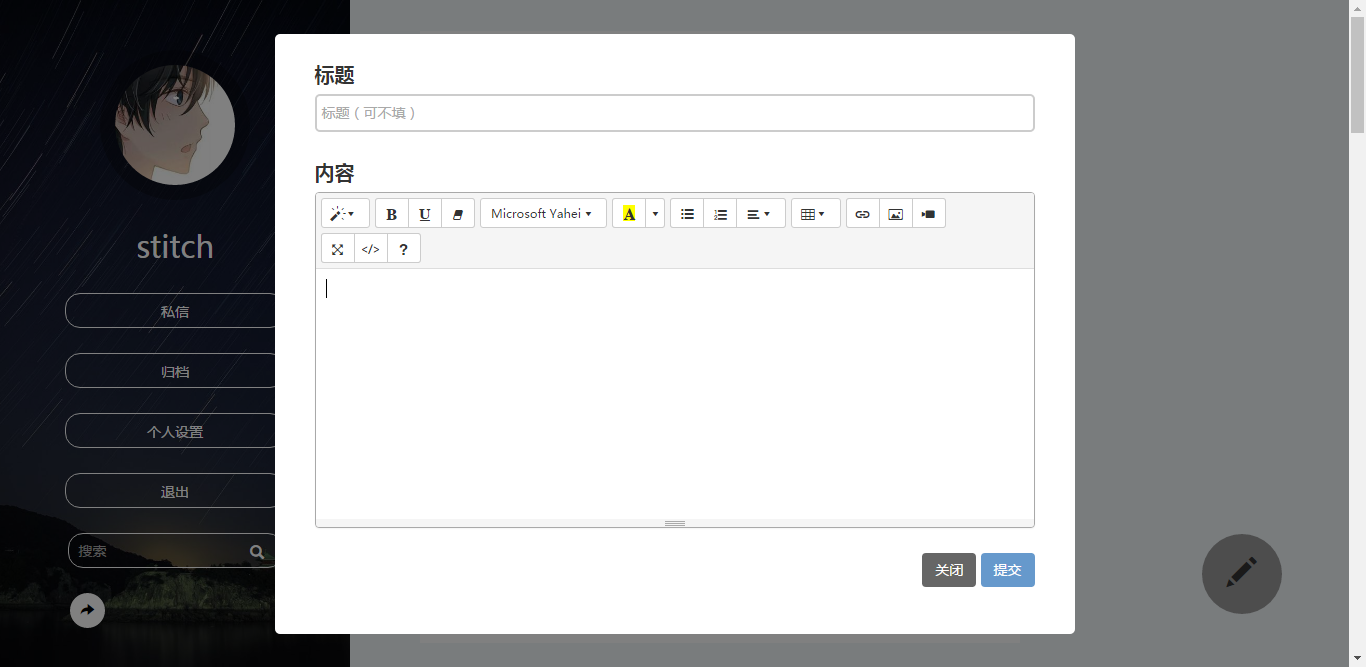
实例化后的summernote 是这样子的

很漂亮对吧,而我做成页面效果是这样的:

先说说实例化一个summernote 的方法把,其实也不难,jq 选择器选择一个要变成富文本编辑器的元素然后调用 summernote 方法传入一个对象作为参数便可,参数是一个对象,属性就是这个富文本的一些样式属性,如下:

上面的属性是一些比较常用的属性,更多属性可以查看官方文档。特别注意一点的是callbacks 属性,它的作用是summernote 编辑器里面的一些功能要实现的回调方法,这里我的需求只是上传图片所以只重写了一次 onImageUpload 这个方法,方法内部调用一个自己定义的函数(我是从百度找的,后面会介绍这个函数)
实例化后,第一步要解决的就是样式问题。
我的做的效果是一个弹出层里面包含一个编辑内容的输入框,所以引发了以下的问题:
1、summernote 图片上传,视频上传的功能按钮点击后会弹出一个bootstrap 的模态框,而这个模态框刚好把这几个弹窗遮挡住了导致不能操作,问题效果图如下:

然后我右键 检查这个黑色背景究竟是什么东东 发现了一些值得关注的问题:

留意这两个地方,就是这个 modal-backdrop 搞的鬼!你可以试试把右侧modal-backdrop 样式的 z-index 取消勾选,将会是如下效果:

哇塞 原来罪恶的根源在 z-index 这里于是我知道怎么改了,把自己的css 文件改成如下这样即可:

