
*{
margin:0;
padding:0;
}
.d0{
position:relative;
margin:0 auto;
width:40%;
height:100px;
}
.d1{
width:150px;
height:100px;
position:absolute;
left:0;
top:0;
background:green;
}
.d2{
width:auto;
height:100px;
padding:0 150px;/*绝对定位脱离文档流,一部分内容被绿色压住了*/
background:yellow;
}
.d3{
position:absolute;
top:0;
right:0;
width:150px;
height:100px;
background:red;
}
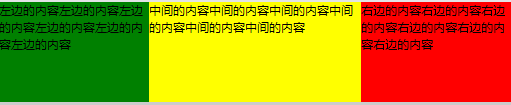
<div class="d0">
<div class="d1"><p>左边的内容左边的内容左边的内容左边的内容左边的内容左边的内容</p></div>
<div class="d2"><p>中间的内容中间的内容中间的内容中间的内容中间的内容中间的内容</p></div>
<div class="d3"><p>右边的内容右边的内容右边的内容右边的内容右边的内容右边的内容</p></div>
</div>