使用bootstrap框架避免不了写CSS,当CSS文件较大时,会发现维护起来很麻烦,一些默认值,如行高、背景色、标注颜色、字号等信息往往反复出现,还有一些大体上一致,只有小部分不同的样式定义,这就需要css预处理器的帮助,常见的有两种Sass和Less,前者使用ruby写的,需要安装ruby,后者似乎是用js开发,用npm直接安装就可以了。考虑到安装过程,我比较喜欢less。
less最好先安装nodejs,使用其带的npm来安装,nodejs从nodejs.org下载,这是一个服务器端的JS框架,可以用来提供Web服务和做后端开发。less入门可以参考http://less.bootcss.com/,这里有较为详细的描述。这里就不描述了。
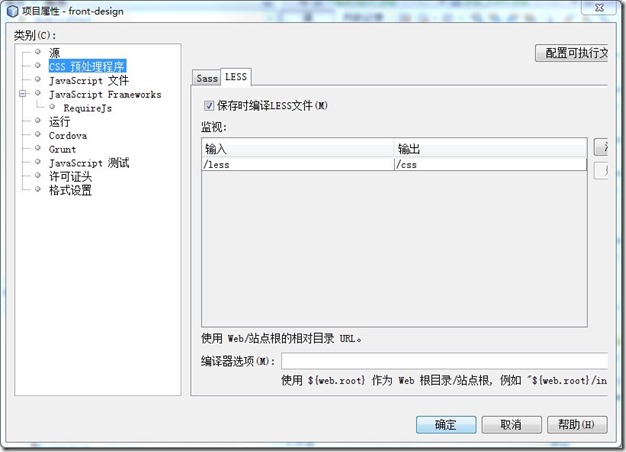
安装之后,我在netbeans里使用less,它会调用系统的lessc来生成的css程序,当保存less文件时,会自动生成css文件。这需要配置一下,在项目上右键-》属性-》css预处理程序,将保存时编译LESS文件打勾,就可以了。
在开发过程中,发现一个较长的流程操作,需要分步来执行,我感觉微信公众平台的处理方式比较好,其界面如下:
要实现这个效果,本来打算用图片来实现的,后来发现用CSS+JS也可以实现,我实现的效果如下
这里实现的也非常简单,用了框架的属性来生成了箭头,实际上是两个div,生成了两个类似箭头的东西,下面可以看到效果
其css样式如下
1 .arrow-next { 2 height: 0px; 3 width: 0px; 4 border: solid 1.5em; 5 border-color: #fff; 6 border-left-color: #54b003; 7 } 8 .arrow-current { 9 height: 0px; 10 width: 0px; 11 border: 1.5em solid; 12 border-color: #54b003; 13 border-left-color: #fff; 14 }
arrow-next产生一个箭头,arrow-current产生一个凹陷,原理也很简单,一个长宽为0的div,border很宽,通过其颜色配置,产生这种效果,剩下的就是通过js将这两个div的位置移动到相应的步骤前后,注意处理一下第一步,就可以了,所有代码如下
1 <html> 2 <head> 3 <meta charset="utf-8"> 4 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <title>流程导航范例</title> 7 <!-- Bootstrap --> 8 <link href="css/bootstrap.css" rel="stylesheet"> 9 <style type="text/css"> 10 .row.row-nav { 11 border: solid 1px #54b003; 12 } 13 .col-nav { 14 height: 3em; 15 padding: 0px; 16 border: 0px; 17 text-align: center; 18 font-size: 14px; 19 line-height: 3em; 20 } 21 .col-nav.current { 22 background-color: #54b003; 23 } 24 .arrow-next { 25 height: 0px; 26 width: 0px; 27 border: solid 1.5em; 28 border-color: #fff; 29 border-left-color: #54b003; 30 } 31 .arrow-current { 32 height: 0px; 33 width: 0px; 34 border: 1.5em solid; 35 border-color: #54b003; 36 border-left-color: #fff; 37 } 38 </style> 39 </head> 40 <body> 41 <br> 42 <br> 43 <br> 44 <br> 45 <div class="container"> 46 <div class="row row-nav"> 47 <div class="col-md-3 col-nav current" id="nav-1"> 48 第一步 49 </div> 50 <div class="col-md-3 col-nav" id="nav-2"> 51 第二步 52 </div> 53 <div class="col-md-3 col-nav" id="nav-3"> 54 第三步 55 </div> 56 <div class="col-md-3 col-nav" id="nav-4"> 57 第四步 58 </div> 59 </div> 60 61 <div class='row'> 62 <div class="arrow-next" id='arrow-next'></div> 63 <div class='arrow-current' id='arrow-current'></div> 64 </div> 65 <br> 66 <br> 67 <div class='row'> 68 <div class="col-xs-6 col-sm-4 col-md-3"> 69 <button id='b1' class='btn btn-success'>第一步</button> 70 </div> 71 <div class="col-xs-6 col-sm-4 