"></script> <script type="text/javascript" src="/js/lhgdialog.min.js"></script> <script type="text/javascript"> function opdg() { $.dialog({ content:'我弹出在框架的最顶层页面' }); } </script> </head> <body style="background:#66cdaa;"> <div style="margin:0 10px;"> <h3>这是框架页面中的topFrame页面</h3> <p style="110px;margin:5px 0;border:1px solid #666;background:#f3f3f3;text-align:center;padding:5px 2px;cursor:pointer;" onclick="opdg();">在最顶层页面弹出»</p> </div> </body> </html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>lhgdialog - leftFrame</title> <link href="/css/common.css" type="text/css" rel="stylesheet"/> <script type="text/javascript" src="/js/jquery-1.7.1.min.js"></script> <script type="text/javascript" src="/js/lhgdialog.min.js"></script> <script type="text/javascript"> function opdg() { window.parent.frames['mainFrame'].$.dialog({ content:'我是leftFrame页面按钮弹出的窗口。' }); } </script> </head> <body style="background:#66cdaa;"> <div style="margin:0 10px;"> <h3>这是框架页面中的leftFrame页面</h3> <p style="margin:5px 0;border:1px solid #666;background:#f3f3f3;text-align:center;padding:5px 2px;cursor:pointer;" onclick="opdg();">在主框架弹出»</p> </div> </body> </html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>lhgdialog - mainFrame</title> <link href="/css/common.css" type="text/css" rel="stylesheet"/> <script type="text/javascript" src="/js/jquery-1.7.1.min.js"></script> <script type="text/javascript" src="/js/lhgdialog.min.js"></script> <script type="text/javascript"> function opdg() { $.dialog({ content:'我弹出在加载组件本身(mainFrame)的页面,没跨框架。' }); } </script> </head> <body style="background:#66cdaa;_height:100%;"> <div style="margin:0 10px;"> <h3>这是框架页面中的mainFrame页面</h3> <p style="100px;margin:5px 0;border:1px solid #666;background:#f3f3f3;text-align:center;padding:5px 2px;cursor:pointer;" onclick="opdg();">在本身页面弹出»</p> </div> </body> </html>
3、
| 4.返回顶部 |
| 5.返回顶部 |
1、
2、
| 6.返回顶部 |
| 作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |