https://www.imooc.com/learn/12
出现的问题:点击删除后广告display:none;高度消失;这是二级菜单绝对定位要给主要父元素定位relative

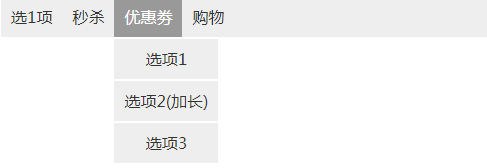
效果:

应用 :css+html
难点:因为a标签的特殊性所以,必须对a进行display:block; padding的设定来规范尺寸;否则li a 各自为政效果范围不同意;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
*{margin:0;padding:0}
ul,li{list-style:none;}
a{text-decoration:none;color:#333;}
.nav{
600px;
height:40px;
margin:0 auto;
background:#eee;
}
.nav-ul li{
float:left;
text-align:center; /*为二级标题准备*/
line-height:40px;
}
.nav-ul li a{
display:block;
padding:0 10px;
}
.nav-ul li a:hover{
color:#fff;
background:#999;
}
/*二级标题*/
.nav-ul li ul{
position:absolute;
top:40px;
display:none;
}
.nav-ul li ul li{
float:none;
margin-top:2px;
background:#eee;
}
.nav-ul li ul li a:hover{
background:lightblue;
}
.nav-ul li:hover ul{
display:block;
}
</style>
<body>
<div class="nav">
<ul class="nav-ul">
<li><a href="">选1项</a></li>
<li><a href="">秒杀</a></li>
<li>
<a href="">优惠劵</a>
<ul>
<li><a href="">选项1</a></li>
<li><a href="">选项2(加长)</a></li>
<li><a href="">选项3</a></li>
</ul>
</li>
<li>
<a href="">购物</a>
<ul>
<li><a href="">选项1</a></li>
<li><a href="">选项2(加长)</a></li>
<li><a href="">选项3</a></li>
</ul>
</li>
</ul>
</div>
<div style="100px;height:100px;border:1px solid ;"></div>
</body>
</html>
第二种:js显示隐藏
<li onmouseover="show(this)" onmouseout="hide(this)">
<script>
function show(li){
var getli=li.getElementsByTagName("ul")[0];
getli.style.display="block";
console.log(getli);
}
function hide(li){
var getli=li.getElementsByTagName("ul")[0];
getli.style.display="none";
}
// 选择器获取
// document.querySelectorAll
// document.querySelector
</script>