col-md-3"> 72 <button id='b2' class='btn btn-success'>第二步</button> 73 </div> 74 <div class="col-xs-6 col-sm-4 col-md-3"> 75 <button id='b3' class='btn btn-success'>第三步</button> 76 </div> 77 <div class="col-xs-6 col-sm-4 col-md-3"> 78 <button id='b4' class='btn btn-success'>第四步</button> 79 </div> 80 </div> 81 <br> 82 <br> 83 <div class='row'> 84 <div class='col-md-4 col-md-offset-4'> 85 <button id='clear_all' class='btn btn-success form-control'>清除样式</button> 86 </div> 87 </div> 88 </div> 89 90 <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> 91 <script src="js/jquery-1.11.1.min.js"></script> 92 93 <script> 94 $(function () { 95 96 $('[id^=nav-]').click(function () { 97 var position = $(this).position(); 98 var str = 'left:' + position.left + ",top" + position.top; 99 str = str + ',heigth:' + $(this).height() + ',' + $(this).width(); 100 alert(str); 101 }); 102 103 $('button[id^=b]').click(function () { 104 clearClass(); 105 var b = $(this).attr('id'); 106 var index = b.substr(-1, 1); 107 var current_div = 'nav-' + index; 108 var next_div = 'nav-' + (parseInt(index) + 1); 109 $('#' + current_div).addClass('current'); 110 cposition = $('#' + current_div).position(); 111 nposition = $('#' + next_div).position(); 112 113 cwidth = $('#' + current_div).width(); 114 left = parseInt(cposition.left) + parseInt(cwidth); 115 116 if (parseInt(index) === 1) 117 { 118 $('#arrow-next').css({'position': 'absolute', 'left': left, 'top': nposition.top, 'zindex': 10}).show(); 119 $('#arrow-current').hide(); 120 } 121 else if (parseInt(index) === 4) 122 { 123 $('#arrow-next').css({'position': 'absolute', 'left': (left + 1) + 'px', 'top': cposition.top}).show(); 124 $('#arrow-current').css({'position': 'absolute', 'left': cposition.left, 'top': cposition.top}).show(); 125 } else 126 { 127 $('#arrow-next').css({'position': 'absolute', 'left': left, 'top': nposition.top, 'zindex': 10}).show(); 128 $('#arrow-current').css({'position': 'absolute', 'left': cposition.left, 'top': cposition.top}).show(); 129 } 130 131 if ($(window).width() < 992) 132 { 133 $('#arrow-next').hide(); 134 $('#arrow-current').hide(); 135 } 136 }); 137 138 $('#clear_all').click(function () { 139 clearClass(); 140 }); 141 }); 142 143 function clearClass() 144 { 145 $('[id^=nav-]').each(function () { 146 $(this).removeClass('current').removeClass('arrow-current').removeClass('arrow-next'); 147 }); 148 } 149 </script> 150 </body> 151 </html>
这段代码也挺简单了,虽然花了我一下午的时间,水平有限,努力学习吧。