一般的 mix 写法
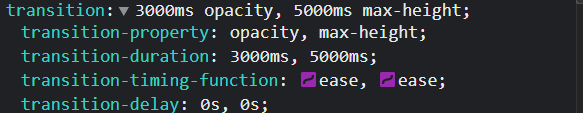
transition: 3000ms opacity, 5000ms max-height;
分开的写法
transition-duration: 3000ms, 5000ms;
transition-property: opacity, max-height;
使用 mix 的写法,游览器会自动给默认值

transition 分为 2 组,每一组被拆成 4 个属性(property, duration, timing-function, delay)
如果没有声明,就会使用默认值(比如: ease, 0s)
问题来了, 我现在需要延迟 1 秒,再执行 opacity,等到 opacity 执行完后,再执行 max-height, 请问哪个做法是对的?
选项 1
transition-duration: 3000ms, 5000ms;
transition-property: opacity, max-height;
transition-timing-function: ease-in-out, ease;
transition-delay: 1000ms, 5000ms;
选项 2
transition-duration: 3000ms, 5000ms;
transition-property: opacity, max-height;
transition-timing-function: ease-in-out;
transition-delay: 1000ms;
答案是 2 个都可以,
我们会认为选项 2 最后 2 个 值是没有给的,游览器会自动给默认值,如下
transition-duration: 3000ms, 5000ms;
transition-property: opacity, max-height;
transition-timing-function: ease-in-out, ease;
transition-delay: 1000ms, 0s;
结果你让游览器自动自己给默认值,和自己放默认值,结果是不一样……
这里我基本上没找到线索,不过看起来是 bug 啦~