一定要加上 !important 使其权重最高遮盖掉默认样式,于是上传图片的模态框便可以展现出来了。
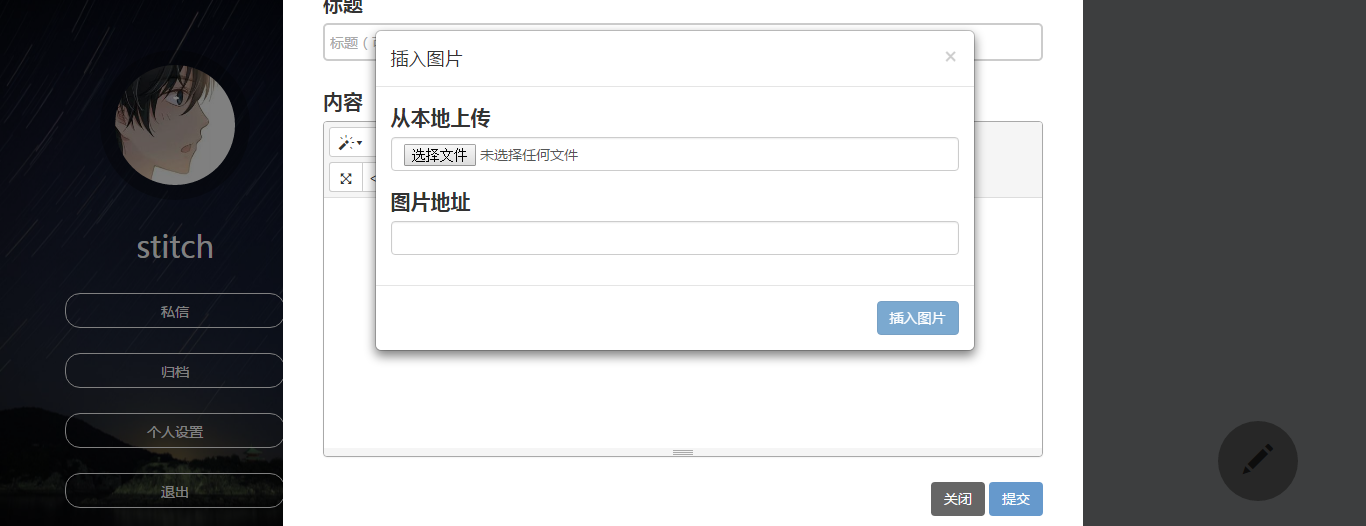
接下来便是上传图片环节,一个富文本编辑器最有趣的地方就是可以上传图片,然后再存放在数据库,上面说到了重写上传图片的回调函数,所以这里把回调函数内部执行的 sendFile 函数的代码贴上来:
//选择图片时把图片上传到服务器再读取服务器指定的存储位置显示在富文本区域内 function sendFile(files, editor, $editable) { var formdata = new FormData(); formdata.append("file", $('.note-image-input')[0].files[0]); $.ajax({ data : formdata, type : "POST", url : "/umlProject/php/receiveFile.php", //图片上传出来的url,返回的是图片上传后的路径,http格式 cache : false, contentType : false, processData : false, dataType : "json", success: function(data) { //data是返回的hash,key之类的值,key是定义的文件名 $('#user-work-content').summernote('insertImage', data.message); }, error:function(){ alert("上传失败"); } }); }
这个函数的原理是这样的:
因为summernote 上传图片的弹出层本身是一个选择文件的空间只不过样式设置得好看一点而已,另外这里用到了异步上传的方法使页面无刷新,所以就要用到 FormData 这个方法,具体用法看上面的代码你就能懂,很简单。
然后发送ajax 请求,注意这几个属性:
cache : false, //无缓存 contentType : false, //不重写表单头部信息,因为提交过去的是上传文件的表单头部 processData : false //不序列化data 直接提交data
整个函数的思路是这样的:
1、首先,你要把需要上传的图片上传到后台作处理,后台把图片存放到服务器而不是数据库,数据库的表只保存着图片在服务器的路径;
2、后台处理成功之后记得返回一个图片的路径的数据给前端,然后前端将符文本编辑器的元素调用 summernote('insertImage', data.message)方法把服务器的图片路径插入到符文本编辑器里面展现给用户看
然后在编辑完文本之后,就可以发送ajax 给后台,把文本内容(其实是一段html 代码)插入到数据库的表保存,输出的时候直接输出html 结构就可以呈现出来了。
值得注意的一点是,符文本内容的图片代码:
嗯,看上去没毛病,数据库也可以顺利插入,但是取出的时候就出现大事故了!
因为我返回的是 json 格式的数据所以图片里面的双引号就会引起冲突!所以后台返回数据的时候一定要注意这一点,把双引号换成单引号,php 的方法是 str.replace("被替换的字符","替换的字符","要执行替换操作的字符串")
话到这里,summenote 的一些操作就介绍到这里了,如果有错误还望提出,一起进步!
下一篇会介绍一些 summernote 的小技巧: